Взаимодействие с Surface Dial

Surface Dial с Surface Studio и пером (доступно для покупки в Microsoft Store).
Обзор
Устройства с колесом Windows, такие как Surface Dial, являются новой категорией входных устройств, которые обеспечивают множество убедительных и уникальных возможностей взаимодействия с пользователем для приложений Windows и Windows.
Внимание
В этом разделе мы ссылаемся специально на взаимодействие Surface Dial, но информация применима ко всем устройствам с колесами Windows.
С форм-фактором, основанным на действии поворота (или жесте), Surface Dial предназначен в качестве дополнительного много модального входного устройства, которое дополняет входные данные с первичного устройства. В большинстве случаев устройство управляется не доминирующей рукой пользователя при выполнении задачи с доминирующей рукой (например, рукописным вводом пера). Он не предназначен для ввода указателя точности (например, сенсорного ввода, пера или мыши).
Surface Dial также поддерживает действие нажатия и удержания, а также действие щелчка. Нажатие и удержание имеет одну функцию: отображение меню команд. Если меню активно, поворот и нажатие входных данных обрабатывается меню. В противном случае входные данные передаются приложению для обработки.
Как и во всех устройствах ввода Windows, вы можете настроить и настроить взаимодействие Surface Dial в соответствии с функциями в ваших приложениях.
Совет
Используется вместе, Surface Dial и новая Surface Studio могут обеспечить еще более отличительный пользовательский интерфейс.
Помимо описанного меню нажатия и удержания по умолчанию, Surface Dial также можно разместить непосредственно на экране Surface Studio. Это позволяет специальное меню "на экране".
Обнаружив как расположение контакта, так и границы Surface Dial, система использует эту информацию для обработки окклюзии устройством и отображения более крупной версии меню, которая выполняет оболочку за пределами набора. Эти же сведения также можно использовать приложением для адаптации пользовательского интерфейса как для присутствия устройства, так и его ожидаемого использования, например размещения руки и руки пользователя.
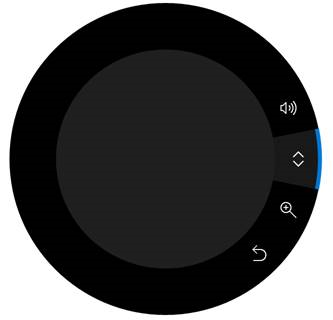
Меню "Внеэкранное меню Surface Dial"

Меню Surface Dial на экране

Интеграция системы
Surface Dial тесно интегрирован с Windows и поддерживает набор встроенных инструментов в меню: системный том, прокрутка, масштабирование и отмена и повтор.
Эта коллекция встроенных инструментов адаптируется к текущему системного контексту для включения:
- Средство яркости системы, когда пользователь находится на рабочем столе Windows
- Предыдущее или следующее средство отслеживания при воспроизведении мультимедиа
Помимо этой общей поддержки платформы Surface Dial также тесно интегрирован с элементами управления платформы Windows Ink (InkCanvas и InkToolbar).

Surface Dial с ручкой Surface
При использовании с Surface Dial эти элементы управления позволяют изменять атрибуты рукописного ввода и управлять набором элементов панели инструментов рукописного ввода.
При открытии меню Surface Dial в приложении рукописного ввода, использующего панель инструментов рукописного ввода, меню теперь включает средства для управления типом пера и толщиной кисти. Если линейка включена, соответствующий инструмент добавляется в меню, позволяющее устройству управлять положением и углом линейки.

Меню Surface Dial с инструментом выбора пера для панели инструментов Windows Ink

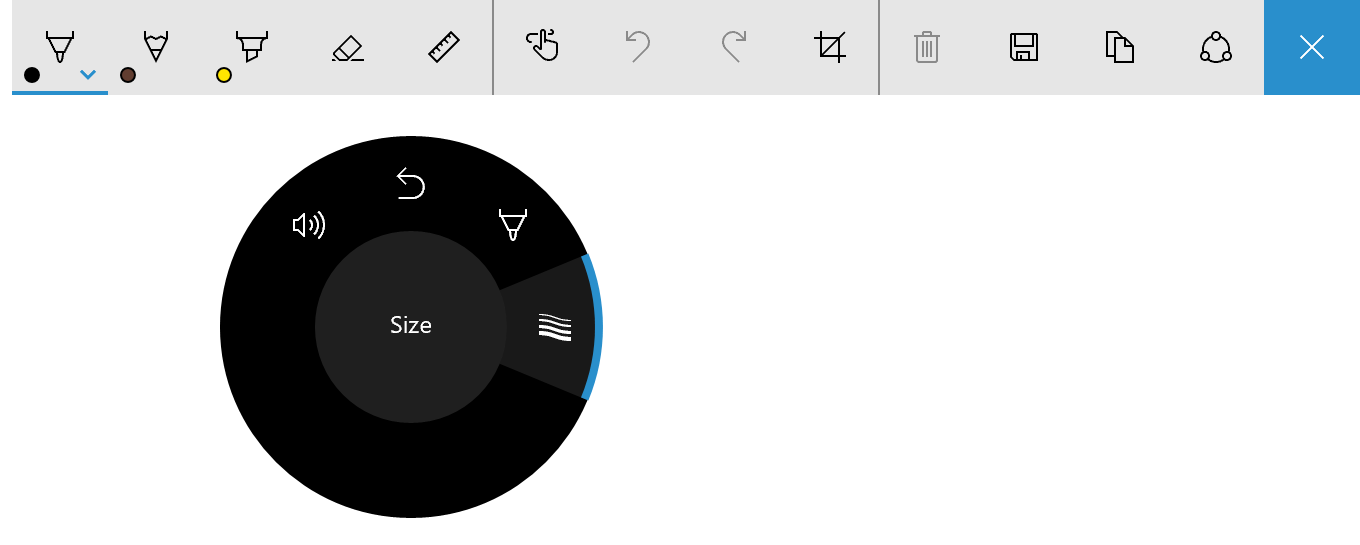
Меню Surface Dial с инструментом размера штриха для панели инструментов Windows Ink

Меню Surface Dial с инструментом линейки для панели инструментов Windows Ink
Настройка пользователя
Пользователи могут настроить некоторые аспекты работы с телефонным подключением с помощью страницы "Параметры Windows ->> Колеса", включая инструменты по умолчанию, вибрацию (или хаптикную обратную связь) и запись (или доминирующую) руку.
При настройке взаимодействия с пользователем Surface Dial всегда следует убедиться, что определенная функция или поведение доступна и включена пользователем.
Пользовательские средства
Здесь мы обсудим рекомендации по пользовательскому интерфейсу и разработчику по настройке инструментов, предоставляемых в меню Surface Dial.
Руководство по пользовательскому интерфейсу для пользовательских средств
Убедитесь, что ваши инструменты соответствуют текущему контексту , когда вы делаете и интуитивно понятно, что делает средство и как работает взаимодействие Surface Dial, вы помогаете пользователям быстро учиться и оставаться сосредоточенными на своей задаче.
Максимальное количество средств приложений
Меню Surface Dial имеет место для семи элементов. Если имеется восемь или более элементов, пользователю необходимо включить телефонный набор, чтобы просмотреть, какие средства доступны в всплывающем элементе переполнения, что затрудняет навигацию и инструменты, которые сложно найти и выбрать.
Рекомендуется предоставить одно пользовательское средство для контекста приложения или приложения. Это позволяет задать это средство в зависимости от того, что делает пользователь, не требуя от них активации меню Surface Dial и выбора инструмента.
Динамическое обновление коллекции средств
Так как элементы меню Surface Dial не поддерживают отключенное состояние, необходимо динамически добавлять и удалять средства (включая встроенные, средства по умолчанию) на основе контекста пользователя (текущего представления или ориентированного окна). Если средство не относится к текущему действию или оно избыточно, удалите его.
Внимание
При добавлении элемента в меню убедитесь, что элемент еще не существует.
Не удаляйте встроенное средство настройки системного тома
Управление томом обычно всегда требуется пользователем. Они могут прослушивать музыку во время работы с приложением, поэтому громкость и средства следующего трека всегда должны быть доступны в меню Surface Dial. (При воспроизведении мультимедиа в меню автоматически добавляется средство следующего отслеживания.)
Согласование с организацией меню
Это помогает пользователям обнаруживать и изучать доступные средства при использовании приложения и повысить эффективность при переключении средств.
Обеспечение высококачественных значков в соответствии со встроенными значками
Значки могут передавать профессионализм и превосходство, а также вдохновлять доверие пользователей.
- Укажите высококачественное изображение 64 x 64 пикселей PNG (44 x 44 является самым маленьким)
- Убедитесь, что фон прозрачный
- Значок должен заполнить большую часть изображения
- Белый значок должен иметь черный контур для отображения в режиме высокой контрастности
![]()
Значок с альфа-фоном
![]()
Значок, отображаемый в меню колесика с темой по умолчанию
![]()
Значок, отображаемый в меню колесика с белой темой высокой контрастности
Использование кратких и описательных имен
Имя инструмента отображается в меню инструментов вместе с значком инструмента и также используется средствами чтения с экрана.
- Имена должны быть короткими, чтобы поместиться внутри центрального круга меню колесика
- Имена должны четко идентифицировать основное действие (дополнительное действие может быть подразумеваемым):
- Прокрутка указывает эффект обоих направлений поворота
- Отмена указывает основное действие, но повтор (дополнительное действие) можно выводить и легко обнаруживать пользователем.
Руководство для разработчика
Вы можете настроить интерфейс Surface Dial для дополнения функциональных возможностей в приложениях с помощью комплексного набора API среда выполнения Windows.
Как упоминалось ранее, меню Surface Dial по умолчанию заполняется набором встроенных инструментов, охватывающих широкий спектр основных системных функций (системный том, яркость системы, прокрутка, масштабирование, отмена и управление мультимедиа, когда система обнаруживает текущее воспроизведение звука или видео). Однако эти средства по умолчанию могут не предоставлять функциональные возможности, необходимые вашему приложению.
В следующих разделах описано, как добавить пользовательское средство в меню Surface Dial и указать, какие встроенные средства предоставляются.
Скачайте более надежную версию этого примера из настройки RadialController.
Добавление пользовательского инструмента
В этом примере мы добавим базовый пользовательский инструмент, который передает входные данные как из поворота, так и события щелчка в некоторые элементы управления пользовательского интерфейса XAML.
Сначала мы объявляем наш пользовательский интерфейс (только ползунок и кнопку переключателя) в XAML.

Пример пользовательского интерфейса приложения<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <StackPanel x:Name="HeaderPanel" Orientation="Horizontal" Grid.Row="0"> <TextBlock x:Name="Header" Text="RadialController customization sample" VerticalAlignment="Center" Style="{ThemeResource HeaderTextBlockStyle}" Margin="10,0,0,0" /> </StackPanel> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center" Grid.Row="1"> <!-- Slider for rotation input --> <Slider x:Name="RotationSlider" Width="300" HorizontalAlignment="Left"/> <!-- Switch for click input --> <ToggleSwitch x:Name="ButtonToggle" HorizontalAlignment="Left"/> </StackPanel> </Grid>Затем, в коде позади, мы добавим пользовательское средство в меню Surface Dial и объявим обработчики входных данных RadialController .
Мы получаем ссылку на объект RadialController для Surface Dial (myController), вызвав CreateForCurrentView.
Затем мы создадим экземпляр RadialControllerMenuItem (myItem), вызвав RadialControllerMenuItem.CreateFromIcon.
Затем мы добавим этот элемент в коллекцию элементов меню.
Мы объявляем обработчики событий ввода (ButtonClicked и RotationChanged) для объекта RadialController.
Наконец, мы определим обработчики событий.
public sealed partial class MainPage : Page { RadialController myController; public MainPage() { this.InitializeComponent(); // Create a reference to the RadialController. myController = RadialController.CreateForCurrentView(); // Create an icon for the custom tool. RandomAccessStreamReference icon = RandomAccessStreamReference.CreateFromUri( new Uri("ms-appx:///Assets/StoreLogo.png")); // Create a menu item for the custom tool. RadialControllerMenuItem myItem = RadialControllerMenuItem.CreateFromIcon("Sample", icon); // Add the custom tool to the RadialController menu. myController.Menu.Items.Add(myItem); // Declare input handlers for the RadialController. myController.ButtonClicked += MyController_ButtonClicked; myController.RotationChanged += MyController_RotationChanged; } // Handler for rotation input from the RadialController. private void MyController_RotationChanged(RadialController sender, RadialControllerRotationChangedEventArgs args) { if (RotationSlider.Value + args.RotationDeltaInDegrees > 100) { RotationSlider.Value = 100; return; } else if (RotationSlider.Value + args.RotationDeltaInDegrees < 0) { RotationSlider.Value = 0; return; } RotationSlider.Value += args.RotationDeltaInDegrees; } // Handler for click input from the RadialController. private void MyController_ButtonClicked(RadialController sender, RadialControllerButtonClickedEventArgs args) { ButtonToggle.IsOn = !ButtonToggle.IsOn; } }
При запуске приложения мы используем Surface Dial для взаимодействия с ним. Сначала нажимаем и удерживаем, чтобы открыть меню и выбрать пользовательское средство. После активации настраиваемого средства ползунок можно настроить, вращив телефон и переключив переключатель, нажав кнопку "Телефон".

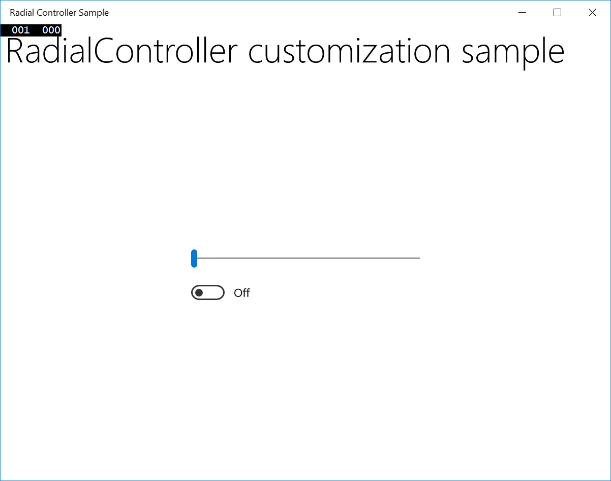
Пример пользовательского интерфейса приложения, активированного с помощью пользовательского средства Surface Dial
Указание встроенных средств
Класс RadialControllerConfiguration можно использовать для настройки коллекции встроенных элементов меню для приложения.
Например, если в приложении нет областей прокрутки или масштабирования и не требуется функция отмены или повтора, эти средства можно удалить из меню. Откроется пространство в меню, чтобы добавить пользовательские инструменты для приложения.
Внимание
Меню Surface Dial должно содержать по крайней мере один пункт меню. Если все средства по умолчанию удаляются перед добавлением одного из пользовательских инструментов, средства по умолчанию восстанавливаются, а средство добавляется в коллекцию по умолчанию.
В соответствии с рекомендациями по проектированию мы не рекомендуем удалять средства управления мультимедиа (громкость и предыдущая/следующая дорожка), так как пользователи часто играют фоновую музыку во время выполнения других задач.
Здесь показано, как настроить меню Surface Dial, чтобы включить только элементы управления мультимедиа для тома и следующей/предыдущей дорожки.
public MainPage()
{
...
//Remove a subset of the default system tools
RadialControllerConfiguration myConfiguration =
RadialControllerConfiguration.GetForCurrentView();
myConfiguration.SetDefaultMenuItems(new[]
{
RadialControllerSystemMenuItemKind.Volume,
RadialControllerSystemMenuItemKind.NextPreviousTrack
});
}
Пользовательские взаимодействия
Как упоминалось, Surface Dial поддерживает три жеста (нажимайте и удерживайте, поворачивайте, щелкайте) с соответствующими взаимодействиями по умолчанию.
Обеспечьте любое пользовательское взаимодействие на основе этих жестов для выбранного действия или инструмента.
Примечание.
Взаимодействие зависит от состояния меню Surface Dial. Если меню активно, он обрабатывает входные данные; в противном случае приложение выполняется.
Нажмите и удерживайте
Этот жест активируется и отображает меню Surface Dial, функции приложения, связанные с этим жестом, отсутствуют.
По умолчанию меню отображается в центре экрана пользователя. Однако пользователь может схватить его и переместить его в любом месте, где они выбирают.
Примечание.
Когда Surface Dial размещается на экране Surface Studio, в центре меню находится расположение Surface Dial.
Поворот
Surface Dial в основном предназначен для поддержки поворота взаимодействия, включающего гладкую, добавочную корректировку аналоговых значений или элементов управления.
Устройство может быть повернуто как по часовой стрелке, так и по часовой стрелке, а также может предоставлять храптическую обратную связь для указания дискретных расстояний.
Примечание.
Обратная связь с хаптикой может быть отключена пользователем на странице "Параметры Windows " Устройства ->> Колесо".
Руководство по пользовательскому интерфейсу для пользовательских взаимодействий
Средства с непрерывной или высокой чувствительностью поворота должны отключать хаптичную обратную связь
Haptic feedback соответствует вращационной конфиденциальности активного средства. Рекомендуется отключить хаптикальную обратную связь для инструментов с непрерывной или высокой чувствительностью поворота, так как взаимодействие с пользователем может быть неудобно.
Доминирующая рука не должна влиять на взаимодействие на основе поворота
Surface Dial не может определить, какую руку используется, но пользователь может задать запись (или доминирующую руку) в параметрах Windows - Устройство ->> Перо и Windows Ink.
Языковой стандарт следует учитывать для всех взаимодействий поворота
Максимальное удовлетворение клиентов путем размещения и адаптации взаимодействия к языковым стандартам и левым макетам.
Встроенные средства и команды в меню "Телефон" следуют этим рекомендациям для взаимодействия на основе поворота:
Left
Up
выход

Right
Down
In
| Концептуальное направление | Сопоставление с Surface Dial | Поворот по часовой стрелке | Поворот по часовой стрелке |
|---|---|---|---|
| Горизонтальный | Сопоставление слева и вправо на основе верхней части Surface Dial | Right | Left |
| По вертикали | Сопоставление вверх и вниз на основе левой стороны Surface Dial | Down | Up |
| Ось z | В (или ближе) сопоставлено с /справа Вне (или дальше) сопоставлено с вниз/слева |
In | выход |
Руководство для разработчика
По мере поворота устройства события RadialController.RotationChanged выполняются на основе разностного (RadialControllerRotationChangedEventArgs.RotationDeltaInDegrees) относительно направления поворота. Чувствительность (или разрешение) данных можно задать с помощью свойства RadialController.RotationResolutionInDegrees.
Примечание.
По умолчанию событие поворота входных данных доставляется объекту RadialController только в том случае, если устройство поворачивается не менее 10 градусов. Каждое входное событие приводит к тому, что устройство будет вибрировать.
Как правило, рекомендуется отключить хаптичную обратную связь, если разрешение поворота имеет значение менее 5 градусов. Это обеспечивает более плавный интерфейс для непрерывного взаимодействия.
Вы можете включить и отключить хаптичную обратную связь для пользовательских средств, задав свойство RadialController.UseAutomaticHapticFeedback .
Примечание.
Вы не можете переопределить тактическое поведение системных инструментов, таких как управление томом. Для этих средств хаптикная обратная связь может быть отключена только пользователем на странице параметров колеса.
Ниже приведен пример настройки разрешения данных поворота и включения или отключения хаптической обратной связи.
private void MyController_ButtonClicked(RadialController sender,
RadialControllerButtonClickedEventArgs args)
{
ButtonToggle.IsOn = !ButtonToggle.IsOn;
if(ButtonToggle.IsOn)
{
//high resolution mode
RotationSlider.LargeChange = 1;
myController.UseAutomaticHapticFeedback = false;
myController.RotationResolutionInDegrees = 1;
}
else
{
//low resolution mode
RotationSlider.LargeChange = 10;
myController.UseAutomaticHapticFeedback = true;
myController.RotationResolutionInDegrees = 10;
}
}
Щелчок
Нажатие Surface Dial аналогично нажатию левой кнопки мыши (состояние поворота устройства не влияет на это действие).
Руководство по пользовательскому интерфейсу
Не сопоставляйте действие или команду с этим жестом, если пользователь не может легко восстановиться после результата.
Любое действие, выполняемое приложением на основе пользователя, щелкнув Surface Dial, должно быть обратимо. Всегда разрешать пользователю легко проходить стек обратного стека приложения и восстанавливать предыдущее состояние приложения.
Двоичные операции, такие как отключение или отключение или отображение или скрытие, предоставляют хороший интерфейс пользователя с помощью жеста щелчка.
Модальные инструменты не должны быть включены или отключены, щелкнув Surface Dial
Некоторые режимы приложений или инструментов могут конфликтовать с взаимодействиями, которые зависят от поворота. Такие инструменты, как линейка на панели инструментов Windows Ink, следует включить или отключить с помощью других возможностей пользовательского интерфейса (панель инструментов Ink предоставляет встроенный элемент управления ToggleButton ).
Для модальных инструментов сопоставьте активный элемент меню Surface Dial с целевым инструментом или с ранее выбранным элементом меню.
Руководство для разработчика
При щелчке Surface Dial запускается событие RadialController.ButtonClicked . RadialControllerButtonClickedEventArgs включает свойство Contact, содержащее расположение и ограничивающую область контакта Surface Dial на экране Surface Studio. Если Surface Dial не связан с экраном, это свойство равно NULL.
На экране
Как описано ранее, Surface Dial можно использовать вместе с Surface Studio для отображения меню Surface Dial в специальном режиме на экране.
В этом режиме вы можете интегрировать и настроить взаимодействие с телефонным подключением к приложениям еще дальше. Примеры уникальных возможностей, доступные только в Surface Dial и Surface Studio, включают:
- Отображение контекстных инструментов (например, цветовой палитры) на основе положения Surface Dial, что упрощает поиск и использование.
- Установка активного средства на основе пользовательского интерфейса Surface Dial помещается на
- Увеличение области экрана на основе расположения Surface Dial
- Уникальные взаимодействия с игрой на основе расположения экрана
Руководство по пользовательскому интерфейсу для взаимодействия на экране
Приложения должны реагировать на обнаружение Surface Dial на экране
Визуальные отзывы помогают указать пользователям, что ваше приложение обнаружило устройство на экране Surface Studio.
Настройка пользовательского интерфейса, связанного с Surface Dial, в зависимости от расположения устройства
Устройство (и тело пользователя) может occlude критически важный пользовательский интерфейс в зависимости от того, где пользователь помещает его.
Настройка пользовательского интерфейса, связанного с Surface Dial, на основе взаимодействия с пользователем
Помимо аппаратного окклюзии, рука и рука пользователя могут обходить часть экрана при использовании устройства.
Область occluded зависит от того, какая рука используется с устройством. Так как устройство предназначено для использования в первую очередь с не доминирующей рукой, пользовательский интерфейс Surface Dial должен настраиваться для противоположной руки, указанной пользователем (перо параметров Windows и Перо Windows > > Ink > Выберите, какую руку вы пишете с параметром ).
Взаимодействие должно реагировать на позицию Surface Dial, а не перемещение
Нижний колонтитул устройства предназначен для того, чтобы придерживаться экрана, а не слайда, так как это не точное указывающее устройство. Таким образом, мы ожидаем, что пользователи будут более распространенными для лифта и размещения Surface Dial, а не перетаскивания на экране.
Использование положения экрана для определения намерения пользователя
Задание активного инструмента на основе контекста пользовательского интерфейса, например близкого к элементу управления, холсту или окну, может улучшить взаимодействие с пользователем, уменьшая действия, необходимые для выполнения задачи.
Руководство для разработчика
Когда Surface Dial помещается на поверхность дигитайзера Surface Studio, событие RadialController.ScreenContactStarted запускается, а контактные данные (RadialControllerScreenContactStartedEventArgs.Contact) предоставляются вашему приложению.
Аналогичным образом, если Surface Dial щелкается при контакте с поверхностью дигитайзера Surface Studio, событие RadialController.ButtonClicked запускается, а контактные данные (RadialControllerButtonClickedEventArgs.Contact) предоставляются вашему приложению.
Контактные данные (RadialControllerScreenContact) включают координату X/Y центра Surface Dial в пространстве координат приложения (RadialControllerScreenContact.Position), а также ограничивающий прямоугольник (RadialControllerScreenContact.Bounds) в независимых пикселях устройства (DIPs). Эта информация очень полезна для предоставления контекста активному инструменту и предоставления визуальной обратной связи, связанной с устройством, пользователю.
В следующем примере мы создали базовое приложение с четырьмя различными разделами, каждый из которых включает один ползунок и один переключатель. Затем мы используем положение на экране Surface Dial, чтобы диктовать, какой набор ползунок и переключателей управляются Surface Dial.
Сначала мы объявляем наш пользовательский интерфейс (четыре раздела, каждый из которых содержит ползунок и кнопку переключателя) в XAML.

Пример пользовательского интерфейса приложения<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <StackPanel x:Name="HeaderPanel" Orientation="Horizontal" Grid.Row="0"> <TextBlock x:Name="Header" Text="RadialController customization sample" VerticalAlignment="Center" Style="{ThemeResource HeaderTextBlockStyle}" Margin="10,0,0,0" /> </StackPanel> <Grid Grid.Row="1" x:Name="RootGrid"> <Grid.RowDefinitions> <RowDefinition Height="*"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Grid x:Name="Grid0" Grid.Row="0" Grid.Column="0"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider0" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle0" HorizontalAlignment="Left"/> </StackPanel> </Grid> <Grid x:Name="Grid1" Grid.Row="0" Grid.Column="1"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider1" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle1" HorizontalAlignment="Left"/> </StackPanel> </Grid> <Grid x:Name="Grid2" Grid.Row="1" Grid.Column="0"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider2" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle2" HorizontalAlignment="Left"/> </StackPanel> </Grid> <Grid x:Name="Grid3" Grid.Row="1" Grid.Column="1"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider3" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle3" HorizontalAlignment="Left"/> </StackPanel> </Grid> </Grid> </Grid>Ниже приведен код с обработчиками, определенными для положения экрана Surface Dial.
Slider ActiveSlider; ToggleSwitch ActiveSwitch; Grid ActiveGrid; public MainPage() { ... myController.ScreenContactStarted += MyController_ScreenContactStarted; myController.ScreenContactContinued += MyController_ScreenContactContinued; myController.ScreenContactEnded += MyController_ScreenContactEnded; myController.ControlLost += MyController_ControlLost; //Set initial grid for Surface Dial input. ActiveGrid = Grid0; ActiveSlider = RotationSlider0; ActiveSwitch = ButtonToggle0; } private void MyController_ScreenContactStarted(RadialController sender, RadialControllerScreenContactStartedEventArgs args) { //find grid at contact location, update visuals, selection ActivateGridAtLocation(args.Contact.Position); } private void MyController_ScreenContactContinued(RadialController sender, RadialControllerScreenContactContinuedEventArgs args) { //if a new grid is under contact location, update visuals, selection if (!VisualTreeHelper.FindElementsInHostCoordinates( args.Contact.Position, RootGrid).Contains(ActiveGrid)) { ActiveGrid.Background = new SolidColorBrush(Windows.UI.Colors.White); ActivateGridAtLocation(args.Contact.Position); } } private void MyController_ScreenContactEnded(RadialController sender, object args) { //return grid color to normal when contact leaves screen ActiveGrid.Background = new SolidColorBrush(Windows.UI.Colors.White); } private void MyController_ControlLost(RadialController sender, object args) { //return grid color to normal when focus lost ActiveGrid.Background = new SolidColorBrush(Windows.UI.Colors.White); } private void ActivateGridAtLocation(Point Location) { var elementsAtContactLocation = VisualTreeHelper.FindElementsInHostCoordinates(Location, RootGrid); foreach (UIElement element in elementsAtContactLocation) { if (element as Grid == Grid0) { ActiveSlider = RotationSlider0; ActiveSwitch = ButtonToggle0; ActiveGrid = Grid0; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } else if (element as Grid == Grid1) { ActiveSlider = RotationSlider1; ActiveSwitch = ButtonToggle1; ActiveGrid = Grid1; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } else if (element as Grid == Grid2) { ActiveSlider = RotationSlider2; ActiveSwitch = ButtonToggle2; ActiveGrid = Grid2; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } else if (element as Grid == Grid3) { ActiveSlider = RotationSlider3; ActiveSwitch = ButtonToggle3; ActiveGrid = Grid3; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } } }
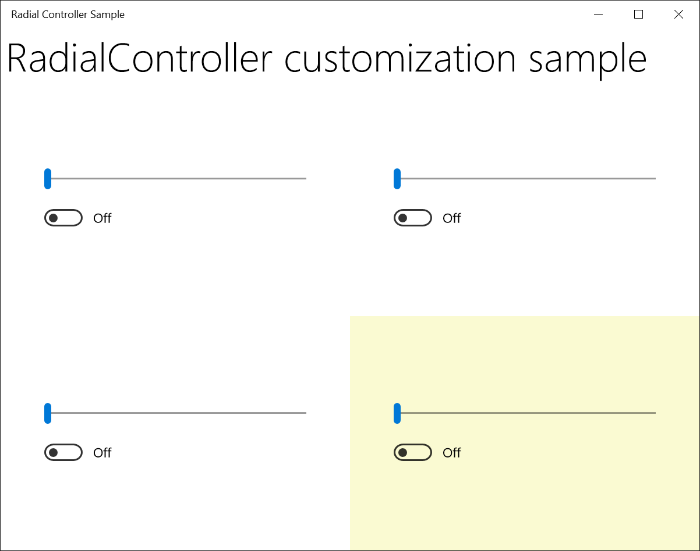
При запуске приложения мы используем Surface Dial для взаимодействия с ним. Сначала мы размещаем устройство на экране Surface Studio, которое приложение обнаруживает и связывает с правым разделом (см. изображение). Затем нажмите и удерживаем Surface Dial, чтобы открыть меню, и выберите наш пользовательский инструмент. После активации настраиваемого средства ползунок можно настроить, вращая Surface Dial, и переключатель можно переключить, щелкнув Surface Dial.

Пример пользовательского интерфейса приложения, активированного с помощью пользовательского средства Surface Dial
Итоги
В этом разделе представлен обзор устройства ввода Surface Dial с помощью пользовательского интерфейса и руководства разработчика по настройке пользовательского интерфейса для сценариев вне экрана, а также сценариев на экране при использовании с Surface Studio.
Отправьте свои вопросы, предложения и отзывы radialcontroller@microsoft.com.
Связанные статьи
Руководство. Поддержка Surface Dial (и других устройств с колесами) в приложении Windows
Справочник по API
- Класс RadialController
- Класс RadialControllerButtonClickedEventArgs
- Класс RadialControllerConfiguration
- Класс RadialControlLerControlAcquiredEventArgs
- Класс RadialControllerMenu
- Класс RadialControllerMenuItem
- Класс RadialControllerRotationChangedEventArgs
- Класс RadialControllerScreenContact
- Класс RadialControllerScreenContactContinuedEventArgs
- Класс RadialControllerScreenContactStartedEventArgs
- Перечисление RadialControllerMenuKnownIcon
- Перечисление RadialControllerSystemMenuItemKind
Примеры
Примеры в статье
Другие примеры
Windows developer
