Отображение карт с помощью двумерных и трехмерных представлений, а также с помощью представлений Streetside
Внимание
Bing Maps для выхода на пенсию службы Enterprise
Службы MapControl UWP и карты из пространства имен Windows.Services.Maps используют карты Bing. Карты Bing для предприятия устарели и будут прекращены, в то время как mapControl и службы больше не будут получать данные.
Дополнительные сведения см. в документации по Центру разработчиков карт Bing и картам Bing. Карту можно отобразить в светлом закрываемом окне, называемом карточкой карты или полным элементом управления картой.
Скачайте пример карты, чтобы попробовать некоторые функции, описанные в этом руководстве.
Отображение карты в карточке места
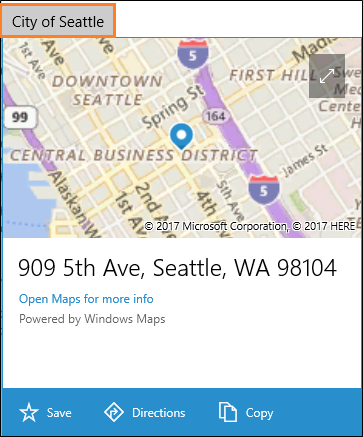
Вы можете отобразить карту пользователей в всплывающем окне легкого веса выше, ниже или в сторону элемента пользовательского интерфейса или области приложения, где пользователь касается. Карта может отображать город или адрес, связанный с информацией в приложении.
На этой карточке показан город Сиэтла.

Ниже приведен код, который делает Сиэтл отображаться на карточке под кнопкой.
private void Seattle_Click(object sender, RoutedEventArgs e)
{
Geopoint seattlePoint = new Geopoint
(new BasicGeoposition { Latitude = 47.6062, Longitude = -122.3321 });
PlaceInfo spaceNeedlePlace = PlaceInfo.Create(seattlePoint);
FrameworkElement targetElement = (FrameworkElement)sender;
GeneralTransform generalTransform =
targetElement.TransformToVisual((FrameworkElement)targetElement.Parent);
Rect rectangle = generalTransform.TransformBounds(new Rect(new Point
(targetElement.Margin.Left, targetElement.Margin.Top), targetElement.RenderSize));
spaceNeedlePlace.Show(rectangle, Windows.UI.Popups.Placement.Below);
}
На этой карточке показано расположение Space Needle в Сиэтле.

Ниже приведен код, который делает пробел иглы отображаться в знаке места под кнопкой.
private void SpaceNeedle_Click(object sender, RoutedEventArgs e)
{
Geopoint spaceNeedlePoint = new Geopoint
(new BasicGeoposition { Latitude = 47.6205, Longitude = -122.3493 });
PlaceInfoCreateOptions options = new PlaceInfoCreateOptions();
options.DisplayAddress = "400 Broad St, Seattle, WA 98109";
options.DisplayName = "Seattle Space Needle";
PlaceInfo spaceNeedlePlace = PlaceInfo.Create(spaceNeedlePoint, options);
FrameworkElement targetElement = (FrameworkElement)sender;
GeneralTransform generalTransform =
targetElement.TransformToVisual((FrameworkElement)targetElement.Parent);
Rect rectangle = generalTransform.TransformBounds(new Rect(new Point
(targetElement.Margin.Left, targetElement.Margin.Top), targetElement.RenderSize));
spaceNeedlePlace.Show(rectangle, Windows.UI.Popups.Placement.Below);
}
Отображение карты в элементе управления
Используйте элемент управления картой для отображения богатых и настраиваемых данных карты в приложении. Элемент управления картой может отображать дорожные карты, воздушные, трехмерные, представления, направления, результаты поиска и трафик. На карте можно отобразить расположение пользователя, направления и точки интереса. Карта также может отображать трехмерные трехмерные представления, представления Streetside, трафик, транзит и местные предприятия.
Используйте элемент управления картой, если требуется карта в приложении, которая позволяет пользователям просматривать определенные приложения или общие географические сведения. Наличие элемента управления картой в приложении означает, что пользователям не нужно идти за пределы приложения, чтобы получить эти сведения.
Примечание.
Если вы не считаете, что пользователи выходят за пределы приложения, рассмотрите возможность использования приложения Карты Windows для предоставления этой информации. Приложение может запустить приложение Карты Windows для отображения определенных карт, направлений и результатов поиска. См. сведения в руководстве по запуску приложения "Карты Windows".
Добавление элемента управления картой в приложение
Отображение карты на странице XAML путем добавления MapControl. Чтобы использовать MapControl, необходимо объявить пространство имен Windows.UI.Xaml.Controls.Maps на странице XAML или в коде. При перетаскивании элемента управления из панели элементов это объявление пространства имен добавляется автоматически. При добавлении MapControl на страницу XAML вручную необходимо добавить объявление пространства имен вручную в верхней части страницы.
В следующем примере отображается базовый элемент управления картой и настраивается карта для отображения элементов управления масштабированием и наклона в дополнение к приему сенсорных входных данных.
<Page
x:Class="MapsAndLocation1.DisplayMaps"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:MapsAndLocation1"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Maps="using:Windows.UI.Xaml.Controls.Maps"
mc:Ignorable="d">
<Grid x:Name="pageGrid" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Maps:MapControl
x:Name="MapControl1"
ZoomInteractionMode="GestureAndControl"
TiltInteractionMode="GestureAndControl"
MapServiceToken="EnterYourAuthenticationKeyHere"/>
</Grid>
</Page>
При добавлении элемента управления картой в код необходимо объявить пространство имен вручную в верхней части файла кода.
using Windows.UI.Xaml.Controls.Maps;
...
// Add the MapControl and the specify maps authentication key.
MapControl MapControl2 = new MapControl();
MapControl2.ZoomInteractionMode = MapInteractionMode.GestureAndControl;
MapControl2.TiltInteractionMode = MapInteractionMode.GestureAndControl;
MapControl2.MapServiceToken = "EnterYourAuthenticationKeyHere";
pageGrid.Children.Add(MapControl2);
Получение и настройка ключа проверки подлинности карт
Прежде чем использовать MapControl и службы карт, необходимо указать ключ проверки подлинности карт в качестве значения свойства MapServiceToken. В предыдущих примерах замените EnterYourAuthenticationKeyHere ключ, полученный из Центра разработчиков карт Bing. Текстовое предупреждение: MapServiceToken не указан под элементом управления, пока не укажите ключ проверки подлинности карт. Дополнительные сведения о получении и настройке ключа проверки подлинности карт см. в разделе "Запрос ключа проверки подлинности карт".
Установка расположения карты
Наведите карту на любое нужное расположение или используйте текущее расположение пользователя.
Установка начального расположения для карты
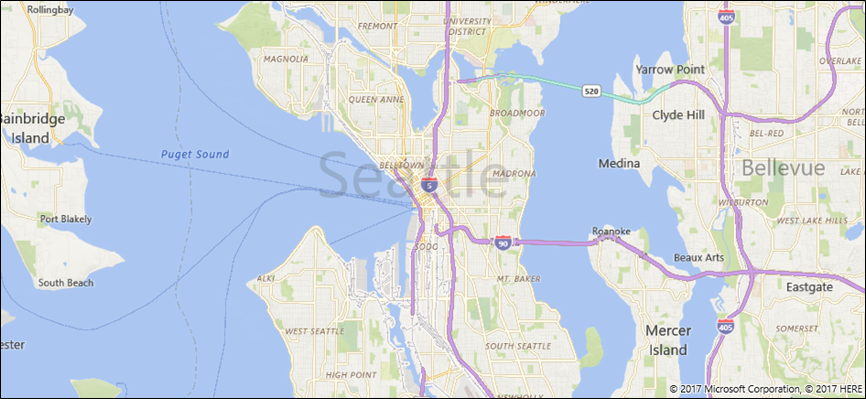
Задайте расположение для отображения на карте, указав свойство Center MapControl в коде или привязав свойство в разметке XAML. В следующем примере отображается карта с городом Сиэтл в качестве центра.
Примечание.
Так как строка не может быть преобразована в геоконечную точку, нельзя указать значение свойства Центра в разметке XAML, если только вы не используете привязку данных. (Это ограничение также применяется к Присоединенное свойство MapControl.Location .)
protected override void OnNavigatedTo(NavigationEventArgs e)
{
// Specify a known location.
BasicGeoposition cityPosition = new BasicGeoposition() { Latitude = 47.604, Longitude = -122.329 };
Geopoint cityCenter = new Geopoint(cityPosition);
// Set the map location.
MapControl1.Center = cityCenter;
MapControl1.ZoomLevel = 12;
MapControl1.LandmarksVisible = true;
}

Установка текущего расположения карты
Прежде чем приложение сможет получить доступ к расположению пользователя, приложение должно вызвать метод RequestAccessAsync. В то время приложение должно находиться на переднем плане и RequestAccessAsync должно вызываться из потока пользовательского интерфейса. Пока пользователь не предоставит приложению разрешение на свое расположение, приложение не сможет получить доступ к данным о расположении.
Получите текущее расположение устройства (если расположение доступно) с помощью метода GetGeopositionAsync класса Geolocator. Чтобы получить соответствующую геопоставку, используйте свойство Point геокоординации геопозиции. Дополнительные сведения см. в разделе "Получение текущего расположения".
// Set your current location.
var accessStatus = await Geolocator.RequestAccessAsync();
switch (accessStatus)
{
case GeolocationAccessStatus.Allowed:
// Get the current location.
Geolocator geolocator = new Geolocator();
Geoposition pos = await geolocator.GetGeopositionAsync();
Geopoint myLocation = pos.Coordinate.Point;
// Set the map location.
MapControl1.Center = myLocation;
MapControl1.ZoomLevel = 12;
MapControl1.LandmarksVisible = true;
break;
case GeolocationAccessStatus.Denied:
// Handle the case if access to location is denied.
break;
case GeolocationAccessStatus.Unspecified:
// Handle the case if an unspecified error occurs.
break;
}
При отображении расположения устройства на карте рассмотрите возможность отображения графики и настройки уровня масштабирования на основе точности данных о расположении. Дополнительные сведения см. в руководстве по приложениям с поддержкой расположения.
Изменение расположения карты
Чтобы изменить расположение, которое отображается на карте 2D, вызовите одну из перегрузок метода TrySetViewAsync . Используйте этот метод, чтобы указать новые значения для Center, ZoomLevel, Заголовок и Шаг. Можно также указать необязательную анимацию, используемую при изменении представления, предоставив константу из перечисления MapAnimationKind.
Чтобы изменить расположение трехмерной карты, используйте вместо этого метод TrySetSceneAsync . Дополнительные сведения см. в разделе "Отображение трехмерных трехмерных представлений".
Вызовите метод TrySetViewBoundsAsync, чтобы отобразить содержимое GeoboundingBox на карте. Используйте этот метод, например, для отображения маршрута или части маршрута на карте. Дополнительные сведения см. в разделе "Отображение маршрутов и направлений" на карте.
Изменение внешнего вида карты
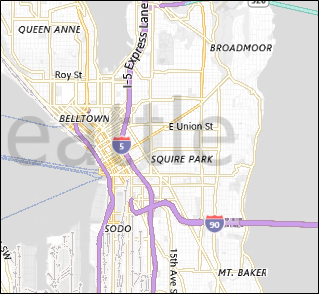
Чтобы настроить внешний вид и внешний вид карты, задайте свойство StyleSheet элемента управления map для любого из существующих объектов MapStyleSheet.
myMap.StyleSheet = MapStyleSheet.RoadDark();

Вы также можете использовать JSON для определения пользовательских стилей, а затем использовать этот JSON для создания объекта MapStyleSheet.
Json таблицы стилей можно создать в интерактивном режиме с помощью приложения редактора таблицы стилей карты.
myMap.StyleSheet = MapStyleSheet.ParseFromJson(@"
{
""version"": ""1.0"",
""settings"": {
""landColor"": ""#FFFFFF"",
""spaceColor"": ""#000000""
},
""elements"": {
""mapElement"": {
""labelColor"": ""#000000"",
""labelOutlineColor"": ""#FFFFFF""
},
""water"": {
""fillColor"": ""#DDDDDD""
},
""area"": {
""fillColor"": ""#EEEEEE""
},
""political"": {
""borderStrokeColor"": ""#CCCCCC"",
""borderOutlineColor"": ""#00000000""
}
}
}
");

Полный справочник по записи JSON см. в справочнике по таблице стилей карты.
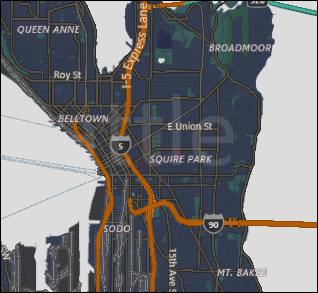
Вы можете начать с существующего листа, а затем использовать JSON для переопределения всех нужных элементов. В этом примере начинается с существующего стиля и используется JSON для изменения только цвета областей воды.
MapStyleSheet \customSheet = MapStyleSheet.ParseFromJson(@"
{
""version"": ""1.0"",
""elements"": {
""water"": {
""fillColor"": ""#DDDDDD""
}
}
}
");
MapStyleSheet builtInSheet = MapStyleSheet.RoadDark();
myMap.StyleSheet = MapStyleSheet.Combine(new List<MapStyleSheet> { builtInSheet, customSheet });

Примечание.
Стили, которые определяются во второй таблице стилей, переопределяют стили в первом.
Настройка ориентации и перспективы
Масштаб, увеличение масштаба, поворот и наклон камеры карты, чтобы получить только правый угол для эффекта, который вы хотите. Попробуйте использовать эти свойства.
- Задайте центр карты географической точке, задав свойство Center.
- Задайте уровень масштабирования карты, задав для свойства ZoomLevel значение от 1 до 20.
- Задайте поворот карты, задав свойство "Заголовок", где 0 или 360 градусов = Север, 90 = Восток, 180 = Юг и 270 = Запад.
- Задайте наклон карты, задав свойству DesiredPitch значение от 0 до 65 градусов.
Отображение и скрытие функций карты
Отображение или скрытие функций карты, таких как дороги и ориентиры, задав значения следующих свойств MapControl.
Отображение зданий и ориентиров на карте путем включения или отключения свойства LandmarksVisible .
Примечание.
Вы можете отображать или скрывать здания, но их нельзя запретить отображать 3 измерения.
Отображение пешеходных функций, таких как общедоступная лестница на карте, включив или отключив свойство PedestrianFeaturesVisible.
Отображение трафика на карте путем включения или отключения свойства TrafficFlowVisible.
Укажите, отображается ли водяной знак на карте, задав свойство WatermarkMode одной из констант MapWatermarkMode.
Отображение маршрута для вождения или ходьбы на карте путем добавления MapRouteView в коллекцию Route элемента управления Map. Дополнительные сведения и пример см. в разделе "Отображение маршрутов и направлений" на карте.
Сведения о том, как отображать pushpins, фигуры и элементы управления XAML в MapControl, см. в разделе "Отображение точек интереса" (POI) на карте.
Отображение представлений Streetside
Представление Streetside — это перспектива уровня улицы расположения, которое отображается на вершине элемента управления картой.

Рассмотрим интерфейс "внутри" представления Streetside отдельно от карты, первоначально отображаемой в элементе управления картой. Например, изменение расположения в представлении Streetside не изменяет расположение или внешний вид карты "под" представлением Streetside. После закрытия представления Streetside (щелкнув X в правом верхнем углу элемента управления), исходная карта остается неизменной.
Отображение представления Streetside
- Определите, поддерживаются ли представления Streetside на устройстве, установив флажок IsStreetsideSupported.
- Если представление Streetside поддерживается, создайте StreetsidePanorama рядом с указанным расположением, вызвав FindNearbyAsync.
- Определите, найдена ли близлежащая панорама, проверив, не является ли streetsidePanorama null
- Если обнаружена близлежащая панорама, создайте StreetsideExperience для свойства CustomExperience элемента управления картой.
В этом примере показано, как отобразить представление Streetside, аналогичное предыдущему изображению.
Примечание.
Карта обзора не будет отображаться, если элемент управления картой слишком мал.
private async void showStreetsideView()
{
// Check if Streetside is supported.
if (MapControl1.IsStreetsideSupported)
{
// Find a panorama near Avenue Gustave Eiffel.
BasicGeoposition cityPosition = new BasicGeoposition() { Latitude = 48.858, Longitude = 2.295};
Geopoint cityCenter = new Geopoint(cityPosition);
StreetsidePanorama panoramaNearCity = await StreetsidePanorama.FindNearbyAsync(cityCenter);
// Set the Streetside view if a panorama exists.
if (panoramaNearCity != null)
{
// Create the Streetside view.
StreetsideExperience ssView = new StreetsideExperience(panoramaNearCity);
ssView.OverviewMapVisible = true;
MapControl1.CustomExperience = ssView;
}
}
else
{
// If Streetside is not supported
ContentDialog viewNotSupportedDialog = new ContentDialog()
{
Title = "Streetside is not supported",
Content ="\nStreetside views are not supported on this device.",
PrimaryButtonText = "OK"
};
await viewNotSupportedDialog.ShowAsync();
}
}
Отображение трехмерных представлений
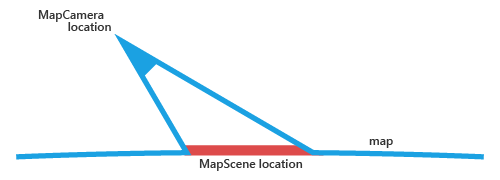
Укажите трехмерную перспективу карты с помощью класса MapScene. Сцена карты представляет трехмерный вид, который отображается на карте. Класс MapCamera представляет позицию камеры, отображающей такое представление.

Чтобы сделать здания и другие функции на поверхности карты отображаются в трехмерном формате, задайте для свойства style элемента управления map значение MapStyle.Aerial3DWithRoads. Это пример трехмерного представления с стилем Aerial3DWithRoads .

Отображение трехмерного представления
- Определите, поддерживаются ли трехмерные представления на устройстве, проверив Is3DSupported.
- Если поддерживаются трехмерные представления, задайте для свойства style элемента управления map значение MapStyle.Aerial3DWithRoads.
- Создайте объект MapScene с помощью одного из многих методов CreateFrom, таких как CreateFromLocationAndRadius и CreateFromCamera.
- Вызовите TrySetSceneAsync для отображения трехмерного представления. Можно также указать необязательную анимацию, используемую при изменении представления, предоставив константу из перечисления MapAnimationKind.
В этом примере показано, как отобразить трехмерное представление.
private async void display3DLocation()
{
if (MapControl1.Is3DSupported)
{
// Set the aerial 3D view.
MapControl1.Style = MapStyle.Aerial3DWithRoads;
// Specify the location.
BasicGeoposition hwGeoposition = new BasicGeoposition() { Latitude = 43.773251, Longitude = 11.255474};
Geopoint hwPoint = new Geopoint(hwGeoposition);
// Create the map scene.
MapScene hwScene = MapScene.CreateFromLocationAndRadius(hwPoint,
80, /* show this many meters around */
0, /* looking at it to the North*/
60 /* degrees pitch */);
// Set the 3D view with animation.
await MapControl1.TrySetSceneAsync(hwScene,MapAnimationKind.Bow);
}
else
{
// If 3D views are not supported, display dialog.
ContentDialog viewNotSupportedDialog = new ContentDialog()
{
Title = "3D is not supported",
Content = "\n3D views are not supported on this device.",
PrimaryButtonText = "OK"
};
await viewNotSupportedDialog.ShowAsync();
}
}
Получение сведений о расположениях
Получите сведения о расположениях на карте, вызвав следующие методы MapControl.
- Метод TryGetLocationFromOffset — получение географического расположения, соответствующего указанной точке в области просмотра элемента управления Map.
- Метод GetOffsetFromLocation — получение точки в области просмотра элемента управления Map, соответствующего указанному географическому расположению.
- Метод IsLocationInView — определите, отображается ли указанное географическое расположение в представлении элемента управления Map.
- Метод FindMapElementsAtOffset — получение элементов на карте, расположенной в заданной точке представления элемента управления Map.
Обработка взаимодействия и изменений
Обработайте жесты ввода пользователей на карте, обрабатывая следующие события MapControl. Получение сведений о географическом расположении на карте и физической позиции в окне просмотра, где произошло жест, проверив значения свойств Location и Position объекта MapInputEventArgs.
Определите, загружается ли карта или полностью загружена, обрабатывая событие LoadStatusChanged элемента управления.
Обработка изменений, происходящих, когда пользователь или приложение изменяет параметры карты, обрабатывая следующие события MapControl.
Рекомендации
Используйте достаточное пространство экрана (или весь экран) для отображения карты, чтобы пользователи не должны сдвигать и увеличивать масштаб чрезмерно для просмотра географической информации.
Если карта используется только для представления статического информационного представления, то использование меньшей карты может оказаться более подходящим. Если вы идете с меньшей статической картой, на основе его измерений на удобство использования — достаточно мало, чтобы сохранить достаточно экранных недвижимости, но достаточно большой, чтобы остаться удобочитаемым.
Внедрение точек интереса к сцене карты с помощью элементов карты; любые дополнительные сведения можно отобразить как временный пользовательский интерфейс, который накладывает сцену карты.