Анимации естественного движения
В этой статье представлен краткий обзор пространства NaturalMotionAnimation и о том, как концептуально думать об использовании этих типов анимаций в пользовательском интерфейсе.
Создание движения чувствовать себя знакомым и естественным
Отличные приложения — это те, которые создают интерфейсы, которые захватывают и сохраняют внимание пользователей, а также помогают пользователям выполнять задачи. Движение — это ключевой фактор, который отделяет пользовательский интерфейс от пользовательского интерфейса— вызывает связь между пользователями и приложением, с которым они взаимодействуют. Чем лучше подключение, тем выше вовлеченность и удовлетворение от конечных пользователей.
Одним из способов перемещения может помочь построить это подключение, создавая интерфейсы, которые выглядят и чувствуют себя знакомыми пользователям. У пользователей есть бессознательное ожидание того, как они воспринимают движение, основанное на реальном опыте жизни. Мы видим, как объекты скользят по полу, падают с стола, отскочили друг в друга и колебались с весной. Движение, которое использует это ожидание, основанное на реальной физике выглядит и чувствует себя более естественным в наших глазах. Движение становится более естественным и интерактивным, но, что более важно, весь опыт становится более запоминающимся и восхитительным.



Чистый результат — это более высокое взаимодействие пользователей и хранение с приложением.
Балансировка элементов управления и динамизм
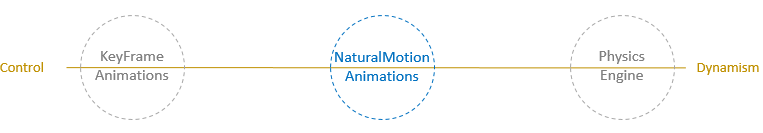
В традиционном пользовательском интерфейсе keyFrameAnimations являются основным способом описания движения. Ключевые кадры обеспечивают максимальное управление конструкторами и разработчиками для определения начальной, конечной и интерполяции. Хотя это очень полезно во многих случаях, анимация ключевых кадров не очень динамическая; движение не адаптивно и выглядит одинаково при любом условии.
В другом конце спектра часто встречаются имитации в игровых и физических двигателях. Эти возможности часто являются самыми жизненными и динамическими, с которыми взаимодействуют пользователи, создавая это чувство атмосферы и случайности, которые пользователи видят каждый день. Хотя это делает движение более живым и динамическим, дизайнеры и разработчики имеют меньше контроля, поэтому это делает его более сложным для интеграции в традиционный пользовательский интерфейс.

NaturalMotionAnimationсуществуют, чтобы помочь преодолеть этот разрыв — включение баланса управления для важных элементов анимации, таких как начало и завершение, но поддержание движения, которое выглядит и чувствует себя естественным и динамическим.
Примечание.
NaturalMotionAnimations не предназначены для замены анимации ключевых кадров. Существуют еще места на языке конструктора Fluent, где рекомендуется использовать ключевые кадры. NaturalMotionAnimations предназначено для использования в местах, где требуется движение, но анимация ключевых кадров недостаточно динамическая.
Использование NaturalMotionAnimations
Начиная с Fall Creators Update у вас есть доступ к новому интерфейсу движения: весенние анимации. Дополнительные пошаговые руководства по springs см. в анимации Spring.
Этот тип движения достигается с помощью нового типа NaturalMotionAnimation — нового типа анимации, сосредоточенного на том, чтобы разработчики могли создавать более знакомые и естественные движения в пользовательском интерфейсе с балансом управления и динамизма. Они предоставляют следующие возможности:
- Определите начальные и конечные значения.
- Определите InitialVelocity и привязать к входным данным с помощью InteractionTracker.
- Определение конкретных свойств движения (например, ДемингРатио для спрингов).)
Общая формула для начала работы:
- Создайте NaturalMotionAnimation от Compositor с помощью одного из методов Create .
- Определите свойства анимации.
- Передайте NaturalMotionAnimation в качестве параметра вызову StartAnimation объекта CompositionObject.
- Или задайте свойство Motion объекта InteractionTracker InertiaModifier.
Базовый пример использования spring NaturalMotionAnimation для создания визуального элемента spring в новом расположении смещения X:
_springAnimation = _compositor.CreateSpringScalarAnimation();
_springAnimation.Period = TimeSpan.FromSeconds(0.07);
_springAnimation.DelayTime = TimeSpan.FromSeconds(1);
_springAnimation.EndPoint = 500f;
sectionNav.StartAnimation("Offset.X", _springAnimation);