UIElement.ContextFlyout Свойство
Определение
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Возвращает или задает всплывающий элемент, связанный с этим элементом.
public:
property FlyoutBase ^ ContextFlyout { FlyoutBase ^ get(); void set(FlyoutBase ^ value); };FlyoutBase ContextFlyout();
void ContextFlyout(FlyoutBase value);public FlyoutBase ContextFlyout { get; set; }var flyoutBase = uIElement.contextFlyout;
uIElement.contextFlyout = flyoutBase;Public Property ContextFlyout As FlyoutBaseЗначение свойства
Всплывающий элемент, связанный с этим элементом, если он есть; в противном случае — null. Значение по умолчанию — NULL.
Требования к Windows
| Семейство устройств |
Windows 10 Anniversary Edition (появилось в 10.0.14393.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (появилось в v3.0)
|
Примеры
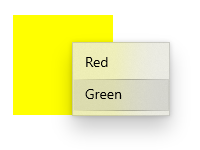
В этом примере показано, как присоединить контекстное меню с параметрами "Красный" и "Зеленый" к прямоугольнику. Меню отображается, когда пользователь щелкает правой кнопкой мыши или выполняет эквивалентное действие.

<Page
...>
<Page.Resources>
<MenuFlyout x:Key="colorMenuFlyout">
<MenuFlyoutItem Text="Red" Tag="red" Click="MenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Green" Tag="green" Click="MenuFlyoutItem_Click"/>
</MenuFlyout>
</Page.Resources>
<Grid>
<Rectangle Width="100" Height="100" Fill="Yellow"
ContextFlyout="{StaticResource colorMenuFlyout}">
</Rectangle>
</Grid>
</Page>
private void MenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var colorMenuFlyout = Resources["colorMenuFlyout"] as MenuFlyout;
var item = sender as MenuFlyoutItem;
var target = colorMenuFlyout.Target;
if (string.Equals(item.Tag.ToString(), "red"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Red);
}
else if (string.Equals(item.Tag.ToString(), "green"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Green);
}
}
Комментарии
Контекстное меню присоединяется к одному элементу и отображает дополнительные команды. Он вызывается путем щелчка правой кнопкой мыши или аналогичного действия, например нажатия и удерживания пальцем.
При установке ContextFlyout свойства контекстное меню отображается и скрывается автоматически, событие ContextRequested помечается как обработанное. Обрабатывать следует только ContextRequested и ContextCanceled , если не задано ContextFlyoutзначение .