Упражнение. Начало работы с пространственными привязками Azure
В этом уроке вы изучите шаги, необходимые для следующих действий:
- Запустите и остановите сеанс пространственных привязок Azure.
- Создание, отправка и скачивание пространственных привязок на одном устройстве.
В результате выполнения предварительных требований этого учебного модуля у вас уже должен быть проект Unity, подготовленный и настроенный для OpenXR и MRTK3. Откройте этот проект, а затем убедитесь, что у вас выбраны правильные возможности:
- Перейдите к Изменение > параметров проекта > Проигрыватель > Параметры публикации.
- Прокрутите вниз до раздела возможностей и выберите следующее, если они еще не выбраны:
- ПространственноеВосприятие
- InternetClient
- PrivateNetworkClientServer
По завершении закройте окно параметров проекта и перейдите к следующему шагу.
Установка встроенных пакетов Unity и импорт ресурсов учебника
В строке меню выберите Окно>Диспетчер пакетов.
Убедитесь, что установлена версия AR Foundation 5.0.3 или последняя версия.

Импорт ресурсов учебника
Добавьте в ваш проект пакет SDK для Пространственных привязок Azure версии 2.12 либо последнюю версию, следуя этому руководству.
Скачайте и импортируйте следующие пользовательские пакеты Unity в этом порядке:
- MRTK. HoloLens2.Unity.Tutorials.Assets.GettingStarted.3.0.0.unitypackage
- MRTK.HoloLens2.Unity.Tutorials.Assets.AzureSpatialAnchors.3.0.0.unitypackage
Заметка
При импорте MRTK3 и ASA могут возникнуть ошибки, если версия пакета ARFoundation не соответствует импортированной версии ARSubsystems. Пока это не будет исправлено, вы можете вручную добавить com.unity.xr.arsubsystems версии 5.0.2 в диспетчер пакетов проекта , чтобы обойти проблему.
Вы получите предупреждение о том, что ARSubsystems не рекомендуется использовать, но его можно игнорировать. Если вы видите предупреждения CS0618, которые содержат фразу "WorldAnchor.SetNativeSpatialAnchorPtr(IntPtr)" и говорят, что оно устарело, вы можете их игнорировать.
Подготовка сцены
В этом разделе вы подготовите сцену, добавив некоторые из префабов из руководства.
На панели Project перейдите в папку Ассеты>MRTK.Tutorials.AzureSpatialAnchors>Prefabs, а затем перетащите следующие префабы в панель Иерархия, чтобы добавить их в вашу сцену.
- ButtonParent prefabs
- инструкции префаб
- ParentAnchor префабы
- Измените значения трансформации ButtonParent /Позиция на следующие: X = 0.0, Y = 1.6, Z = 0.6
- Измените значения Трансформ/Позиция инструкции на следующие: X = -0.8, Y = 2.0, Z = 2.0
- Измените значения Transform/Position ParentAnchor следующим образом: X = -0.3, Y = 1.5, Z = 0.6

Совет
Если в сцене находятся большие значки (например, большие значки "T") отвлекающие, их можно скрыть, открыть раскрывающийся список Gizmos и отключить отображение значков для отдельных объектов.
В окне иерархии выберите MRTK XR Rig>смещение камеры.
В области инспектора нажмите кнопку "Добавить компонент", чтобы добавить следующие компоненты:
- AR менеджер якорей (Script)
- ОтключитьСистемуДиагностики (Скрипт)
Заметка
При добавлении компонента AR Anchor Manager (Script), компонент XR Origin добавляется автоматически, так как компонент AR Anchor Manager (Script) требует этого.

Настройка кнопок для управления сценой
В этом разделе вы добавите скрипты в сцену, чтобы создать ряд событий кнопки, демонстрирующих принципы поведения локальных привязок и пространственных привязок в приложении.
В области иерархии разверните объект ButtonParent и выберите первый дочерний объект StartAzureSession.
В области инспектора перейдите к компоненту нажатия кнопки. Он содержит событие "On Clicked ()".
В Иерархиивыберите объект ParentAnchor, затем перетащите его в инспектор и опустите его в поле события On Clicked() None (Object) .
Выберите раскрывающийся список "Нет функции", а затем выберите AnchorModuleScript>StartAzureSession(). Эта функция будет выполнена при активации события.

В панели иерархии в списке дочерних элементов ButtonParent выберите StopAzureSession
В области инспектора перейдите к компоненту нажатия кнопки.
В иерархии выберите объект ParentAnchor, а затем перетащите его в Инспектора и поместите его в поле On Clicked() события None (Object).
Выберите из раскрывающегося списка No Function и затем выберите AnchorModuleScript>StopAzureSession ().

В области иерархии в списке дочерних элементов ButtonParent выберите CreateAzureAnchor.
В области инспектора перейдите к компоненту нажатия кнопки.
В иерархиивыберите объект ParentAnchor, а затем перетащите его в инспектора и удалите его в поле On Clicked() события None (Object).
Выберите раскрывающийся список "Нет функции" и выберите AnchorModuleScript>CreateAzureAnchor.
Снова выберите объект ParentAnchor, а затем перетащите его в Инспектора и поместите его в параметр AnchorModuleScript.CreateAzureAnchor.

В области иерархии в дочернем списке ButtonPar ent выберите RemoveLocalAnchor.
В области инспектора перейдите к компоненту нажатия кнопки.
В иерархиивыберите объект ParentAnchor, а затем перетащите его в инспектора и удалите его в поле On Clicked() события None (Object).
Выберите раскрывающийся список No Function, а затем выберите AnchorModuleScript>RemoveLocalAnchor.
Снова выберите объект ParentAnchor, затем перетащите его на инспектора и поместите в параметр AnchorModuleScript.RemoveLocalAnchor.

В области иерархии в списке дочерних элементов ButtonParent выберите FindAzureAnchor.
В панели инспектора перейдите к компоненту нажимаемая кнопка.
В иерархиивыберите объект ParentAnchor, а затем перетащите его в инспектора и удалите его в поле On Clicked() события None (Object).
Выберите раскрывающееся меню "Нет функции" , а затем выберите AnchorModuleScript>FindAzureAnchor.

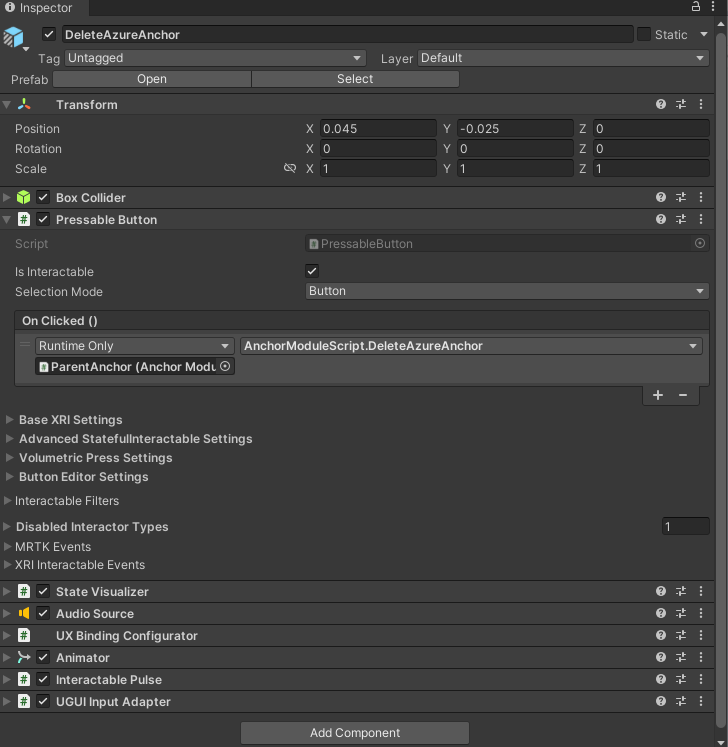
В области иерархии в дочернем списке ButtonParent выберите DeleteAzureAnchor.
В области инспектора перейдите к компоненту нажимаемой кнопки.
В иерархиивыберите объект ParentAnchor, а затем перетащите его в инспектора и удалите его в поле On Clicked() события None (Object).
Выберите раскрывающийся список No Function, затем выберите AnchorModuleScript>DeleteAzureAnchor.

Подключение сцены к ресурсу Azure
В области иерархии выберите объект ParentAnchor.
На панели Инспектора найдите компонент Диспетчер пространственных привязок (скрипт).
Настройте раздел учетных данных с учетными данными из вашей учетной записи Azure Spatial Anchors, созданной в рамках предварительных требований для этой серии учебных пособий.
- В поле идентификатор учетной записи пространственных привязок вставьте значение идентификатора учетной записи из вашей учетной записи Azure Spatial Anchors.
- В поле ключ учетной записи пространственных привязок вставьте значение первичного или дополнительного ключа доступа из учетной записи пространственных привязок Azure.
- В поле домен пространственных привязок вставьте значение домена учетной записи из учетной записи пространственных привязок Azure.

Попробуйте использовать основные функции пространственных привязок Azure
Пространственные привязки Azure не могут выполняться в Unity. Чтобы протестировать функциональные возможности пространственных привязок Azure, необходимо создать проект и развернуть приложение на устройстве.
Совет
Чтобы напомнить себе, как создавать и развертывать проект Unity в HoloLens 2, ознакомьтесь со статьей Сборка приложения в HoloLens 2, начиная с раздела (необязательно) Сборка и развертывание приложения.
Когда приложение запускается на устройстве, следуйте инструкциям на экране, отображаемым на панели руководства по пространственным привязкам Azure:
- Переместите куб в другое расположение.
- Запустите сеанс Azure.
- Создайте якорь Azure в расположении куба.
- Остановите сеанс Azure.
- Удалите локальную привязку, чтобы разрешить пользователю перемещать куб.
- Переместите куб в другое место.
- Запустите сеанс Azure.
- Найдите привязку Azure, чтобы позиционировать куб в местоположении из шага 3.
- Удалите привязку Azure.
- Остановите сеанс Azure.
Осторожность
Пространственные привязки Azure используют Интернет для сохранения и загрузки данных привязки. Убедитесь, что устройство подключено к Интернету.