Представление "Перевернуть"
Используйте режим переверки для просмотра изображений или других элементов в коллекции, например фотографий в альбоме или элементах на странице сведений о продукте, один элемент за раз. Для сенсорных устройств прокрутка по элементу перемещается по коллекции. Для мыши кнопки навигации отображаются на указателе мыши. Для клавиатуры клавиши со стрелками перемещаются по коллекции.
Выбор правильного элемента управления
Представление "Флип" лучше всего подходит для просмотра изображений в небольших и средних коллекциях (до 25 или более элементов). Примеры таких коллекций включают элементы на странице сведений о продукте или фотографии в фотоальбоме. Хотя для большинства больших коллекций не рекомендуется использовать режим переверки, элемент управления часто используется для просмотра отдельных изображений в фотоальбоме.
Рекомендации
- Просмотры сверток лучше всего работают для коллекций до 25 или более элементов.
- Избегайте использования элемента управления представлением перелистывания для больших коллекций, так как повторяющееся движение перелистывания каждого элемента может быть емким. Исключением будет фотоальбом, который часто имеет сотни или тысячи изображений. Фотоальбомы почти всегда переключаются на режим переверки после выбора фотографии в макете представления сетки. Для других крупных коллекций рассмотрим представление списка или представление сетки.
Контрольный список глобализации и локализации
- Двунаправленные рекомендации. Используйте стандартное зеркальное отображение для языков RTL. Элементы управления назад и вперед должны основываться на направлении языка, поэтому для языков RTL справа кнопка должна перемещаться назад, а левая кнопка должна перемещаться вперед.
Примеры
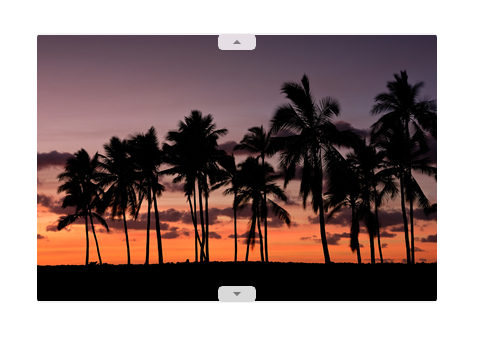
Горизонтальный просмотр, начиная с левого большинства элементов и перевернутый вправо, является типичным макетом для представления сворачивания. Этот макет хорошо работает в книжной или альбомной ориентации на всех устройствах:

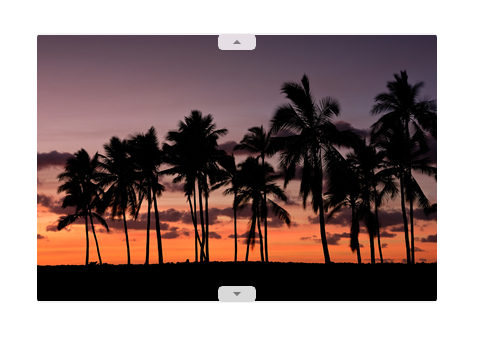
Кроме того, можно просмотреть вертикальное представление с помощью перевернутого окна:

UWP и WinUI 2
Внимание
Сведения и примеры в этой статье оптимизированы для приложений, использующих пакет SDK для приложений Windows и WinUI 3, но обычно применимы к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
API для этого элемента управления существуют в пространстве имен Windows.UI.Xaml.Controls .
- API UWP: класс FlipView, свойство ItemsSource, свойство ItemTemplate
- Откройте приложение коллекции WinUI 2 и просмотрите FlipView в действии. Приложения из коллекции WinUI 2 включают интерактивные примеры большинства элементов управления, возможностей и функций WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Мы рекомендуем использовать последнюю версию WinUI 2 , чтобы получить самые актуальные стили и шаблоны для всех элементов управления. WinUI 2.2 или более поздней версии содержит новый шаблон для этого элемента управления, использующего округленные углы. Дополнительные сведения см. в разделе о радиусе угла.
Создание представления сворачиваемого представления
- Важные API: класс FlipView, свойство ItemsSource, свойство ItemTemplate
Приложение коллекции WinUI 3 включает интерактивные примеры большинства элементов управления, функций и функций WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
FlipView — это ItemsControl, поэтому он может содержать коллекцию элементов любого типа. Чтобы заполнить представление, добавьте элементы в коллекцию Items или задайте для свойства ItemsSource источник данных.
По умолчанию элемент данных отображается в режиме переверки в виде строкового представления объекта данных, к нему привязанного. Чтобы указать, как отображаются элементы в режиме переверки, создайте DataTemplate для определения макета элементов управления, используемых для отображения отдельного элемента. Элементы управления в макете могут быть привязаны к свойствам объекта данных или содержать содержимое, определенное встроенным образом. Свойство ItemTemplate объекта FlipView назначается свойству ItemTemplate.
Добавление элементов в коллекцию Items
Добавить элементы в коллекцию Items можно с помощью XAML или кода программы. Обычно вы добавляете элементы таким образом, если у вас небольшое количество элементов, которые не изменяются и легко определяются в XAML, или при создании элементов в коде во время выполнения. Вот представление переверки с элементами, определенными встроенными.
<FlipView x:Name="flipView1">
<Image Source="Assets/Logo.png" />
<Image Source="Assets/SplashScreen.png" />
<Image Source="Assets/SmallLogo.png" />
</FlipView>
// Create a new flip view, add content,
// and add a SelectionChanged event handler.
FlipView flipView1 = new FlipView();
flipView1.Items.Add("Item 1");
flipView1.Items.Add("Item 2");
// Add the flip view to a parent container in the visual tree.
stackPanel1.Children.Add(flipView1);
При добавлении элементов в представление переверки они автоматически помещаются в контейнер FlipViewItem. Чтобы изменить способ отображения элемента, можно применить стиль к контейнеру элементов, задав свойство ItemContainerStyle .
При определении элементов в XAML они автоматически добавляются в коллекцию "Элементы".
Установка источника элементов
Обычно для отображения данных из источника, такого как база данных или Интернет, используется режим переверки. Чтобы заполнить представление переверки из источника данных, задайте для свойства ItemsSource коллекцию элементов данных.
Здесь элемент ItemsSource представления flip задается в коде непосредственно для экземпляра коллекции.
// Data source.
List<String> itemsList = new List<string>();
itemsList.Add("Item 1");
itemsList.Add("Item 2");
// Create a new flip view, add content,
// and add a SelectionChanged event handler.
FlipView flipView1 = new FlipView();
flipView1.ItemsSource = itemsList;
flipView1.SelectionChanged += FlipView_SelectionChanged;
// Add the flip view to a parent container in the visual tree.
stackPanel1.Children.Add(flipView1);
Свойство ItemsSource можно также связать с коллекцией в среде XAML. Дополнительные сведения см. в разделе "Привязка данных с помощью XAML".
Здесь объект ItemsSource привязан к имени CollectionViewSource.itemsViewSource
<Page.Resources>
<!-- Collection of items displayed by this page -->
<CollectionViewSource x:Name="itemsViewSource" Source="{Binding Items}"/>
</Page.Resources>
...
<FlipView x:Name="itemFlipView"
ItemsSource="{Binding Source={StaticResource itemsViewSource}}"/>
Внимание
Заполнить представление пролистывания можно либо путем добавления элементов в его коллекцию Items, либо установкой свойства ItemsSource, но нельзя использовать оба эти способа одновременно. Если задать свойство ItemsSource и добавить элемент в XAML, добавленный элемент игнорируется. Если задать свойство ItemsSource и добавить элемент в коллекцию Items в коде, создается исключение.
Укажите внешний вид элементов
По умолчанию элемент данных отображается в режиме переверки в виде строкового представления объекта данных, к нему привязанного. Более интересным является сложно оформленное представление данных. Чтобы указать, как отображаются элементы в режиме переверки, создайте dataTemplate. В DataTemplate с помощью XAML определяется макет и внешний вид элементов управления, используемых для отображения отдельного элемента. Элементы управления в макете могут быть привязаны к свойствам объекта данных или содержать содержимое, определенное встроенным образом. DataTemplate назначается свойству ItemTemplate элемента управления FlipView.
В этом примере элемент ItemTemplate для FlipView определяется встроенным. Наложение добавляется к изображению для отображения имени изображения.
<FlipView MaxWidth="400" Height="180" BorderBrush="Black" BorderThickness="1"
ItemsSource="{x:Bind Items, Mode=OneWay}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="data:ControlInfoDataItem">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Image Width="36" Source="{x:Bind ImagePath}" Stretch="Uniform"
VerticalAlignment="Center" />
<Border Background="#A5FFFFFF" Height="60" Grid.Row="1">
<TextBlock x:Name="Control2Text" Text="{x:Bind Title}" Foreground="Black"
Padding="12,12" Style="{StaticResource TitleTextBlockStyle}"
HorizontalAlignment="Center" />
</Border>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
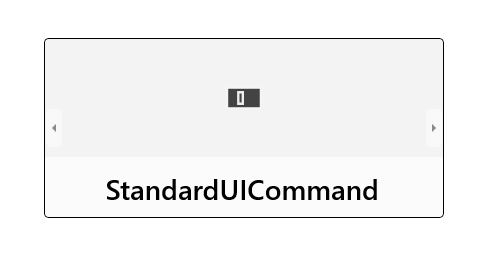
Вот как выглядит макет, определенный шаблоном данных.

Настройка ориентации представления сверток
По умолчанию представление перевернуто по горизонтали. Чтобы сделать его переворачиваемой по вертикали, используйте панель стека с вертикальной ориентацией в качестве элемента ItemsPanel в режиме перевернутого представления.
В этом примере показано, как использовать панель стека с вертикальной ориентацией в качестве ItemsPanel элемента FlipView.
<FlipView x:Name="flipViewVertical" Width="480" Height="270"
BorderBrush="Black" BorderThickness="1">
<!-- Use a vertical stack panel for vertical flipping. -->
<FlipView.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Vertical"/>
</ItemsPanelTemplate>
</FlipView.ItemsPanel>
<FlipView.ItemTemplate>
<DataTemplate>
<Grid>
<Image Width="480" Height="270" Stretch="UniformToFill"
Source="{Binding Image}"/>
<Border Background="#A5000000" Height="80" VerticalAlignment="Bottom">
<TextBlock Text="{Binding Name}"
FontFamily="Segoe UI" FontSize="26.667"
Foreground="#CCFFFFFF" Padding="15,20"/>
</Border>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
Вот как выглядит представление с вертикальной ориентацией.

Добавление индикатора контекста
Используйте индикатор контекста (например, pipsPager или полосу фильма) с представлением переверки, чтобы предоставить пользователям точку ссылки в содержимом.
На следующем рисунке показан pipsPager, используемый с небольшой фотоальбом (мы рекомендуем центрирование PipsPager под коллекцией).

В этом фрагменте кода показано, как привязать PipsPager к FlipView.
<StackPanel>
<FlipView x:Name="Gallery" MaxWidth="400" Height="270" ItemsSource="{x:Bind Pictures}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Image Source="{x:Bind Mode=OneWay}"/>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
<!-- The SelectedPageIndex is bound to the FlipView to keep the two in sync -->
<PipsPager x:Name="FlipViewPipsPager"
HorizontalAlignment="Center"
Margin="0, 10, 0, 0"
NumberOfPages="{x:Bind Pictures.Count}"
SelectedPageIndex="{x:Bind Path=Gallery.SelectedIndex, Mode=TwoWay}" />
</StackPanel>
Для больших коллекций (10 или более элементов) настоятельно рекомендуется использовать контекстный индикатор, например полосу эскизов. В отличие от PipsPager, использующего простые точки или глифы, каждый эскиз в полосе фильма показывает меньшую, выборную версию соответствующего изображения.

Полный пример добавления индикатора контекста в FlipView см . в примере XAML FlipView.
Получение кода примера
- Пример коллекции WinUI. Просмотрите все элементы управления XAML в интерактивном формате.
Связанные статьи
Windows developer
