Руководство. Добавление TypeScript в существующее приложение ASP.NET Core в Visual Studio
В этом руководстве по разработке Visual Studio с помощью ASP.NET Core и TypeScript вы создадите простое веб-приложение, добавьте код TypeScript и запустите приложение.
В Visual Studio 2022 и более поздних версиях, если вы хотите использовать Angular или Vue с ASP.NET Core, рекомендуется использовать шаблоны ASP.NET Core Single Page Application (SPA) для создания приложения ASP.NET Core с помощью TypeScript. Дополнительные сведения см. в руководствах по Visual Studio для Angular или Vue.
Если вы еще не установили Visual Studio, перейдите на страницу загрузки Visual Studio, чтобы установить ее бесплатно.
В этом руководстве описано, как:
- Создание проекта ASP.NET Core
- Добавление пакета NuGet для поддержки TypeScript
- Добавление кода TypeScript
- Запуск приложения
- Добавление сторонней библиотеки с помощью npm
Необходимые условия
Необходимо установить Visual Studio и рабочую нагрузку веб-разработки ASP.NET.
Если вы еще не установили Visual Studio, перейдите на страницу загрузки Visual Studio, чтобы установить его бесплатно.
Если необходимо установить рабочую нагрузку, но у вас уже есть Visual Studio, перейдите к Tools>Get Tools and Features..., чтобы открыть установщик Visual Studio. Выберите рабочую нагрузку ASP.NET и веб-разработки, а затем выберите Изменить.
Создайте новый проект ASP.NET Core MVC
Visual Studio управляет файлами для одного приложения в проекте. Проект включает исходный код, ресурсы и файлы конфигурации.
Заметка
Чтобы начать с пустого проекта ASP.NET Core и добавить интерфейс TypeScript, см. ASP.NET Core с TypeScript.
В этом руководстве вы начинаете с простого проекта, содержащего код для приложения ASP.NET Core MVC.
Откройте Visual Studio. Если окно запуска не открыто, выберите Файл>Окно запуска.
В окне запуска выберите Создать проект.
В окне Создание проекта введите web-приложение в поле поиска. Затем выберите C# в качестве языка.
После применения языкового фильтра выберите ASP.NET Core Web App (model-View-Controller), а затем выберите Далее.
Заметка
Если шаблон проекта ASP.NET Core Web Application не отображается, необходимо добавить компонент ASP.NET и веб-разработка. Подробные инструкции см. в разделе "Предварительные условия".
В окне Настройка нового проекта введите имя проекта в поле Имя проекта. Затем выберите Далее.
- Выберите рекомендуемую целевую платформу (.NET 8.0 или долгосрочную поддержку), а затем выберите Создать.
- В окне Дополнительные сведения убедитесь, что в раскрывающемся меню Framework выбран .NET 8.0, а затем выберите Создать.
Visual Studio открывает новый проект.
Добавление кода
В обозревателе решений (справа) щелкните правой кнопкой мыши узел проекта и выберите Управление пакетами NuGet для решений.
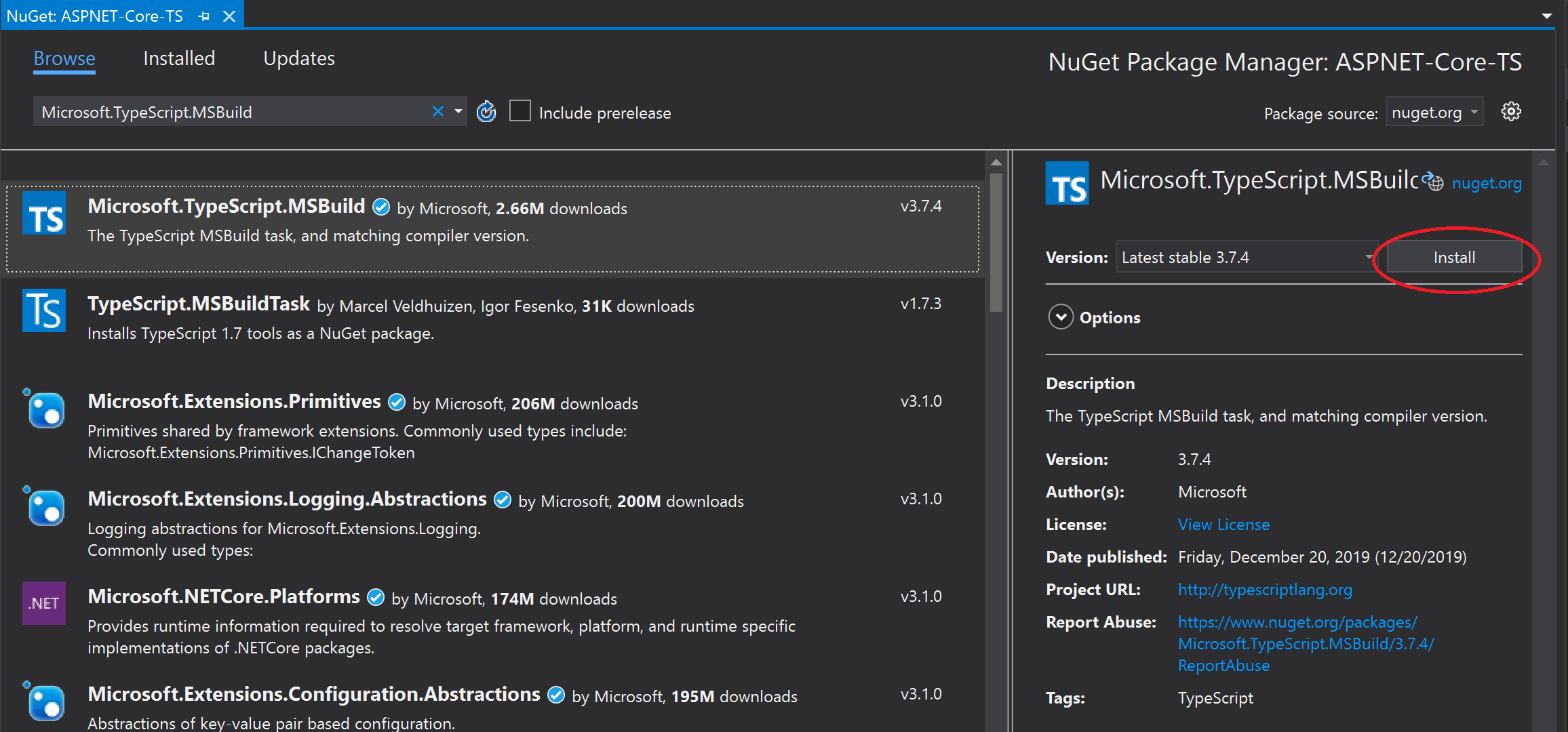
На вкладке Обзор найдите Microsoft.TypeScript.MSBuild.
Выберите Установить, чтобы установить пакет.

Visual Studio добавляет пакет NuGet в узел зависимостей в обозревателе решений.
Щелкните правой кнопкой мыши узел проекта и выберите Добавить > Новый элемент. Выберите файл конфигурации JSON TypeScript, а затем выберите Добавить.
Если вы не видите все шаблоны элементов, выберите показать все шаблоны, а затем выберите шаблон элемента.
Visual Studio добавляет файл
tsconfig.jsonв корневой каталог проекта. Этот файл можно использовать для настройки параметров компилятора TypeScript.Откройте
tsconfig.jsonи замените код по умолчанию следующим кодом:{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "ES6", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "wwwroot" ] }Параметр outDir указывает выходную папку для простых файлов JavaScript, транспилированных компилятором TypeScript.
Эта конфигурация содержит основные общие сведения об использовании TypeScript. В других сценариях, например при использовании gulp или webpack, может потребоваться другое промежуточное расположение для транспилированных файлов JavaScript вместо wwwroot/js. Расположение зависит от ваших средств и настроек конфигурации.
В обозревателе решений щелкните правой кнопкой мыши узел проекта и выберите Add > Создать папку. Используйте имя скрипты для новой папки.
Щелкните правой кнопкой мыши папку скриптов и выберите Добавить > новый элемент. Выберите файл TypeScript , введите имя
app.tsдля имени файла, а затем выберите Добавить.Если вы не видите все шаблоны элементов, выберите показать все шаблоны, а затем выберите шаблон элемента.
Visual Studio добавляет
app.tsв папку скриптов.Откройте
app.tsи добавьте следующий код TypeScript.function TSButton() { let name: string = "Fred"; document.getElementById("ts-example").innerHTML = greeter(user); } class Student { fullName: string; constructor(public firstName: string, public middleInitial: string, public lastName: string) { this.fullName = firstName + " " + middleInitial + " " + lastName; } } interface Person { firstName: string; lastName: string; } function greeter(person: Person) { return "Hello, " + person.firstName + " " + person.lastName; } let user = new Student("Fred", "M.", "Smith");Visual Studio предоставляет поддержку IntelliSense для кода TypeScript.
Чтобы попробовать эту функцию, удалите
.lastNameиз функцииgreeter, повторно войдите в период (.) и обратите внимание на обновления IntelliSense.
Выберите
lastName, чтобы добавить фамилию обратно в код.Откройте папку Views/Home, а затем откройте Index.cshtml.
Добавьте следующий HTML-код в конец файла.
<div id="ts-example"> <br /> <button type="button" class="btn btn-primary btn-md" onclick="TSButton()"> Click Me </button> </div>Откройте папку Views/Shared, а затем откройте _Layout.cshtml.
Добавьте следующую ссылку на скрипт перед вызовом
@RenderSectionAsync("Scripts", required: false):<script src="~/js/app.js"></script>Выберите Файл>Сохранить все (CTRL + SHIFT + S), чтобы сохранить изменения.
Создание приложения
Выберите сборка > сборка решения.
Хотя приложение выполняется автоматически при его запуске, мы хотим взглянуть на то, что происходит во время процесса сборки.
Откройте папку wwwroot/js, чтобы увидеть два новых файла:
app.jsи файл исходной карты, app.js.map. Компилятор TypeScript создает эти файлы.Файлы исходной карты необходимы для отладки.
Запуск приложения
Нажмите клавишу F5 (Отладка>начать отладку) для запуска приложения.
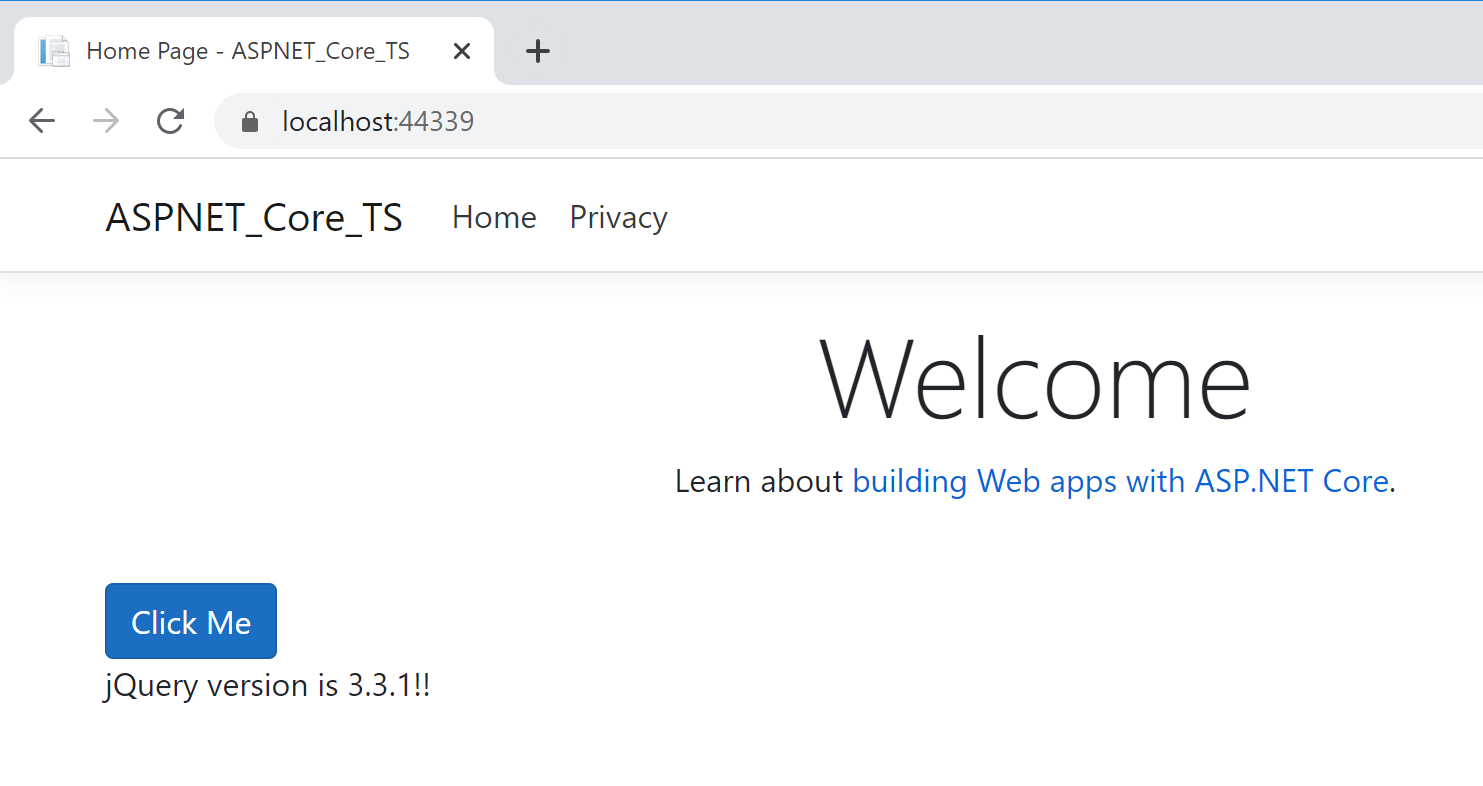
Приложение открывается в браузере.
В окне браузера вы увидите заголовок Добро пожаловать и кнопку Нажми меня.

Нажмите кнопку, чтобы отобразить сообщение, указанное в файле TypeScript.
Отладка приложения
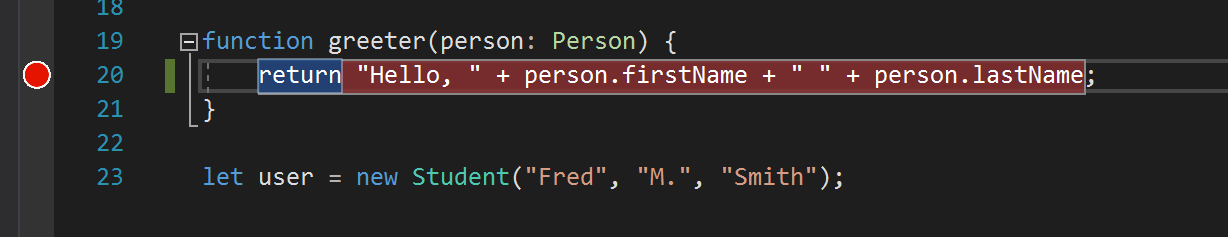
Установите точку останова в функции
greeterвapp.ts, щелкнув левое поле в редакторе кода.
Нажмите клавишу F5, чтобы запустить приложение.
Возможно, вам потребуется ответить на сообщение, чтобы включить отладку скриптов.
Заметка
Chrome или Edge требуются для отладки скриптов на стороне клиента.
Когда страница загружается, нажмите кликните сюда.
Приложение приостанавливается в точке останова. Теперь вы можете проверить переменные и использовать функции отладчика.
Добавление поддержки TypeScript для сторонней библиотеки
Следуйте инструкциям в управлению пакетами npm, чтобы добавить файл
package.jsonв ваш проект. Эта задача добавляет в проект поддержку npm.В этом примере добавьте в проект файл определения TypeScript для jQuery. Добавьте следующий код в файл
package.json."devDependencies": { "@types/jquery": "3.5.1" }Этот код добавляет поддержку TypeScript для jQuery. Сама библиотека jQuery уже включена в шаблон проекта MVC (просмотрите страницу wwwroot/lib в обозревателе решений). Если вы используете другой шаблон, может потребоваться также включить пакет jquery npm.
Если пакет в обозревателе решений не установлен, щелкните правой кнопкой мыши узел npm и выберите Восстановить пакеты.
Заметка
В некоторых сценариях обозреватель решений может указать, что пакет npm не синхронизирован с
package.jsonиз-за известной проблемы, описанной здесь. Например, пакет может отображаться как не установлен при его установке. В большинстве случаев можно обновить обозреватель решений, удалив package.json, перезагрузив Visual Studio и повторно добавив файлpackage.json, как описано ранее в этой статье.В обозревателе решений щелкните правой кнопкой мыши папку скриптов и выберите Добавить>новый элемент.
Если вы не видите все шаблоны элементов, выберите показать все шаблоны, а затем выберите шаблон элемента.
Выберите TypeScript File, введите library.tsи выберите Добавить.
В library.tsдобавьте следующий код.
var jqtest = { showMsg: function (): void { let v: any = jQuery.fn.jquery.toString(); let content: any = $("#ts-example-2")[0].innerHTML; alert(content.toString() + " " + v + "!!"); $("#ts-example-2")[0].innerHTML = content + " " + v + "!!"; } }; jqtest.showMsg();Для простоты этот код отображает сообщение с помощью jQuery и оповещения.
При добавлении определений типов TypeScript для jQuery вы получаете поддержку IntelliSense в объектах jQuery при вводе периода (.) после объекта jQuery, как показано здесь.

В _Layout.cshtmlобновите ссылки на скрипт, чтобы включить
library.js.<script src="~/js/app.js"></script> <script src="~/js/library.js"></script>В Index.cshtmlдобавьте следующий HTML-код в конец файла.
<div> <p id="ts-example-2">jQuery version is:</p> </div>Нажмите клавишу F5 (Отладка>начать отладку) для запуска приложения.
Приложение откроется в браузере.
Выберите ОК в оповещении, чтобы увидеть страницу, обновленную до версии jQuery : 3.3.1!!.

Дальнейшие действия
Вы можете узнать больше об использовании TypeScript с ASP.NET Core. Если вы заинтересованы в программировании Angular в Visual Studio, вы можете использовать расширение службы языка Angular для Visual Studio.