Цветоподборщик
Палитра используется для просмотра и выбора цвета. По умолчанию он позволяет пользователю перемещаться по цветам в цветовом спектре или указывать цвет в текстовых полях Red-Green-Blue (RGB), Hue-Saturation-Value (HSV) или шестнадцатеричных текстовых полях.

Выбор правильного элемента управления
Палитра цветов используется, чтобы предоставить пользователю возможность выбора цвета в вашем приложении. Например, используйте ее для изменения параметров цвета, таких как цвет шрифта, фона или цветов темы приложения.
Если ваше приложение для рисования или схожих задач использует перо, рассмотрите возможность использования элементов управления рукописным вводом вместе с палитрой.
Рекомендации
- Думайте о том, какой интерфейс выбора цвета подходит для вашего приложения. Для некоторых сценариев может не требоваться точный выбор цвета и будет достаточно использовать упрощенную палитру.
- Чтобы обеспечить наиболее точный выбор цвета, используйте квадратный спектр размером не менее 256x256 пикселей или включите текстовые поля ввода, позволив пользователям уточнить выбранный цвет.
- Если для выбора цвета используется всплывающий элемент, касания спектра или перемещения ползунка должно быть недостаточно, чтобы зафиксировать выбор цвета. Чтобы зафиксировать выделение, выполните следующие действия.
- Предоставьте кнопки фиксации и отмены для применения или отмены выбора. Нажатие кнопки "Назад" или касание вне всплывающего элемента должно закрывать его без сохранения выбора пользователя.
- Можно также фиксировать выбор после закрытия всплывающего элемента, когда пользователь коснется области за его пределами или нажмет кнопку "Назад".
UWP и WinUI 2
Внимание
Сведения и примеры в этой статье оптимизированы для приложений, использующих пакет SDK для приложений Windows и WinUI 3, но обычно применимы к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
Элемент управления ColorPicker для приложений UWP включен в состав WinUI 2. Дополнительные сведения, включая инструкции по установке, см. в статье WinUI 2. API для этого элемента управления существуют как в пространствах имен Windows.UI.Xaml.Controls, так и в пространствах имен Microsoft.UI.Xaml.Controls.
- API UWP: класс ColorPicker, свойство Color, событие ColorChanged
- Apis WinUI 2: класс ColorPicker, свойство Color, событие ColorChanged
- Откройте приложение коллекции WinUI 2 и просмотрите ColorPicker в действии. Приложения из коллекции WinUI 2 включают интерактивные примеры большинства элементов управления, возможностей и функций WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Мы рекомендуем использовать последнюю версию WinUI 2 , чтобы получить самые актуальные стили, шаблоны и функции для всех элементов управления. WinUI 2.2 или более поздней версии содержит новый шаблон для этого элемента управления, использующего округленные углы. Дополнительные сведения см. в разделе о радиусе угла.
Чтобы использовать код в этой статье с WinUI 2, используйте псевдоним в XAML (мы используем muxc), чтобы представить API библиотеки пользовательского интерфейса Windows, включенные в проект. Дополнительные сведения см. в статье "Начало работы с WinUI 2 ".
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:ColorPicker />
Создание палитры
- Важные API: класс ColorPicker, свойство Color, событие ColorChanged
Приложение коллекции WinUI 3 включает интерактивные примеры большинства элементов управления, функций и функций WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
В этом примере показано, как создать палитру по умолчанию на XAML.
<ColorPicker x:Name="myColorPicker"/>
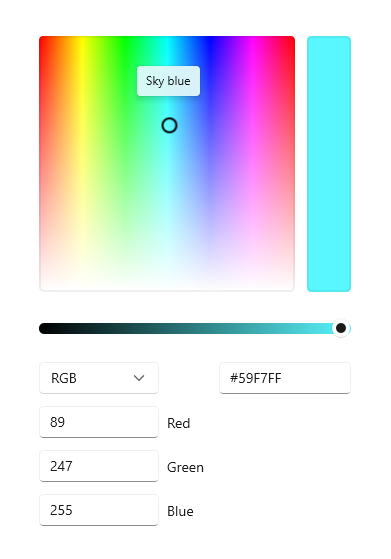
По умолчанию палитра отображает предварительное изображение выбранного цвета на прямоугольной панели рядом со спектром цветов. Вы можете использовать событие ColorChanged или свойство Color для доступа к выбранному цвету и применения его в приложении. Ознакомьтесь со следующими примерами, чтобы изучить подробно описанный код.
Привязка к выбранному цвету
Если выбранный цвет должен мгновенно вступить в действие, можно использовать привязку данных для привязки к свойству Color или обработать событие ColorChanged для обращения к выбранному цвету в коде.
В этом примере привязывается свойство Color элемента SolidColorBrush, используемое для заливки прямоугольной области напрямую выбранным на палитре цветом. Любые изменения на палитре в реальном времени изменяют связанное свойство.
<ColorPicker x:Name="myColorPicker"
ColorSpectrumShape="Ring"
IsColorPreviewVisible="False"
IsColorChannelTextInputVisible="False"
IsHexInputVisible="False"/>
<Rectangle Height="50" Width="50">
<Rectangle.Fill>
<SolidColorBrush Color="{x:Bind myColorPicker.Color, Mode=OneWay}"/>
</Rectangle.Fill>
</Rectangle>
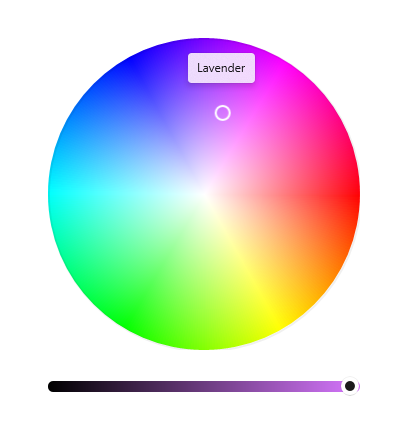
В этом примере используется упрощенная палитра, содержащая только круг и ползунок. Это упрощенная палитра, используемая во многих приложениях для выбора цвета. Когда изменение цвета можно увидеть и оно применяется к объекту в реальном времени, вам не нужно отображать панель просмотра цвета. В разделе Настройка палитры можно получить дополнительную информацию.
Сохранение выбранного цвета
В некоторых случаях не требуется сразу применять изменение цвета. Например, при размещении средства выбора цветов во всплывающем элементе рекомендуется применить выбранный цвет только после того, как пользователь подтвердит выделение или закрывает всплывающий элемент. Вы также можете сохранить значение цвета для последующего использования.
В этом примере палитра размещена во всплывающем элементе с кнопками "Confirm" (Подтвердить) и "Cancel" (Отменить). Когда пользователь подтверждает выбор цвета, можно сохранить выбранный цвет для использования в приложении.
<Page.Resources>
<Flyout x:Key="myColorPickerFlyout">
<RelativePanel>
<ColorPicker x:Name="myColorPicker"
IsColorChannelTextInputVisible="False"
IsHexInputVisible="False"/>
<Grid RelativePanel.Below="myColorPicker"
RelativePanel.AlignLeftWithPanel="True"
RelativePanel.AlignRightWithPanel="True">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Content="OK" Click="confirmColor_Click"
Margin="0,12,2,0" HorizontalAlignment="Stretch"/>
<Button Content="Cancel" Click="cancelColor_Click"
Margin="2,12,0,0" HorizontalAlignment="Stretch"
Grid.Column="1"/>
</Grid>
</RelativePanel>
</Flyout>
</Page.Resources>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name="colorPickerButton"
Content="Pick a color"
Flyout="{StaticResource myColorPickerFlyout}"/>
</Grid>
private Color myColor;
private void confirmColor_Click(object sender, RoutedEventArgs e)
{
// Assign the selected color to a variable to use outside the popup.
myColor = myColorPicker.Color;
// Close the Flyout.
colorPickerButton.Flyout.Hide();
}
private void cancelColor_Click(object sender, RoutedEventArgs e)
{
// Close the Flyout.
colorPickerButton.Flyout.Hide();
}
Настройка палитры
Не все поля нужны пользователю для выбора цвета, поэтому возможности палитры гибкие. Она предоставляет множество параметров, которые позволяют настроить этот элемент управления в соответствии со своими потребностями.
Если пользователю не нужна точность в выборе, например, чтобы выбрать цвет маркера в приложении для заметок, можно использовать упрощенный пользовательский интерфейс. Можно скрыть текстовые поля ввода и заменить спектр цветов кругом.
Когда пользователю нужна точность в выборе, например, в приложении для графического дизайна, можно отобразить и ползунки, и текстовые поля для каждого аспекта цвета.
Отображение кругового спектра
В этом примере показано, как использовать свойство ColorSpectrumShape, чтобы настроить палитру для отображения кругового спектра вместо квадратного спектра цветов по умолчанию.
<ColorPicker x:Name="myColorPicker"
ColorSpectrumShape="Ring"/>

Когда необходимо выбрать квадратный или круговой спектр цветов, основную роль в принятии решения играет точность. Пользователь может точнее выбрать цвет на квадратном спектре, так как он отображает более широкую цветовую гамму. Круговой спектр можно считать более простым средством выбора цвета.
Отображение альфа-канала
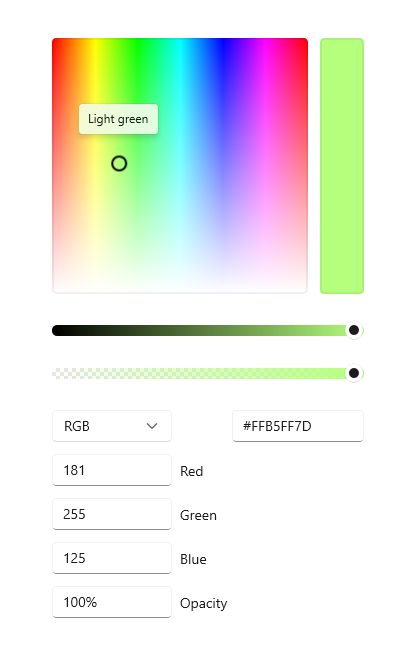
В этом примере вы включаете ползунок непрозрачности и текстовое поле на палитре.
<ColorPicker x:Name="myColorPicker"
IsAlphaEnabled="True"/>

Отображение простой палитры
В этом примере показано, как настроить палитру с простым пользовательским интерфейсом для простых задач. Вы отображаете круговой спектр и скрываете поля для ввода текста по умолчанию. Когда изменение цвета можно увидеть и оно применяется к объекту в реальном времени, вам не нужно отображать панель просмотра цвета. В противном случае не следует скрывать панель просмотра цвета.
<ColorPicker x:Name="myColorPicker"
ColorSpectrumShape="Ring"
IsColorPreviewVisible="False"
IsColorChannelTextInputVisible="False"
IsHexInputVisible="False"/>

Указание направления макета
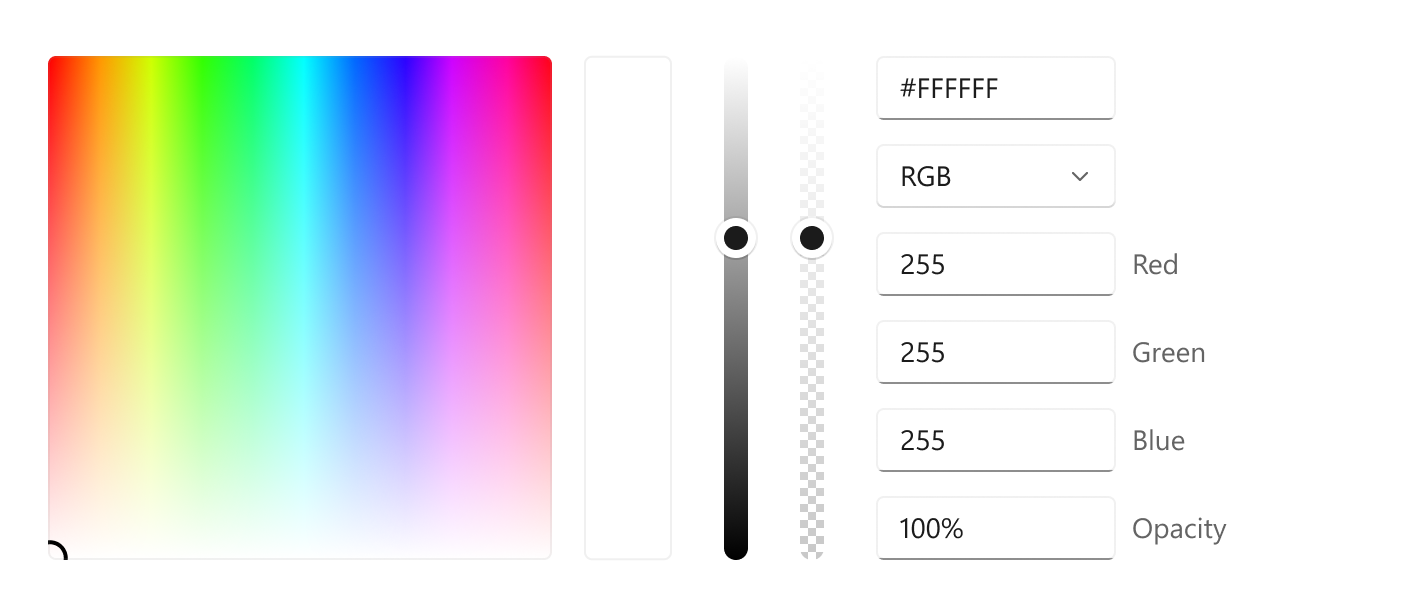
Используйте свойство Orientation, чтобы указать, должен ли ColorPicker выравнивать по вертикали или по горизонтали. Это влияет на расположение элементов управления редактированием относительно цветового спектра. По умолчанию ориентация — вертикальная.
<ColorPicker IsAlphaEnabled="True"
Orientation="Horizontal"/>

Примечание.
Если для параметра "Ориентация" задано значение "Горизонтально", свойство ColorPicker не применяет свойство IsMoreButtonVisible .
Отображение или скрытие дополнительных компонентов
В этой таблице показаны все параметры, которые можно использовать для настройки элемента управления ColorPicker.
| Функция | Свойства |
|---|---|
| Спектр цветов | IsColorSpectrumVisible, ColorSpectrumShape, ColorSpectrumComponents |
| Просмотр цвета | IsColorPreviewVisible |
| Значения цвета | IsColorSliderVisible, IsColorChannelTextInputVisible |
| Значения непрозрачности | IsAlphaEnabled, IsAlphaSliderVisible, IsAlphaTextInputVisible |
| Шестнадцатеричные значения | IsHexInputVisible |
Примечание.
Параметр IsAlphaEnabled должн иметь значение true для отображения текстового поля непрозрачности и ползунка. Видимость элементов управления для ввода можно изменять с помощью свойств IsAlphaTextInputVisible и IsAlphaSliderVisible. Дополнительные сведения см. в документации по API.
Получение кода примера
- Пример коллекции WinUI. Просмотрите все элементы управления XAML в интерактивном формате.
Связанные статьи
Windows developer
