Рекомендации по проектированию значков приложений для Windows
Следуйте этим рекомендациям, чтобы создать отличный значок приложения для вашего приложения, которое чувствует себя дома в Windows.
Руководство по проектированию: Метафора
![]()
Значок должен быть метафорой для своего приложения: визуальное представление предложения ценности, функций и признаков продукта.
Представление
Значок должен проиллюстрировать концепцию приложения в единственном элементе с помощью простых форм.
При создании значка используйте четкие метафоры и используйте понятия, которые в значительной степени поняты , например конверт для почты или увеличивающегося стекла для поиска. Ключевое понятие должно быть фокусом значка; Не разбавляйте значок, добавляя декоративные элементы, которые не поддерживают метафору. Чтобы улучшить ясность связи, используйте не более двух метафор в одном значке. Если можно использовать одну метафору, это еще лучше.

Литеральные метафоры лучше всего подходят для моделирования цели и обещания четким образом. Хороший тест на эффективный значок заключается в том, когда пользователи могут сообщить, что он представляет без метки.
Только используйте абстрактную метафору в тех случаях, когда невозможно найти литерал, самоочевидную метафору, чтобы представить основные функциональные возможности продукта.
Значки не должны включать типографию в рамках проектирования. Буквы и слова на значке следует избегать и использовать только при необходимости. Имя приложения будет отображаться в связи с значком во всей операционной системе.
Руководство по проектированию: фигура
Сетка и округленные угла
![]()
Корпорация Майкрософт выравнивает свои значки с сеткой 48x48 изначально, чтобы обеспечить сбалансированный значок, который использует доступное пространство, при этом сохраняя отличительную форму и силуэт. Выравнивание отличительных признаков значка в сетке будет хорошо сбалансировать с другими значками вокруг него.
Подход — это принцип личности Майкрософт. Один из способов общения с этим признаком заключается в использовании мягких или округлых углов. Фигуры, используемые в значках продуктов приложения, должны быть созданы для выравнивания с сеткой значков. Углы этих фигур должны соответствовать закругленными углами в сетке значков. Если округленные угла применяются к внешней кривой, используйте радиус 2px в 48x48. Если округленные угловы применяются к внутренней кривой, используйте вместо этого радиус 1px.
Силуэт
![]()
Визуально сбалансированный силуэт обеспечивает хорошую масштабируемость значков, а также избегает крайностей толстых и тонких фигур. Используйте сетку для проектирования силуэта, который отличается, но удобочитаемый при небольших размерах. Используйте как можно меньше фигур с как можно меньше углов, чтобы отличить ваш продукт, все еще чувствуя себя дома в Windows.
Подробный сведения
При добавлении подробных сведений необходимо обеспечить удобочитаемость при небольших размерах. Рекомендуется добавлять только дополнительные литералы в самый видный слой значка.
Руководство по проектированию: цвет и градиенты
Тщательно выбирайте цвета и избегайте полагаться только на цвет, чтобы передать смысл. Используйте фигуру и метафору с цветом для взаимодействия. Чтобы избежать сложности при масштабировании значка в диапазоне размеров, следует свести к минимуму методы обработки цветов. Градиенты цветов, наложения различных непрозрачности и оттенки цвета должны быть сохранены как минимум.
Градиенты должны быть тонкими для большей части. Попробуйте ограничить градиентные пандусы только на один или два шага в горизонтальных и вертикальных направлениях.
Угол по умолчанию для градиентов составляет 120 градусов. Начальные и конечные точки можно настроить соответствующим образом. Важно, что это гладкий переход. Избегайте очень жестких переходов, которые будут чувствовать себя как отражение или измерение.
Монохромная палитра
Создайте монохромную палитру, выполнив следующие действия.
- Создайте три цвета из одного и того же оттенка. В большинстве случаев вам придется настроить светлый цвет, чтобы быть более ярким и темным цветом, чтобы быть менее насыщенным, но, конечно, вы должны использовать ваше лучшее решение.
- Создайте три шага между каждым базовым цветом. Это будет ваша основная полоса. Большая часть значка должна состоять из этих цветов.
- Для более широкой палитры создайте оттенки до белого и оттенков для черного цвета, используя тот же метод, что и шаг 2. Эти оттенки и оттенки следует использовать только в том случае, если вам потребуется немного больше контрастности.
- Оттенки темных цветов и оттенков светлых цветов обычно бесполезны и драб. Их можно удалить.
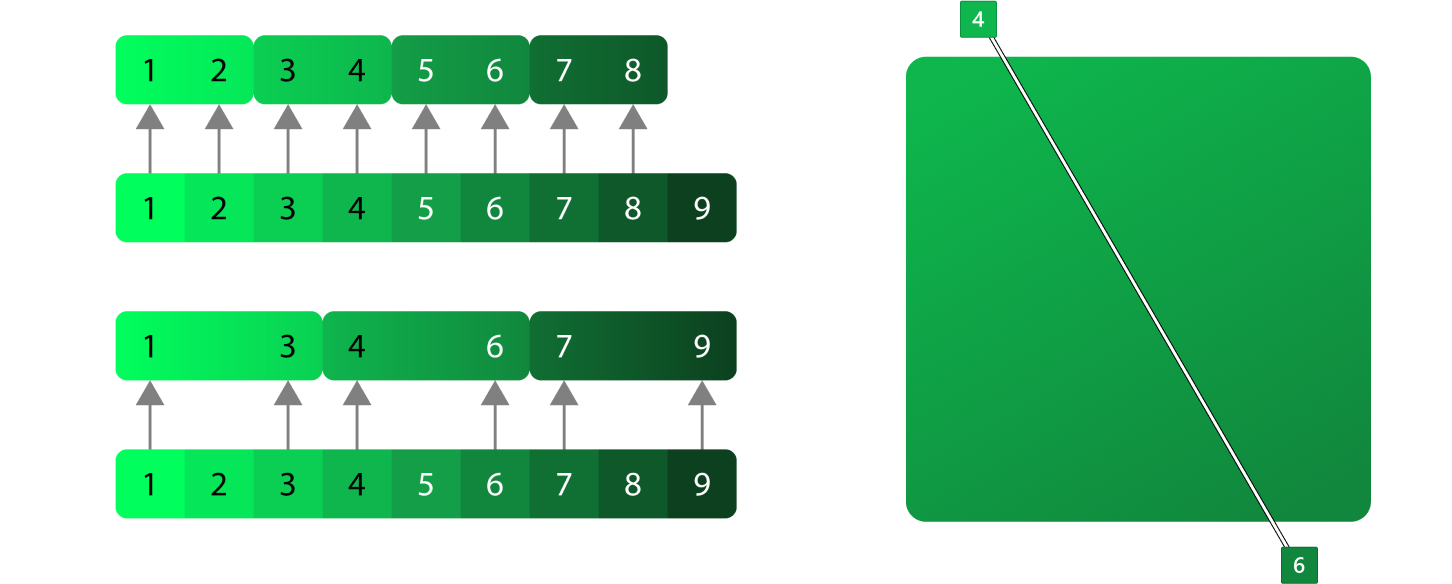
Градиенты monochrome

Монохромные градиенты обычно используются для указания тонкого намека на внешний угол света, поступающий с верхнего левого угла. Они не должны рассматриваться как прямой источник света, хотя. Идея заключается в том, чтобы дать фигуры немного движения, не будучи слишком драматическим.
Аналогичная палитра

Создание аналогичной палитры точно похоже на создание монохромной палитры, но с большими цветами. Ключ к этому типу палитры заключается в том, чтобы не переусердствовать. Будьте вдумчивы с переходами цвета.
- Создайте три набора цветов вместо одного.
- Сделайте вертикальные пандусы из всех трех цветовых наборов.
- Вместо создания оттенков и оттенков с помощью белых и черных используйте вместо него второй и третий цвета.
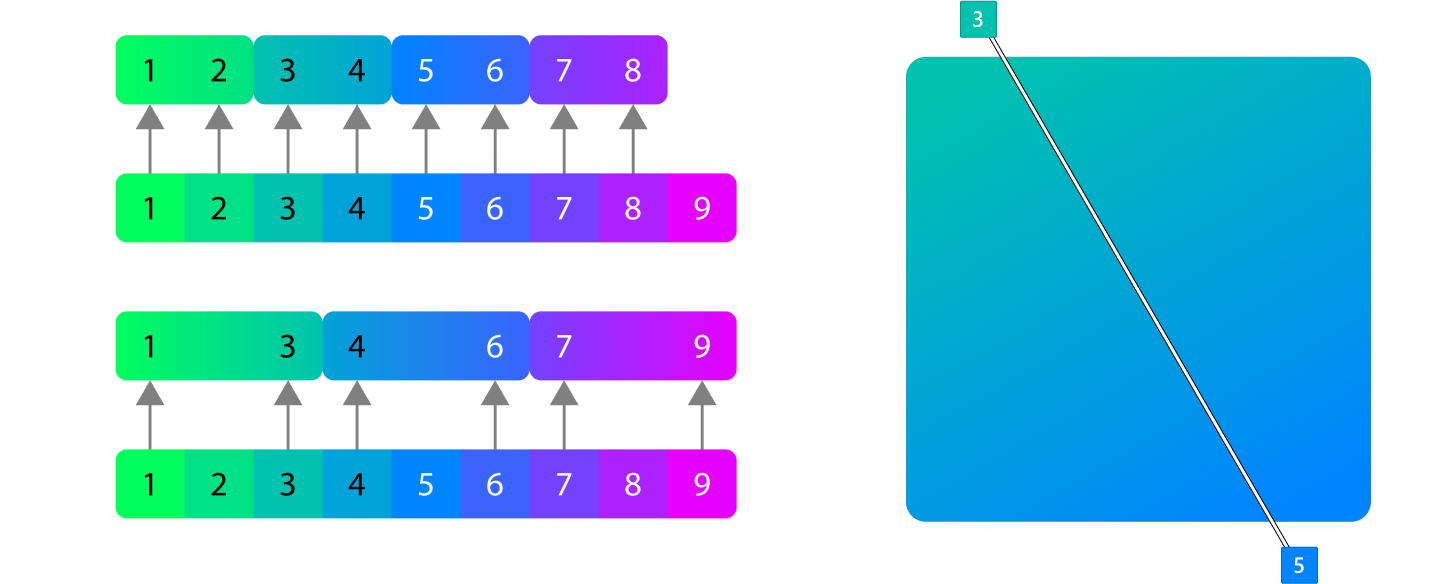
Аналогичные градиенты

Аналоговые градиенты должны находиться в том же углу, что и монохромный, но не всегда должен быть. Как правило, более легкие оттенки должны находиться в левом верхнем углу, чтобы избежать чрезмерно драматического, но и быть как можно более согласованным с монохромным.
Руководство по проектированию: контрастность, тень и перспектива
Контрастность цветов

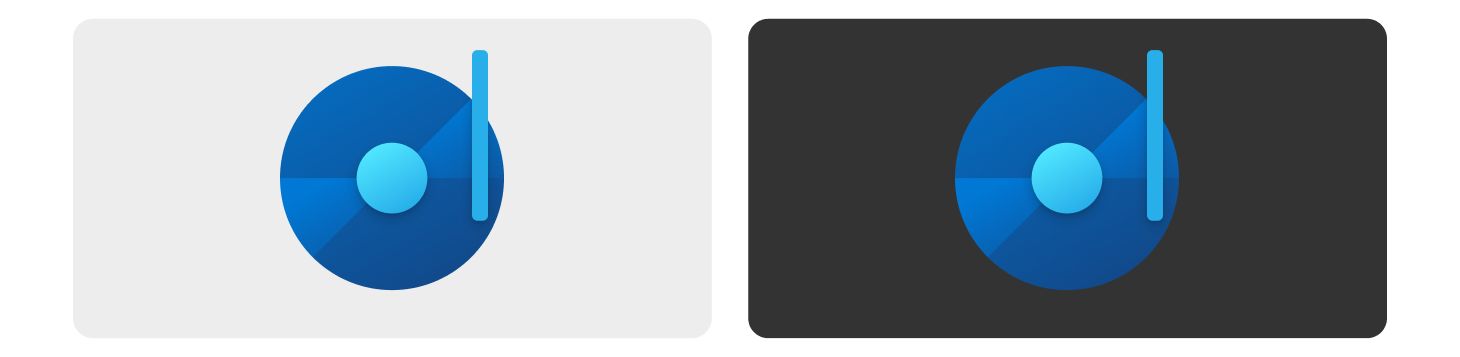
Специальные возможности — это высокий приоритет корпорации Майкрософт. Значки приложений в основном отображаются на светлых и темных фонах, но отображаются над фоновыми изображениями рабочего стола и оттенками системного цвета акцента. Трудно сделать значок 100 % доступным на каждом фоне, но есть несколько действий, которые можно сделать, чтобы ваш значок был максимально доступным.
- Используйте значения цвета во всех 3 диапазонах, темных, средних, светлых.
- Убедитесь, что по крайней мере половина значка проходит коэффициент контрастности 3.0:1 для светлой и темной темы.
- Некоторые значения оттенков сложнее, чем другие. Желтый никогда не пройдет доступное соотношение контрастности по светлой теме, пока он не коричневый. Красные сложнее на темную тему.
- Хотя и не требуется, у вас есть возможность предоставлять отдельные светлые и темные ресурсы темы для панели задач, запуска и других областей с учетом темы Windows.
Высокая контрастность

Совет
Windows 11 больше не требует ресурсов высокой контрастности для значков приложений.
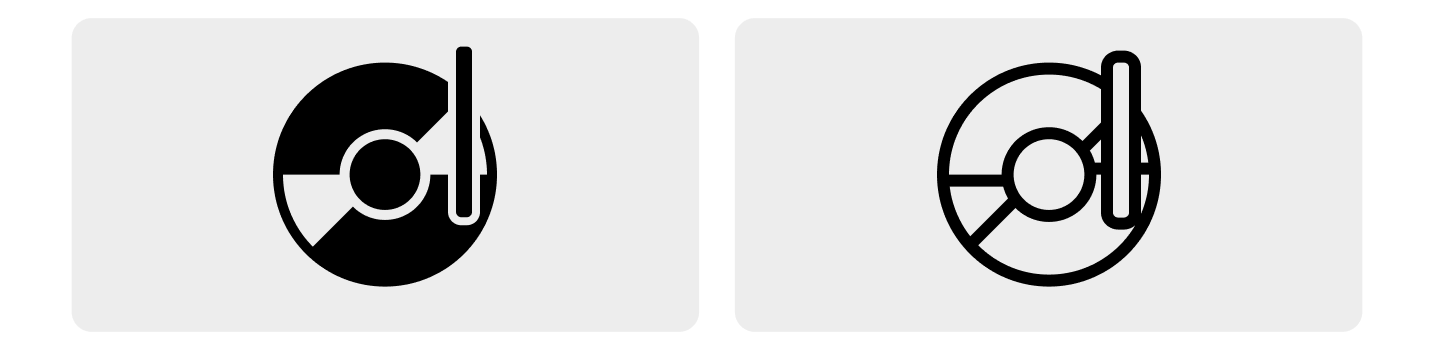
Значки высокой контрастности черные и белые и должны быть прямым представлением значка приложения. Часто значок высокой контрастности можно создать из цветовой версии с помощью сплошной заливки и линии. Избегайте градиентов в значках высокой контрастности. Иногда для взаимодействия с приложением должны быть разработаны монолинные значки .
Слои и тени

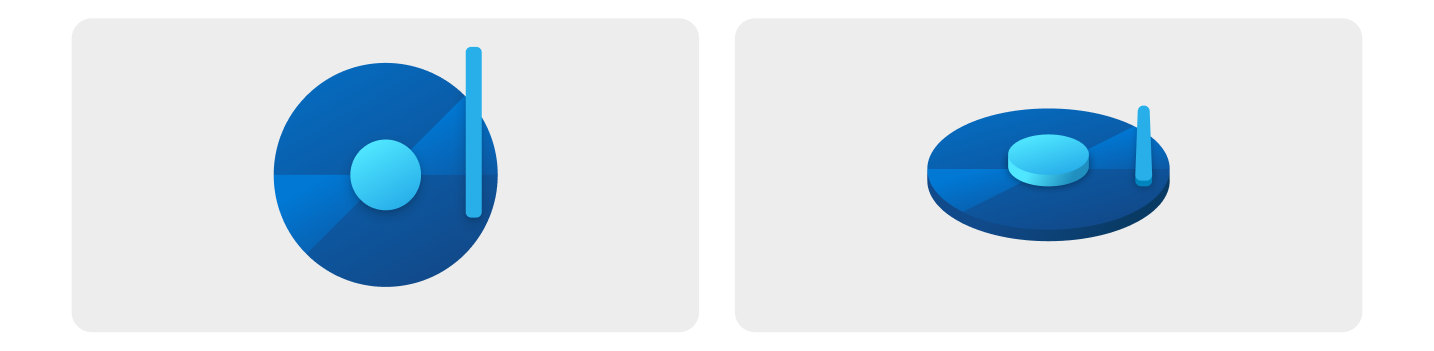
Вид верхнего или переднего плана.
Представление isometric для иллюстрации z-глубины. Только для иллюстрирующих целей; не предлагаемый вариант проектирования.
Значки состоят из плоских объектов, сидящих на вершине слоев под ним.
- Используйте как можно меньше слоев и свести к минимуму крайние контрасты масштабирования между фигурами.
- Используйте тени перетаскивания в значках, чтобы создать определение между слоями объектов и визуально подключить компоненты друг к другу в конструкторе значков.
- Как правило, тени, отбрасываемые от света на темные фигуры, имеют лучший результат.
- Внутренние тени должны создавать тени только на графическом символе, а не на окружающем фоне.
- Существует два типа внутренней тени, оба из которых имеют две тени каждый из них
Теневая конструкция
Все эти значения должны отображаться в 48x48 пикселей и масштабироваться вверх или вниз оттуда. Если это не соответствует, тени будут несогласованы по всей системе значков. Существует два типа теней объектов, оба из которых имеют две тени каждый. Объекты в той же метафоре имеют тень с немного менее размытым.
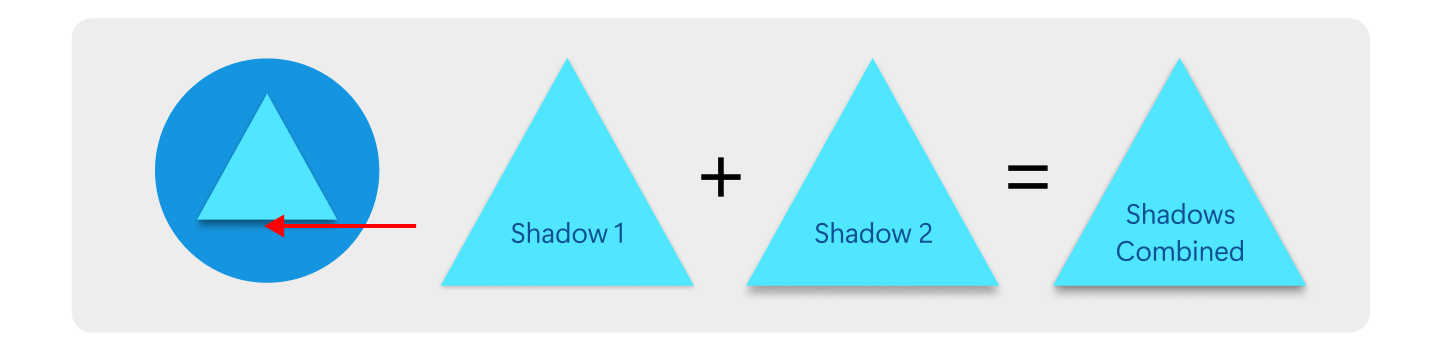
Та же метафора

Эта тень используется, когда у вас есть содержимое в одной метафоре, которая нуждается в некоторой глубине. Это не всегда необходимо сделать, но метафоры одного объекта нуждаются в некоторой глубине, чтобы чувствовать себя частью системы. Синий на тени 2 является единственной разницей.
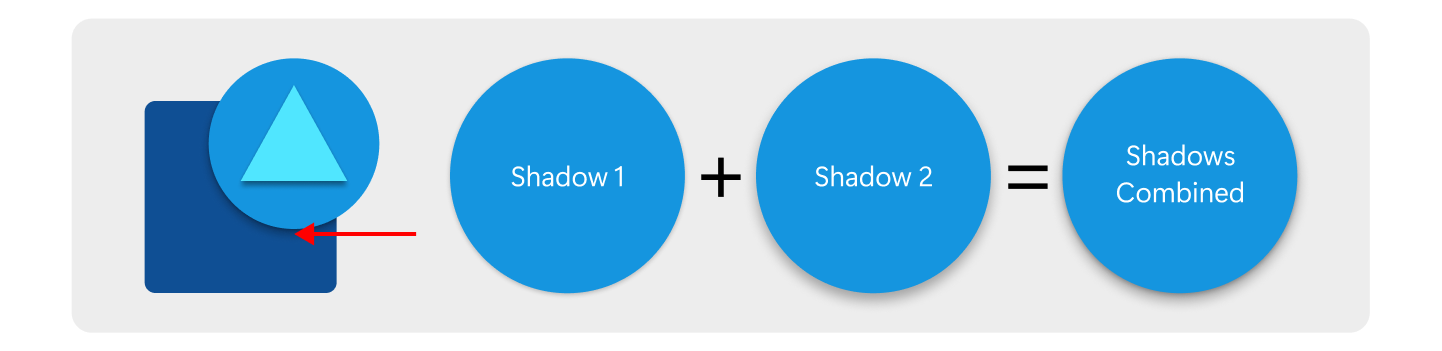
Отдельная метафора

Эта тень используется, если у вас есть два объекта, которые перекрывают друг друга, но не обязательно являются частью одной и той же метафоры. Тени должны быть маскированы в фигуру под ней.
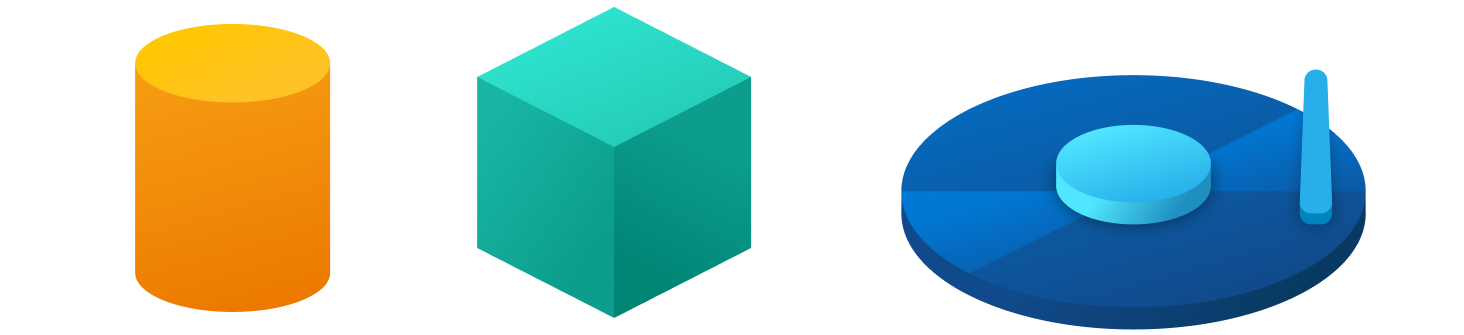
Перспектива

Значки слева довольно просты; перспектива не рекомендуется, но может быть подходящей здесь. Значок справа слишком сложный для перспективы, поэтому его использование для этого значка не рекомендуется.
Значки должны быть нарисованы с прямой перспективой, чтобы представить метафору простым способом. Исключения — это случаи, когда метафора не читает хорошо, не просматривая другую сторону. Например, цилиндр, просматриваемый прямо, является прямоугольником, чтобы сверху можно было добавить, чтобы показать, что он имеет том. Другое исключение заключается в том, что приложение связано с 3d, где имеет смысл показать измерение. В обоих случаях предыдущие рекомендации по поводу неструктурированных объектов по-прежнему применяются. Слои всегда должны быть плоскими и перпендикулярными к углу просмотра.
Windows developer
