Силуэты приложений Для Windows
Силуэты указывают общий шаблон связей между элементами, такими как слои приложений, меню, навигация, команды и области содержимого. В этой статье рассматриваются общие силуэты, используемые в нескольких встроенных приложениях Windows.
Кроме того, ознакомьтесь с основами содержимого для общих соглашений о содержимом и элементах управления.
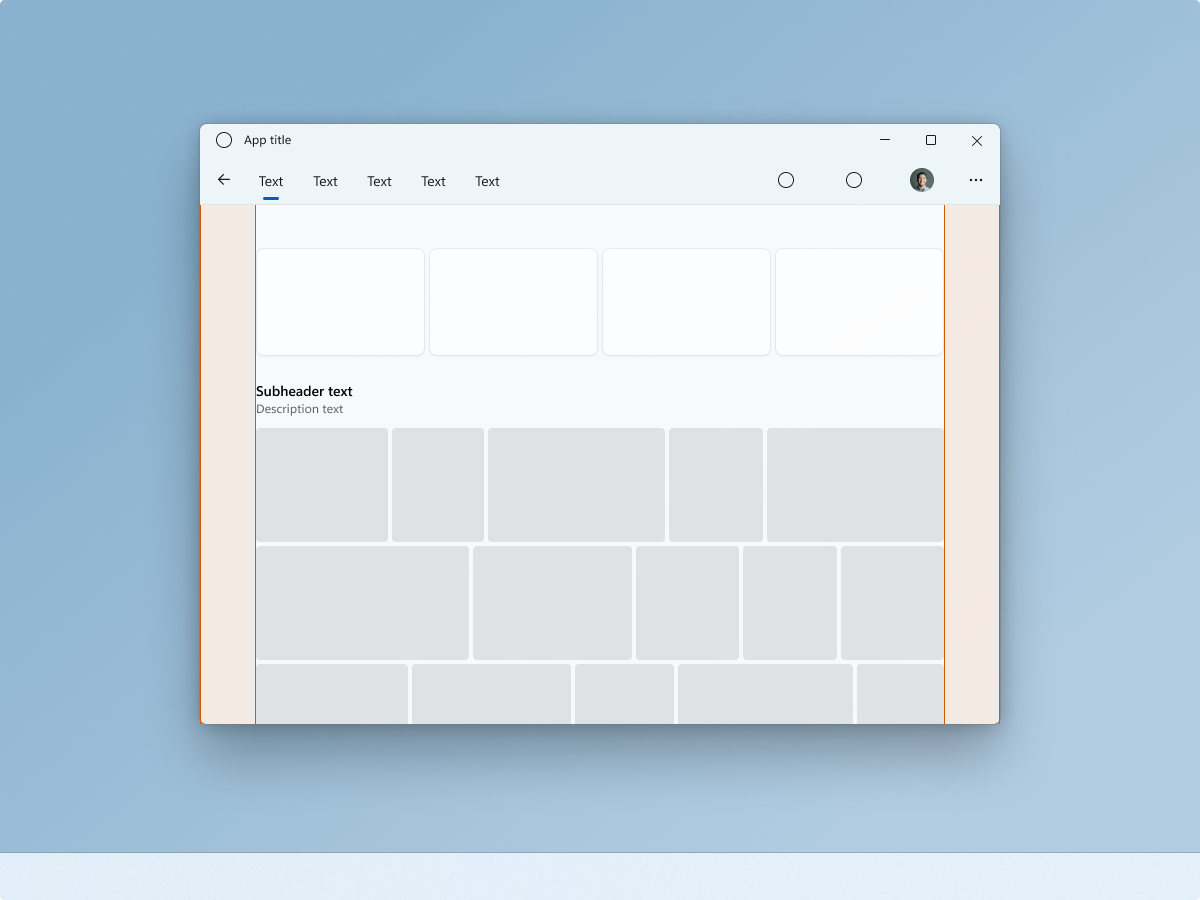
Верхний силуэт навигации

NavigationView можно использовать в верхней части слоя содержимого приложения, создав подключение к содержимому ниже. При использовании верхней навигации обратите внимание на расположение элемента управления удостоверения пользователя или пользователя или рисунка.
Размещение навигации в той же строке, что и команды, может быть полезно при попытке максимально увеличить объем вертикального пространства для содержимого ниже.
Поля содержимого могут отличаться. В этом примере используются поля 56epx, дополняющие большие части мультимедиа. Используйте меньшие поля для меньшего или жесткого содержимого.
В Windows 11 Фото является хорошим примером приложения, использующего верхний силуэт навигации.
Силуэт строки меню

Панель меню может использоваться в составе базового слоя вместе с панелью commandBar. Это позволяет сосредоточиться на основной задаче области контента, в данном случае композиции и редактирования.
В этом примере показан текстовый редактор с полями 12epx для комплимента служебной программы приложения.
В Windows 11 Блокнот является хорошим примером приложения, использующего силуэт строки меню.
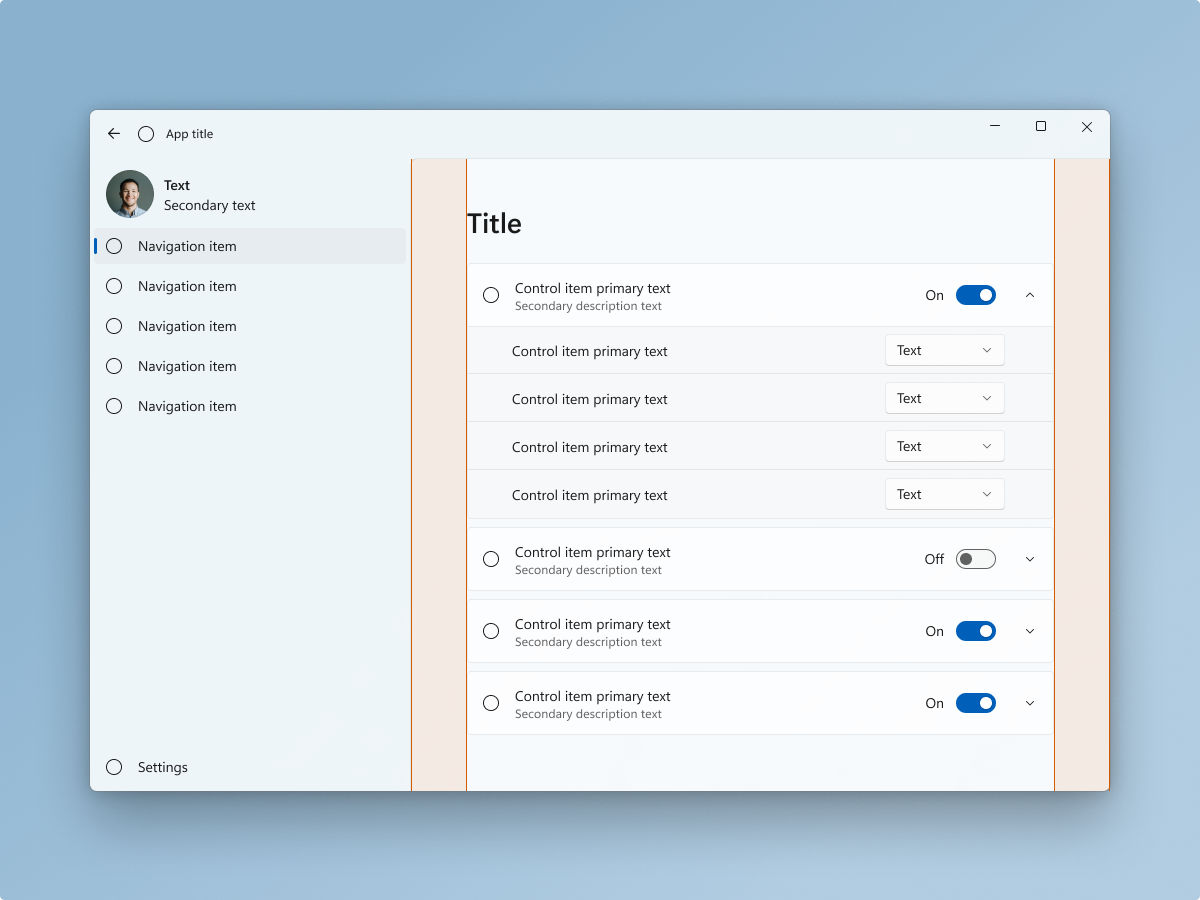
Силуэт навигации слева

Элементы управления NavigationView автоматически отложены на базовый уровень приложения. Это позволяет сосредоточиться на основной задаче области контента. Обратите внимание на расположение элемента управления удостоверений пользователя, пользователя или рисунка при использовании навигации слева.
Поля содержимого могут отличаться. В этом примере используются поля 56epx для комплимента сплоченности содержимого в расширяющих элементах. Используйте меньшие поля, если согласованность содержимого менее обеспокоена, так как другие элементы дизайна способствуют согласованности, содержимое не вложено в расширяющие элементы или содержимое не должно логически сгруппироваться.
В Windows 11 параметры — это хороший пример приложения, использующего силуэт навигации слева.
Силуэт представления табуляции

TabView может интегрироваться с базовым уровнем приложения и элементом управления заголовком. Это позволяет сосредоточиться на основной задаче области содержимого, в данном случае в коде композиции и редактирования.
В этом примере показан текстовый редактор с полями 12epx для комплимента служебной программы приложения.
В Windows 11 терминал является хорошим примером приложения, использующего силуэт представления вкладок.
Windows developer
