Отправка уведомления о локальной плитке
Примечание.
Плитки жизни — это функция Windows 10, которая не поддерживается в более поздних версиях Windows. Для новых приложений рекомендуется следовать текущим рекомендациям по значкам приложений.
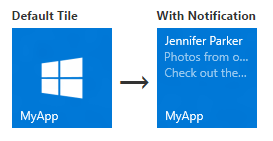
Плитки основного приложения в Windows 10 определяются в манифесте приложения, а вторичные плитки создаются программным способом и определяются кодом приложения. В этой статье описывается, как отправить локальное уведомление на основную плитку и вторичную плитку с помощью адаптивных шаблонов плиток. (Локальное уведомление — это уведомление, отправленное из кода приложения, а не отправленное или извлеченное с веб-сервера.)

Примечание.
Узнайте о создании адаптивных плиток и схемы содержимого плиток.
Установка пакета NuGet
Рекомендуется установить пакет NuGet библиотеки уведомлений, упрощающий создание полезных данных плиток с объектами вместо необработанного XML.
Встроенные примеры кода в этой статье предназначены для C# с помощью библиотеки уведомлений. (Если вы предпочитаете создать собственный XML-код, вы можете найти примеры кода без библиотеки уведомлений в конце статьи.)
Добавление объявлений пространств имен
Чтобы получить доступ к API плитки, включите пространство имен Windows.UI.Notifications. Мы также рекомендуем включить пространство имен Microsoft.Toolkit.Uwp.Notifications, чтобы воспользоваться преимуществами вспомогательных API-интерфейсов плиток (для доступа к этим API необходимо установить пакет NuGet библиотеки уведомлений).
using Windows.UI.Notifications;
using Microsoft.Toolkit.Uwp.Notifications; // Notifications library
Создание содержимого уведомления
В Windows 10 полезные данные плиток определяются с помощью адаптивных шаблонов плиток, которые позволяют создавать пользовательские визуальные макеты для уведомлений. (Сведения о возможности адаптивных плиток см. в статье Создание адаптивных плиток.)
В этом примере кода создается адаптивное содержимое плитки для средних и широких плиток.
// In a real app, these would be initialized with actual data
string from = "Jennifer Parker";
string subject = "Photos from our trip";
string body = "Check out these awesome photos I took while in New Zealand!";
// Construct the tile content
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText()
{
Text = from
},
new AdaptiveText()
{
Text = subject,
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = body,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
},
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText()
{
Text = from,
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = subject,
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = body,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
}
}
};
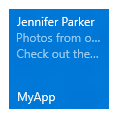
Содержимое уведомления выглядит следующим образом при отображении на средней плитке:

Создание уведомления
После получения содержимого уведомления вам потребуется создать новый элемент TileNotification. Конструктор TileNotification принимает объект среда выполнения Windows XmlDocument, который можно получить из метода TileContent.GetXml, если вы используете библиотеку уведомлений.
В этом примере кода создается уведомление для новой плитки.
// Create the tile notification
var notification = new TileNotification(content.GetXml());
Установка срока действия уведомления (необязательно)
По умолчанию срок действия локальных уведомлений плитки и индикаторов событий не истекает, а срок действия push-уведомлений, периодических и запланированных уведомлений истекает через три дня. Так как содержимое плитки не должно сохраняться дольше, чем необходимо, рекомендуется задать срок действия приложения, особенно на локальных плитках и уведомлениях о значках.
В этом примере кода создается уведомление, которое истекает и удаляется из плитки через десять минут.
tileNotification.ExpirationTime = DateTimeOffset.UtcNow.AddMinutes(10);
Отправка уведомления
Хотя локально отправка уведомления плитки проста, отправка уведомления на основную или вторичную плитку немного отличается.
Основная плитка
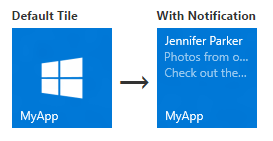
Чтобы отправить уведомление на основную плитку, используйте TileUpdateManager для создания средства обновления плиток для основной плитки и отправки уведомления, вызвав "Обновить". Независимо от того, видна ли она, основная плитка вашего приложения всегда существует, поэтому вы можете отправлять уведомления в него даже в том случае, если он не закреплен. Если пользователь закрепляет основную плитку позже, будут отображаться отправленные уведомления.
Этот пример кода отправляет уведомление на основную плитку.
// Send the notification to the primary tile
TileUpdateManager.CreateTileUpdaterForApplication().Update(notification);
Вторичная плитка
Чтобы отправить уведомление на вторичную плитку, сначала убедитесь, что вторичная плитка существует. Если вы пытаетесь создать обработчик обновления плиток для вторичной плитки, которая не существует (например, если пользователь открепил вторичную плитку), будет создано исключение. Вы можете использовать SecondaryTile.Exists(tileId), чтобы обнаружить, закреплена ли вторичная плитка, а затем создать обработчик обновления плиток для вторичной плитки и отправить уведомление.
Этот пример кода отправляет уведомление на вторичную плитку.
// If the secondary tile is pinned
if (SecondaryTile.Exists("MySecondaryTile"))
{
// Get its updater
var updater = TileUpdateManager.CreateTileUpdaterForSecondaryTile("MySecondaryTile");
// And send the notification
updater.Update(notification);
}

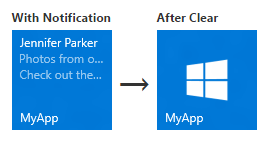
Очистка уведомлений на плитке (необязательно)
В большинстве случаев следует очистить уведомление после взаимодействия пользователя с этим содержимым. Например, когда пользователь запускает приложение, может потребоваться очистить все уведомления из плитки. Если уведомления привязаны к времени, рекомендуется задать время окончания срока действия уведомления вместо явного очистки уведомления.
В этом примере кода очищается уведомление об плитке для основной плитки. Это можно сделать для дополнительных плиток, создав для дополнительного плитки обновление плиток.
TileUpdateManager.CreateTileUpdaterForApplication().Clear();
Для плитки с включенным очередью уведомлений и уведомлениями в очереди вызов метода Clear очищает очередь. Однако вы не можете очистить уведомление с помощью сервера приложения; Только код локального приложения может очистить уведомления.
Периодические или push-уведомления могут добавлять только новые уведомления или заменять существующие уведомления. Локальный вызов метода Clear очищает плитку независимо от того, пришли ли уведомления через отправку, периодические или локальные. Запланированные уведомления, которые еще не появились, не очищаются этим методом.

Следующие шаги
Использование очереди уведомлений
Теперь, когда вы выполнили первое обновление плитки, вы можете расширить функциональные возможности плитки, включив очередь уведомлений.
Другие методы доставки уведомлений
В этой статье показано, как отправить обновление плитки в виде уведомления. Сведения о других методах доставки уведомлений, включая запланированные, периодические и push-уведомления, см. в статье "Доставка уведомлений".
Метод доставки XmlEncode
Если вы не используете библиотеку уведомлений, этот метод доставки уведомлений является еще одним вариантом.
public string XmlEncode(string text)
{
StringBuilder builder = new StringBuilder();
using (var writer = XmlWriter.Create(builder))
{
writer.WriteString(text);
}
return builder.ToString();
}
Примеры кода без библиотеки уведомлений
Если вы предпочитаете работать с необработанным XML вместо пакета NuGet библиотеки уведомлений, используйте эти альтернативные примеры кода для первых трех примеров, приведенных в этой статье. Остальные примеры кода можно использовать либо с библиотекой уведомлений, либо с необработанным XML.
Добавление объявлений пространств имен
using Windows.UI.Notifications;
using Windows.Data.Xml.Dom;
Создание содержимого уведомления
// In a real app, these would be initialized with actual data
string from = "Jennifer Parker";
string subject = "Photos from our trip";
string body = "Check out these awesome photos I took while in New Zealand!";
// TODO - all values need to be XML escaped
// Construct the tile content as a string
string content = $@"
<tile>
<visual>
<binding template='TileMedium'>
<text>{from}</text>
<text hint-style='captionSubtle'>{subject}</text>
<text hint-style='captionSubtle'>{body}</text>
</binding>
<binding template='TileWide'>
<text hint-style='subtitle'>{from}</text>
<text hint-style='captionSubtle'>{subject}</text>
<text hint-style='captionSubtle'>{body}</text>
</binding>
</visual>
</tile>";
Создание уведомления
// Load the string into an XmlDocument
XmlDocument doc = new XmlDocument();
doc.LoadXml(content);
// Then create the tile notification
var notification = new TileNotification(doc);