Руководство. Создание простого приложения WPF с помощью C#
Завершив работу с этим руководством, вы узнаете о многих средствах, диалоговых окнах и конструкторах, которые можно использовать при разработке приложений с помощью Visual Studio. Вы создаете приложение Hello, World, проектируете пользовательский интерфейс, добавляете код и отладочные ошибки, при этом вы узнаете о работе в интегрированной среде разработки (IDE).
Необходимые компоненты
- Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
- Убедитесь, что установлена рабочая нагрузка Разработка классических приложений .NET. Эту конфигурацию можно проверить в установщике Visual Studio.
- Для работы с этим руководством можно использовать либо .NET Framework, либо .NET Core. .NET Core — это более новая, современная платформа. Для использования .NET Core требуется Visual Studio 2019 версии 16.3 или более поздней.
Что такое WPF?
WPF или Windows Presentation Foundation — это платформа пользовательского интерфейса (пользовательского интерфейса), которая создает клиентские приложения для настольных компьютеров. Платформа разработки WPF поддерживает широкий набор компонентов для разработки приложений, включая модель приложения, ресурсы, элементы управления, графику, макет, привязки данных, документы и безопасность.
WPF является частью платформы .NET, и если ранее вы создавали приложения в .NET с помощью ASP.NET или Windows Forms, то общий процесс программирования вам уже знаком. WPF использует XAML расширяемого языка разметки приложений для предоставления декларативной модели программирования приложений. Дополнительные сведения см. в обзоре WPF .NET.
Настройка интегрированной среды разработки (IDE)
При запуске Visual Studio сначала открывается начальное окно. Выберите Продолжить без кода, чтобы открыть среду разработки. Отображаются окна инструментов, меню и панели инструментов, а также основное пространство окна. Окна инструментов закреплены в левой и правой частях окна приложения. Поле поиска, строка меню и стандартная панель инструментов закреплены в верхней части. При загрузке решения или проекта редакторы и конструкторы отображаются в центральной области окна приложения. При разработке приложения вы проводите большую часть времени в этой центральной области.
Создание проекта
При создании приложения в Visual Studio необходимо сначала создать проект и решение. В этом примере создается проект Windows Presentation Foundation (WPF).
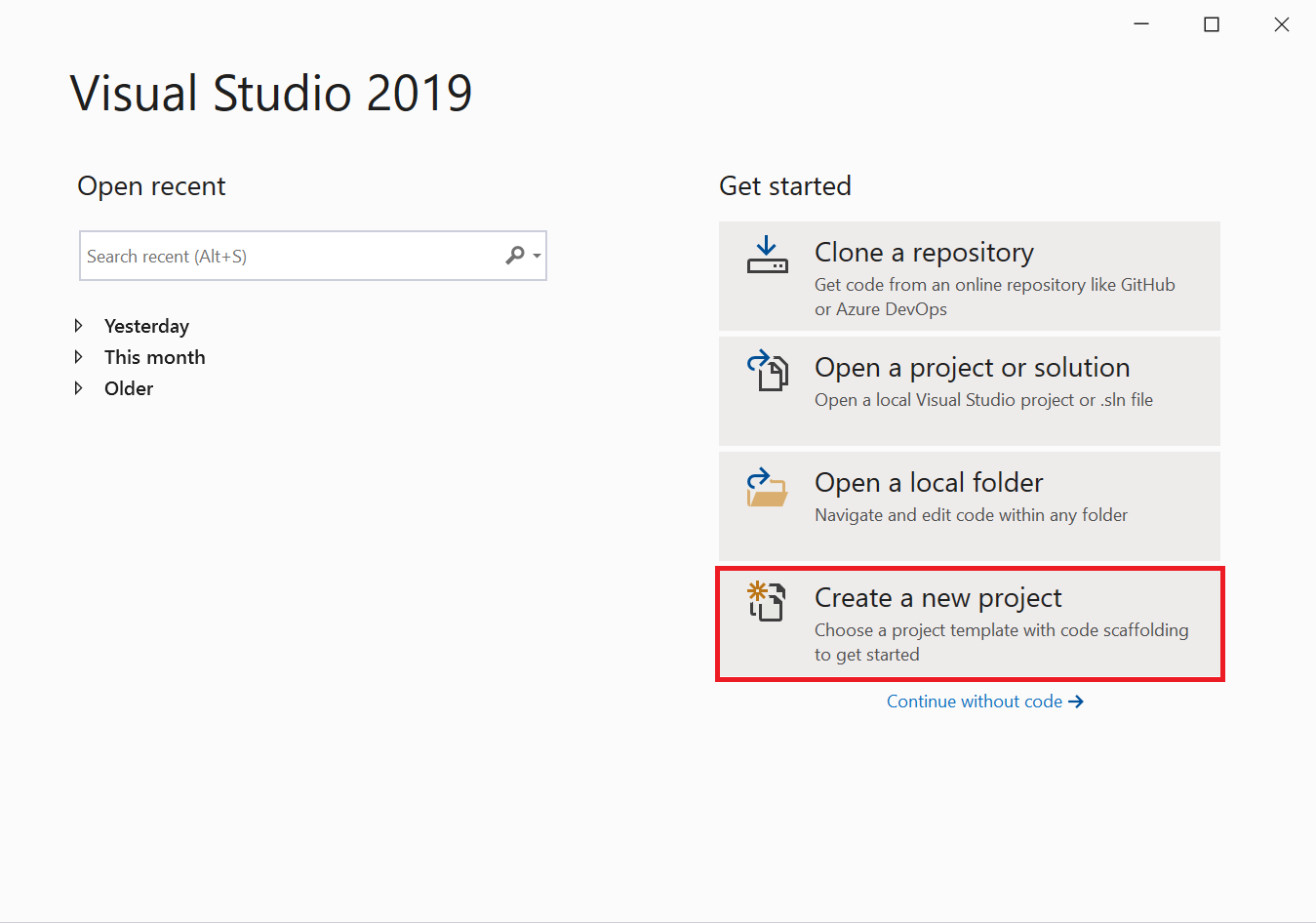
Откройте Visual Studio.
На начальном экране выберите Создать проект.

На экране Создание проекта выполните поиск по запросу "WPF", выберите в результатах Приложение WPF и нажмите кнопку Далее.

На следующем экране присвойте проекту имя HelloWPFApp и щелкните Далее.
В окне Дополнительные сведения для целевой платформы должна быть указана версия .NET Core 3.1. Если это не так, выберите .NET Core 3.1. Затем нажмите Создать.
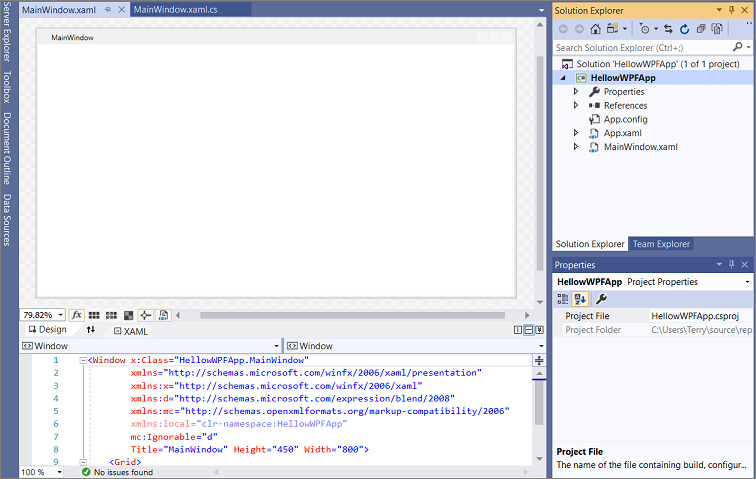
Visual Studio создает решение и проект HelloWPFApp, а в обозревателе решений выводятся различные файлы. Конструктор WPF отображает представление кода и представление XAML MainWindow.xaml в представлении с разделением. Сдвигая разделитель, можно делать любое из представлений больше или меньше. Можно выбрать для просмотра только визуальное представление или только представление XAML.

Примечание.
Дополнительные сведения о XAML (eXtensible Application Markup Language) см. в обзоре XAML для WPF.
После создания проекта его можно настраивать. Для этого выберите Окно свойств в меню Представление или нажмите клавишу F4. Затем можно отображать и изменять параметры элементов проекта, элементов управления и других элементов в приложении.

Откройте Visual Studio.
На начальном экране выберите Создать проект.

На экране Создание проекта выполните поиск по запросу "WPF", выберите в результатах Приложение WPF и нажмите кнопку Далее.

На следующем экране присвойте проекту имя HelloWPFApp и щелкните Далее.
В окне дополнительных сведений убедитесь, что для целевой платформы выбран .NET 8.0. Затем нажмите Создать.
Visual Studio создает решение и проект HelloWPFApp, а в обозревателе решений выводятся различные файлы. Конструктор WPF отображает представление кода и представление XAML MainWindow.xaml в представлении с разделением. Сдвигая разделитель, можно делать любое из представлений больше или меньше. Можно выбрать для просмотра только визуальное представление или только представление XAML.

Примечание.
Дополнительные сведения о XAML (eXtensible Application Markup Language) см. в обзоре XAML для WPF.
После создания проекта его можно настраивать. Для этого выберите Окно свойств в меню Представление или нажмите клавишу F4. Затем можно отображать и изменять параметры элементов проекта, элементов управления и других элементов в приложении.

Конструирование пользовательского интерфейса (ИП)
Если конструктор не открыт, выберите MainWindow.xaml и нажмите клавиши SHIFT+F7, чтобы открыть конструктор.
Мы добавим три типа элементов управления в это приложение: TextBlock элемент управления, два RadioButton элемента управления и Button элемент управления.
Добавление элемента управления TextBlock
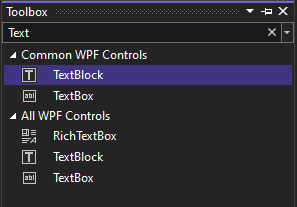
Нажмите клавиши CTRL+Q для активации поля поиска и введите Панель элементов. Выберите в списке результатов Представление > Панель элементов.
В окне Панель элементов разверните узел Типовые элементы управления WPF, чтобы увидеть элемент управления TextBlock.

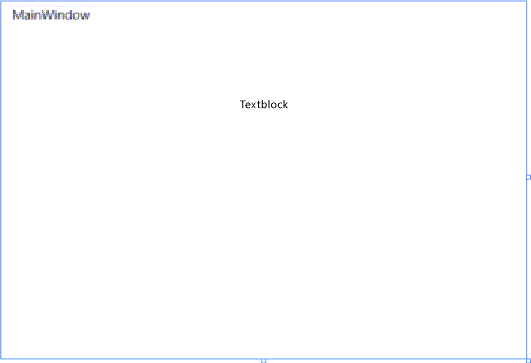
Добавьте элемент управления TextBlock в область конструктора, выбрав элемент управления TextBlock и перетащив его в окно. Отцентрируйте этот элемент в верхней части окна. В Visual Studio 2019 и более поздних версиях для выравнивания элемента управления по центру можно использовать красные направляющие.
Окно должно выглядеть так, как показано на следующем рисунке:

Разметка XAML должна выглядеть приблизительно так, как в следующем примере:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Нажмите клавиши CTRL+Q для активации поля поиска и введите Панель элементов. Выберите в списке результатов Представление > Панель элементов.
В окне Панель элементов разверните узел Типовые элементы управления WPF, чтобы увидеть элемент управления TextBlock.

Добавьте элемент управления TextBlock в область конструктора, выбрав элемент управления TextBlock и перетащив его в окно. Отцентрируйте этот элемент в верхней части окна. Ориентируйтесь на рекомендации, чтобы отцентрировать элемент управления.
Окно должно выглядеть так, как показано на следующем рисунке.

Разметка XAML должна выглядеть приблизительно так, как в следующем примере:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Настройка текста в текстовом блоке
В представлении XAML найдите разметку для TextBlock и измените атрибут Text с
TextBoxнаSelect a message option and then choose the Display button..Разметка XAML должна выглядеть приблизительно так, как в следующем примере:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> </Grid>При необходимости снова разместите элемент TextBlock по центру и сохраните изменения сочетанием клавиш CTRL+S или с помощью пункта меню Файл.
Затем вы добавите два элемента управления RadioButton в форму.
Добавление переключателей
На панели элементов найдите элемент управления RadioButton.

Добавьте два элемента управления RadioButton в область конструктора, выбрав элемент RadioButton и перетащив его в область конструктора. Переместите кнопки (выбрав их и используя клавиши со стрелками), чтобы кнопки отображались рядом под элементом управления TextBlock. Используйте красные направляющие для выравнивания элемента управления.
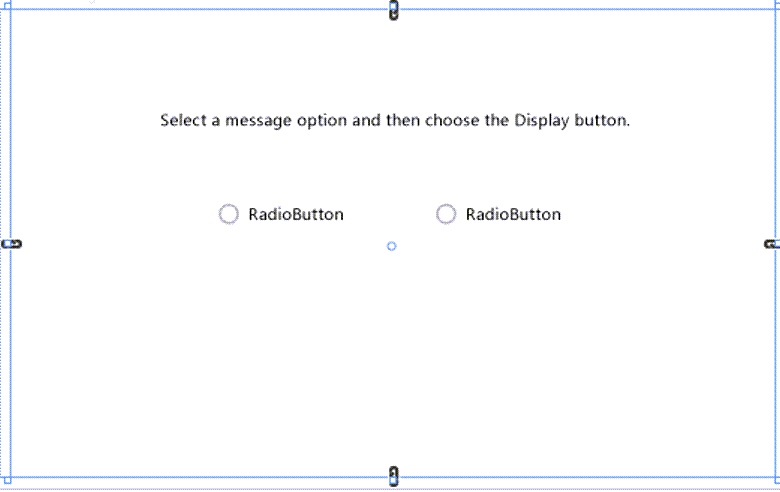
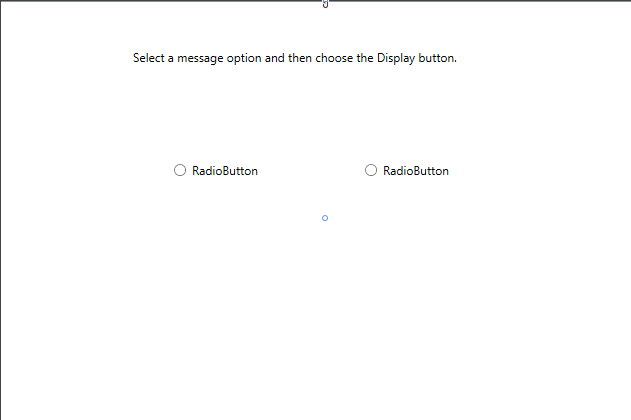
Окно должно выглядеть следующим образом:

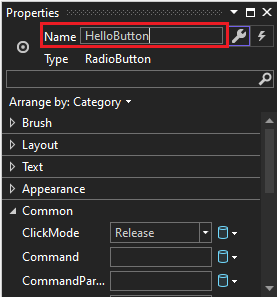
В окне Свойства для левого элемента управления RadioButton измените свойство Имя (свойство в верхней части окна Свойства ), задав ему значение
HelloButton.
В окне Свойства правого элемента управления RadioButton измените свойство Имя, задав ему значение
GoodbyeButton, и затем сохраните изменения.
Затем вы добавите отображаемый текст для каждого элемента управления RadioButton. Следующая процедура обновляет свойство Content элемента управления RadioButton.
На панели элементов найдите элемент управления RadioButton.

Добавьте два элемента управления RadioButton в область конструктора, выбрав элемент RadioButton и перетащив его в область конструктора. Переместите кнопки (выбрав их и используя клавиши со стрелками), чтобы кнопки отображались рядом под элементом управления TextBlock. Для выравнивания элементов управления можно использовать инструкции.
Окно должно выглядеть следующим образом:

В окне Свойства для левого элемента управления RadioButton измените свойство Имя (свойство в верхней части окна Свойства ), задав ему значение
HelloButton.
В окне Свойства правого элемента управления RadioButton измените свойство Имя, задав ему значение
GoodbyeButton, и затем сохраните изменения.
Затем вы добавите отображаемый текст для каждого элемента управления RadioButton. Следующая процедура обновляет свойство Content элемента управления RadioButton.
Добавление отображаемого текста для каждого переключателя
Обновите атрибут Content для двух переключателей
HelloButtonиGoodbyeButtonв"Hello""Goodbye"XAML. Разметка XAML теперь должна выглядеть следующим образом:<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Задание переключателя, выбранного по умолчанию
На этом шаге мы устанавливаем проверка HelloButton по умолчанию, чтобы один из двух переключателей всегда был выбран.
В представлении XAML найдите разметку для элемента HelloButton.
Добавьте атрибут IsChecked и задайте для него значение True. В частности, добавьте
IsChecked="True".Разметка XAML теперь должна выглядеть следующим образом:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Последним элементом пользовательского интерфейса, который вы добавляете , является элемент управления Button .
Добавление элемента управления Button
На панели элементов найдите элемент управления Button и добавьте его в область конструктора под элементами управления RadioButton, перетащив его на форму в представлении конструирования. Если вы используете Visual Studio 2019 или более позднюю версию, выровнять элемент управления по центру можно с помощью красной линии.
В представлении XAML измените значение свойства Содержимое элемента управления Button с
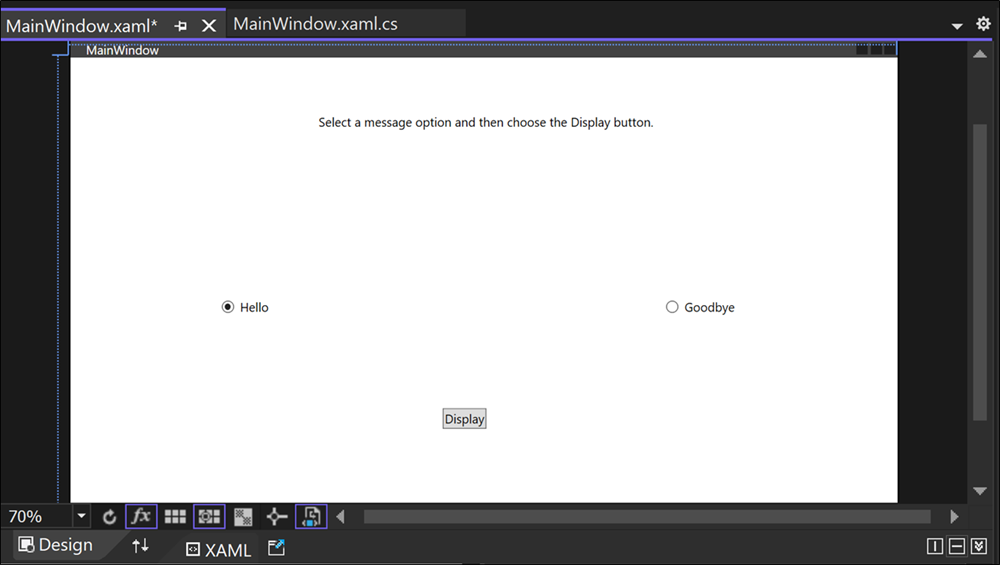
Content="Button"наContent="Display"и сохраните изменения.Окно должно выглядеть так, как показано на следующем рисунке.

Разметка XAML теперь должна выглядеть следующим образом:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
На панели элементов найдите элемент управления Button и добавьте его в область конструктора под элементами управления RadioButton, перетащив его на форму в представлении конструирования. Ориентируйтесь на инструкции, чтобы отцентрировать элемент управления.
В представлении XAML измените значение свойства Содержимое элемента управления Button с
Content="Button"наContent="Display"и сохраните изменения.Окно должно выглядеть так, как показано на следующем снимке экрана.

Разметка XAML теперь должна выглядеть следующим образом:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Добавление кода к кнопке Display
После запуска приложения окно сообщения появится только тогда, когда пользователь выберет переключатель, а затем нажмет кнопку Display. Появится одно окно сообщения для Hello, а другое — для Гудби. Чтобы создать это поведение, добавьте код в Button_Click событие в MainWindow.xaml.cs.
На поверхности разработки дважды щелкните кнопку Display .
Файл MainWindow.xaml.cs будет открыт с курсором на событии
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }Введите следующий код:
if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Сохраните приложение.
После запуска приложения окно сообщения появится только тогда, когда пользователь выберет переключатель, а затем нажмет кнопку Display. Появится одно окно сообщения для Hello, а другое — для Гудби. Чтобы создать это поведение, добавьте код в Button_Click событие в MainWindow.xaml.cs.
На поверхности разработки дважды щелкните кнопку Display .
Файл MainWindow.xaml.cs будет открыт с курсором на событии
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }При двойном нажатии кнопки
Click="Button_Click"отображения добавляется в XAML.Разметка XAML теперь должна выглядеть следующим образом:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> </Grid>Введите следующий код:
if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Сохраните приложение.
Отладка и тестирование приложения
Затем вы отладите приложение, чтобы найти ошибки и проверить правильное представление обоих полей сообщений. Приведенные ниже инструкции описывают, как выполнить сборку и запустить отладчик (дополнительные сведения см. в разделах Построение приложения WPF и Отладка WPF).
Изменение имени MainWindow.xaml
Давайте присвоим файлу MainWindow более конкретное имя. В обозревателе решений щелкните правой кнопкой мыши файл MainWindow.xaml и выберите команду Переименовать. Измените имя файла на Greetings.xaml.
Поиск и исправление ошибок
На этом шаге вы найдете ошибку, вызванную ранее путем изменения имени файла MainWindow.xaml .
Начало отладки и поиск ошибки
Запустите отладчик, нажав клавишу F5 или выбрав пункты меню Отладка и Начать отладку.
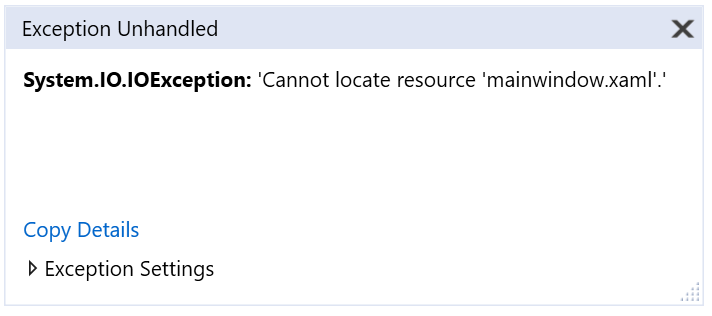
Откроется окно режима останова, а окно вывода указывает, что произошло ioException: не удается найти ресурс mainwindow.xaml.

Остановите отладчик, выбрав в меню Отладка>Остановить отладку.
Мы переименовали файл MainWindow.xaml в Greetings.xaml, но код приложения по-прежнему ссылается на MainWindow.xaml в качестве универсального кода ресурса (URI), поэтому проект не может быть запущен.
Запустите отладчик, нажав клавишу F5 или выбрав пункты меню Отладка и Начать отладку.
Откроется окно режима останова, а окно вывода указывает, что произошло ioException: не удается найти ресурс mainwindow.xaml.

Остановите отладчик, выбрав в меню Отладка>Остановить отладку.
Мы переименовали MainWindow.xaml в Greetings.xaml в начале этого руководства, но код приложения по-прежнему ссылается на MainWindow.xaml как универсальный код ресурса (URI), поэтому проект не может быть запущен.
Задание Greetings.xaml в качестве начального универсального кода ресурса (URI)
В обозревателе решений откройте файл App.xaml.
Измените
StartupUri="MainWindow.xaml"наStartupUri="Greetings.xaml"и сохраните изменения.
В качестве дополнительного шага можно избежать путаницы, чтобы изменить заголовок окна приложения, чтобы оно соответствовало этому новому имени.
В Обозревателе решений откройте файл Greetings.xaml, который вы только что переименовали.
Измените значение свойства Window.Title с
Title="MainWindow"наTitle="Greetings"и сохраните изменения.
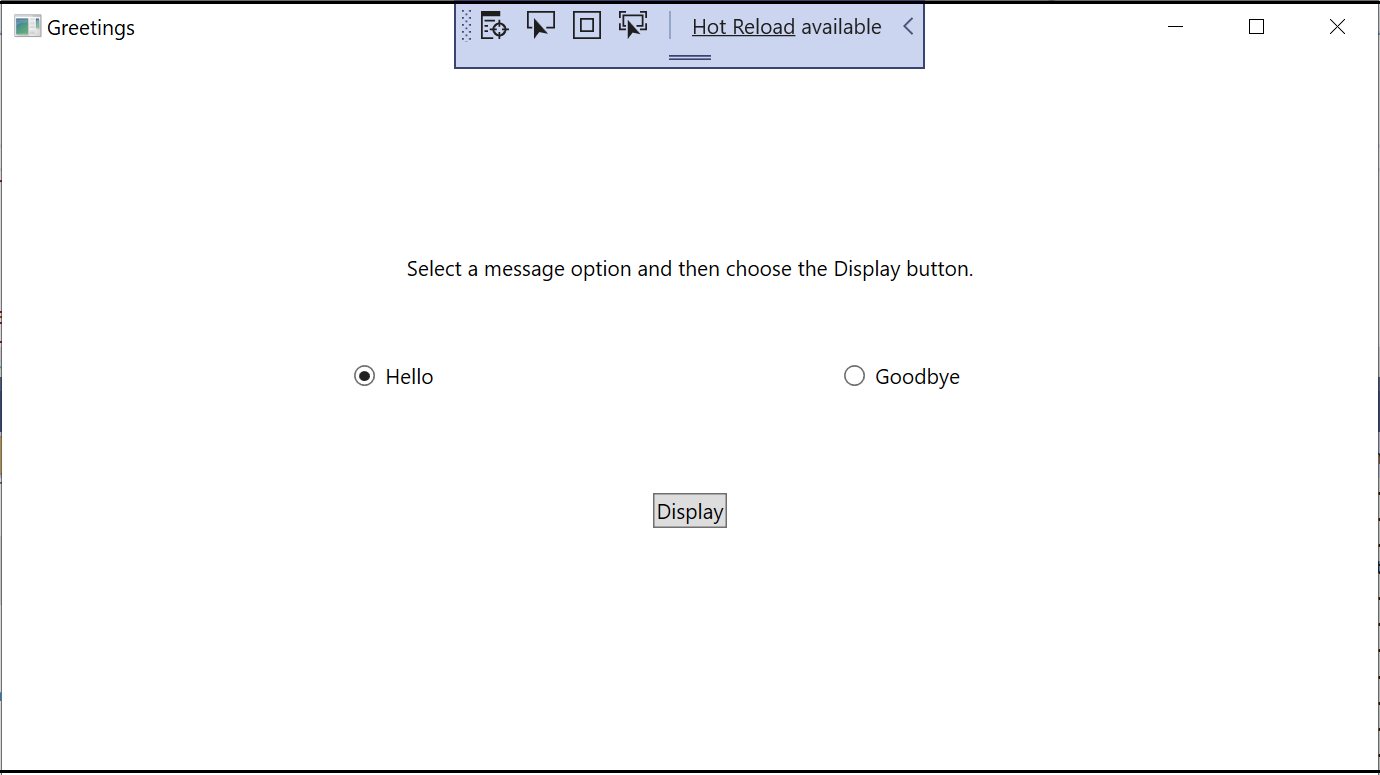
Запустите отладчик снова (клавишей F5). Должно появиться окно приветствия приложения.


Теперь закройте окно приложения, чтобы остановить отладку.
Отладка с использованием точек останова
Добавив точки останова, можно тестировать код во время отладки. Точки останова можно добавлять, выбирая в меню Отладка>Точка останова, щелкая в левом поле редактора рядом со строкой кода, в которой требуется приостановить выполнение, или нажимая клавишу F9.
Добавление точек останова
Откройте файл Greetings.xaml.cs и выделите строку
MessageBox.Show("Hello.").Добавьте точку останова, выбрав меню Отладка, затем — Точка останова.
Рядом со строкой кода в крайнем левом поле окна редактора появится красный кружок.
Выделите следующую строку:
MessageBox.Show("Goodbye.").Нажмите клавишу F9, чтобы добавить точку останова, а затем нажмите клавишу F5, чтобы начать отладку.
В окне Greetings выберите переключатель Hello и нажмите кнопку Display .
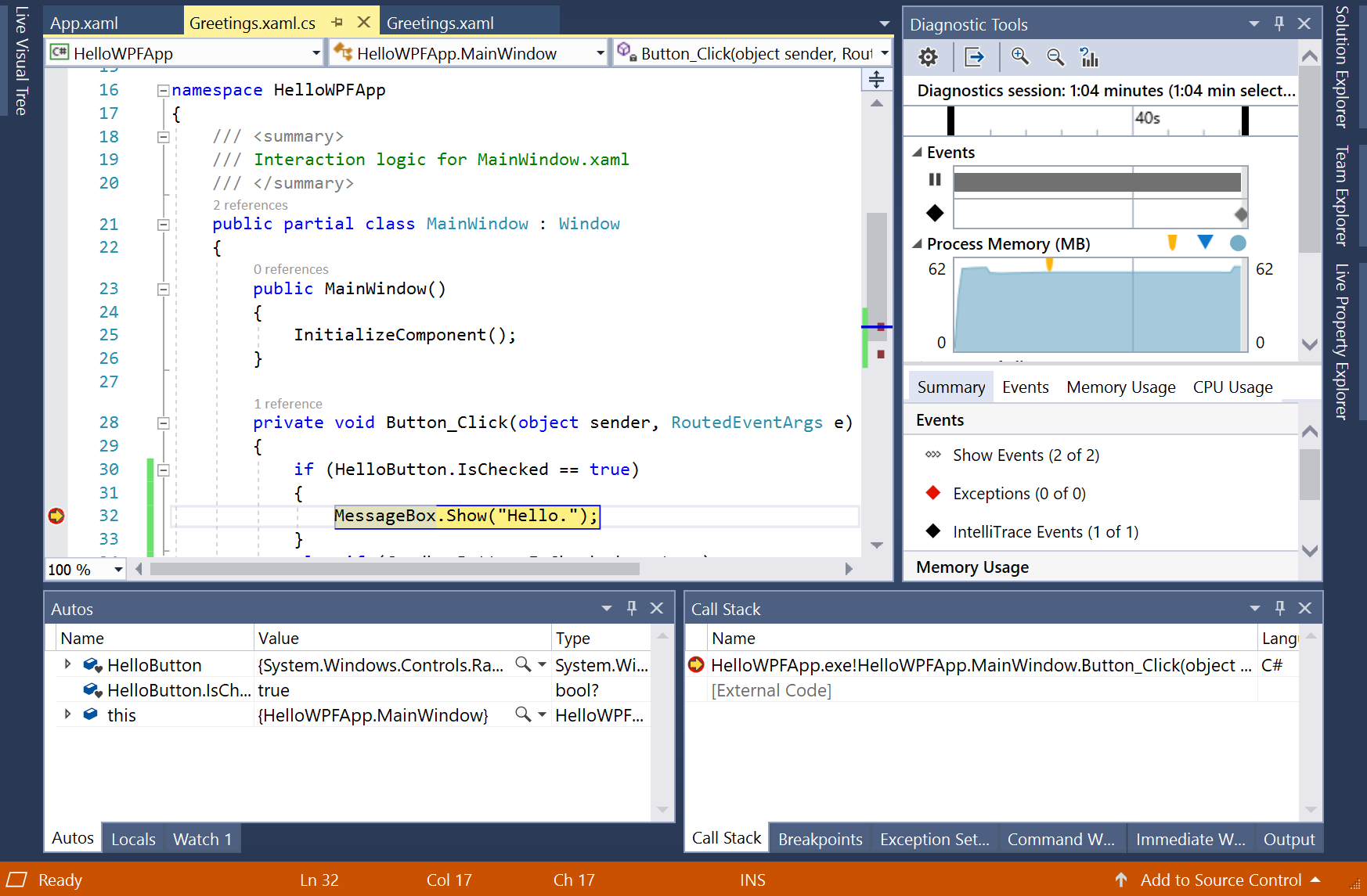
Строка
MessageBox.Show("Hello.")выделяется желтым цветом. В нижней части интегрированной среды разработки слева закреплены окна "Видимые", "Локальные" и "Контрольные значения", а справа — окна "Стек вызовов", "Точки останова", "Параметры исключений", "Команда", "Интерпретация" и "Вывод".
В строке меню выберите Отладка>Шаг с выходом.
Приложение возобновит выполнение, и появится окно сообщения со словом "Hello".
Нажмите кнопку ОК в окне сообщения, чтобы закрыть его.
В окне Greetings выберите переключатель Goodbye и нажмите кнопку Display .
Строка
MessageBox.Show("Goodbye.")выделяется желтым цветом.Нажмите клавишу F5, чтобы продолжить отладку. Когда появится окно сообщения, нажмите в нем кнопку ОК , чтобы закрыть его.
Закройте окно приложения, чтобы остановить отладку.
В строке меню выберите Отладка>Выключить все точки останова.
Откройте файл Greetings.xaml.cs и выделите строку
MessageBox.Show("Hello.").Добавьте точку останова, выбрав меню Отладка, затем — Точка останова.
Рядом со строкой кода в крайнем левом поле окна редактора появится красный кружок.
Выделите следующую строку:
MessageBox.Show("Goodbye.").Нажмите клавишу F9, чтобы добавить точку останова, а затем нажмите клавишу F5, чтобы начать отладку.
В окне Greetings выберите переключатель Hello и нажмите кнопку Display .
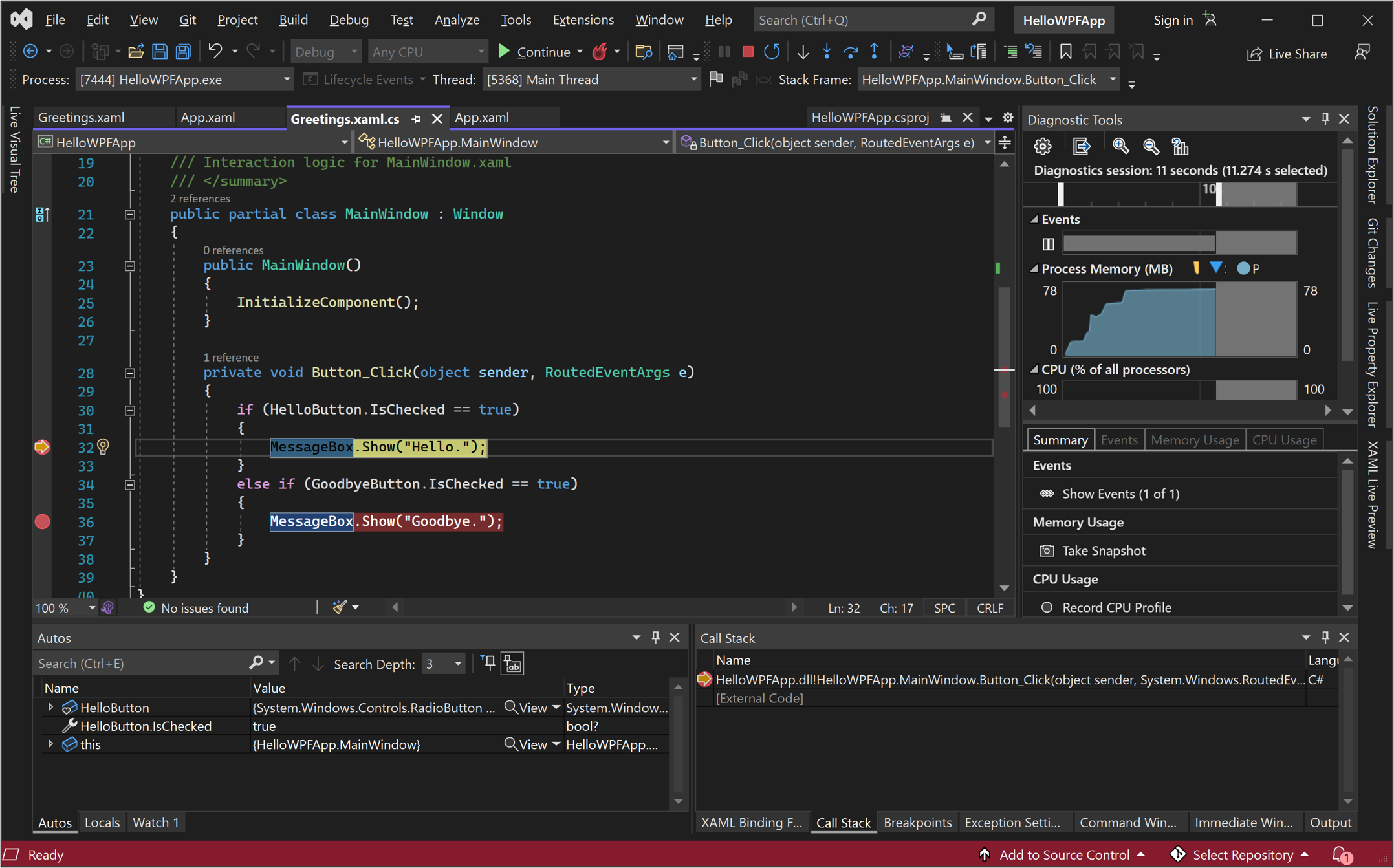
Строка
MessageBox.Show("Hello.")выделяется желтым цветом. В нижней части интегрированной среды разработки слева закреплены окна "Видимые", "Локальные" и "Контрольные значения", а справа — окна "Стек вызовов", "Точки останова", "Параметры исключений", "Команда", "Интерпретация" и "Вывод".
В строке меню выберите Отладка>Шаг с выходом.
Приложение возобновит выполнение, и появится окно сообщения со словом "Hello".
Нажмите кнопку ОК в окне сообщения, чтобы закрыть его.
В окне Greetings выберите переключатель Goodbye и нажмите кнопку Display .
Строка
MessageBox.Show("Goodbye.")выделяется желтым цветом.Нажмите клавишу F5, чтобы продолжить отладку. Когда появится окно сообщения, нажмите в нем кнопку ОК , чтобы закрыть его.
Закройте окно приложения, чтобы остановить отладку.
В строке меню выберите Отладка>Выключить все точки останова.
Просмотр представления элементов пользовательского интерфейса
В работающем приложении в верхней части окна должно отображаться мини-приложение. Мини-приложение — это вспомогательное средство времени выполнения, обеспечивающее быстрый доступ к некоторым полезным возможностям отладки. Нажмите первую кнопку, Перейти к динамическому визуальному дереву. Должно отобразиться окно с деревом, содержащим все визуальные элементы страницы. Разверните узлы, чтобы найти добавленные кнопки.


Сборка окончательной версии приложения
Теперь, когда вы проверили, что все работает, можно подготовить окончательную сборку приложения.
Выберите в главном меню Сборка>Очистить решение для удаления промежуточных файлов и выходных файлов, которые были созданы в ходе предыдущих сборок. Этот шаг не является обязательным, но позволяет очистить результаты отладочной сборки.
Измените конфигурацию сборки для HelloWPFApp с Отладка на Выпуск с помощью раскрывающегося списка на панели инструментов (сейчас это "Отладка").
Выполните сборку решения, выбрав Сборка>Собрать решение.
Поздравляем с завершением этого учебника! Построенный файл .exe находится в каталоге решения и проекта (...\HelloWPFApp\HelloWPFApp\bin\Release).
Следующие шаги
Поздравляем с завершением этого учебника! Для получения дополнительных сведений перейдите к следующим руководствам.



