Панели макета
Панели макета представляют собой контейнеры, которые позволяют упорядочивать и группировать элементы управления пользовательского интерфейса в приложении. Встроенные панели макета XAML включают RelativePanel, StackPanel, Grid, VariableSizedWrapGrid и Canvas. Здесь мы описываем каждую панель и покажем, как использовать ее для макета элементов пользовательского интерфейса XAML.
При выборе панели макета следует учитывать несколько действий.
- Расположение дочерних элементов панели.
- Как панель размерирует дочерние элементы.
- Как перекрывающиеся дочерние элементы сложены поверх друг друга (z-order).
- Количество и сложность элементов вложенной панели, необходимых для создания требуемого макета.
Примеры
| Коллекция WinUI 2 | |
|---|---|
 |
Если у вас установлено приложение коллекции WinUI 2, см. статью "ОтносительныйPanel", "StackPanel", "Сетка", "ПеременнаяWrapGrid" и "Холст" в действии. |
Свойства панелей
Прежде чем мы обсудим отдельные панели, давайте рассмотрим некоторые общие свойства, характерные для всех панелей.
Присоединенные к панели свойства
Большинство панелей макета XAML используют присоединенные свойства, чтобы их дочерние элементы сообщали родительской панели о том, как они должны размещаться в пользовательском интерфейсе. Присоединенные свойства используют синтаксис AttachedPropertyProvider.PropertyName. Если у вас есть панели, вложенные внутри других панелей, присоединенные свойства элементов пользовательского интерфейса, которые указывают характеристики макета родительскому элементу, интерпретируются только самой немедленной родительской панелью.
Ниже приведен пример настройки присоединенного свойства Canvas.Left в элементе управления Button в XAML. Это сообщает родительскому холсту, что кнопка должна быть размещена в 50 эффективных пикселях с левого края холста.
<Canvas>
<Button Canvas.Left="50">Hello</Button>
</Canvas>
Дополнительные сведения о присоединенных свойствах см. в обзоре присоединенных свойств.
Границы панели
Панели "ОтносительныйPanel", "StackPanel" и "Сетка" определяют свойства границы, которые позволяют нарисовать границу вокруг панели без их упаковки в дополнительный элемент Border. Свойства границы: BorderBrush, BorderThickness, CornerRadius и Padding.
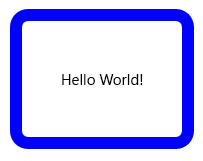
Ниже приведен пример задания свойств границы в сетке.
<Grid BorderBrush="Blue" BorderThickness="12" CornerRadius="12" Padding="12">
<TextBlock Text="Hello World!"/>
</Grid>

Благодаря встроенным свойствам границы уменьшается число элементов XAML, что может повысить производительность пользовательского интерфейса приложения. Дополнительные сведения о панелях макета и производительности пользовательского интерфейса см. в статье "Оптимизация макета XAML".
RelativePanel
Элемент RelativePanel позволяет создать макет элементов пользовательского интерфейса путем указания их расположения относительно других элементов и панели. По умолчанию элемент размещается в левом верхнем углу панели. Можно использовать RelativePanel с VisualStateManager и AdaptiveTrigger для изменения макета пользовательского интерфейса для разных размеров окон.
В этой таблице показаны присоединяемые свойства, которые можно использовать для выравнивания элемента относительно панели и других элементов.
| Выравнивание панели | Выравнивание с элементом "Одноуровнев | Позиция "Одноуровневая" |
|---|---|---|
| AlignTopWithPanel | AlignTopWith | Above |
| AlignBottomWithPanel | AlignBottomWith | Below |
| AlignLeftWithPanel | AlignLeftWith | LeftOf |
| AlignRightWithPanel | AlignRightWith | RightOf |
| AlignHorizontalCenterWithPanel | AlignHorizontalCenterWith | |
| AlignVerticalCenterWithPanel | AlignVerticalCenterWith |
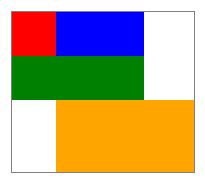
В этом XAML показано, как упорядочивать элементы в RelativePanel.
<RelativePanel BorderBrush="Gray" BorderThickness="1">
<Rectangle x:Name="RedRect" Fill="Red" Height="44" Width="44"/>
<Rectangle x:Name="BlueRect" Fill="Blue"
Height="44" Width="88"
RelativePanel.RightOf="RedRect" />
<Rectangle x:Name="GreenRect" Fill="Green"
Height="44"
RelativePanel.Below="RedRect"
RelativePanel.AlignLeftWith="RedRect"
RelativePanel.AlignRightWith="BlueRect"/>
<Rectangle Fill="Orange"
RelativePanel.Below="GreenRect"
RelativePanel.AlignLeftWith="BlueRect"
RelativePanel.AlignRightWithPanel="True"
RelativePanel.AlignBottomWithPanel="True"/>
</RelativePanel>
Результат выглядит следующим образом.

Вот несколько аспектов, которые нужно учитывать при определении размеров прямоугольников.
- Красный прямоугольник имеет явный размер 44x44. Он помещается в левый верхний угол панели, которая является позицией по умолчанию.
- Зеленый прямоугольник имеет явную высоту 44. Левая сторона выровнена с красным прямоугольником, а ее правая сторона выровнена с синей прямоугольникой, которая определяет ее ширину.
- Для оранжевого прямоугольника не устанавливается точный размер. Левая сторона выровнена с голубым прямоугольником. Его правые и нижние края выровнены с краем панели. Его размер определяется этими выравниваниями, и он изменит размер по мере изменения размера панели.
StackPanel
Панель StackPanel упорядочивает дочерние элементы в одной строке, которую можно расположить по горизонтали или вертикали. StackPanel обычно используется для упорядочивания небольших подразделов пользовательского интерфейса на странице.
Свойство Orientation можно использовать для указания направления дочерних элементов. Ориентация по умолчанию — вертикальная.
В следующем XAML показано, как создать вертикальный StackPanel элементов.
<StackPanel>
<Rectangle Fill="Red" Height="44"/>
<Rectangle Fill="Blue" Height="44"/>
<Rectangle Fill="Green" Height="44"/>
<Rectangle Fill="Orange" Height="44"/>
</StackPanel>
Результат выглядит следующим образом.

Если размер дочернего элемента не задан явным образом, он растягивается для заполнения доступной ширины (или высоты, если ориентация является горизонтальной). В этом примере ширина прямоугольников не задана. Прямоугольники расширяются, чтобы заполнить всю ширину StackPanel.
Сетка
Панель Grid поддерживает гибкие макеты и позволяет размещать элементы управления в несколько строк и столбцов. Вы можете определить строки и столбцы панели Grid с помощью свойств RowDefinitions и ColumnDefinitions.
Объекты располагаются в определенных ячейках макета Grid с использованием присоединенных свойств Grid.Column и Grid.Row.
Присоединенные свойства Grid.RowSpan и Grid.ColumnSpan позволяют распространить содержимое на несколько строк или столбцов.
В этом примере XAML показано, как создать сетку с двумя строками и двумя столбцами.
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="44"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Rectangle Fill="Red" Width="44"/>
<Rectangle Fill="Blue" Grid.Row="1"/>
<Rectangle Fill="Green" Grid.Column="1"/>
<Rectangle Fill="Orange" Grid.Row="1" Grid.Column="1"/>
</Grid>
Результат выглядит следующим образом.

В этом примере размер работает следующим образом:
- Вторая строка имеет явную высоту 44 эффективных пикселей. По умолчанию высота первой строки заполняет все оставшееся пространство.
- Ширина первого столбца имеет значение Auto, поэтому она должна быть максимально широкой для дочерних элементов. В этом случае это 44 эффективных пикселя для размещения ширины красного прямоугольника.
- На прямоугольниках нет других ограничений размера, поэтому каждая из них растягивается, чтобы заполнить ячейку сетки.
Пространство можно распределить в столбце или строке с помощью автоматического или звездочного размера. Автоматическое изменение размера элементов пользовательского интерфейса позволяет изменять размер содержимого или родительского контейнера. Вы также можете использовать автоматическое изменение размера со строками и столбцами сетки. Чтобы использовать автоматическое изменение размера, задайте для элементов пользовательского интерфейса значение "Высота" и (или) ширину элементов пользовательского интерфейса автоматически.
Для распределения доступного пространства между строками и столбцами сетки используется пропорциональный размер, который также называется размерами звездочки. В XAML значения звезд выражаются как * (или n* для взвешированного размера звезд). Например, чтобы указать, что один столбец превышает 5 раз шире второго столбца в макете 2 столбца, используйте "5*" и "*" для свойств Width в элементах ColumnDefinition.
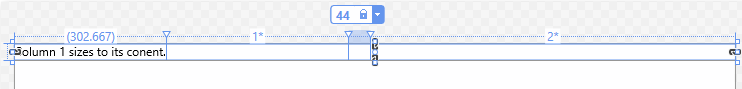
Этот пример объединяет фиксированный, автоматический и пропорциональный размер в сетке с 4 столбцами.
| Column | Определение параметров | Description |
|---|---|---|
| Column_1 | Автоматически | Размер столбца будет соответствовать его содержимому. |
| Column_2 | * | После вычисления автоматических столбцов столбец получает часть оставшейся ширины. Column_2 будет в два раза больше, чем Column_4. |
| Column_3 | 44 | Столбец будет иметь ширину в 44 пикселях. |
| Column_4 | 2* | После вычисления автоматических столбцов столбец получает часть оставшейся ширины. Column_4 будет в два раза больше, чем Column_2. |
Ширина столбца по умолчанию — "*", поэтому не нужно явно задавать это значение для второго столбца.
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
<ColumnDefinition Width="44"/>
<ColumnDefinition Width="2*"/>
</Grid.ColumnDefinitions>
<TextBlock Text="Column 1 sizes to its content." FontSize="24"/>
</Grid>
В конструкторе XAML Visual Studio результат выглядит следующим образом.

VariableSizedWrapGrid
Элемент VariableSizedWrapGrid — это панель макета в виде сетки, где строки и столбцы обеспечивают автоматический перенос на новую строку или в новый столбец при достижении значения MaximumRowsOrColumns.
Свойство Orientation указывает, добавляет ли сетка его элементы в строки или столбцы перед оболочкой. Ориентация по умолчанию — "Вертикальная", что означает, что сетка добавляет элементы сверху вниз, пока столбец не будет заполнен, а затем переносится в новый столбец. Если значение равно горизонтально, сетка добавляет элементы слева направо, а затем помещается в новую строку.
Измерения ячеек задаются элементом ItemHeight и ItemWidth. Каждая ячейка имеет одинаковый размер. Если элемент ItemHeight или ItemWidth не указан, то первые размеры ячеек, которые соответствуют его содержимому, и каждая другая ячейка — это размер первой ячейки.
Вы можете использовать присоединенные свойства VariableSizedWrapGrid.ColumnSpan и VariableSizedWrapGrid.RowSpan , чтобы указать, сколько смежных ячеек нужно заполнить дочерним элементом.
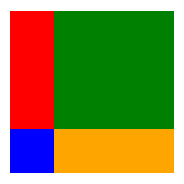
Вот как использовать переменнуюSizedWrapGrid в XAML.
<VariableSizedWrapGrid MaximumRowsOrColumns="3" ItemHeight="44" ItemWidth="44">
<Rectangle Fill="Red"/>
<Rectangle Fill="Blue"
VariableSizedWrapGrid.RowSpan="2"/>
<Rectangle Fill="Green"
VariableSizedWrapGrid.ColumnSpan="2"/>
<Rectangle Fill="Orange"
VariableSizedWrapGrid.RowSpan="2"
VariableSizedWrapGrid.ColumnSpan="2"/>
</VariableSizedWrapGrid>
Результат выглядит следующим образом.

В этом примере максимальное число строк в каждом столбце равно 3. Первый столбец содержит только 2 элемента (красные и синие прямоугольники), так как синий прямоугольник охватывает 2 строки. Затем зеленый прямоугольник помещает в верхнюю часть следующего столбца.
Холст
Панель Canvas располагает свои дочерние элементы с помощью фиксированных точек координат и не поддерживает гибкие макеты. Вы указываете точки на отдельных дочерних элементах, задав свойства Canvas.Left и Canvas.Top присоединенные свойства для каждого элемента. Родительский объект Canvas считывает значения этих присоединенных свойств со своих дочерних элементов во время упорядочивания макета Arrange.
Объекты на холсте могут перекрываться, где один объект рисуется поверх другого объекта. По умолчанию Холст отрисовывает дочерние объекты в том порядке, в котором они объявлены, поэтому последний дочерний элемент отображается сверху (каждый элемент имеет z-индекс по умолчанию 0). Это то же самое, что и другие встроенные панели. Однако Canvas также поддерживает присоединенное свойство Canvas.ZIndex , которое можно задать для каждого дочернего элемента. Это свойство можно задать в коде, чтобы изменить порядок рисования элементов во время выполнения. Элемент с наивысшим значением Canvas.ZIndex рисует последний и поэтому рисует все остальные элементы, которые имеют одно и то же пространство или перекрываются каким-либо образом. Обратите внимание, что альфа-значение (прозрачность) учитывается, поэтому даже если элементы перекрываются, содержимое, отображаемое в перекрывающихся областях, может быть смешаны, если верхний имеет не максимальное альфа-значение.
Холст не выполняет никакого изменения размера дочерних элементов. Каждый элемент должен указать свой размер.
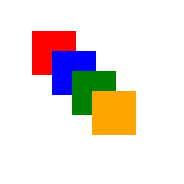
Ниже приведен пример холста в XAML.
<Canvas Width="120" Height="120">
<Rectangle Fill="Red" Height="44" Width="44"/>
<Rectangle Fill="Blue" Height="44" Width="44" Canvas.Left="20" Canvas.Top="20"/>
<Rectangle Fill="Green" Height="44" Width="44" Canvas.Left="40" Canvas.Top="40"/>
<Rectangle Fill="Orange" Height="44" Width="44" Canvas.Left="60" Canvas.Top="60"/>
</Canvas>
Результат выглядит следующим образом.

Используйте панель Canvas по усмотрению. Хотя удобно точно управлять позициями элементов в пользовательском интерфейсе для некоторых сценариев, фиксированная позиционированная панель макета приводит к тому, что область пользовательского интерфейса будет менее адаптивной к общему размеру окна приложения. Изменение размера окна приложения может поступать из изменений ориентации устройства, разделения окон приложений, изменения мониторов и ряда других сценариев пользователя.
Панели для ItemsControl
Существует несколько панелей специального назначения, которые можно использовать только в качестве элемента ItemsPanel для отображения элементов в ItemsControl. Это ItemsStackPanel, ItemsWrapGrid, VirtualizingStackPanel и WrapGrid. Эти панели нельзя использовать для общего макета пользовательского интерфейса.
Получение кода примера
- Пример коллекции WinUI 2. Просмотрите все элементы управления XAML в интерактивном формате.
Windows developer
