Содержимое уведомления приложения
Уведомления приложения — это гибкие уведомления с текстом, изображениями и кнопками и входными данными. В этой статье описываются элементы пользовательского интерфейса, которые можно использовать в уведомлении приложения и приведены примеры кода для создания xml-формата для уведомления приложения.
Примечание.
Термин "всплывающее уведомление" заменяется на "уведомление приложения". Эти термины относятся к одной и той же функции Windows, но с течением времени мы будем поэтапно использовать всплывающее уведомление в документации.
Начало работы
Уведомления приложения определяются с полезными данными XML, определенными схемой уведомлений приложения. В настоящее время существует три способа создания полезных данных XML для уведомления приложения. Примеры кода в этой статье демонстрируют все три метода:
- API Microsoft.Windows.AppNotifications.Builder, представленные в пакете SDK для приложений Windows 1.2, это пространство имен предоставляет API, которые позволяют легко создавать полезные данные XML для уведомления программным способом, не беспокоясь о специфике формата XML. Примеры кода, использующие эти API, находятся на вкладках с меткой "Пакет SDK для приложений Windows".
Microsoft.Toolkit.Uwp.NotificationsСинтаксис построителя — эти API являются частью набора средств сообщества UWP и обеспечивают поддержку приложений UWP. Хотя эти API также можно использовать для приложений пакета SDK для приложений для Приложений Windows и продолжать поддерживать их, рекомендуется использовать новые реализации с помощью API Microsoft.Windows.AppNotifications.Builder . Чтобы использовать API набора средств сообщества, добавьте пакет nuget средств сообщества UWP в проект. Примеры C#, приведенные в этой статье, используют версию 7.0.0 пакета NuGet. Примеры кода, использующие эти API, находятся на вкладках с меткой "Набор средств сообщества Windows".- Необработанный XML- Если вы предпочитаете, можно создать собственный пользовательский код для создания XML-строк в требуемом формате. Необработанные примеры XML находятся на вкладках с меткой "XML".
Установка визуализатора уведомлений. Это бесплатное приложение Для Windows помогает создавать интерактивные уведомления о приложениях, предоставляя мгновенное визуальное представление всплывающего уведомления при его редактировании, аналогичное представлению редактора и конструктора XAML Visual Studio. Дополнительные сведения см. в разделе "Визуализатор уведомлений" или "Визуализатор уведомлений" из Магазина.
В этой статье рассматривается только создание содержимого уведомления приложения. Сведения о отправке уведомления после создания полезных данных XML см. в статье "Отправка уведомления о локальном приложении".
Структура уведомлений приложения
Некоторые важные, высокоуровневые компоненты полезных данных XML уведомления приложения включают:
- toast: атрибут запуска этого элемента определяет, какие аргументы будут переданы в приложение, когда пользователь щелкает всплывающее уведомление, что позволяет получить глубокую ссылку на правильное содержимое, отображаемое всплывающей кнопкой. Дополнительные сведения см. в статье "Отправка уведомления о локальном приложении".
- визуальный элемент: этот элемент представляет визуальную часть всплывающего элемента, включая универсальную привязку, содержащую текст и изображения.
- действия. Этот элемент представляет интерактивную часть всплывающего элемента, включая входные и действия.
- audio: этот элемент указывает звук, воспроизводимый при отображении всплывающего уведомления пользователю.
var builder = new AppNotificationBuilder()
.AddArgument("conversationId", "9813")
.AddText("Some text")
.AddButton(new AppNotificationButton("Archive")
.AddArgument("action", "archive"))
.SetAudioUri(new Uri("ms-appx:///Sound.mp3"));
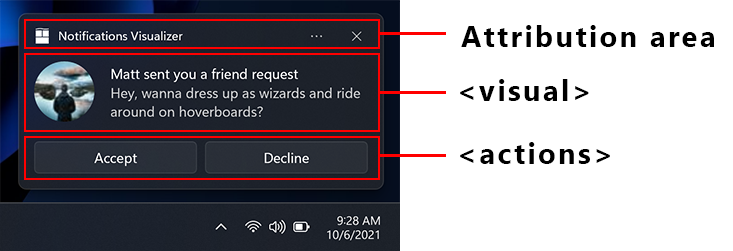
Ниже приведено визуальное представление содержимого уведомления приложения:

Область атрибуции
Область атрибуции находится в верхней части уведомления приложения. Начиная с Windows 11 в этой области отображаются имя и значок приложения. Область атрибуции также включает кнопку закрытия, которая позволяет пользователю быстро закрыть уведомление и многоточие меню, которое позволяет пользователю быстро отключить уведомления для приложения или перейти на страницу параметров Windows для уведомлений вашего приложения. Область атрибуции настраивается оболочкой и не может быть переопределена в полезных данных toast XML, хотя приложение может добавлять элементы в контекстное меню области атрибуции. Дополнительные сведения см. в разделе "Действия контекстного меню".
Визуальный элемент
Каждое уведомление приложения должно указывать визуальный элемент, в котором необходимо предоставить универсальную привязку всплывающего уведомления, которая может содержать текст и изображения. Эти элементы будут отображаться на различных устройствах Windows, включая настольные компьютеры, телефоны, планшеты и Xbox.
Все атрибуты, поддерживаемые в визуальном разделе и его дочерних элементах, см. в схеме уведомлений приложения.
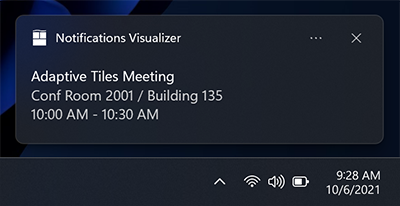
Текстовые элементы
Каждое уведомление приложения должно содержать по крайней мере один текстовый элемент и может содержать два дополнительных текстовых элемента, все тип AdaptiveText.

Начиная с юбилейного обновления Windows 10, вы можете управлять количеством строк текста с помощью свойства HintMaxLines в тексте. Значение по умолчанию (и максимальное) составляет до 2 строк текста для заголовка и до 4 строк (в сочетании) для двух дополнительных элементов описания (второй и третий Адаптивный текст).
var builder = new AppNotificationBuilder()
.AddArgument("conversationId", 9813)
.AddText("Adaptive Tiles Meeting", new AppNotificationTextProperties().SetMaxLines(1))
.AddText("Conf Room 2001 / Building 135")
.AddText("10:00 AM - 10:30 AM");
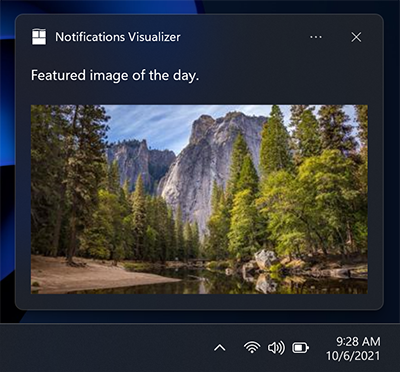
Встроенный образ
По умолчанию изображения отображаются встроенными, после всех текстовых элементов, заполняя полную ширину визуальной области.

var builder = new AppNotificationBuilder()
.AddText("Featured image of the day.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"));
AppNotificationManager.Default.Show(builder.BuildNotification());
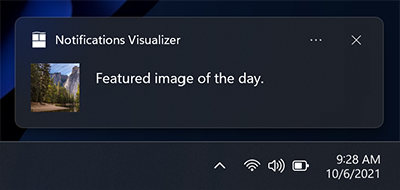
Переопределение логотипа приложения
Указание значения размещения appLogoOverride приведет к отображению изображения в квадрате слева от визуальной области. Имя этого свойства отражает поведение в предыдущих версиях Windows, где изображение заменит изображение логотипа приложения по умолчанию. В Windows 11 логотип приложения отображается в области атрибуции, поэтому он не переопределяется размещением изображений appLogoOverride .
Размеры изображения составляют 48x48 пикселей при масштабировании на 100 %. Как правило, мы рекомендуем предоставить версию каждого ресурса значка для каждого коэффициента масштабирования: 100%, 125%, 150%, 200 %, а также 400 %.

var builder = new AppNotificationBuilder()
.AddText("Featured image of the day.")
.SetAppLogoOverride(new Uri("ms-appx:///Images/AppLogo.png"));
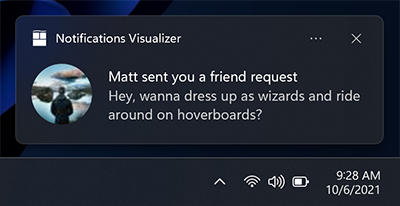
Обрезка подсказки
Рекомендации по стилю Майкрософт рекомендуют представлять изображения профилей с циклическим изображением, чтобы обеспечить согласованное представление людей в приложениях и оболочке. Задайте свойству HintCrop значение Circle для отрисовки изображения с циклическим обрезком.

var builder = new AppNotificationBuilder()
.AddText("Matt sent you a friend request")
.AddText("Hey, wanna dress up as wizards and ride around on hoverboards?")
.SetAppLogoOverride(new Uri("ms-appx:///Images/Profile.png"), AppNotificationImageCrop.Circle);
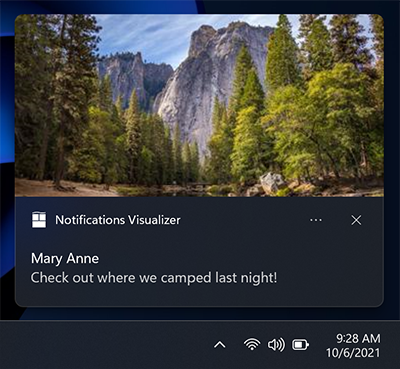
Изображение героя
Новое в юбилейном обновлении: уведомления о приложениях могут отображать изображение героя, которое является избранным toastGenericHeroImage , отображаемым в всплывающем баннере и в центре уведомлений. Размеры изображения составляют 364x180 пикселей при масштабировании на 100 %.

var builder = new AppNotificationBuilder()
.AddText("Marry Anne")
.AddText("Check out where we camped last night!")
.SetHeroImage(new Uri("ms-appx:///Images/HeroImage.png"));
Ограничения размера изображения
Изображения, используемые в всплывающем уведомлении, можно получить из...
- http://
- ms-appx:///
- ms-appdata:///
Для удаленных веб-образов http и https существуют ограничения на размер файла каждого отдельного образа. В обновлении Fall Creators Update (16299) мы увеличили ограничение на 3 МБ для обычных подключений и 1 МБ на лимитных подключениях. До этого изображения всегда были ограничены 200 КБ.
| Обычное подключение | Лимитное подключение | До падения Creators Update |
|---|---|---|
| 3 МБ | 1 МБ | 200 КБ |
Если изображение превышает размер файла или не удается скачать или выпустить время ожидания, изображение будет удалено, а остальная часть уведомления будет отображаться.
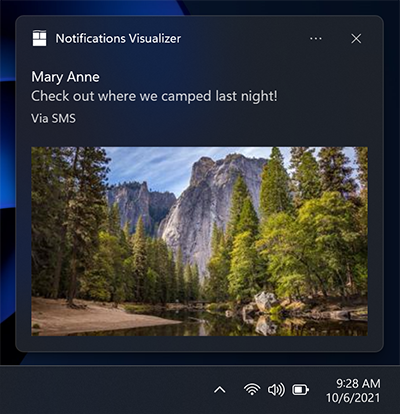
Текст атрибуции
Новое в юбилейном обновлении: если вам нужно ссылаться на источник содержимого, можно использовать текст атрибуции. Этот текст всегда отображается под любыми текстовыми элементами, но выше встроенных изображений. Текст использует немного меньший размер, чем стандартные текстовые элементы, чтобы отличаться от обычных текстовых элементов.
В более старых версиях Windows, которые не поддерживают текст атрибуции, текст просто будет отображаться как другой текстовый элемент (если у вас еще нет трех текстовых элементов).

var builder = new AppNotificationBuilder()
.AddText("Marry Anne")
.AddText("Check out where we camped last night!")
.SetAttributionText("via SMS");
.SetHeroImage(new Uri("ms-appx:///Images/HeroImage.png"));
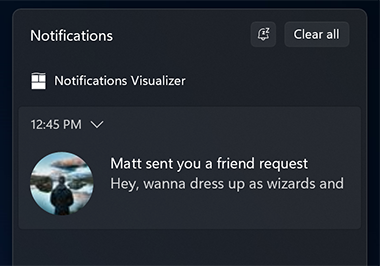
Настраиваемая метка времени
Новое в Creators Update: теперь вы можете переопределить метку времени, предоставляемую системой, с помощью собственной метки времени, которая точно представляет, когда было создано сообщение/информация/содержимое. Эта метка времени отображается в Центре уведомлений.

Дополнительные сведения об использовании настраиваемой метки времени см . в настраиваемых метках времени для всплывающих элементов.
var builder = new AppNotificationBuilder()
.AddText("Matt sent you a friend request")
.AddText("Hey, wanna dress up as wizards and ride around on hoverboards?")
.SetTimeStamp(new DateTime(2017, 04, 15, 19, 45, 00, DateTimeKind.Utc));
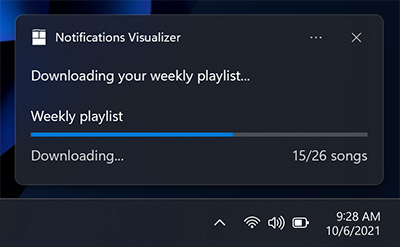
Индикатор выполнения
Новое в Creators Update: вы можете предоставить индикатор хода выполнения в уведомлении приложения, чтобы оставить пользователя в курсе хода выполнения таких операций, как скачивание.

Дополнительные сведения об использовании индикатора хода выполнения см. в разделе "Всплывающий индикатор выполнения".
Заголовки
Новое в Creators Update: вы можете группировать уведомления в заголовках в Центре уведомлений. Например, можно группировать сообщения из группового чата под заголовком или уведомлениями группы о общей теме под заголовком или более.

Дополнительные сведения об использовании заголовков см. в статье "Toast" (Заголовки Toast).
Адаптивное содержимое
Новое в юбилейном обновлении: помимо содержимого, указанного выше, можно также отобразить дополнительное адаптивное содержимое, которое отображается при развертывании всплывающего уведомления.
Это дополнительное содержимое указывается с помощью адаптивной версии, о которой можно узнать больше, прочитав документацию по адаптивным плиткам.
Обратите внимание, что любое адаптивное содержимое должно содержаться в адаптивной группе. В противном случае он не будет отображаться с помощью адаптивной функции.
Столбцы и текстовые элементы
Ниже приведен пример использования столбцов и некоторых расширенных адаптивных текстовых элементов. Так как текстовые элементы находятся в AdaptiveGroup, они поддерживают все богатые свойства адаптивного стиля.

// The Microsoft.Windows.AppNotifications.Builder syntax does not currently support adaptive text elements.
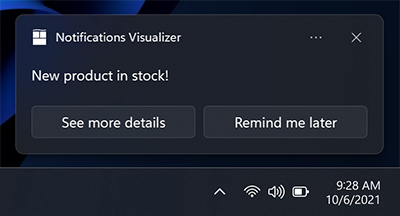
Пуговицы
Кнопки делают всплывающие интерактивные, позволяя пользователю выполнять быстрые действия в уведомлении приложения без прерывания текущего рабочего процесса. Например, пользователи могут отвечать на сообщение непосредственно из всплывающего уведомления или удалять электронную почту, даже не открывая приложение электронной почты. Кнопки отображаются в развернутой части уведомления.
Дополнительные сведения о реализации кнопок см. в статье "Отправка локального всплывающего уведомления".
Кнопки могут активировать приложение следующим образом:
- Приложение активируется на переднем плане с аргументом, который можно использовать для перехода к определенной странице или контексту.
- Другое приложение активируется с помощью запуска протокола.
- Фоновая активация поддерживается явно для приложений UWP. Для приложений пакета SDK для приложений windows приложение всегда запускается на переднем плане. Приложение может вызвать AppInstance.GetActivatedEventArgs , чтобы определить, была ли активация запущена уведомлением и определять из переданных аргументов, следует ли полностью запустить приложение переднего плана или просто обработать уведомление и выйти.
- Системные действия, такие как снос или закрытие уведомления, поддерживаются как для приложений UWP, так и для пакета SDK для приложений Windows. API AppNotificationBuilder не поддерживают этот сценарий, но приложения пакета SDK для windows могут реализовать этот сценарий с помощью API Microsoft.Windows.AppNotifications.Builder или необработанного XML.
Примечание.
Вы можете использовать только до 5 кнопок (включая пункты контекстного меню, которые мы обсудим позже).

new ToastContentBuilder()
var builder = new AppNotificationBuilder()
.AddText("New product in stock!")
.AddButton(new AppNotificationButton("See more details")
.AddArgument("action", "viewDetails"))
.AddArgument("contentId", "351")
.AddButton(new AppNotificationButton("Remind me later")
.AddArgument("action", "remindLater"))
.AddArgument("contentId", "351");
Кнопки со значками
Вы можете добавить значки в кнопки. Эти значки являются белыми прозрачными 16 x 16 пикселей при масштабировании на 100 % и не должны включать в себя заполнение. Если вы решили предоставить значки на всплывающем уведомлении, необходимо предоставить значки для всех кнопок в уведомлении, так как он преобразует стиль кнопок в кнопки значка.
Примечание.
Для специальных возможностей обязательно включите контрастную белую версию значка (черный значок для белых фонов), чтобы при включении пользователем режима высокой контрастности белый значок был виден. Дополнительные сведения см. в статье о поддержке уведомлений плитки и всплывающих уведомлений для языка, масштабирования и высокой контрастности.
![]()
new ToastContentBuilder()
var builder = new AppNotificationBuilder()
.AddText("Return books to the library.")
.AddButton(new AppNotificationButton("Accept")
.AddArgument("action", "accept")
.SetIcon(new Uri("ms-appx:///Images/Accept.png")))
.AddButton(new AppNotificationButton("Snooze")
.AddArgument("action", "snooze")
.SetIcon(new Uri("ms-appx:///Images/Snooze.png")))
.AddButton(new AppNotificationButton("Dismiss")
.AddArgument("action", "dismiss")
.SetIcon(new Uri("ms-appx:///Images/Dismiss.png")));
Новые возможности в Обновлении Windows 11. Вы можете добавить подсказки к значкам со свойством HintToolTip в XML. Это идеально подходит, если на ваших кнопках есть значки, но нет содержимого, так как это позволит передать текст, который экранный диктор Windows может читать. Однако если содержимое присутствует, экранный диктор будет читать содержимое независимо от того, что передается в подсказке.
var button = new AppNotificationButton("Reply")
.AddArgument("action", "reply");
if (AppNotificationButton.IsToolTipSupported())
{
button.ToolTip = "Click to reply.";
}
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.AddButton(button);
Кнопки с цветами
Новые возможности в Обновлении Windows 11. Вы можете добавить красные или зеленые цвета к кнопкам, добавив атрибут useButtonStyle в элемент toast XML и атрибут hint-buttonStyle в xml-элемент действия, как показано ниже.

var builder = new AppNotificationBuilder()
.SetScenario(AppNotificationScenario.IncomingCall)
.AddText("Andrew Bares", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.AddText("Incoming Call - Mobile", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.SetInlineImage(new Uri("ms-appx:///Images/Profile.png"),
AppNotificationImageCrop.Circle)
.AddButton(new AppNotificationButton()
.SetToolTip("Answer Video Call")
.SetButtonStyle(AppNotificationButtonStyle.Success)
.SetIcon(new Uri("ms-appx:///Images/Video.png"))
.AddArgument("videoId", "123"))
.AddButton(new AppNotificationButton()
.SetToolTip("Answer Phone Call")
.SetButtonStyle(AppNotificationButtonStyle.Success)
.SetIcon(new Uri("ms-appx:///Images/Call.png"))
.AddArgument("callId", "123"))
.AddButton(new AppNotificationButton()
.SetToolTip("Hang Up")
.SetButtonStyle(AppNotificationButtonStyle.Critical)
.SetIcon(new Uri("ms-appx:///Images/HangUp.png"))
.AddArgument("hangUpId", "123"));
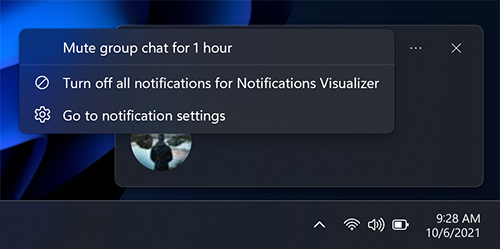
Действия контекстного меню
Новое в юбилейном обновлении: вы можете добавить дополнительные действия контекстного меню в существующее контекстное меню, которое отображается, когда пользователь щелкает всплывающее уведомление или выбирает значок контекстного меню.
Примечание.
На более старых устройствах эти дополнительные действия контекстного меню будут просто отображаться как обычные кнопки в уведомлении.
Дополнительные действия контекстного меню, которые вы добавили (например, "Отключить групповой чат в течение 1 часа") отображаются над двумя записями системы по умолчанию.

var builder = new AppNotificationBuilder()
.AddText("Camping this weekend?")
.SetAppLogoOverride(new Uri("ms-appx:///images/Reply.png"), AppNotificationImageCrop.Circle)
.AddButton(new AppNotificationButton("Mute group chat for 1 hour")
.AddArgument("action", "mute")
.SetContextMenuPlacement());
Примечание.
Дополнительные элементы контекстного меню способствуют общему ограничению 5 кнопок на всплывающем элементе.
Активация дополнительных элементов контекстного меню обрабатывается идентичным кнопкам всплывающего уведомления.
Входные данные
Входные данные указываются в области действий уведомления приложения, что означает, что они видны только при развертывании уведомления.
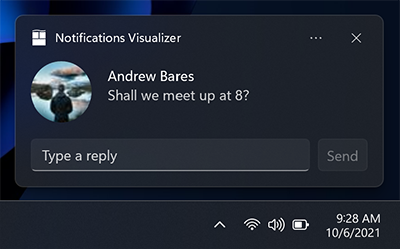
Текстовое поле быстрого ответа
Чтобы включить текстовое поле быстрого ответа (например, в приложении для обмена сообщениями) добавьте ввод текста и кнопку и наведите ссылку на идентификатор поля ввода текста, чтобы кнопка отображалась рядом с полем ввода. Необязательный значок для кнопки, если он указан, должен быть изображением 32x32 пикселей без заполнения, белые пиксели, равные прозрачным и 100 % масштабу.

var builder = new AppNotificationBuilder()
.AddTextBox("textBox", "Type a reply", "Reply")
.AddButton(AppNotificationButton("Send")
.AddArguments("action", "Send")
.SetInputId("textBox"))
.BuildNotification();
Входные данные с панелью кнопок
Кроме того, можно использовать один (или несколько) входных данных с обычными кнопками, отображаемыми под входными данными.

// The Microsoft.Windows.AppNotifications.Builder syntax does not currently support quick reply text boxes.
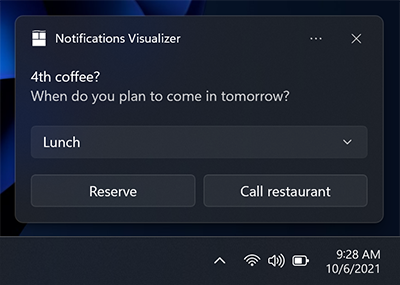
Входные данные выбора
Помимо текстовых полей, можно также использовать меню выбора.

var builder = new AppNotificationBuilder()
.AddText("4th coffee?")
.AddText("When do you plan to come in tomorrow?")
.AddComboBox(new AppNotificationComboBox("time")
.SetTitle("Select an item:")
.AddItem("breakfast", "Breakfast")
.AddItem("lunch", "Lunch")
.AddItem("dinner", "Dinner")
.SetSelectedItem("lunch"))
.AddButton(new AppNotificationButton("Reply")
.AddArgument("action", "reply")
.AddArgument("threadId", "9218")
.SetContextMenuPlacement())
.AddButton(new AppNotificationButton("Call restaurant")
.AddArgument("action", "videocall")
.AddArgument("threadId", "9218")
.SetContextMenuPlacement());
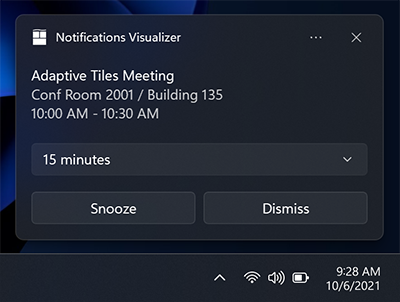
Отклонить или закрыть
С помощью меню выбора и двух кнопок мы можем создать уведомление о напоминании, которое использует системный отказ и закрытие действий. Убедитесь, что в сценарии задано значение "Напоминание", чтобы уведомление выглядело как напоминание.

Мы связаем кнопку "Отсохать" к входным данным меню выбора с помощью свойства SelectionBoxId на кнопке всплывающей кнопки.
Синтаксис Microsoft.Windows.AppNotifications.Builder в настоящее время не поддерживает активацию системы. Но этот сценарий поддерживается для приложений пакета SDK для приложений для приложений для Приложений Windows, и вы можете создавать уведомления для этого сценария с помощью Microsoft.Toolkit.Uwp.Notifications API или необработанного XML- кода.
// The Microsoft.Windows.AppNotifications.Builder syntax does not currently support system activation.
// But this scenario is supported for Windows App SDK apps, and you can build notifications for this
// scenario using the `Microsoft.Toolkit.Uwp.Notifications` APIs or raw XML.
Чтобы использовать систему отсохнуть и закрыть действия, выполните следующие действия:
- Указание toastButtonSnooze или ToastButtonDismiss
- При необходимости укажите настраиваемую строку содержимого:
- Если вы не предоставляете строку, мы автоматически будем использовать локализованные строки для "Snooze" и "Закрыть".
- При необходимости укажите SelectionBoxId:
- Если вы не хотите, чтобы пользователь выбирал интервал отложения и вместо этого просто хотите, чтобы уведомление отложилось только один раз для системного интервала времени (согласованного в ОС), то не создавайте входные <данные> вообще.
- Если требуется предоставить выбор интервала отсовки: — укажите SelectionBoxId в действии отсоединения . Соответствует идентификатору входных данных с параметром SelectionBoxId действия snooze . Укажите значение ToastSelectionBoxItem, чтобы быть ненегативнымInteger, который представляет интервал отложения в минутах.
Аудио
Пользовательский звук всегда поддерживается на мобильных устройствах и поддерживается в классической версии 1511 (сборка 10586) или более поздней версии. Настраиваемый звук можно ссылаться по следующим путям:
- ms-appx:///
- ms-appdata:///
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAudioUri(new Uri("ms-appx:///Audio/NotificationSound.mp3"));
Кроме того, можно выбрать из списка ms-winsoundevents, которые всегда поддерживаются на обеих платформах.
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAudioEvent(AppNotificationSoundEvent.Alarm, AppNotificationAudioLooping.Loop);
См. страницу схемы звука для получения сведений об аудио в уведомлениях приложений. Чтобы узнать, как отправить уведомление о приложении, использующее пользовательский звук, см . сведения о том, как включить пользовательские аудиозаписи.
Сценарии
Чтобы создать важные уведомления, оповещения, напоминания и входящие уведомления о вызовах, вы просто используете обычное уведомление приложения со значением сценария, назначенным ему. Сценарий настраивает несколько действий, чтобы создать согласованный и унифицированный интерфейс пользователя. Существует четыре возможных значения сценария :
- Напоминание
- Тревога
- ВходящийCall
- Срочный
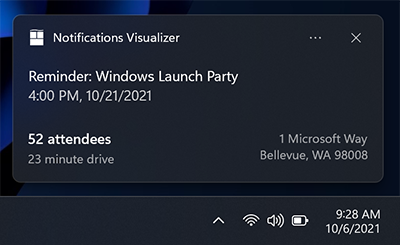
Напоминания
В сценарии напоминания уведомление будет оставаться на экране, пока пользователь не уволит его или не примет меры. В Windows Mobile уведомление приложения также будет отображаться предварительно развернутым. Будет воспроизводиться звук напоминания. Необходимо указать по крайней мере одну кнопку в уведомлении приложения. В противном случае уведомление будет рассматриваться как обычное уведомление.
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetScenario(AppNotificationScenario.Reminder);
Оповещения
Оповещения ведут себя так же, как напоминания, за исключением предупреждений, будет дополнительно цикличен звук с звуком сигнализации по умолчанию. Необходимо указать по крайней мере одну кнопку в уведомлении приложения. В противном случае уведомление будет рассматриваться как обычное уведомление.
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetScenario(AppNotificationScenario.Alarm)
.AddButton(new AppNotificationButton("Dismiss")
.AddArgument("action", "dismiss"));
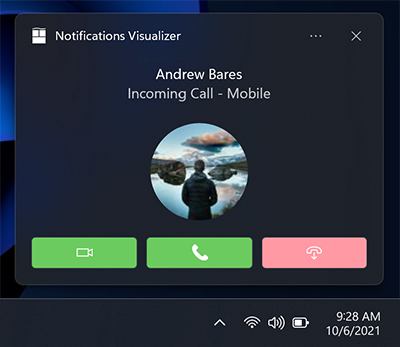
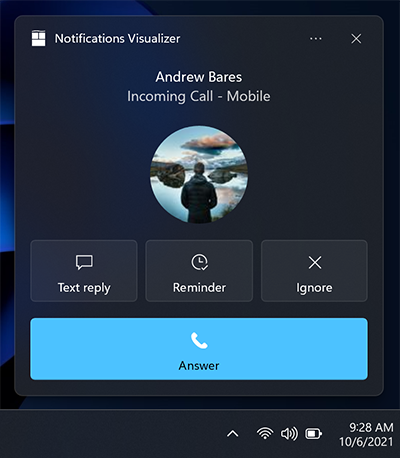
Входящие вызовы
Уведомления о входящих звонках отображаются предварительно развернуты в специальном формате вызова и остаются на экране пользователя до закрытия. Звук ringtone будет циклироваться по умолчанию. На устройствах Windows Mobile они отображаются на полноэкранном экране.

var builder = new AppNotificationBuilder()
.SetScenario(AppNotificationScenario.IncomingCall)
.AddText("Andrew Bares", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.AddText("incoming call - mobile", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.SetInlineImage(new Uri("ms-appx:///images/profile.png"),
AppNotificationImageCrop.Circle)
.AddButton(new AppNotificationButton("Text reply")
.SetToolTip("Text reply")
.SetIcon(new Uri("ms-appx:///images/reply.png"))
.AddArgument("textId", "123"))
.AddButton(new AppNotificationButton("Reminder")
.SetToolTip("Reminder")
.SetIcon(new Uri("ms-appx:///images/reminder.png"))
.AddArgument("reminderId", "123"))
.AddButton(new AppNotificationButton("Ignore")
.SetToolTip("Ignore")
.SetIcon(new Uri("ms-appx:///images/ignore.png"))
.AddArgument("ignoreId", "123"))
.AddButton(new AppNotificationButton("Answer")
.SetToolTip("Answer")
.SetIcon(new Uri("ms-appx:///images/answer.png"))
.AddArgument("answerId", "123"));
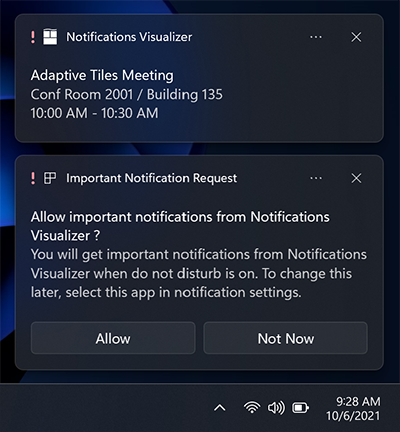
Важные уведомления
Внимание
Требуется: для использования важных уведомлений необходимо запустить сборку предварительной версии Windows 22546 или более поздней версии.
Важные уведомления позволяют пользователям иметь больше контроля над тем, что 1-ая сторона и сторонние приложения могут отправлять им уведомления о приложениях с высоким приоритетом (срочные или важные), которые могут преодолеть помощь фокуса (не беспокоить). Это можно изменить в параметрах уведомлений.

var builder = new AppNotificationBuilder()
.AddText("Adaptive Tiles Meeting",
new AppNotificationTextProperties()
.SetMaxLines(1))
.AddText("Conf Room 2001 / Building 135")
.AddText("10:00 AM - 10:30 AM");
if (AppNotificationBuilder.IsUrgentScenarioSupported())
{
builder.SetScenario(AppNotificationScenario.Urgent);
}
Локализация и специальные возможности
Плитки и уведомления приложений могут загружать строки и изображения, адаптированные для языка отображения, коэффициента масштабирования дисплея, высокой контрастности и других контекстов среды выполнения. Дополнительные сведения см. в разделе "Поддержка уведомлений плитки и всплывающих уведомлений" для языка, масштабирования и высокой контрастности.
Обработка активации
Чтобы узнать, как обрабатывать активации приложений (пользователь, щелкнув всплывающую или кнопку на всплывающем элементе), см . статью "Отправить локальный всплывающий элемент".
См. также
Windows developer
