Учебник. Создание приложения WPF с помощью Visual Basic
Выполняя действия из этого учебника, вы создадите приложение на Visual Basic в интегрированной среде разработки (IDE) Visual Studio. Ваша программа будет использовать платформу пользовательского интерфейса Windows Presentation Foundation (WPF). При выполнении действий из этого учебника вы ознакомитесь со многими инструментами, диалоговыми окнами и конструкторами, которые можно использовать в Visual Studio.
В этом руководстве описано следующее:
- Создание проекта
- Настройка окна и добавление текста
- Добавление кнопок и кода
- Отладка и тестирование приложения
- Отладка с использованием точек останова
- Сборка версии в режиме выпуска
Что такое WPF?
WPF или Windows Presentation Foundation — это платформа пользовательского интерфейса (пользовательского интерфейса), которая создает клиентские приложения для настольных компьютеров. Платформа разработки WPF поддерживает широкий набор компонентов для разработки приложений, включая модель приложения, ресурсы, элементы управления, графику, макет, привязки данных, документы и безопасность.
WPF является частью платформы .NET, и если ранее вы создавали приложения в .NET с помощью ASP.NET или Windows Forms, то общий процесс программирования вам уже знаком. WPF использует XAML расширяемого языка разметки приложений для предоставления декларативной модели программирования приложений. Дополнительные сведения см. в обзоре WPF .NET.
Необходимые компоненты
Для выполнения шагов, описанных в этом учебнике, вам понадобится Visual Studio. Перейдите на страницу загрузки Visual Studio, чтобы получить бесплатную версию.
Для выполнения шагов, описанных в этом учебнике, вам понадобится Visual Studio. Перейдите на страницу загрузки Visual Studio, чтобы получить бесплатную версию.
Создание проекта
При создании приложения в Visual Studio необходимо сначала создать проект. Для целей этого учебника создайте проект Windows Presentation Foundation.
Откройте Visual Studio.
На экране Создать проект выполните поиск по фразе WPF, а затем в результатах выберите Приложение WPF (.NET Framework). Выберите Далее.

Присвойте проекту имя HelloWPFApp и щелкните Создать.
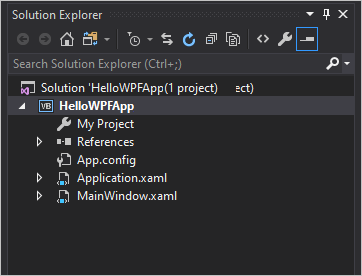
Visual Studio создает проект и решение HelloWPFApp. А в Обозревателе решений отображаются различные файлы.

Конструктор WPF отображает представление кода и представление XAML MainWindow.xaml в представлении с разделением.
Откройте Visual Studio.
На начальном экране выберите Создать проект.

В окне Создать проект выполните поиск по слову WPF и выберите Visual Basic в раскрывающемся списке Все языки. Выберите Приложение WPF (.NET Framework), а затем нажмите кнопку Далее.

Присвойте проекту имя HelloWPFApp и щелкните Создать.
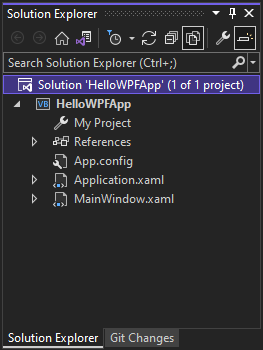
Visual Studio создает проект и решение HelloWPFApp. А в Обозревателе решений отображаются различные файлы.

Конструктор WPF отображает представление кода и представление XAML MainWindow.xaml в представлении с разделением.
Примечание.
Дополнительные сведения о eXtensible Application Markup Language (XAML) см. в обзоре XAML для WPF.
Настройка окна и добавление текста
С помощью окна Свойства можно отображать и изменять параметры элементов проекта, элементов управления и других элементов.
В Обозревателе решенийоткройте файл MainWindow.xaml .
В представлении XAML измените значение свойства Window.Title с Title="MainWindow" на Title="Greetings".
В левой части интегрированной среды разработки Visual Studio выберите вкладку Панель элементов. Если вы ее не видите, выберите пункт Представление>Панель элементов в строке меню или воспользуйтесь комбинацией клавиш CTRL+ALT+X.
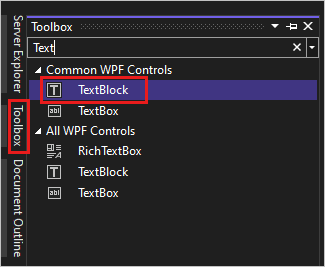
Разверните категорию Типовые элементы управления WPF или введите Text в строке поиска, чтобы найти TextBlock.

Выберите элемент TextBlock и перетащите его в окно в области конструктора. Элемент управления TextBlock можно переместить, перетащив его. Ориентируйтесь на рекомендации, чтобы разместить элемент управления.

Разметка XAML должна выглядеть так, как в следующем примере:
<TextBlock HorizontalAlignment="Left" Margin="381,100,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/>В представлении XAML найдите разметку для TextBlock и измените атрибут Text:
Text="Select a message option and then choose the Display button."При необходимости отцентрируйте TextBlock еще раз
Сохраните приложение, нажав кнопку Сохранить все на панели инструментов. Кроме того, чтобы сохранить приложение, в строке меню можно выбрать пункт Файл>Сохранить все (или нажать клавиши Ctrl+Shift+S). Рекомендуется выполнять сохранение от начала разработки и как можно чаще.
Добавление кнопок и кода
Приложение использует два переключателя и кнопку. Чтобы добавить их, выполните следующие действия. Вы добавите код Visual Basic для кнопки. Этот код относится к выбору переключателя.
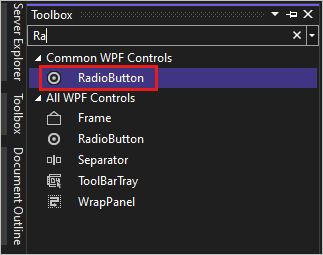
На панели элементов найдите RadioButton.

Добавьте два элемента управления RadioButton в область конструктора, выбрав элемент RadioButton и перетащив его в область конструктора. Переместите кнопки, выбрав их и используя клавиши со стрелками. Разместите кнопки параллельно под элементом управления TextBlock.

В окне Свойства для левого элемента управления RadioButton измените свойство Name в верхней части окна Свойства, присвоив ему значение HelloButton.

В окне Свойства правого элемента управления RadioButton измените значение свойства Name на GoodbyeButton.
Измените атрибут Content для кнопок
HelloButtonиGoodbyeButtonна"Hello"и"Goodbye"в XAML.<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>В представлении XAML найдите разметку для элемента HelloButton и добавьте атрибут IsChecked:
IsChecked="True"Атрибут IsChecked со значением True означает, что HelloButton задается по умолчанию. Этот параметр означает, что переключатель будет выбран всегда, даже при запуске программы.
На панели элементов найдите элемент управления Button, а затем перетащите кнопку в область конструктора, под элементами управления RadioButton.
В представлении XAML измените значение свойства Content элемента управления Button с
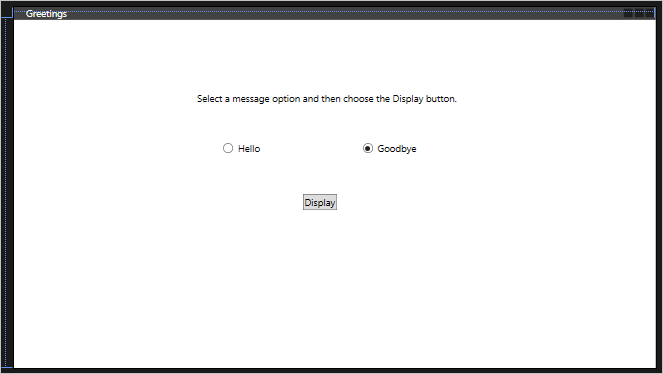
Content="Button"наContent="Display".<Button Content="Display" HorizontalAlignment="Left" VerticalAlignment="Top" Width="75" Margin="215,204,0,0"/>Окно должно выглядеть так, как показано на следующем рисунке.

На поверхности разработки дважды щелкните кнопку Display .
Откроется файл MainWindow.xaml.vb с курсором в событии
Button_Click.Private Sub Button_Click(sender As Object, e As RoutedEventArgs) End SubДобавьте следующий код:
If HelloButton.IsChecked = True Then MessageBox.Show("Hello.") ElseIf GoodbyeButton.IsChecked = True Then MessageBox.Show("Goodbye.") End If
Отладка и тестирование приложения
После этого вам предстоит отладить приложение для выявления ошибок и тестирования того, что оба окна сообщений отображаются правильно. Чтобы увидеть, как работает этот процесс, на первом этапе в программу намеренно вносится ошибка.
В обозревателе решений щелкните правой кнопкой мыши файл MainWindow.xaml и выберите команду Переименовать. Измените имя файла на Greetings.xaml.
Запустите отладчик, нажав клавишу F5 или выбрав пункты меню Отладка и Начать отладку.
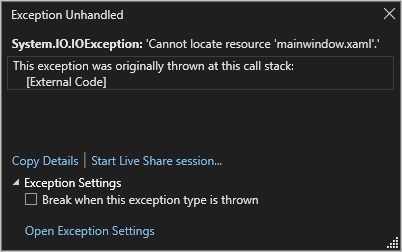
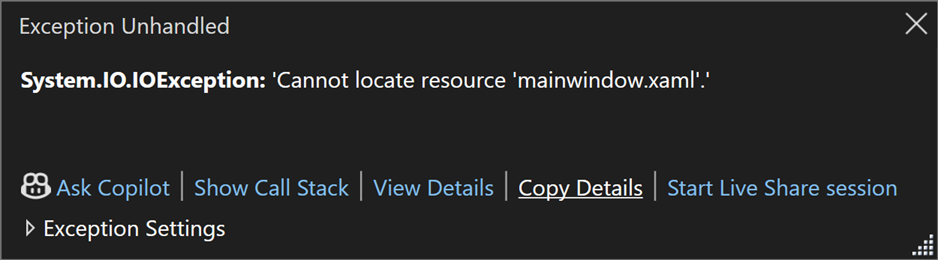
Появится окно Режим приостановки выполнения, а в окне Вывод будет указано, что произошло исключение.


Остановите отладчик, выбрав в меню Отладка>Остановить отладку.
В начале этого раздела вы переименовали файл MainWindow.xaml в файл Greetings.xaml. Однако код по-прежнему ссылается на файл MainWindow.xaml как на URI запуска приложения, поэтому проект не удается запустить.
В обозревателе решенийоткройте файл Application.xaml.
Измените
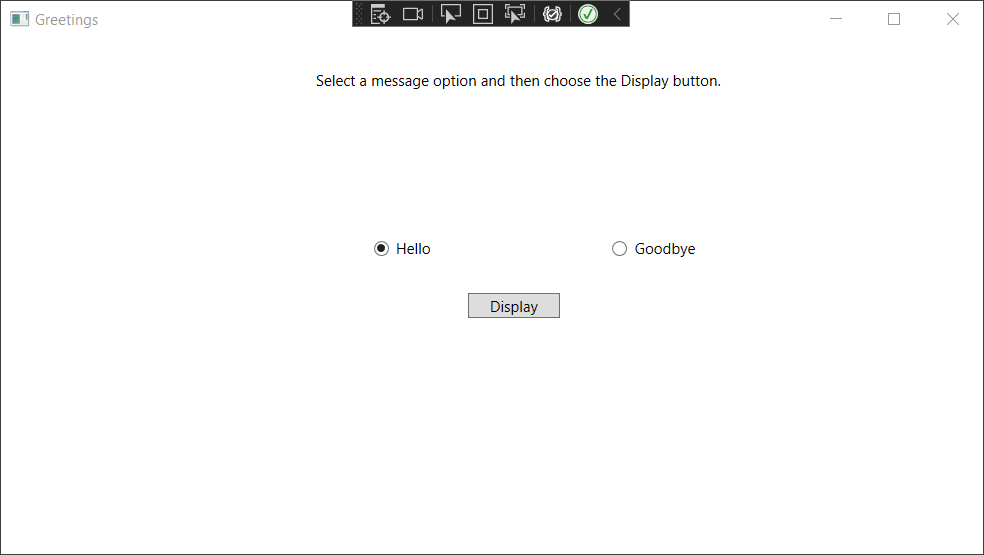
StartupUri="MainWindow.xaml"наStartupUri="Greetings.xaml".Запустите отладчик снова (клавишей F5). Должно появиться окно приветствия приложения.


Выберите кнопку Hello и Display, а затем Goodbye и Display. Чтобы завершить отладку, щелкните значок "Закрыть" в правом верхнем углу.
Дополнительные сведения см. в разделе Построение приложения WPF и статье Отладка WPF.
Отладка с использованием точек останова
Добавив точки останова, можно тестировать код во время отладки.
Откройте файл Greetings.xaml.vb и выделите строку
MessageBox.Show("Hello.").Добавьте точку останова, нажав клавишу F9 или выбрав пункт Отладка, а затем — Точка останова.
Рядом со строкой кода в левом поле окна редактора появится красный кружок.
Выделите следующую строку:
MessageBox.Show("Goodbye.").Нажмите клавишу F9, чтобы добавить точку останова, а затем нажмите клавишу F5, чтобы начать отладку.
В окне Greetings нажмите кнопку Hello, а затем — Display.
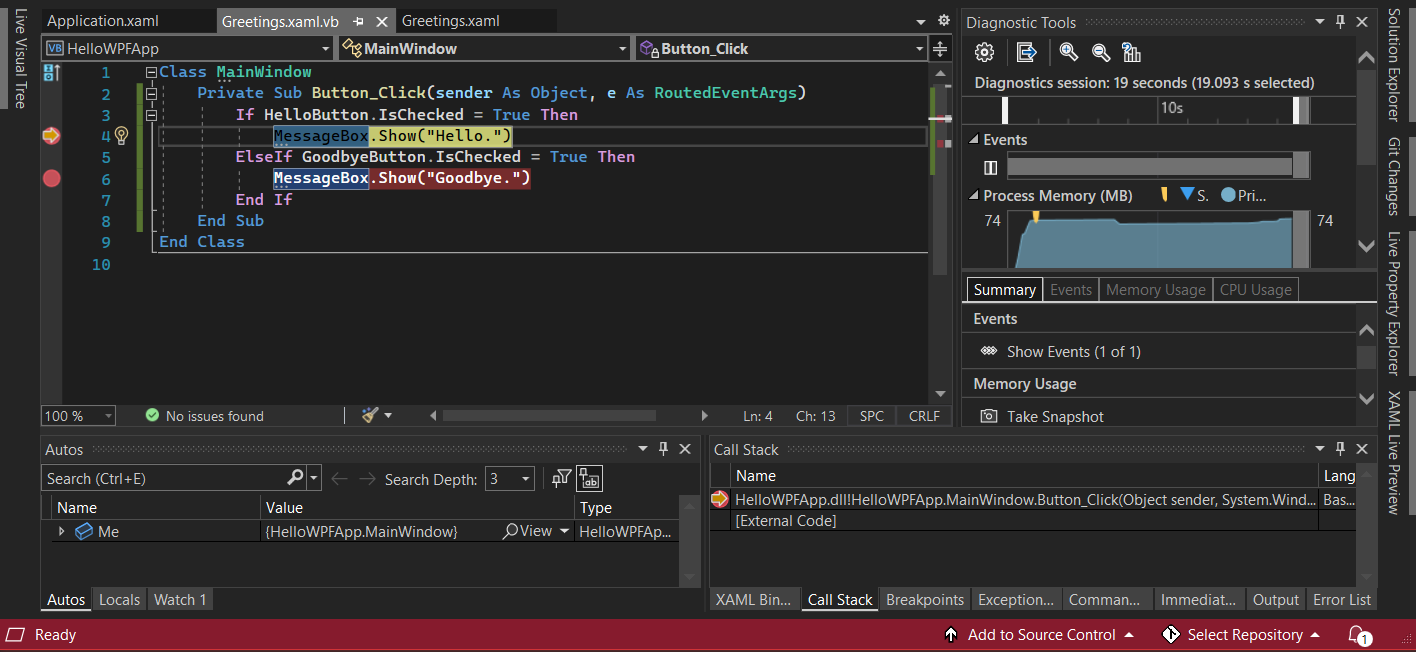
Строка
MessageBox.Show("Hello.")выделяется желтым цветом. В нижней части интегрированной среды разработки окна Видимые, Локальные и Контрольные значения соединены с левой стороны. А окна Стек вызовов, Точки останова, Параметры исключений, Команда, Интерпретация и Вывод — с правой.
В строке меню выберите Отладка>Шаг с выходом.
Приложение запустится снова. Появится диалоговое окно со словом Hello.
Нажмите кнопку ОК, чтобы закрыть диалоговое окно.
В окне Greetings выберите переключатель Goodbye и нажмите кнопку Display .
Строка
MessageBox.Show("Goodbye.")выделяется желтым цветом.Нажмите клавишу F5, чтобы продолжить отладку. Когда откроется диалоговое окно, нажмите кнопку ОК, чтобы закрыть его.
Закройте окно приложения, чтобы остановить отладку.
В строке меню выберите Отладка>Выключить все точки останова.
Сборка версии в режиме выпуска
Теперь, когда вы проверили, что все работает, можно подготовить окончательную сборку приложения.
Выберите пункты Сборка и >Очистить решение для удаления промежуточных файлов и выходных файлов, которые были созданы в ходе предыдущих сборок.
Измените конфигурацию сборки для HelloWPFApp с Отладка на Выпуск с помощью раскрывающегося списка на панели инструментов.
Выберите Сборка>Собрать решение.
Поздравляем с завершением этого учебника! Вы можете найти файл .exe , созданный в каталоге решения и проекта (...\HelloWPFApp\bin\Release).
Следующие шаги
Перейдите к следующей статье, чтобы ознакомиться с инструкциями по созданию приложения Windows Forms на Visual Basic в Visual Studio.
Дополнительные ссылки
Подробнее о Visual Studio см. в следующих ресурсах: