Модульное тестирование JavaScript и TypeScript в Visual Studio
Вы можете писать и выполнять модульные тесты в Visual Studio с помощью самых популярных платформ JavaScript без необходимости переключаться на командную строку. Поддерживаются проекты Node.js и ASP.NET Core.
Поддерживаемые платформы:
- Mocha (mochajs.org)
- Jasmine (Jasmine.github.io)
- Tape (github.com/substack/tape)
- Jest (jestjs.io)
Если ваша любимая платформа не поддерживается, сведения о расширении поддержки см. в разделе Расширение поддержки платформ для модульного тестирования.
Написание модульных тестов для проекта на основе CLI (ESPROJ)
Проекты на основе CLI, поддерживаемые в Visual Studio 2022, работают с обозревателем тестов. Jest — это встроенная платформа тестирования для проектов React и Vue, а Karma и Jasmine используются для проектов Angular. По умолчанию вы сможете выполнять тесты, по умолчанию предоставляемые каждой платформой, а также любые дополнительные тесты, которые вы создаете. Просто нажмите кнопку Выполнить в обозревателе тестов. Если вы еще не открыли обозреватель тестов, выберите в строке меню пункт Тест>Обозреватель тестов.
Чтобы запустить модульные тесты из командной строки, щелкните проект правой кнопкой мыши в Обозреватель решений, выберите "Открыть в терминале" и выполните команду, определенную для типа теста.
Дополнительные сведения о настройке модульных тестов см. в следующих статьях:
Здесь также приведен простой пример. Однако используйте приведенные выше ссылки для получения полных сведений.
Добавление модульного теста (.esproj)
Следующий пример основан на шаблоне проекта TypeScript React, предоставленном в Visual Studio 2022 версии 17.8 или более поздней версии, который является шаблоном автономного проекта TypeScript React. Для Vue и Angular шаги аналогичны.
В Обозреватель решений щелкните проект React правой кнопкой мыши и выберите "Изменить файл проекта".
Убедитесь, что следующие свойства присутствуют в файле esproj со значениями, отображаемыми.
<PropertyGroup> <JavaScriptTestRoot>src\</JavaScriptTestRoot> <JavaScriptTestFramework>Jest</JavaScriptTestFramework> </PropertyGroup>В этом примере указывается Jest в качестве тестовой платформы. Вместо этого можно указать Mocha, Tape или Jasmine.
Элемент
JavaScriptTestRootуказывает, что модульные тесты будут находиться в папке src корневого каталога проекта.В Обозреватель решений щелкните правой кнопкой мыши узел npm и выберите "Установить новые пакеты npm".
Используйте диалоговое окно установки пакета npm, чтобы установить следующие пакеты npm:
- Шутка
- jest-editor-support
Эти пакеты добавляются в файл package.json в зависимости.
В package.json добавьте
testраздел в концеscriptsраздела:"scripts": { ... "test": "jest" },В Обозреватель решений щелкните правой кнопкой мыши папку src и выберите "Добавить>новый элемент", а затем добавьте новый файл с именем App.test.tsx.
При этом новый файл добавляется в папку src.
Добавьте следующий код в App.test.tsx.
describe('testAsuite', () => { it('testA1', async () => { expect(2).toBe(2); }); });Откройте Обозреватель теста (выберите >тестовый тест Обозреватель), а Visual Studio обнаруживает и отображает тесты. Если тесты не отображаются изначально, перестройте проект, чтобы обновить список.

Примечание.
В файле tsconfig.json TypeScript не используйте параметр
outfile, так как обозреватель тестов не сможет найти модульные тесты. Можно использовать параметрoutdir, но убедитесь, что в корневом каталоге проекта есть файлы конфигурации, такие какpackage.jsonиtsconfig.json.
Выполнение тестов (.esproj)
Чтобы выполнить тест, нажмите на ссылку Выполнить все в обозревателе тестов. Или выберите один или несколько тестов или групп, щелкните правой кнопкой мыши и в контекстном меню выберите команду Выполнить. Тесты выполняются в фоновом режиме, и обозреватель тестов автоматически обновится, отображая результаты. Кроме того, вы можете отладить выбранные тесты, щелкнув их правой кнопкой мыши и выбрав Отладить.
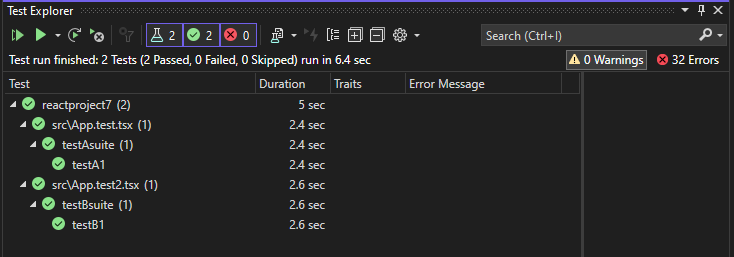
На следующем рисунке показан пример с добавленным вторым модульным тестом.

Для некоторых платформ модульных тестов модульные тесты обычно выполняются в созданном коде JavaScript.
Примечание.
В большинстве сценариев TypeScript можно выполнить отладку модульного теста, установив точку останова в коде TypeScript, щелкнув правой кнопкой мыши тест в обозревателе тестов и выбрав Отладка. В более сложных сценариях, например там, где используются сопоставители с исходным кодом, тестовые файлы могут не достичь точек останова в коде TypeScript. В качестве обходного решения рекомендуется использовать ключевое слово debugger.
Примечание.
Тесты профилирования и покрытие кода в настоящее время не поддерживаются.
Написание модульных тестов для ASP.NET Core
Чтобы добавить поддержку модульного тестирования JavaScript и TypeScript в проекте ASP.NET Core, необходимо добавить поддержку TypeScript, Npm и модульного тестирования в проект, включая необходимые пакеты NuGet.
Добавление модульного теста (ASP.NET Core)
Следующий пример основан на шаблоне проекта ASP.NET Core Model-View-Controller и включает добавление модульного теста Jest или Mocha.
Создайте проект ASP.NET Core Model-View-Controller.
Пример проекта см. в разделе "Добавление TypeScript" в существующее приложение ASP.NET Core. Для поддержки модульного тестирования рекомендуется начать со стандартного шаблона проекта ASP.NET Core.
В Обозреватель решений (справа) щелкните правой кнопкой мыши узел проекта ASP.NET Core и выберите пункт "Управление пакетами NuGet для решений".
На вкладке "Обзор" найдите следующие пакеты и установите каждый из них:
Для добавления поддержки TypeScript используйте пакет NuGet вместо пакета npm TypeScript.
В Обозреватель решений щелкните правой кнопкой мыши узел проекта и выберите пункт "Изменить файл проекта".
Csproj-файл открывается в Visual Studio.
Добавьте следующие элементы в файл .csproj в элементе
PropertyGroup.В этом примере указывается Jest или Mocha в качестве тестовой платформы. Вместо этого можно указать Ленту или Jasmine.
Элемент
JavaScriptTestRootуказывает, что модульные тесты будут находиться в папке tests корневого каталога проекта.<PropertyGroup> ... <JavaScriptTestRoot>tests\</JavaScriptTestRoot> <JavaScriptTestFramework>Jest</JavaScriptTestFramework> <GenerateProgramFile>false</GenerateProgramFile> </PropertyGroup>В Обозреватель решений щелкните правой кнопкой мыши узел проекта ASP.NET Core и выберите "Добавить > новый элемент". Выберите файл конфигурации JSON TypeScript и нажмите кнопку "Добавить".
Если вы не видите все шаблоны элементов, выберите "Показать все шаблоны" и выберите шаблон элемента.
Visual Studio добавит файл tsconfig.json в корневую папку проекта. Этот файл можно использовать для настройки параметров компилятора TypeScript.
Откройте tsconfig.json и замените код по умолчанию следующим кодом.
{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "tests" ] }Для Jest, если вы хотите скомпилировать тесты TypeScript в JavaScript, удалите папку тестов из раздела исключения .
Папка скриптов — это место, где можно поместить код TypeScript для приложения. Пример проекта, добавляющего код, см. в статье "Добавление TypeScript" в существующее приложение ASP.NET Core.
Щелкните проект правой кнопкой мыши в Обозреватель решений и выберите команду "Добавить>новый элемент" (или нажмите клавиши CTRL + SHIFT + A). Используя поле поиска, найдите файл npm, выберите Файл конфигурации npm , оставьте имя по умолчанию и нажмите кнопку Добавить.
Файл package.json добавляется в корневой каталог проекта.
В Обозреватель решений щелкните правой кнопкой мыши узел npm в разделе "Зависимости" и выберите "Установить новые пакеты npm".
Примечание.
В некоторых сценариях Обозреватель решений могут не отображать узел npm из-за известной проблемы, описанной здесь. Если необходимо просмотреть узел npm, можно выгрузить проект (щелкнув проект правой кнопкой мыши и выбрав команду Выгрузить проект), а затем перезагрузить проект, чтобы снова отобразить узел npm. Кроме того, можно добавить записи пакета в package.json и установить, создав проект.
Используйте диалоговое окно установки пакета npm, чтобы установить следующие пакеты npm:
В package.json добавьте
testраздел в концеscriptsраздела:В Обозреватель решений щелкните правой кнопкой мыши тестовую папку и выберите команду "Добавить>новый элемент", а затем добавьте новый файл с именем App.test.tsx.
При этом новый файл добавляется в тестовую папку.
Добавьте следующий код в App.test.tsx.
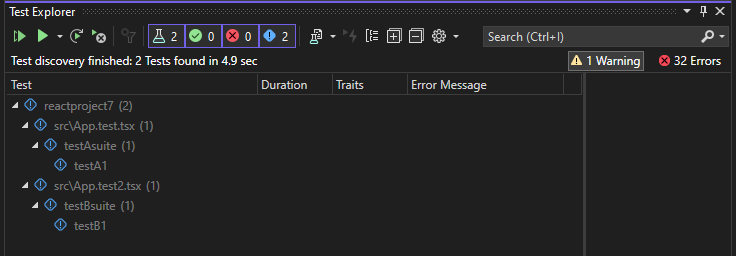
Откройте обозреватель тестов (выберите Тест>Windows>Обозреватель тестов), и тесты будут обнаружены и показаны в Visual Studio. Если тесты не отображаются изначально, перестройте проект, чтобы обновить список. На следующем рисунке показан пример Jest с двумя разными файлами модульного теста.

Примечание.
В файле tsconfig.json TypeScript не используйте параметр
outfile, так как обозреватель тестов не сможет найти модульные тесты. Можно использовать параметрoutdir, но убедитесь, что в корневом каталоге проекта есть файлы конфигурации, такие какpackage.jsonиtsconfig.json.
Выполнение тестов (ASP.NET Core)
Чтобы выполнить тест, нажмите на ссылку Выполнить все в обозревателе тестов. Или выберите один или несколько тестов или групп, щелкните правой кнопкой мыши и в контекстном меню выберите команду Выполнить. Тесты выполняются в фоновом режиме, и обозреватель тестов автоматически обновится, отображая результаты. Кроме того, вы можете отладить выбранные тесты, щелкнув их правой кнопкой мыши и выбрав Отладить.
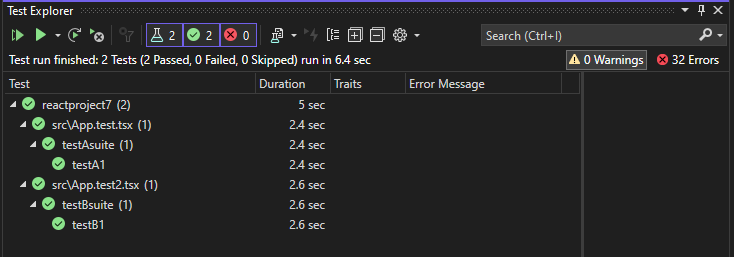
На следующем рисунке показан пример Jest с добавленным вторым модульным тестом.

Для некоторых платформ модульных тестов модульные тесты обычно выполняются в созданном коде JavaScript.
Примечание.
В большинстве сценариев TypeScript можно выполнить отладку модульного теста, установив точку останова в коде TypeScript, щелкнув правой кнопкой мыши тест в обозревателе тестов и выбрав Отладка. В более сложных сценариях, например там, где используются сопоставители с исходным кодом, тестовые файлы могут не достичь точек останова в коде TypeScript. В качестве обходного решения рекомендуется использовать ключевое слово debugger.
Примечание.
Тесты профилирования и покрытие кода в настоящее время не поддерживаются.
Расширение поддержки платформ модульного тестирования
Вы можете добавить поддержку дополнительных платформ тестирования, реализовав логику обнаружения и выполнения с помощью JavaScript.
Примечание.
Для ASP.NET Core добавьте пакет NuGet Microsoft.JavaScript.UnitTest в проект, чтобы включить поддержку.
Для этого добавьте папку с именем платформы тестирования в раздел:
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks
Если папка NodeJsTools не отображается в проекте ASP.NET Core, добавьте рабочую нагрузку разработки Node.js с помощью Visual Studio Installer. Эта рабочая нагрузка включает поддержку модульного тестирования JavaScript и TypeScript.
Эта папка должна содержать файл JavaScript с тем же именем, который экспортирует следующие две функции:
find_testsrun_tests
Хороший пример реализаций find_tests и run_tests есть в реализации для платформы модульного тестирования Mocha:
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks\mocha\mocha.js
Обнаружение доступных тестовых платформ выполняется при запуске Visual Studio. Если платформа добавляется во время выполнения Visual Studio, перезапустите Visual Studio для обнаружения платформы. Но вам не нужно перезапускать платформу, если вы вносите изменения в реализацию.
Модульные тесты в .NET Framework
Вы можете писать модульные тесты не только в проектах Node.js и ASP.NET Core. Когда вы добавляете свойства TestFramework и TestRoot в проект C# или Visual Basic, эти тесты будут перечислены и вы сможете выполнять их в окне обозревателя тестов.
Чтобы включить эту функцию, щелкните правой кнопкой мыши узел проекта в обозревателе решений, выберите Выгрузить проект, а затем Изменить проект. Затем в файле проекта добавьте следующие два элемента в группу свойств.
Важно!
Убедитесь, что для группы свойств, в которую вы добавляете элементы, не указано условие. Это может привести к непредвиденному поведению.
<PropertyGroup>
<JavaScriptTestRoot>tests\</JavaScriptTestRoot>
<JavaScriptTestFramework>Tape</JavaScriptTestFramework>
</PropertyGroup>
Затем добавьте тесты в указанную папку тестового корня, и они будут доступны для выполнения в окне обозревателя тестов. Если изначально они не отображаются, может потребоваться перестроить проект.
Модульное тестирование в .NET Core и .NET Standard
Помимо предыдущих свойств, описанных для платформа .NET Framework, также необходимо установить пакет NuGet Microsoft.JavaScript.UnitTest и задать свойство:
<PropertyGroup>
<GenerateProgramFile>false</GenerateProgramFile>
</PropertyGroup>
Для обнаружения тестов некоторые платформы тестирования могут потребоваться дополнительные пакеты npm. Например, для jest требуется пакет npm jest-editor-support. При необходимости ознакомьтесь с документацией по конкретной платформе.
Написание модульных тестов в проекте Node.js (.njsproj)
Прежде чем добавлять модульные тесты в проект Node.js, убедитесь, что выбранная платформа установлена в нем локально. Это легко сделать в окне установки пакета npm.
Чтобы добавлять в проект модульные тесты, рекомендуется создать в проекте папку tests и настроить ее как тестовый корень в свойствах проекта. Также необходимо выбрать желаемую платформу тестирования.

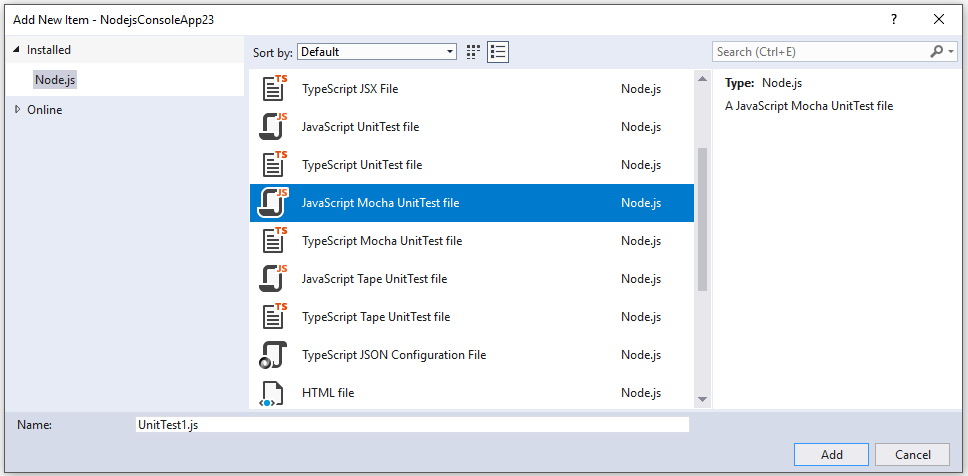
Вы можете добавлять в проект простые пустые тесты в диалоговом окне Добавить новый элемент. В одном проекте поддерживаются JavaScript и TypeScript.

Для модульного теста Mocha используйте следующий код:
var assert = require('assert');
describe('Test Suite 1', function() {
it('Test 1', function() {
assert.ok(true, "This shouldn't fail");
})
it('Test 2', function() {
assert.ok(1 === 1, "This shouldn't fail");
assert.ok(false, "This should fail");
})
})
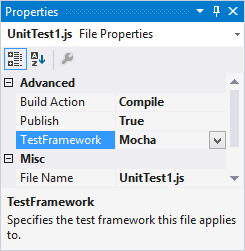
Если вы не задали параметры модульного теста в свойствах проекта, необходимо убедиться, что для свойства Платформа тестирования в окне Свойства будет установлена верная платформа тестирования для файлов модульных тестов. Это выполняется автоматически шаблонами файлов модульного теста.

Примечание.
Параметры модульного теста имеют приоритет над параметрами отдельных файлов.
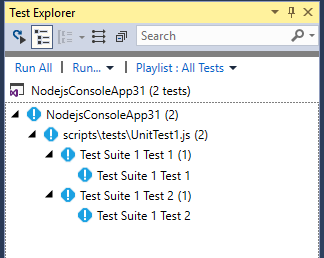
После открытия обозревателя тестов (выберите Тест>Windows>Обозреватель тестов) Visual Studio обнаруживает и отображает тесты. Если тесты не отображаются изначально, перестройте проект, чтобы обновить список.

Примечание.
В файле tsconfig.json TypeScript не используйте параметр outdir или outfile, так как обозреватель тестов не сможет найти модульные тесты.
Выполнение тестов (Node.js)
Вы можете выполнять тесты в Visual Studio или из командной строки.
Выполнение тестов в Visual Studio
Чтобы выполнить тест, нажмите на ссылку Выполнить все в обозревателе тестов. Или выберите один или несколько тестов или групп, щелкните правой кнопкой мыши и в контекстном меню выберите команду Выполнить. Тесты выполняются в фоновом режиме, и обозреватель тестов автоматически обновится, отображая результаты. Кроме того, вы можете отладить выбранные тесты, щелкнув их правой кнопкой мыши и выбрав Отладить.
Для TypeScript модульные тесты выполняются в созданном коде JavaScript.
Примечание.
В большинстве сценариев TypeScript можно выполнить отладку модульного теста, установив точку останова в коде TypeScript, щелкнув правой кнопкой мыши тест в обозревателе тестов и выбрав Отладка. В более сложных сценариях, например там, где используются сопоставители с исходным кодом, тестовые файлы могут не достичь точек останова в коде TypeScript. В качестве обходного решения рекомендуется использовать ключевое слово debugger.
Примечание.
В настоящее время мы не поддерживаем тесты профилирования или объем протестированного кода.
Запуск тестов из командной строки
Вы можете выполнять тесты из командной строки разработчика в Visual Studio, используя следующую команду:
vstest.console.exe <path to project file>\NodejsConsoleApp23.njsproj /TestAdapterPath:<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter
После выполнения команды должен появиться результат, аналогичный приведенному ниже.
Microsoft (R) Test Execution Command Line Tool Version 15.5.0
Copyright (c) Microsoft Corporation. All rights reserved.
Starting test execution, please wait...
Processing: NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 1::mocha
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 2::mocha
Processing finished for framework of Mocha
Passed Test Suite 1 Test 1
Standard Output Messages:
Using default Mocha settings
1..2
ok 1 Test Suite 1 Test 1
Failed Test Suite 1 Test 2
Standard Output Messages:
not ok 1 Test Suite 1 Test 2
AssertionError [ERR_ASSERTION]: This should fail
at Context.<anonymous> (NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js:10:16)
Total tests: 2. Passed: 1. Failed: 1. Skipped: 0.
Test Run Failed.
Test execution time: 1.5731 Seconds
Примечание.
Если отобразится сообщение об ошибке, указывающее, что невозможно найти vstest.console.exe, убедитесь, что открыли командную строку разработчика, а не обычную командную строку.