Темы контрастности
Темы контрастности используют небольшую палитру цветов (с коэффициентом контрастности по крайней мере 7:1), чтобы упростить просмотр элементов в пользовательском интерфейсе, уменьшить нагрузку на глаза, улучшить удобочитаемость текста и разместить предпочтения пользователей.
Примечание.
Не путайте темы контрастности с светлыми и темными темами, которые поддерживают гораздо большую цветовую палитру и не обязательно увеличивают контрастность или делают вещи проще видеть. Дополнительные сведения о светлых и темных темах см. в разделе "Цвет".
Чтобы узнать, как ваше приложение работает с контрастными темами, включите и настройте их с помощью страницы тем "Специальные > возможности контрастности>".
Совет
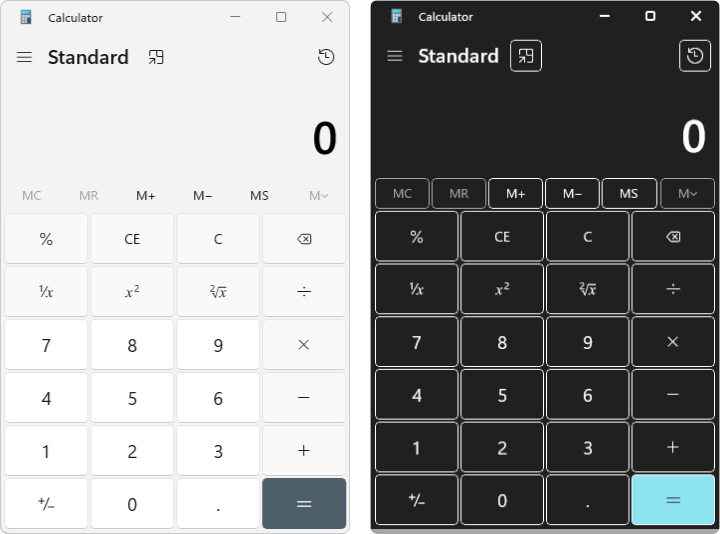
Вы также можете нажать клавишу ALT слева + КЛАВИША SHIFT + Экран печати (PrtScn на некоторых клавиатурах), чтобы быстро включить или отключить темы контрастности. Если вы ранее не выбрали тему, она используется по умолчанию (показана на следующем рисунке).

Установка значения HighContrastAdjustment для None
Приложения Windows имеют функцию HighContrastAdjustment , включенную по умолчанию. При этом весь цвет текста имеет белый цвет с твердым черным выделением за ним, обеспечивая достаточную контрастность для всех фонов. Если вы используете кисти правильно, этот параметр должен быть отключен.
Обнаружение высокой контрастности
Вы можете программно проверить, является ли текущая тема контрастной темой через класс AccessibilitySettings (необходимо вызвать конструктор AccessibilitySettings из области, в которой приложение инициализировано и уже отображает содержимое).
Создание словарей тем
Объект ResourceDictionary.ThemeDictionaries может указывать цвета темы, отличающиеся от системных цветов, задав кисти для тем контрастности по умолчанию (темный), свет и HighContrast.
Совет
Тема контрастности относится к функции в целом, в то время как HighContrast ссылается на конкретный словарь, на который ссылается.
В App.xaml создайте коллекцию ThemeDictionaries с параметром Default и HighContrast ResourceDictionary (для этого примера не требуется light ResourceDictionary).
В словаре по умолчанию создайте нужный тип кисти (обычно SolidColorBrush). Присвойте ему имя x:Key , соответствующее его предполагаемому использованию ( статическийresource , ссылающийся на существующую системную кисть, также будет соответствующим).
В объекте HighContrast ResourceDictionary (показанный в следующем фрагменте кода) укажите соответствующую кисть SystemColor . Дополнительные сведения о выборе одного из динамических цветов HighContrast для кисти SystemColor см. в разделе "Контрастность".
<Application.Resources> <ResourceDictionary> <ResourceDictionary.ThemeDictionaries> <!-- Default is a fallback if a more precise theme isn't called out below --> <ResourceDictionary x:Key="Default"> <SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" /> </ResourceDictionary> <!-- Optional, Light is used in light theme. If included, Default will be used for Dark theme --> <ResourceDictionary x:Key="Light"> <SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" /> </ResourceDictionary> <!-- HighContrast is used in all high contrast themes --> <ResourceDictionary x:Key="HighContrast"> <SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="{ThemeResource SystemColorWindowColor}" /> </ResourceDictionary> </ResourceDictionary.ThemeDictionaries> </ResourceDictionary> </Application.Resources>
Цвета контрастности
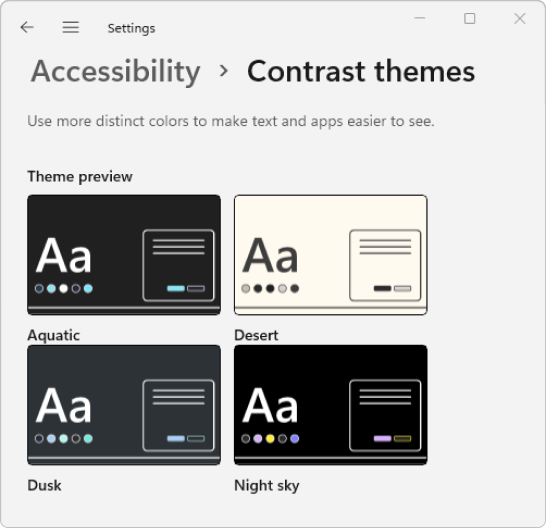
На странице "Параметры > простоты контрастности>" (показана на следующем изображении), пользователи могут выбрать из четырех тем контрастности по умолчанию: Aquatic, Пустыня, Dusk и Ночное небо.

После выбора параметра пользователь может сразу же применить его или изменить тему. На следующем рисунке показано диалоговое окно "Изменить тему" для темы "Контрастность в воде ".

В этой таблице показаны цвета темы контрастности и их рекомендуемые пары. Каждый ресурс SystemColor — это переменная, которая автоматически обновляет цвет, когда пользователь переключает темы контрастности.
| Цветовая часы | Description |
|---|---|

|
SystemColorWindowColor Background для страниц, панелей, всплывающих окон и окон. Пара с SystemColorWindowTextColor |

|
SystemColorWindowTextColor Headings, body copy, lists, placeholder text, app and window borders, any UI, с которыми нельзя взаимодействовать. Пара с SystemColorWindowColor |

|
Гиперссылки SystemColorHotlightColor . Пара с SystemColorWindowColor |

|
Пользовательский интерфейс SystemColorGrayTextColor Inactive (отключено). Пара с SystemColorWindowColor |

|
Цвет переднего плана SystemColorHighlightTextColor для текста или пользовательского интерфейса, который находится в выбранном режиме, взаимодействует с (наведите указатель мыши, нажимается) или выполняется. Пара с SystemColorHighlightColor |

|
SystemColorHighlightColor Background или цвет акцента для выбранного пользовательского интерфейса, который находится в выбранном, взаимодействуемом (наведите указатель мыши, нажато) или выполняется. Пара с SystemColorHighlightTextColor |

|
Цвет переднего плана SystemColorButtonTextColor для кнопок и любого пользовательского интерфейса, с которыми можно взаимодействовать. Пара с SystemColorButtonFaceColor |

|
Цвет фона SystemColorButtonFaceColor для кнопок и любого пользовательского интерфейса, с которыми можно взаимодействовать. Пара с SystemColorButtonTextColor |
В следующей таблице показано, как цвета отображаются при использовании в фоновом наборе SystemColorWindowColor.
| Пример | Значения |
|---|---|

|
SystemColorWindowTextColor |

|
SystemColorHotlightColor |

|
SystemColorGrayTextColor |

|
SystemColorHighlightTextColor + SystemColorHighlightColor |

|
SystemColorButtonTextColor + SystemColorButtonFaceColor |
В следующем фрагменте кода показано, как выбрать ресурс для BrandedPageBackgroundBrush. SystemColorWindowColor является хорошим выбором здесь, как BrandedPageBackgroundBrush указывает, что он будет использоваться для фона.
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.ThemeDictionaries>
<!-- Default is a fallback if a more precise theme isn't called
out below -->
<ResourceDictionary x:Key="Default">
<SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" />
</ResourceDictionary>
<!-- Optional, Light is used in light theme.
If included, Default will be used for Dark theme -->
<ResourceDictionary x:Key="Light">
<SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" />
</ResourceDictionary>
<!-- HighContrast is used in all high contrast themes -->
<ResourceDictionary x:Key="HighContrast">
<SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="{ThemeResource SystemColorWindowColor}" />
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
</ResourceDictionary>
</Application.Resources>
Затем ресурс назначается фону элемента.
<Grid Background="{ThemeResource BrandedPageBackgroundBrush}">
Мы используем {ThemeResource} два раза в предыдущем примере, чтобы ссылаться на SystemColorWindowColor и снова ссылаться на BrandedPageBackgroundBrush. Оба приложения необходимы для правильной темы во время выполнения. Это хорошее время для проверки функциональности в приложении. Фон сетки автоматически обновляется при переходе на тему высокой контрастности. Он также будет обновляться при переключении между различными темами высокой контрастности.
Примечание.
WinUI 2.6 и более поздней версии
Существует восемь кистей системы высокой контрастности, доступных для ссылки на ResourceKey (см. следующий пример для SystemColorWindowTextColorBrush).
<StaticResource x:Key="MyControlBackground" ResourceKey="SystemColorWindowTextColorBrush" />
Имена кистей соответствуют одному из восьми упомянутых ранее системных цветов точно (с добавлением кисти). Мы рекомендуем использовать StaticResource вместо локального SolidColorBrush по соображениям производительности.
Рекомендации
Ниже приведены некоторые рекомендации по настройке цветов темы контрастности в приложении Для Windows.
- Проверьте все четыре темы высокой контрастности во время работы приложения.
- Будьте последовательными.
- Убедитесь, что в приложении задано значение
NoneHighContrastAdjustment (он включен по умолчанию). См . параметр HighContrastAdjustment для None. - Не следует жестко кодить цвет в теме HighContrast. Вместо этого используйте SystemColor
ColorиColorBrushресурсы. Дополнительные сведения см. в разделе "Жестко закодированные цвета". - Не смешивать пары фона и переднего плана, несовместимые
- Не выбирайте цветной ресурс для эстетики. Помните, что цвета изменяются с темой.
- Не используйте
SystemColorGrayTextColorдля копирования текста, который является вторичным или выступает в качестве текста подсказки. Это предназначено только для отключенного содержимого. - Не используйте
SystemColorHotlightColorи соответствующую кисть, так как оба зарезервированы для гиперссылок.
Совет
Часто полезно посмотреть на приложение коллекции WinUI, чтобы узнать, как распространенные элементы управления используют кисти SystemColor . Если они уже установлены, откройте их с помощью следующих ссылок: коллекция WinUI 3 или коллекция WinUI 2.
Если они не установлены, вы можете скачать коллекцию WinUI 3 и коллекцию WinUI 2 из Microsoft Store.
Исходный код можно также получить из GitHub (используйте главную ветвь для WinUI 3 и ветвь winui2 для WinUI 2).
Жестко закодированные цвета
Элементы управления платформой обеспечивают встроенную поддержку тем контрастности, но при настройке пользовательского интерфейса приложения следует внимательно следить за темами. Две из наиболее распространенных проблем возникают, когда используется либо цвет элемента, либо неправильный ресурс SystemColor .
В следующем фрагменте кода показан элемент Grid, объявленный с цветом #E6E6E6 фона (очень светлый серый). Если вы жестко закодировать цвет таким образом, вы также переопределите цвет фона во всех темах. Например, если пользователь выбирает тему контрастности Aquatic , а не белый текст на черном фоне, цвет текста в этом приложении изменяется на белый, а фон остается светлым серым. Очень низкая контрастность между текстом и фоном может сделать это приложение очень сложным для использования.
<Grid Background="#E6E6E6">
Вместо этого рекомендуется использовать расширение разметки {ThemeResource} для ссылки на цвет в коллекции ThemeDictionaries ресурса. Это обеспечивает автоматическую подстановку цветов и кистей на основе текущей темы пользователя.
<Grid Background="{ThemeResource BrandedPageBackgroundBrush}">
Границы
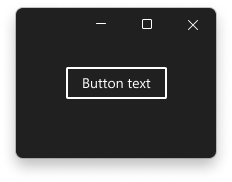
Страницы, области, всплывающие окна и панели должны использовать SystemColorWindowColor для их фона. Добавьте границу только для контрастной темы, если необходимо сохранить важные границы в пользовательском интерфейсе.
Совет
Мы рекомендуем использовать границы 2px для временных поверхностей, таких как всплывающие элементы и диалоговые окна.
Область навигации и страница используют одинаковый цвет фона в контрастных темах. Чтобы отличить их, контрастная граница имеет важное значение.

Список элементов с цветным текстом
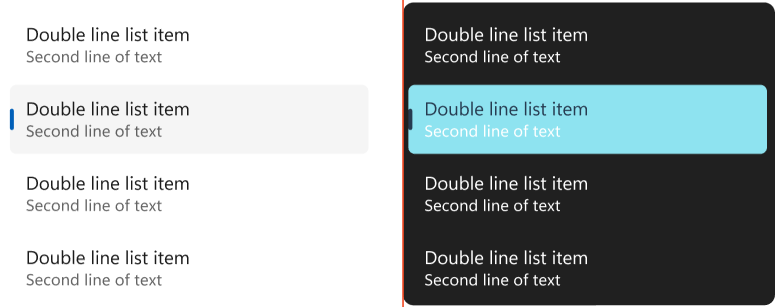
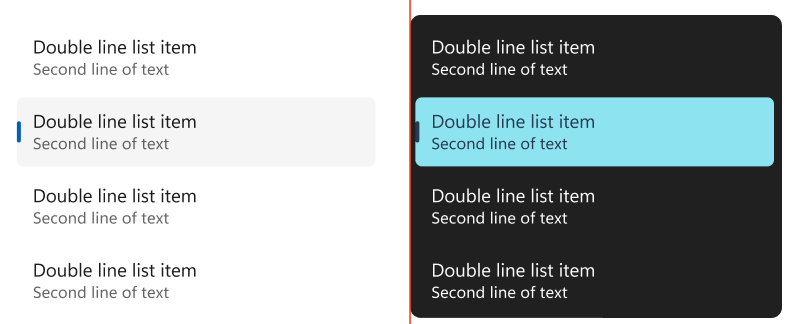
В отличие от тем, элементы в ListView имеют их фоновое значение SystemColorHighlightColor , когда пользователь наведите указатель мыши, нажимает или выбирает их. Распространенная проблема со сложными элементами списка возникает, когда содержимое элемента списка не может инвертировать его цвет, что делает элементы недоступными для чтения.
Будьте осторожны при настройке TextBlock.Foreground в DataTemplate ListView (обычно это делается для установления визуальной иерархии). Свойство Foreground задано в ListViewItem, и каждый TextBlock в DataTemplate наследует правильный цвет переднего плана . Настройка переднего плана нарушает это наследование.

Это можно устранить, задав условный план переднего плана с помощью стиля в коллекции ThemeDictionaries. Так как для переднего плана не задано значение SecondaryBodyTextBlockStyle в HighContrast, цвет будет правильно перевернут.

В следующем фрагменте кода (из файла App.xaml) показан пример коллекции ThemeDictionaries в шаблоне данных ListView.
<ResourceDictionary.ThemeDictionaries>
<ResourceDictionary x:Key="Default">
<Style
x:Key="SecondaryBodyTextBlockStyle"
TargetType="TextBlock"
BasedOn="{StaticResource BodyTextBlockStyle}">
<Setter Property="Foreground"
Value="{StaticResource SystemControlForegroundBaseMediumBrush}" />
</Style>
</ResourceDictionary>
<ResourceDictionary x:Key="Light">
<Style
x:Key="SecondaryBodyTextBlockStyle"
TargetType="TextBlock"
BasedOn="{StaticResource BodyTextBlockStyle}">
<Setter Property="Foreground"
Value="{StaticResource SystemControlForegroundBaseMediumBrush}" />
</Style>
</ResourceDictionary>
<ResourceDictionary x:Key="HighContrast">
<!-- The Foreground Setter is omitted in HighContrast -->
<Style
x:Key="SecondaryBodyTextBlockStyle"
TargetType="TextBlock"
BasedOn="{StaticResource BodyTextBlockStyle}" />
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
<!-- Usage in your DataTemplate... -->
<DataTemplate>
<StackPanel>
<TextBlock Style="{StaticResource BodyTextBlockStyle}" Text="Double line list item" />
<!-- Note how ThemeResource is used to reference the Style -->
<TextBlock Style="{ThemeResource SecondaryBodyTextBlockStyle}" Text="Second line of text" />
</StackPanel>
</DataTemplate>
Примеры
Совет
Приложение коллекции WinUI 3 включает интерактивные примеры большинства элементов управления, функций и функций WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
См. также
Windows developer
