Упражнение. Запуск и отладка Функции Azure и Angular
В этом упражнении вы запускаете и отлаживать приложение Angular и Функции Azure приложение вместе. Вы устанавливаете точки останова в коде Angular, который отображает веб-приложение в браузере и в коде функций, который извлекает и отрисовывает отпуск. Затем вы используете точки останова Angular и Functions для пошагового выполнения кода Функций и Angular с отладчиком.
Примечание.
Файлы .vscode/launch.json и .vscode/tasks.json являются неотъемлемой частью процесса отладки для этого проекта.
Запуск Azurite для локального хранилища функций
Функции Azure использует служба хранилища Azure для хранения данных. Вы можете использовать Azurite, локальный эмулятор для служба хранилища Azure, чтобы запустить приложение "Функции" локально. Azurite предоставляет локальную среду, которая эмулирует службы BLOB-объектов, очередей и таблиц Azure для целей разработки.
Откройте новый терминал в Visual Studio Code.
Выполните следующую команду, чтобы запустить Azurite.
npx -y azurite --location ./.azurite/data --debug ./.azurite/logsЭта команда устанавливает azurite и запускает ее в текущем каталоге. Флаг
--locationуказывает расположение данных, а--debugфлаг указывает расположение журналов..gitignoreОткройте файл и добавьте следующую строку, чтобы игнорировать данные и журналы Azurite..azuriteЭта строка гарантирует, что данные и журналы Azurite не фиксируются в репозитории.
Задание точек останова
При запуске приложения полного стека клиент Angular запрашивает данные о отпусках из серверного приложения Функций. Два приложения работают вместе, чтобы получить данные и отобразить их в браузере.
Чтобы отобразить список отпусков, приложение Angular запускает getVacations() функцию в файле vacations.component.ts, который вызывает vacations конечную точку в API Функции Azure. Функции файлов или getVacations.ts определяют маршрут конечной точки. Установите точки останова в этих файлах, чтобы во время отладки можно выполнить шаг по коду, который извлекает отпуск.
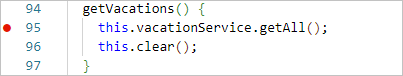
В Visual Studio Code откройте файл приложения src/app/vacations/vacations.component.ts и найдите функцию
getVacations().Установите точку останова, выбрав гутер редактора слева от первой строки кода внутри
this.vacationService.getAll();getVacations()функции.
Откройте файл функций/src/functions/getVacations.ts и задайте точку останова, выбрав раздел редактора слева от
try {строки.
Запуск и отладка приложения
Теперь, когда у вас есть точки останова как в Angular, так и в приложениях Функций, вы можете выполнить шаги и отладку их вместе.
Примечание.
Вы еще не запускаете функции в Azure. Вы используете Функции Azure Core Tools (CLI) для локального запуска и отладки.
Прокси-сервер запросов из Angular в функции
API Функции Azure выполняется через порт7071, а приложение Angular выполняется через порт4200. Приложение Angular не может выполнять запросы между доменами в приложение "Функции", поэтому вы выполняете прокси-вызовы из приложения Angular в приложение "Функции".
Чтобы разрешить приложению Angular взаимодействовать с приложением "Функции" и прокси-запросы, откройте proxy.conf.json и измените порт 7071на .
{
"/api": {
"target": "http://localhost:7071",
"secure": false
}
}
Примечание.
Используемый порт 7070Node.js express. Если вы удалили приложение Node.js Express, можно также использовать порт 7070 для приложения "Функции". Но в целях обучения вы храните оба приложения.
Отладка обоих приложений
При выполнении и отладке приложений вместе приложение приостанавливается в точках останова, поэтому у вас есть возможность изучить, как эти приложения работают вместе.
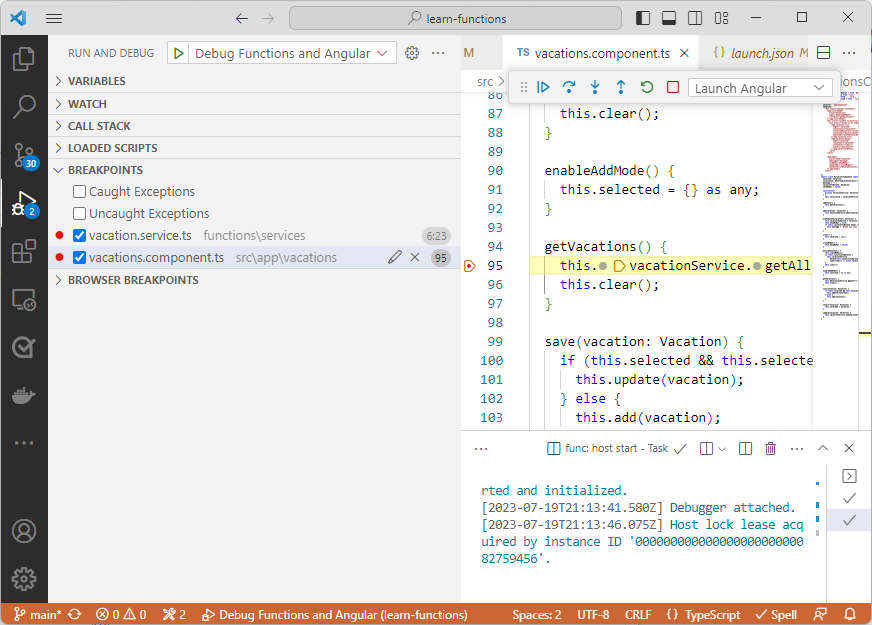
Откройте палитру команд Visual Studio Code, нажав клавишу F1.
Введите и выберите представление: показать запуск и отладку.
В верхней части области "Запуск и отладка " выберите "Функции отладки" и "Angular " в раскрывающемся списке.
Нажмите клавишу F5 , чтобы запустить отладчик.
Приложение запускается для получения списка отпусков. Angular
VacationComponentзапускает HTTP-запрос, чтобы получить отпуск. При открытии браузера выполнение кода приостанавливается в первой точке останова в файле vacations.component.ts вgetVacations()функции.
Распакуйте выполнение и продолжайте, нажав клавишу F5.
Код приостанавливается во второй точке останова в файле functions/vacations-get/index.ts , так как приложение Angular попадает в маршрут "Функции
vacations". Распакуйте выполнение и продолжайте, нажав клавишу F5.Выполняются два процесса отладки: один для Angular и один для Функций Azure. Нажмите клавиши SHIFT+F5 , чтобы остановить активный отладчик.
Нажмите клавиши SHIFT+F5 , чтобы остановить оставшийся отладчик.