Konfigurera autentisering i ett exempelprogram med en sida med hjälp av Azure AD B2C
Den här artikeln använder ett javaScript-exempelprogram (SPA) för att illustrera hur du lägger till Azure Active Directory B2C-autentisering (Azure AD B2C) i dina SPA:er.
Översikt
OpenID Connect (OIDC) är ett autentiseringsprotokoll som bygger på OAuth 2.0. Du kan använda den för att logga in en användare på ett säkert sätt i ett program. Det här SPA-exemplet använder MSAL.js och OIDC PKCE-flödet. MSAL.js är ett Microsoft-bibliotek som gör det enklare att lägga till stöd för autentisering och auktorisering i SPA:er.
Logga in flöde
Inloggningsflödet omfattar följande steg:
- Användare går till webbappen och väljer Logga in.
- Appen initierar en autentiseringsbegäran och omdirigerar användare till Azure AD B2C.
- Användare registrerar sig eller loggar in och återställer lösenordet. Alternativt kan de logga in med ett socialt konto.
- När användarna har loggat in returnerar Azure AD B2C en auktoriseringskod till appen.
- Ensidesprogrammet validerar ID-token, läser anspråken och tillåter i sin tur användare att anropa skyddade resurser och API:er.
Översikt över appregistrering
Om du vill att din app ska kunna logga in med Azure AD B2C och anropa ett webb-API registrerar du två program i Azure AD B2C-katalogen.
Med registrering av webbprogram kan din app logga in med Azure AD B2C. Under registreringen anger du omdirigerings-URI:n. Omdirigerings-URI:n är slutpunkten som användarna omdirigeras till av Azure AD B2C när autentiseringen med Azure AD B2C har slutförts. Appregistreringsprocessen genererar ett program-ID, även kallat klient-ID, som unikt identifierar din app.
Med registreringen av webb-API :et kan din app anropa ett säkert webb-API. Registreringen innehåller webb-API-omfång. Omfången ger ett sätt att hantera behörigheter till skyddade resurser, till exempel ditt webb-API. Du beviljar webbprogrambehörigheter till webb-API-omfången. När en åtkomsttoken begärs anger appen önskade behörigheter i omfångsparametern för begäran.
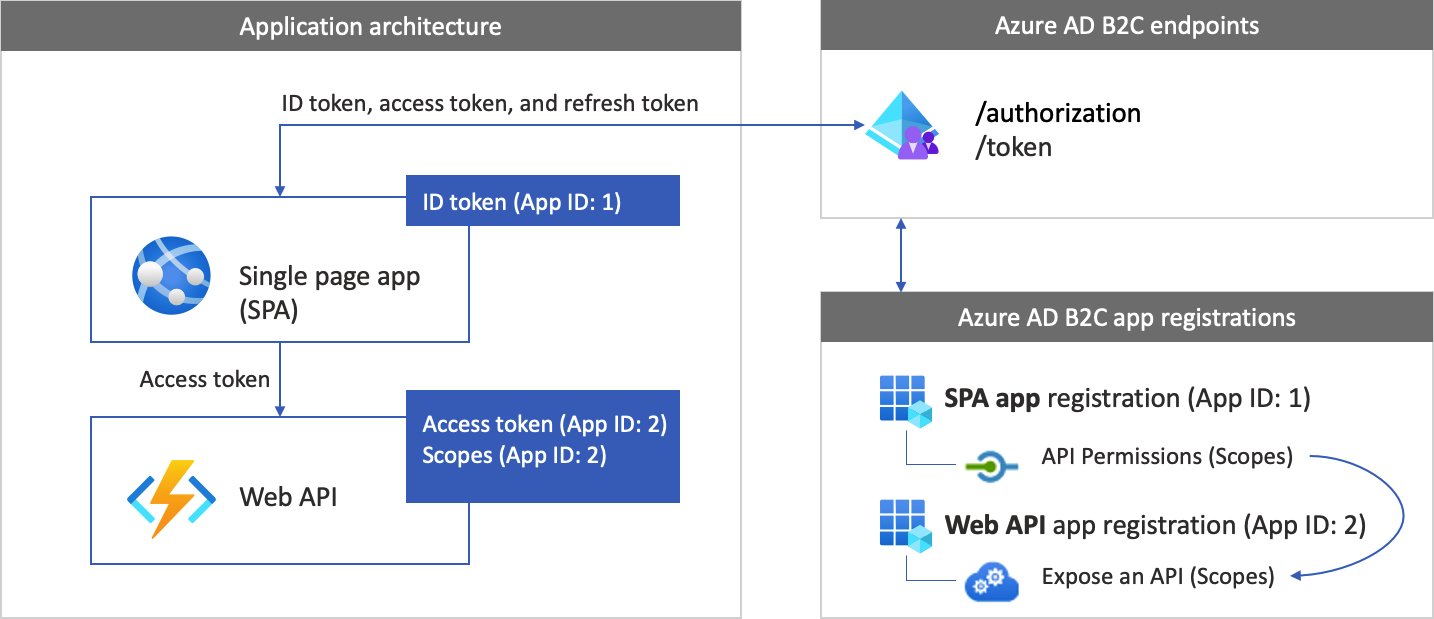
Apparkitekturen och registreringarna illustreras i följande diagram:

Anrop till ett webb-API
När autentiseringen har slutförts interagerar användarna med appen, som anropar ett skyddat webb-API. Webb-API:et använder ägartokenautentisering . Ägartoken är den åtkomsttoken som appen fick från Azure AD B2C. Appen skickar token i auktoriseringshuvudet för HTTPS-begäran.
Authorization: Bearer <access token>
Om åtkomsttokens omfång inte matchar webb-API:ets omfång hämtar autentiseringsbiblioteket en ny åtkomsttoken med rätt omfång.
Utloggningsflöde
Utloggningsflödet omfattar följande steg:
- Från appen loggar användarna ut.
- Appen rensar sina sessionsobjekt och autentiseringsbiblioteket rensar sin tokencache.
- Appen tar användare till azure AD B2C-utloggningsslutpunkten för att avsluta Azure AD B2C-sessionen.
- Användarna omdirigeras tillbaka till appen.
Förutsättningar
En dator som körs:
- Visual Studio Code eller någon annan kodredigerare.
- Node.js körning
Steg 1: Konfigurera användarflödet
När användare försöker logga in på din app startar appen en autentiseringsbegäran till auktoriseringsslutpunkten via ett användarflöde. Användarflödet definierar och styr användarupplevelsen. När användarna har slutfört användarflödet genererar Azure AD B2C en token och omdirigerar sedan användarna tillbaka till ditt program.
Om du inte redan har gjort det skapar du ett användarflöde eller en anpassad princip. Upprepa stegen för att skapa tre separata användarflöden på följande sätt:
- Ett kombinerat användarflöde för inloggning och registrering , till exempel
susi. Det här användarflödet stöder även funktionen För att glömma ditt lösenord . - Ett användarflöde för profilredigering , till exempel
edit_profile. - Ett användarflöde för lösenordsåterställning , till exempel
reset_password.
Azure AD B2C förbereder användarflödesnamnet B2C_1_ . Till exempel kommer susi att bli B2C_1_susi.
Steg 2: Registrera ditt SPA och API
I det här steget skapar du SPA- och webb-API-programregistreringarna och anger omfången för webb-API:et.
Steg 2.1: Registrera webb-API-programmet
Så här skapar du appregistreringen för webb-API:et (app-ID: 2):
Logga in på Azure-portalen.
Kontrollera att du använder katalogen som innehåller din Azure AD B2C-klientorganisation. Välj ikonen Kataloger + prenumerationer i portalens verktygsfält.
I portalinställningarna | Sidan Kataloger + prenumerationer, leta upp din Azure AD B2C-katalog i listan Katalognamn och välj sedan Växla.
I Azure Portal söker du efter och väljer Azure AD B2C.
Välj Appregistreringar och välj sedan Ny registrering.
Som Namn anger du ett namn för programmet (till exempel my-api1). Lämna standardvärdena för omdirigerings-URI och kontotyper som stöds.
Välj Registrera.
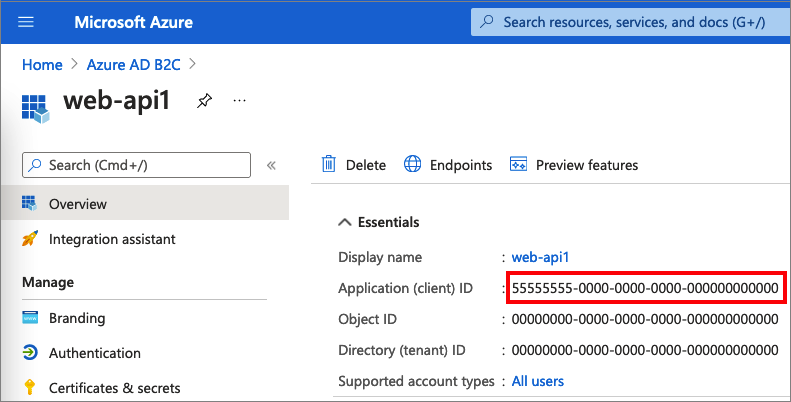
När appregistreringen är klar väljer du Översikt.
Registrera program-ID-värdet (klient) för senare användning när du konfigurerar webbprogrammet.

Steg 2.2: Konfigurera omfång
Välj det my-api1-program som du skapade (app-ID: 2) för att öppna sidan Översikt .
Under Hantera väljer du Exponera ett API.
Bredvid Program-ID-URI väljer du länken Ange. Ersätt standardvärdet (GUID) med ett unikt namn (till exempel tasks-api) och välj sedan Spara.
När ditt webbprogram begär en åtkomsttoken för webb-API:et bör den lägga till den här URI:n som prefix för varje omfång som du definierar för API:et.
Under Omfång som definieras av det här API:et väljer du Lägg till ett omfång.
Så här skapar du ett omfång som definierar läsåtkomst till API:et:
- Ange tasks.read som Omfångsnamn.
- För Visningsnamn för administratörsmedgivande anger du Läs åtkomst till uppgifters API.
- För Beskrivning av administratörsmedgivande anger du Tillåt läsåtkomst till aktivitets-API:et.
Välj Lägg till definitionsområde.
Välj Lägg till ett omfång och lägg sedan till ett omfång som definierar skrivåtkomst till API:et:
- Ange tasks.write som Omfångsnamn.
- För Visningsnamn för administratörsmedgivande anger du Skrivåtkomst till aktivitets-API.
- För Beskrivning av administratörsmedgivande anger du Tillåt skrivåtkomst till aktivitets-API:et.
Välj Lägg till definitionsområde.
Steg 2.3: Registrera SPA
Använd följande steg för att skapa SPA-registreringen:
- Logga in på Azure-portalen.
- Om du har åtkomst till flera klientorganisationer väljer du ikonen Inställningar på den översta menyn för att växla till din Azure AD B2C-klientorganisation från menyn Kataloger + prenumerationer.
- Sök efter och markera Azure AD B2C.
- Välj Appregistreringar och välj sedan Ny registrering.
- Ange ett namn för programmet (till exempel MyApp).
- Under Kontotyper som stöds, välj Konton i valfri identitetsleverantör eller organisationskatalog (för autentisering av användare med användarflöden).
- Under Omdirigerings-URI väljer du Enkelsidigt program (SPA) och i rutan URL anger du
http://localhost:6420sedan . - Under Behörigheter väljer du kryssrutan Bevilja administratörsmedgivande till openid- och offlineåtkomstbehörigheter .
- Välj Registrera.
Registrera det program-ID (klient)-ID som ska användas senare när du konfigurerar webbprogrammet.

Steg 2.4: Aktivera implicit beviljandeflöde
Du kan aktivera implicit beviljandeflöde av två skäl, när du använder MSAL.js version 1.3 eller tidigare version eller när du använder en appregistrering för att testa ett användarflöde i testsyfte.
Använd de här stegen för att aktivera implicit beviljandeflöde för din app:
Välj den appregistrering som du skapade.
Under Hantera väljer du Autentisering.
Under Implicit beviljande och hybridflöden markerar du kryssrutorna Åtkomsttoken (används för implicita flöden) och ID-token (används för implicita flöden och hybridflöden).
Välj Spara.
Kommentar
Om din app använder MSAL.js 2.0 eller senare aktiverar du inte implicit beviljandeflöde eftersom MSAL.js 2.0+ stöder OAuth 2.0-auktoriseringskodflödet (med PKCE). Om du aktiverar implicit beviljande för att testa ett användarflöde ska du inaktivera inställningarna för implicit beviljandeflöde innan du distribuerar appen till produktion.
Steg 2.5: Bevilja behörigheter
Följ dessa steg för att ge din app (app-ID: 1) behörighet:
Välj Appregistreringar och välj sedan den app som du skapade (app-ID: 1).
Under Hantera väljer du API-behörigheter.
Under Konfigurerade behörigheter väljer du Lägg till en behörighet.
Välj fliken Mina API:er .
Välj det API (app-ID: 2) som webbprogrammet ska beviljas åtkomst till. Ange till exempel my-api1.
Under Behörighet expanderar du aktiviteter och väljer sedan de omfång som du definierade tidigare (till exempel tasks.read och tasks.write).
Välj Lägg till behörigheter.
Välj Bevilja administratörsmedgivande för< ditt klientnamn>.
Välj Ja.
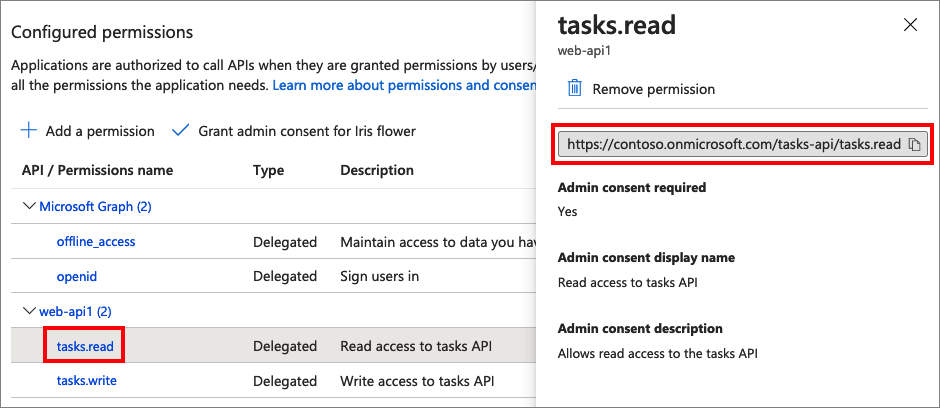
Välj Uppdatera och kontrollera sedan att Beviljad för ... visas under Status för båda omfången.
I listan Konfigurerade behörigheter väljer du ditt omfång och kopierar sedan det fullständiga omfångsnamnet.

Steg 3: Hämta SPA-exempelkoden
Det här exemplet visar hur ett ensidesprogram kan använda Azure AD B2C för registrering och inloggning av användare. Sedan hämtar appen en åtkomsttoken och anropar ett skyddat webb-API.
Om du vill hämta SPA-exempelkoden kan du göra något av följande:
Klona exemplet från GitHub genom att köra följande kommando:
git clone https://github.com/Azure-Samples/ms-identity-b2c-javascript-spa.git
Steg 3.1: Uppdatera SPA-exemplet
Nu när du har hämtat SPA-exemplet uppdaterar du koden med dina Azure AD B2C- och webb-API-värden. I exempelmappen App under mappen öppnar du JavaScript-filerna som visas i följande tabell och uppdaterar dem sedan med motsvarande värden.
| Fil | Tangent | Värde |
|---|---|---|
| authConfig.js | clientId | SPA-ID:t från steg 2.3. |
| policies.js | Namn | Användarflödena eller den anpassade princip som du skapade i steg 1. |
| policies.js | Myndigheterna | Dina Azure AD B2C-användarflöden eller anpassade principmyndigheter, till exempel https://<your-tenant-name>.b2clogin.com/<your-tenant-name>.onmicrosoft.com/<your-sign-in-sign-up-policy>. Ersätt your-sign-in-sign-up-policy med användarflöde eller anpassad princip som du skapade i steg 1 |
| policies.js | authorityDomain | Din Azure AD B2C-utfärdardomän, till exempel <your-tenant-name>.b2clogin.com. |
| apiConfig.js | b2cScopes | Webb-API:ets omfång som du skapade i steg 2.2 (till exempel b2cScopes: ["https://<your-tenant-name>.onmicrosoft.com/tasks-api/tasks.read"]). |
| apiConfig.js | webApi | URL:en för webb-API:et, http://localhost:5000/hello. |
Den resulterande koden bör se ut ungefär som i följande exempel:
authConfig.js:
const msalConfig = {
auth: {
clientId: "<your-MyApp-application-ID>", // This is the ONLY mandatory field; everything else is optional.
authority: b2cPolicies.authorities.signUpSignIn.authority, // Choose sign-up/sign-in user-flow as your default.
knownAuthorities: [b2cPolicies.authorityDomain], // You must identify your tenant's domain as a known authority.
redirectUri: "http://localhost:6420", // You must register this URI on Azure Portal/App Registration. Defaults to "window.location.href".
},
cache: {
cacheLocation: "sessionStorage",
storeAuthStateInCookie: false,
},
system: {
loggerOptions: {
loggerCallback: (level, message, containsPii) => {
if (containsPii) {
return;
}
switch (level) {
case msal.LogLevel.Error:
console.error(message);
return;
case msal.LogLevel.Info:
console.info(message);
return;
case msal.LogLevel.Verbose:
console.debug(message);
return;
case msal.LogLevel.Warning:
console.warn(message);
return;
}
}
}
}
};
};
const loginRequest = {
scopes: ["openid", ...apiConfig.b2cScopes],
};
const tokenRequest = {
scopes: [...apiConfig.b2cScopes], // e.g. ["https://fabrikamb2c.onmicrosoft.com/helloapi/demo.read"]
forceRefresh: false // Set this to "true" to skip a cached token and go to the server to get a new token
};
policies.js:
const b2cPolicies = {
names: {
signUpSignIn: "b2c_1_susi",
forgotPassword: "b2c_1_reset",
editProfile: "b2c_1_edit_profile"
},
authorities: {
signUpSignIn: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_susi",
},
forgotPassword: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_reset",
},
editProfile: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_edit_profile"
}
},
authorityDomain: "your-tenant-name.b2clogin.com"
}
apiConfig.js:
const apiConfig = {
b2cScopes: ["https://your-tenant-name.onmicrosoft.com/tasks-api/tasks.read"],
webApi: "http://localhost:5000/hello"
};
Steg 4: Hämta exempelkoden för webb-API:et
Nu när webb-API:et har registrerats och du har definierat dess omfång konfigurerar du webb-API-koden så att den fungerar med din Azure AD B2C-klientorganisation.
Om du vill hämta exempelkoden för webb-API:et gör du något av följande:
Klona webb-API-exempelprojektet från GitHub genom att köra följande kommando:
git clone https://github.com/Azure-Samples/active-directory-b2c-javascript-nodejs-webapi.gitDu kan också gå direkt till projektet Azure-Samples/active-directory-b2c-javascript-nodejs-webapi på GitHub.
Steg 4.1: Uppdatera webb-API:et
Öppna filen config.json i kodredigeraren.
Ändra variabelvärdena med programregistreringen som du skapade tidigare. Och uppdatera
policyNamemed det användarflöde som du skapade som en del av förutsättningarna (till exempel b2c_1_susi)."credentials": { "tenantName": "<your-tenant-name>", "clientID": "<your-webapi-application-ID>" }, "policies": { "policyName": "b2c_1_susi" }, "resource": { "scope": ["tasks.read"] },
Steg 4.2: Aktivera CORS
Om du vill tillåta att ditt ensidesprogram anropar Node.js webb-API:et måste du aktivera resursdelning mellan ursprung (CORS) i webb-API:et. I ett produktionsprogram bör du vara försiktig med vilken domän som gör begäran. I det här exemplet tillåter du begäranden från valfri domän.
Använd följande mellanprogram för att aktivera CORS. I det Node.js webb-API-kodexempel som du laddade ned har det redan lagts till i index.js-filen.
app.use((req, res, next) => {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "Authorization, Origin, X-Requested-With, Content-Type, Accept");
next();
});
Steg 5: Kör SPA och webb-API
Nu är du redo att testa programmets begränsade åtkomst till API:et. Kör både Node.js webb-API:et och javaScript-exempelprogrammet på den lokala datorn. Logga sedan in på ensidesprogrammet och välj knappen Anropa API för att initiera en begäran till det skyddade API:et.
Kör webb-API:et för Node.js
Öppna ett konsolfönster och ändra till katalogen som innehåller Node.js webb-API-exempel. Till exempel:
cd active-directory-b2c-javascript-nodejs-webapiKör följande kommandon:
npm install && npm update node index.jsKonsolfönstret visar portnumret där programmet finns.
Listening on port 5000...
Kör ensidesappen
Öppna ett annat konsolfönster och ändra till katalogen som innehåller JavaScript SPA-exemplet. Till exempel:
cd ms-identity-b2c-javascript-spaKör följande kommandon:
npm install && npm update npm startKonsolfönstret visar portnumret där programmet finns.
Listening on port 6420...Om du vill visa programmet går du till
http://localhost:6420i webbläsaren.
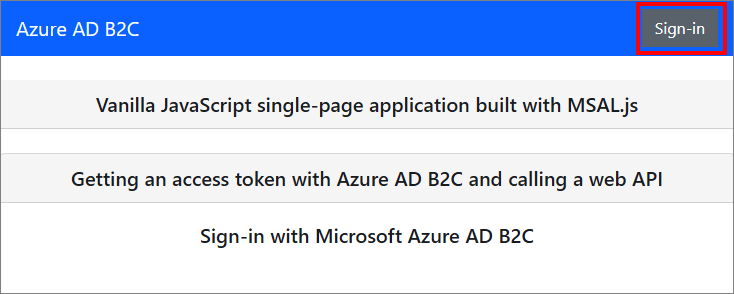
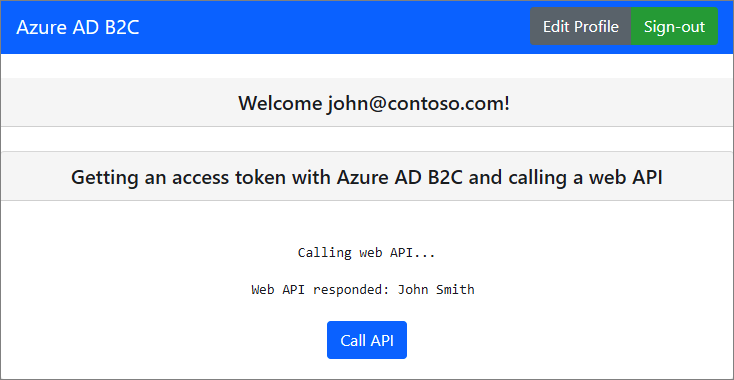
Slutför registreringen eller inloggningsprocessen. När du har loggat in bör du se meddelandet "Användaren <ditt användarnamn> loggade in".
Välj knappen Anropa API. SPA skickar åtkomsttoken i en begäran till det skyddade webb-API:et, som returnerar visningsnamnet för den inloggade användaren:

Distribuera appen
I ett produktionsprogram är omdirigerings-URI:n för appregistrering vanligtvis en offentligt tillgänglig slutpunkt där appen körs, till exempel https://contoso.com/signin-oidc.
Du kan lägga till och ändra omdirigerings-URI:er i dina registrerade program när som helst. Följande begränsningar gäller för omdirigerings-URI:er:
- Svars-URL:en måste börja med schemat
https. - Svars-URL:en är skiftlägeskänslig. Ärendet måste matcha fallet med URL-sökvägen för ditt program som körs.
Nästa steg
Mer information om de begrepp som beskrivs i den här artikeln finns i: