Учебник. Создание приложения ASP.NET Core с помощью Angular в Visual Studio
В этой статье вы узнаете, как создать проект ASP.NET Core, который будет использоваться в качестве серверной части API, и проект Angular, который будет использоваться в качестве пользовательского интерфейса.
Visual Studio включает шаблоны ASP.NET Core Single Page Application (SPA), поддерживающие Angular и React. Шаблоны предоставляют встроенную папку клиентского приложения в проектах ASP.NET Core, содержащих базовые файлы и папки каждой платформы.
Метод, описанный в этой статье, можно использовать для создания ASP.NET одностраничных приложений core, которые:
- размещение клиентского приложения в отдельном проекте вне проекта ASP.NET Core;
- создание клиентского проекта на основе интерфейса CLI платформы, установленного на компьютере.
Примечание.
В этой статье описывается процесс создания проекта с помощью обновленного шаблона в Visual Studio 2022 версии 17.8.
Необходимые компоненты
Обязательно установите следующие компоненты:
- Visual Studio 2022 версии 17.8 или более поздней версии с установленной рабочей нагрузкой ASP.NET и веб-разработки . Перейдите на страницу скачиваемых материалов Visual Studio, чтобы установить ее бесплатно. Если вам нужно установить рабочую нагрузку и у вас уже есть Visual Studio, перейдите в раздел Средства>Получить средства и компоненты..., после чего запустится Visual Studio Installer. Выберите рабочую нагрузку ASP.NET и разработка веб-приложений, а затем щелкните Изменить.
- npm (https://www.npmjs.com/), который входит в состав Node.js
- CLI Angular (https://angular.io/cli). Версия может быть любой на ваш выбор.
Создание интерфейсного приложения
В окне запуска (чтобы открыть его, щелкните Файл>Окно запуска) выберите Создание нового проекта.

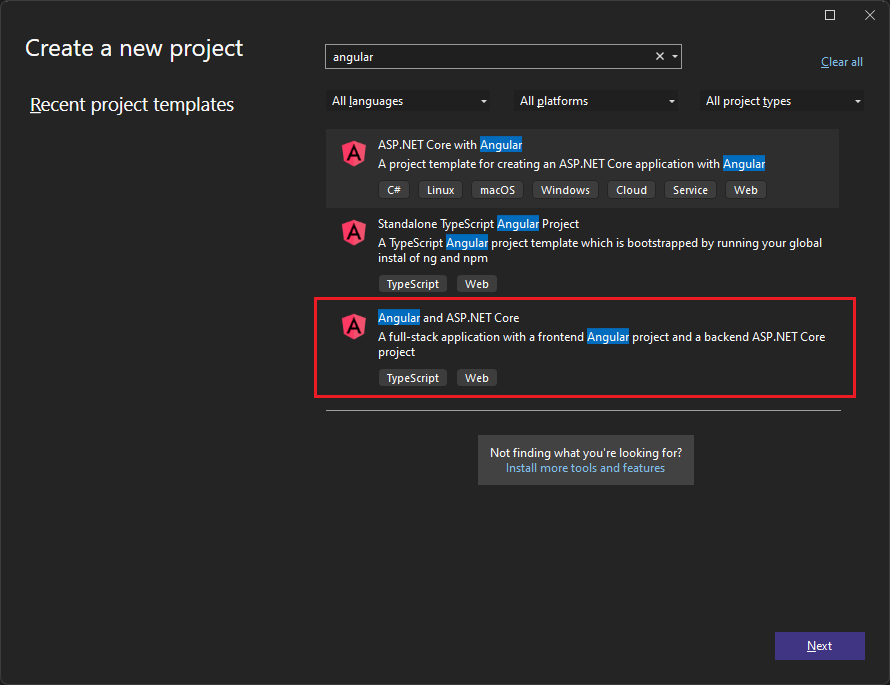
Найдите Angular в строке поиска в верхней части, а затем выберите Angular и ASP.NET Core (предварительная версия).

Назовите проект AngularWithASP и нажмите кнопку "Создать".
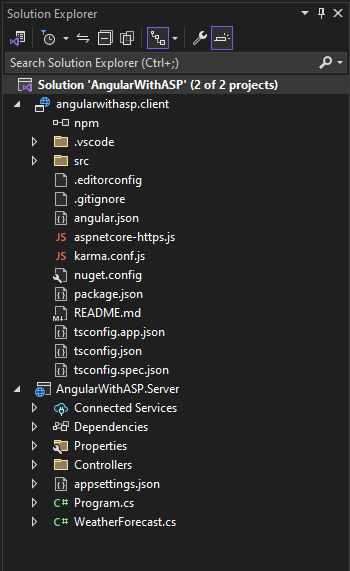
Обозреватель решений показано следующее:

По сравнению с автономным шаблоном Angular вы увидите некоторые новые и измененные файлы для интеграции с ASP.NET Core:
- aspnetcore-https.js
- proxy.conf.js
- package.json (измененный)
- angular.json (измененный)
- app.components.ts
- app.module.ts
Задание свойств проекта
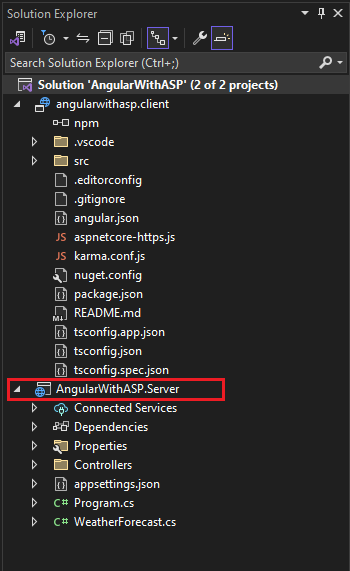
В Обозреватель решений щелкните правой кнопкой мыши проект AngularWithASP.Server и выберите "Свойства".

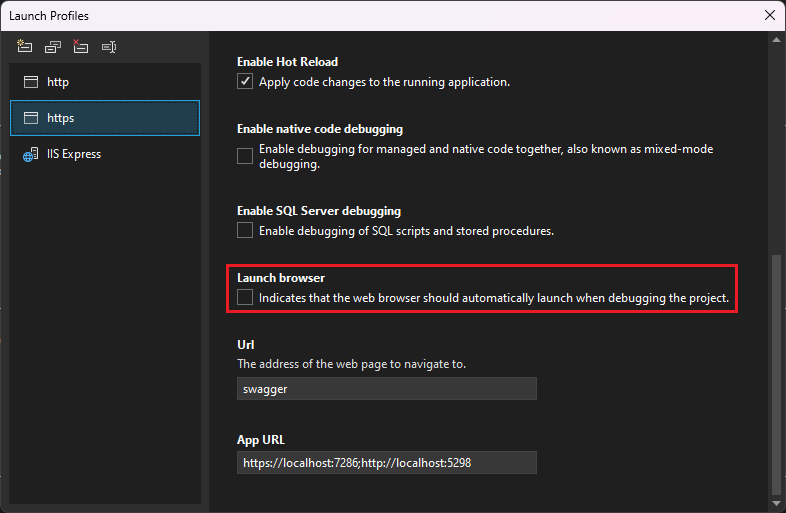
На странице "Свойства" откройте вкладку "Отладка " и выберите пункт "Открыть профили запуска отладки". Un проверка параметр "Запустить браузер" для профиля с именем проекта ASP.NET Core (или https, если он присутствует).

Это значение предотвращает открытие веб-страницы с исходными данными о погоде.
Примечание.
В Visual Studio launch.json хранятся параметры запуска, связанные с кнопкой "Пуск" на панели инструментов отладки. launch.json должен находиться в папке VSCODE .
Запуск проекта
Нажмите клавишу F5 или нажмите кнопку "Пуск " в верхней части окна, чтобы запустить приложение. Отображаются две командные строки:
- Выполняющийся проект API ASP.NET Core
- Выполнение команды ng start в Angular CLI
Примечание.
Проверьте выходные данные консоли для сообщений. Например, может быть сообщение об обновлении Node.js.
Откроется приложение Angular и заполняется через API. Если приложение не отображается, см. раздел Устранение неполадок.
Публикация проекта
В Visual Studio 2022 версии 17.3 и более поздних можно публиковать интегрированное решение с помощью средства публикации Visual Studio.
Примечание.
Чтобы использовать публикацию, создайте проект JavaScript с помощью Visual Studio 2022 версии 17.3 или более поздней.
В Обозреватель решений щелкните правой кнопкой мыши проект AngularWithASP.Server и выберите "Добавить>ссылку на проект".
Убедитесь, что выбран проект angularwithasp.client .
Выберите OK.
Щелкните правой кнопкой мыши проект ASP.NET Core и выберите "Изменить файл проекта".
Откроется CSPROJ-файл проекта.
В CSPROJ-файле убедитесь, что ссылка на проект содержит
<ReferenceOutputAssembly>элемент с заданнымfalseзначением.Эта ссылка должна выглядеть следующим образом.
<ProjectReference Include="..\angularwithasp.client\angularwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Щелкните правой кнопкой мыши проект ASP.NET Core и выберите "Перезагрузить проект ", если этот параметр доступен.
В Program.cs убедитесь, что в файле Program.cs присутствует следующий код.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Чтобы опубликовать, щелкните правой кнопкой мыши проект ASP.NET Core, выберите "Опубликовать" и выберите параметры для сопоставления требуемого сценария публикации, например Azure, публикации в папке и т. д.
Процесс публикации занимает больше времени, чем только проекта ASP.NET Core, так команда
npm run buildвызывается при публикации. СборкаCommand выполняетсяnpm run buildпо умолчанию.
Устранение неполадок
Ошибка прокси-сервера
Вы можете получать следующую ошибку:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5001 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
При появлении этой ошибки, скорее всего, интерфейсная часть была запущена до серверной. После того как серверная командная строка запустится, просто обновите приложение Angular в браузере.
Проверка порта
Если данные о погоде не загружаются правильно, может потребоваться проверить правильность портов.
Перейдите к файлу launchSettings.json в проекте ASP.NET Core (в папке Properties). Получите номер порта из свойства
applicationUrl.Если имеется несколько свойств
applicationUrl, выберите то, которое использует конечную точкуhttps. Оно должно иметь следующий вид:https://localhost:7049.Затем перейдите к файлу proxy.conf.js для проекта Angular (в папке src). Обновите целевое свойство, чтобы оно соответствовало свойству
applicationUrlв файле launchSettings.json. После обновления значение должно выглядеть так:target: 'https://localhost:7049',
Следующие шаги
Дополнительные сведения о приложениях SPA в ASP.NET Core см. в разделе Angular в разделе "Разработка одностраничных приложений". Связанная статья содержит дополнительный контекст для файлов проекта, таких как aspnetcore-https.js и proxy.conf.js, хотя сведения о реализации отличаются из-за различий шаблонов проекта. Например, вместо папки ClientApp файлы Angular содержатся в отдельном проекте.
Сведения о MSBuild, относящиеся к клиентскому проекту, см. в свойствах MSBuild для JSPS.