Элементы управления календарем, датой и временем
Элементы управления датами и временем предоставляют стандартные локализованные способы предоставления пользовательского представления и задания значений даты и времени в приложении. Эта статья содержит рекомендации по проектированию и помогает выбрать правильный элемент управления.
- Откройте приложение коллекции WinUI 2 и просмотрите DateAndTime в действии. Приложения из коллекции WinUI 2 включают интерактивные примеры большинства элементов управления, возможностей и функций WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Приложение коллекции WinUI 3 включает интерактивные примеры большинства элементов управления, функций и функций WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
Какой элемент управления датой или временем следует использовать?
Существует четыре элемента управления датой и временем для выбора; используемый элемент управления зависит от вашего сценария. Используйте эти сведения, чтобы выбрать правильный элемент управления, используемый в приложении.
| Элемент управления | Пример | Description |
|---|---|---|
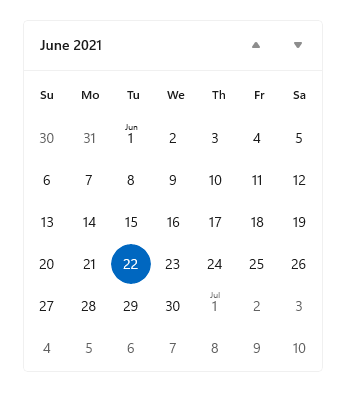
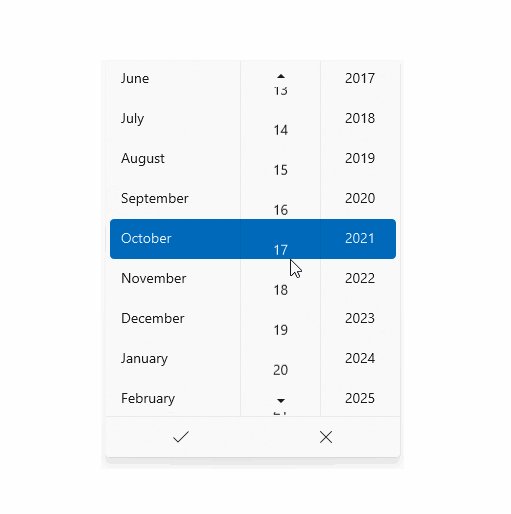
| Представление календаря |  |
Используется для выбора одной даты или диапазона дат из всегда видимого календаря. |
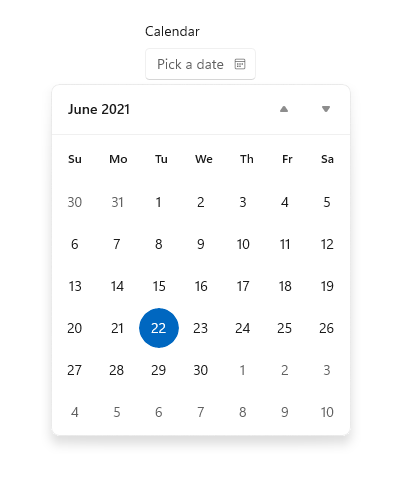
| Средство выбора дат календаря |  |
Используется для выбора одной даты из контекстного календаря. |
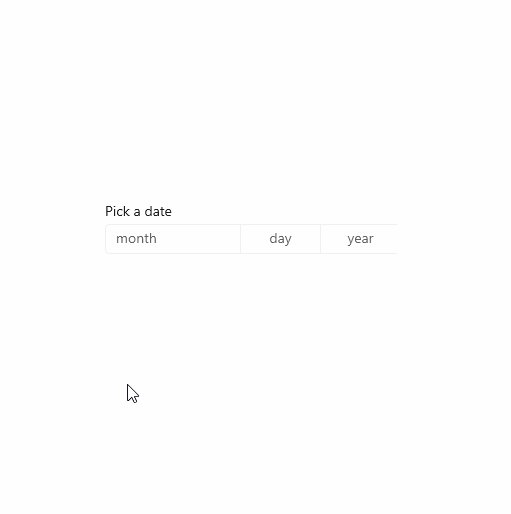
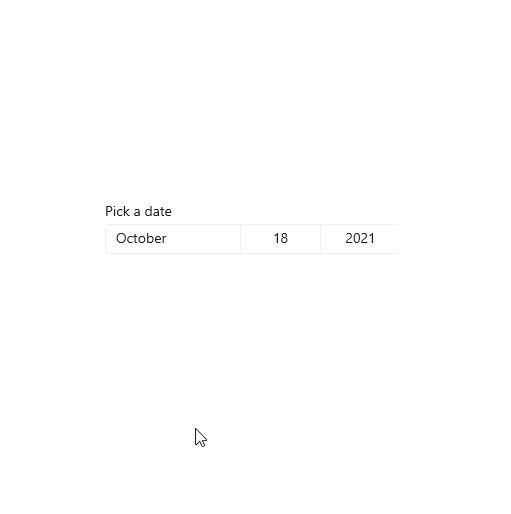
| Выбор даты |  |
Используется для выбора одной известной даты, если контекстная информация не важна. |
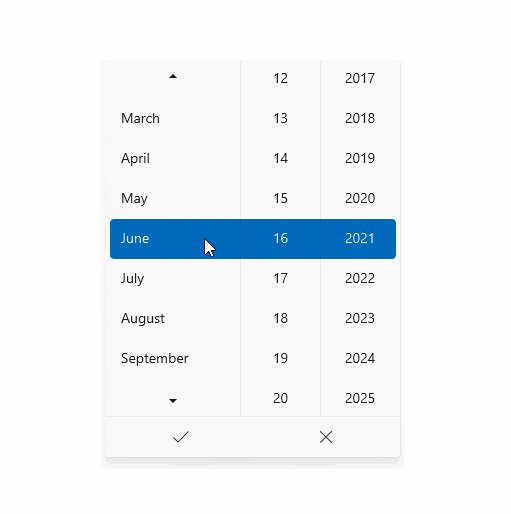
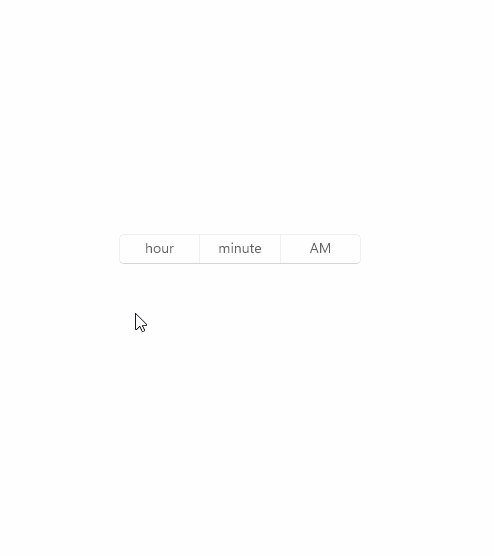
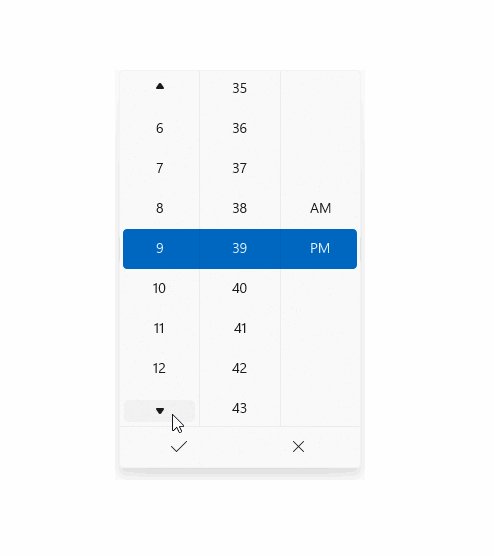
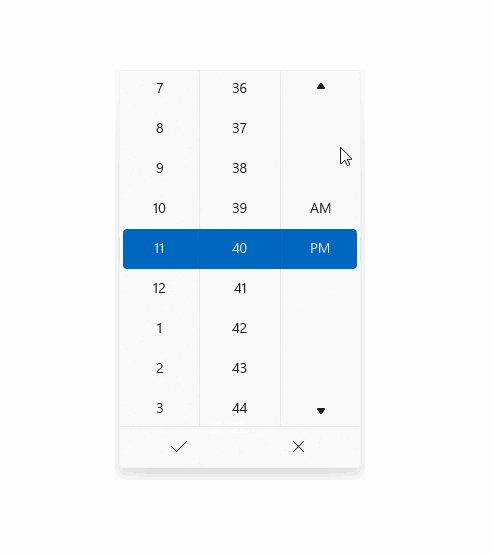
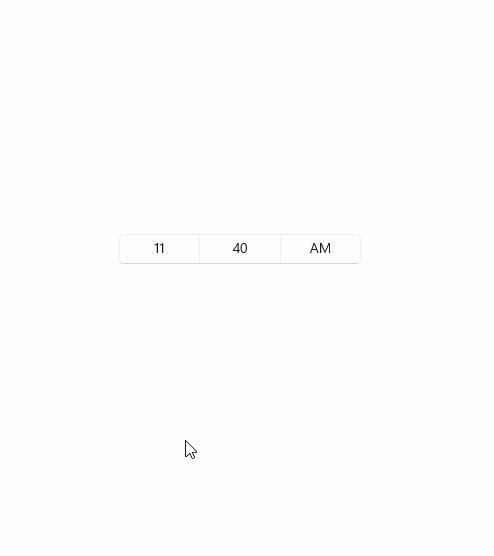
| Средство выбора времени |  |
Используется для выбора одного значения времени. |
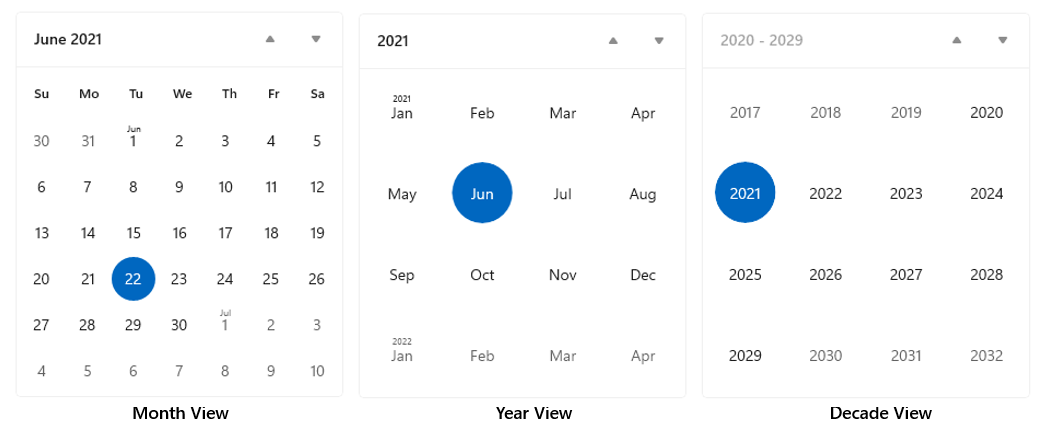
Представление календаря
CalendarView позволяет пользователю просматривать и взаимодействовать с календарем, который он может перемещаться по месяцам, годам или десятилетиям. Пользователь может выбрать одну дату или диапазон дат. Он не имеет поверхности выбора, и календарь всегда отображается.
Представление календаря состоит из 3 отдельных представлений: представления месяца, представления года и десятилетия. По умолчанию он начинается с открытого представления месяца, но можно указать любое представление в качестве представления запуска.

- Если необходимо разрешить пользователю выбрать несколько дат, необходимо использовать CalendarView.
- Если необходимо предоставить пользователю возможность выбора одной даты и не нужно, чтобы календарь был виден всегда, рекомендуется использовать элементы управления CalendarDatePicker или DatePicker.
Средство выбора дат календаря
CalendarDatePicker — это раскрывающийся элемент управления, оптимизированный для выбора отдельной даты из представления календаря, когда важен контекст, например день недели или заполнение календаря. Можно изменить календарь, чтобы предоставить дополнительный контекст или ограничить доступные даты.
Точка входа отображает текст заполнителя, если дата не задана; в противном случае отображается выбранная дата. Когда пользователь выбирает точку входа, представление календаря расширяется для пользователя, чтобы выбрать дату. Представление календаря наложено на другой пользовательский интерфейс; Он не отправляет другой пользовательский интерфейс из пути.

- Используйте средство выбора дат календаря для таких действий, как выбор даты встречи или отъезда.
Выбор даты
Элемент управления DatePicker предоставляет стандартный способ выбора определенной даты.
Точка входа отображает выбранную дату, и когда пользователь выбирает точку входа, область выбора расширяется вертикально от середины, чтобы пользователь выбрал выбор. Средство выбора даты накладывает другой пользовательский интерфейс; Он не отправляет другой пользовательский интерфейс из пути.

- Используйте средство выбора дат, чтобы пользователь выбрал известную дату, например дату рождения, где контекст календаря не важен.
Средство выбора времени
TimePicker используется для выбора одного значения времени для таких действий, как встречи или время отъезда. Это статический дисплей, заданный пользователем или кодом, но он не обновляется для отображения текущего времени.
Точка входа отображает выбранное время, и когда пользователь выбирает точку входа, область выбора расширяется вертикально от середины, чтобы пользователь выбрал выбор. Средство выбора времени накладывает другой пользовательский интерфейс; Он не отправляет другой пользовательский интерфейс из пути.

- Используйте средство выбора времени, чтобы разрешить пользователю выбрать одно значение времени.
Создание элемента управления даты и времени
Дополнительные сведения и примеры, относящиеся к каждому элементу управления датой и временем, см. в этих статьях.
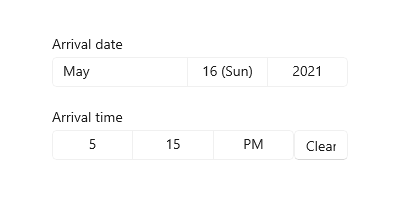
Использование управляющего элемента выбора даты и выбора времени вместе
В этом примере показано, как использовать DatePicker и TimePicker вместе, чтобы позволить пользователю выбрать дату и время прибытия. Вы обрабатываете события SelectedDateChanged и SelectedTimeChanged, чтобы обновить один экземпляр DateTime с именем arrivalDateTime. Пользователь может также очистить управляющий элемент выбора даты и времени после их установки.

<StackPanel>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"
DayFormat="{}{day.integer} ({dayofweek.abbreviated})"
SelectedDateChanged="ArrivalDatePicker_SelectedDateChanged"/>
<StackPanel Orientation="Horizontal">
<TimePicker x:Name="arrivalTimePicker" Header="Arrival time"
MinuteIncrement="15"
SelectedTimeChanged="ArrivalTimePicker_SelectedTimeChanged"/>
<Button Content="Clear" Click="ClearDateButton_Click"
VerticalAlignment="Bottom" Height="30" Width="54"/>
</StackPanel>
<TextBlock x:Name="arrivalText" Margin="0,12"/>
</StackPanel>
public sealed partial class MainPage : Page
{
DateTime arrivalDateTime;
public MainPage()
{
this.InitializeComponent();
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
private void ArrivalTimePicker_SelectedTimeChanged(TimePicker sender, TimePickerSelectedValueChangedEventArgs args)
{
if (arrivalTimePicker.SelectedTime != null)
{
arrivalDateTime = new DateTime(arrivalDateTime.Year, arrivalDateTime.Month, arrivalDateTime.Day,
args.NewTime.Value.Hours, args.NewTime.Value.Minutes, args.NewTime.Value.Seconds);
}
arrivalText.Text = arrivalDateTime.ToString();
}
private void ArrivalDatePicker_SelectedDateChanged(DatePicker sender, DatePickerSelectedValueChangedEventArgs args)
{
if (arrivalDatePicker.SelectedDate != null)
{
if (VerifyDateIsFuture((DateTimeOffset)arrivalDatePicker.SelectedDate) == true)
{
arrivalDateTime = new DateTime(args.NewDate.Value.Year, args.NewDate.Value.Month, args.NewDate.Value.Day,
arrivalDateTime.Hour, arrivalDateTime.Minute, arrivalDateTime.Second);
arrivalText.Text = arrivalDateTime.ToString();
}
else
{
arrivalDatePicker.SelectedDate = null;
arrivalText.Text = "Arrival date must be later than today.";
}
}
}
private bool VerifyDateIsFuture(DateTimeOffset date)
{
if (date > DateTimeOffset.Now)
{
return true;
}
return false;
}
private void ClearDateButton_Click(object sender, RoutedEventArgs e)
{
arrivalDateTime = new DateTime();
arrivalDatePicker.SelectedDate = null;
arrivalTimePicker.SelectedTime = null;
arrivalText.Text = string.Empty;
}
}
Глобализация
Элементы управления датами XAML поддерживают каждую из систем календаря, поддерживаемых Windows. Эти календари определены в классе Windows.Globalization.CalendarIdentifiers. Каждый элемент управления использует правильный календарь для языка по умолчанию приложения или можно задать свойство CalendarIdentifier для использования определенной системы календаря.
Элемент управления "Выбор времени" поддерживает все системы часов, определенные в классе Windows.Globalization.ClockIdentifiers. Вы можете задать значение свойства ClockIdentifier, чтобы использовать 12- или 24-часовой формат отображения времени. Тип свойства — String, но необходимо использовать значения, соответствующие статическим свойствам строки класса ClockIdentifiers. Это: ДвенадцатьHour (строка "12HourClock") и TwentyFourHourHour (строка "24HourClock"). Значение по умолчанию — 12HourClock.
Значения DateTime и Calendar
Объекты даты, используемые в элементах управления датой и временем XAML, имеют другое представление в зависимости от языка программирования.
- Языки C# и Visual Basic используют структуру System.DateTimeOffset, которая предоставляется в .NET.
- Языки C++ и CX используют структуру Windows::Foundation::DateTime.
Связанная концепция — это класс Calendar, который влияет на то, как даты интерпретируются в контексте. Все приложения среды выполнения Windows могут использовать класс Windows.Globalization.Calendar. Приложения на C# и Visual Basic могут также использовать класс System.Globalization.Calendar с очень похожими функциями. (среда выполнения Windows приложения могут использовать базовый класс календаря .NET, но не конкретные реализации, например ГригорианCalendar.)
.NET также поддерживает тип DateTime, который неявно преобразуется в DateTimeOffset. Поэтому в коде .NET может появиться тип DateTime, который используется для задания значений, которые действительно являются DateTimeOffset. См. подробнее об отличиях между типами DateTime и DateTimeOffset в разделе "Примечания" в описании класса DateTimeOffset.
Примечание.
Свойствам, которые принимают объекты даты в качестве значений, нельзя присвоить строку атрибута XAML, так как анализатор XAML среды выполнения Windows не содержит логику преобразования строк в даты в виде объектов DateTime или DateTimeOffset. Обычно эти значения задаются в коде. Другой возможный способ — определить дату, доступную в качестве объекта данных или в контексте данных, а затем задать свойство в качестве атрибута XAML, ссылающегося на выражение расширения разметки {Binding}, которое может получить доступ к дате в виде данных.
Получение кода примера
См. также
Для разработчиков (XAML)
Windows developer
