Skapa och publicera ett anpassat Azure Stack Hub Marketplace-objekt
Varje objekt som publiceras på Azure Stack Hub Marketplace använder formatet Azure Gallery Package (.azpkg). Med verktyget Azure Gallery Packager kan du skapa ett anpassat Azure-galleripaket som du kan ladda upp till Azure Stack Hub Marketplace, som sedan kan laddas ned av användarna. Distributionsprocessen använder en Azure Resource Manager-mall.
Marketplace-objekt
Exemplen i den här artikeln visar hur du skapar ett enda VM Marketplace-erbjudande av typen Windows eller Linux.
Förutsättningar
Innan du skapar marketplace-objektet för den virtuella datorn gör du följande:
- Ladda upp den anpassade VM-avbildningen till Azure Stack Hub-portalen genom att följa anvisningarna i Lägg till en VM-avbildning i Azure Stack Hub.
- Följ anvisningarna i den här artikeln för att paketera avbildningen (skapa en .azpkg) och ladda upp den till Azure Stack Hub Marketplace.
Skapa ett Marketplace-objekt
Om du vill skapa ett anpassat Marketplace-objekt gör du följande:
Ladda ned verktyget Azure Gallery Packager:

Verktyget innehåller exempelpaket som har formatet .azpkg och som måste extraheras först. Du kan byta namn på filnamnstilläggen från ".azpkg" till ".zip" eller använda valfritt arkiveringsverktyg:

När den har extraherats innehåller .zip-filen de Linux- eller Windows Azure-Resource Manager mallar som är tillgängliga. Du kan återanvända de färdiga Resource Manager mallar och ändra respektive parametrar med produktinformationen för objektet som visas på Azure Stack Hub-portalen. Eller så kan du återanvända .azpkg-filen och hoppa över följande steg för att anpassa ditt eget galleripaket.
Skapa en Azure Resource Manager-mall eller använd våra exempelmallar för Windows/Linux. Dessa exempelmallar finns i paketeringsverktyget .zip fil som du laddade ned i steg 1. Du kan antingen använda mallen och ändra textfälten, eller så kan du ladda ned en förkonfigurerad mall från GitHub. Mer information om Azure Resource Manager-mallar finns i Azure Resource Manager-mallar.
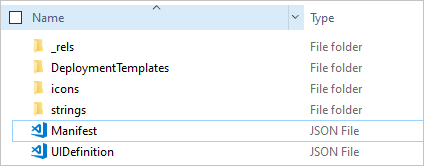
Galleripaketet bör innehålla följande struktur:

Ersätt följande markerade värden (de med siffror) i manifest.json-mallen med det värde som du angav när du laddade upp din anpassade avbildning.
Anteckning
Hårdkoda aldrig hemligheter som produktnycklar, lösenord eller kund identifierbar information i Azure Resource Manager-mallen. JSON-mallfiler är tillgängliga utan att du behöver autentisering när de har publicerats i galleriet. Lagra alla hemligheter i Key Vault och anropa dem från mallen.
Vi rekommenderar att du försöker publicera exemplet som det är innan du publicerar din egen anpassade mall och ser till att det fungerar i din miljö. När du har kontrollerat att det här steget fungerar tar du bort exemplet från galleriet och gör iterativa ändringar tills du är nöjd med resultatet.
Följande mall är ett exempel på manifest.json-filen:
{ "$schema": "https://gallery.azure.com/schemas/2015-10-01/manifest.json#", "name": "Test", (1) "publisher": "<Publisher name>", (2) "version": "<Version number>", (3) "displayName": "ms-resource:displayName", (4) "publisherDisplayName": "ms-resource:publisherDisplayName", (5) "publisherLegalName": "ms-resource:publisherDisplayName", (6) "summary": "ms-resource:summary", "longSummary": "ms-resource:longSummary", "description": "ms-resource:description", "longDescription": "ms-resource:description", "links": [ { "displayName": "ms-resource:documentationLink", "uri": "http://go.microsoft.com/fwlink/?LinkId=532898" } ], "artifacts": [ { "isDefault": true } ], "images": [{ "context": "ibiza", "items": [{ "id": "small", "path": "icons\\Small.png", (7) "type": "icon" }, { "id": "medium", "path": "icons\\Medium.png", "type": "icon" }, { "id": "large", "path": "icons\\Large.png", "type": "icon" }, { "id": "wide", "path": "icons\\Wide.png", "type": "icon" }] }] }I följande lista förklaras föregående numrerade värden i exempelmallen:
- (1) - Namnet på erbjudandet.
- (2) – Utgivarens namn, utan blanksteg.
- (3) – Versionen av mallen, utan blanksteg.
- (4) – Namnet som kunderna ser.
- (5) – Det utgivarnamn som kunderna ser.
- (6) – Utgivarens juridiska namn.
- (7) – Sökvägen och namnet för varje ikon.
För alla fält som refererar till ms-resource måste du ändra lämpliga värden i filen strings/resources.json :
{ "displayName": "<OfferName.PublisherName.Version>", "publisherDisplayName": "<Publisher name>", "summary": "Create a simple VM", "longSummary": "Create a simple VM and use it", "description": "<p>This is just a sample of the type of description you could create for your gallery item!</p><p>This is a second paragraph.</p>", "documentationLink": "Documentation" }Filstrukturen för distributionsmallar visas på följande sätt:

Ersätt värdena för avbildningen i filen createuidefinition.json med det värde som du angav när du laddade upp den anpassade avbildningen.
Testa mallen med Azure Stack Hub-API:erna för att säkerställa att resursen kan distribueras korrekt.
Om mallen förlitar sig på en vm-avbildning följer du anvisningarna för att lägga till en VM-avbildning i Azure Stack Hub.
Spara din Azure Resource Manager-mall i mappen /Contoso.TodoList/DeploymentTemplates/.
Välj ikoner och text för ditt Marketplace-objekt. Lägg till ikoner i mappen Ikoner och lägg till text i resursfilen i mappen Strängar . Använd den lilla, medelstora, stora och breda namngivningskonventionen för ikoner. En detaljerad beskrivning av dessa storlekar finns i referensen för Marketplace-objektets användargränssnitt .
Anteckning
Alla fyra ikonstorlekarna (små, medelstora, stora, breda) krävs för att skapa Marketplace-objektet korrekt.
Ytterligare ändringar av Manifest.json finns i Referens: Marketplace-objektmanifest.json.
När du är klar med att ändra filerna konverterar du den till en .azpkg-fil. Du utför konverteringen med hjälp av verktygetAzureGallery.exe och exempelgalleripaketet som du laddade ned tidigare. Kör följande kommando:
.\AzureStackHubGallery.exe package -m c:\<path>\<gallery package name>\manifest.json -o c:\TempAnteckning
Utdatasökvägen kan vara vilken sökväg du vill och behöver inte finnas under C:-enheten. Den fullständiga sökvägen till både filen manifest.json och utdatapaketet måste dock finnas. Om utdatasökvägen till exempel är
C:\<path>\galleryPackageName.azpkgmåste mappenC:\<path>finnas.
Publicera ett Marketplace-objekt
Använd PowerShell eller Azure Storage Explorer för att ladda upp ditt Marketplace-objekt (.azpkg) till Azure Blob Storage. Du kan ladda upp till lokal Azure Stack Hub-lagring eller ladda upp till Azure Storage, som är en tillfällig plats för paketet. Kontrollera att bloben är offentligt tillgänglig.
Om du vill importera galleripaketet till Azure Stack Hub är det första steget att fjärransluta (RDP) till den virtuella klientdatorn för att kopiera filen som du nyss skapade till din Azure Stack Hub.
Lägg till en kontext:
$ArmEndpoint = "https://adminmanagement.local.azurestack.external" Add-AzEnvironment -Name "AzureStackAdmin" -ArmEndpoint $ArmEndpoint Connect-AzAccount -EnvironmentName "AzureStackAdmin"Kör följande skript för att importera resursen till galleriet:
Add-AzsGalleryItem -GalleryItemUri ` https://sample.blob.core.windows.net/<temporary blob name>/<offerName.publisherName.version>.azpkg -VerboseOm du stöter på ett fel när du kör Add-AzsGalleryItem kan du ha två versioner av modulen
gallery.admininstallerade. Ta bort alla versioner av modulen och installera den senaste versionen. Anvisningar om hur du avinstallerar Dina PowerShell-moduler finns i Avinstallera befintliga versioner av Azure Stack Hub PowerShell-modulerna.Kontrollera att du har ett giltigt lagringskonto som är tillgängligt för lagring av ditt objekt. Du kan hämta
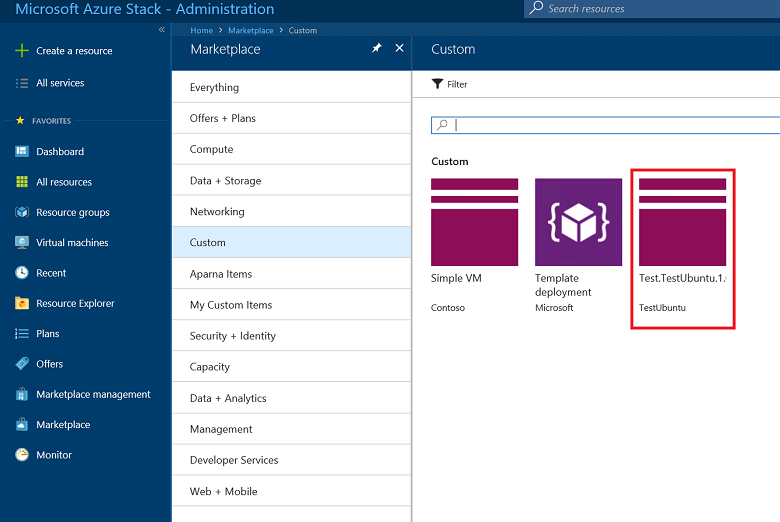
GalleryItemURIvärdet från Azure Stack Hub-administratörsportalen. Välj Lagringskonto –> Blobegenskaper –> URL med tillägget .azpkg. Lagringskontot är endast för tillfällig användning för att kunna publicera på Marketplace.När du har slutfört galleripaketet och laddat upp det med Hjälp av Add-AzsGalleryItem bör den anpassade virtuella datorn nu visas på Marketplace och i vyn Skapa en resurs . Observera att det anpassade galleripaketet inte visas i Marketplace Management.
När objektet har publicerats på Marketplace kan du ta bort innehållet från lagringskontot.
Alla standardgalleriartefakter och dina anpassade galleriartefakter är nu tillgängliga utan autentisering under följande URL:er:
https://galleryartifacts.adminhosting.[Region].[externalFQDN]/artifact/20161101/[TemplateName]/DeploymentTemplates/Template.jsonhttps://galleryartifacts.hosting.[Region].[externalFQDN]/artifact/20161101/[TemplateName]/DeploymentTemplates/Template.json
Du kan ta bort ett Marketplace-objekt med hjälp av cmdleten Remove-AzGalleryItem . Exempel:
Remove-AzsGalleryItem -Name <Gallery package name> -Verbose
Anteckning
Marketplace-användargränssnittet kan visa ett fel när du tar bort ett objekt. Åtgärda felet genom att klicka på Inställningar i portalen. Välj sedan Ignorera ändringar under Anpassning av portalen.
Referens: Marketplace-objektmanifest.json
Identitetsinformation
| Name | Krävs | Typ | Villkor | Beskrivning |
|---|---|---|---|---|
| Name | X | Sträng | [A-Za-z0-9]+ | |
| Publisher | X | Sträng | [A-Za-z0-9]+ | |
| Version | X | Sträng | SemVer v2 |
Metadata
| Name | Krävs | Typ | Villkor | Description |
|---|---|---|---|---|
| DisplayName | X | Sträng | Rekommendation på 80 tecken | Portalen kanske inte visar objektnamnet korrekt om det är längre än 80 tecken. |
| PublisherDisplayName | X | Sträng | Rekommendation på 30 tecken | Portalen kanske inte visar utgivarnamnet korrekt om det är längre än 30 tecken. |
| PublisherLegalName | X | Sträng | Högst 256 tecken | |
| Sammanfattning | X | Sträng | 60 till 100 tecken | |
| LongSummary | X | Sträng | 140 till 256 tecken | Ännu inte tillämpligt i Azure Stack Hub. |
| Description | X | HTML | 500 till 5 000 tecken |
Avbildningar
Marketplace använder följande ikoner:
| Name | Bredd | Höjd | Kommentarer |
|---|---|---|---|
| Brett | 255 px | 115 px | Alltid obligatoriskt |
| Stor | 115 px | 115 px | Alltid obligatoriskt |
| Medel | 90 px | 90 px | Alltid obligatoriskt |
| Liten | 40 px | 40 px | Alltid obligatoriskt |
| Skärmbild | 533 px | 324 px | Valfritt |
Kategorier
Varje Marketplace-objekt ska taggas med en kategori som identifierar var objektet visas i portalens användargränssnitt. Du kan välja en av de befintliga kategorierna i Azure Stack Hub (Compute, Data + Storage och så vidare) eller välja en ny.
Länkar
Varje Marketplace-objekt kan innehålla olika länkar till ytterligare innehåll. Länkarna anges som en lista med namn och URI:er:
| Name | Krävs | Typ | Villkor | Description |
|---|---|---|---|---|
| DisplayName | X | Sträng | Högst 64 tecken. | |
| Uri | X | URI |
Ytterligare egenskaper
Förutom föregående metadata kan Marketplace-författare tillhandahålla anpassade nyckel-/värdepardata i följande form:
| Name | Krävs | Typ | Villkor | Description |
|---|---|---|---|---|
| DisplayName | X | Sträng | Högst 25 tecken. | |
| Värde | X | Sträng | Högst 30 tecken. |
HTML-sanitet
För alla fält som tillåter HTML tillåts följande element och attribut:
h1, h2, h3, h4, h5, p, ol, ul, li, a[target|href], br, strong, em, b, i
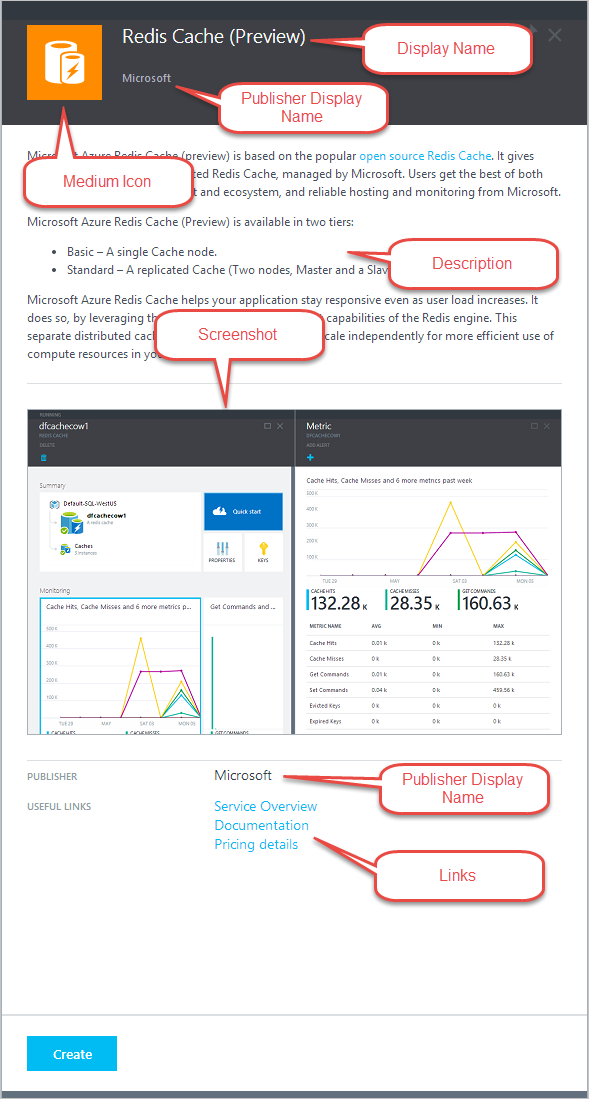
Referens: Användargränssnitt för Marketplace-objekt
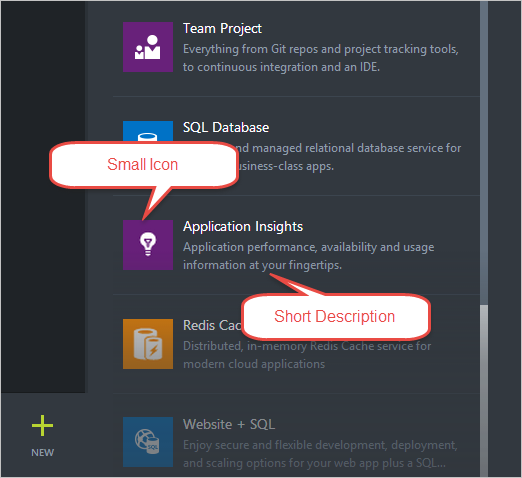
Ikoner och text för Marketplace-objekt som visas i Azure Stack Hub-portalen är följande.
Bladet Skapa

Bladet Information om Marketplace-objekt