Skapa en React Native-app för att lägga till användare i en ansiktstjänst
Den här guiden visar hur du kommer igång med ett exempelprogram för ansiktsregistrering. Appen visar metodtips för att få meningsfullt medgivande för att lägga till användare i en ansiktsigenkänningstjänst och hämta ansiktsdata av hög kvalitet. Ett integrerat system kan använda en app som denna för att tillhandahålla beröringsfri åtkomstkontroll, identifiering, närvarospårning eller personanpassningsskärm baserat på deras ansiktsdata.
När användarna startar appen visas en detaljerad medgivandeskärm. Om användaren ger sitt medgivande uppmanar appen dem att ange ett användarnamn och lösenord och sedan avbildar en ansiktsbild av hög kvalitet med hjälp av enhetens kamera.
Exempelappen skrivs med JavaScript och React Native Framework. Den kan distribueras på Android- och iOS-enheter.
Förutsättningar
- En Azure-prenumeration – Skapa en kostnadsfritt.
- När du har din Azure-prenumeration skapar du en ansiktsresurs i Azure-portalen för att hämta din nyckel och slutpunkt. När den har distribuerats väljer du Gå till resurs.
- Du behöver nyckeln och slutpunkten från den resurs som du skapade för att ansluta ditt program till ansikts-API:et.
Viktigt!
Säkerhetsöverväganden
- För lokal utveckling och inledande begränsad testning är det acceptabelt (även om det inte är bästa praxis) att använda miljövariabler för att lagra API-nyckeln och slutpunkten. För pilot- och slutdistributioner bör API-nyckeln lagras på ett säkert sätt, vilket sannolikt innebär att du använder en mellanliggande tjänst för att verifiera en användartoken som genereras under inloggningen.
- Lagra aldrig API-nyckeln eller slutpunkten i kod eller checka in dem i ett versionskontrollsystem (t.ex. Git). Om det sker av misstag bör du omedelbart generera en ny API-nyckel/slutpunkt och återkalla de tidigare.
- Som bästa praxis bör du överväga att ha separata API-nycklar för utveckling och produktion.
Konfigurera en utvecklingsmiljö
Om du vill konfigurera utvecklingsmiljön följer du den inbyggda React-dokumentationen . Välj Snabbstart för React Native CLI. Välj ditt utvecklingsoperativsystem och Android som måloperativsystem. Slutför avsnitten Installera beroenden och Android-utvecklingsmiljön.
Ladda ned den textredigerare som du föredrar, till exempel Visual Studio Code.
Hämta din FaceAPI-slutpunkt och nyckel i Azure-portalen under fliken Översikt för din resurs. Checka inte in din ansikts-API-nyckel till fjärrlagringsplatsen.
Varning
Endast för lokal utveckling och testning kan du ange API-nyckeln och slutpunkten som miljövariabler. För slutlig distribution lagrar du API-nyckeln på en säker plats och aldrig i kod- eller miljövariablerna. Se autentiseringsguiden för Azure AI-tjänster för andra sätt att autentisera tjänsten.
Kör appen med antingen Android Virtual Device-emulatorn från Android Studio eller din egen Android-enhet. Om du vill testa din app på en fysisk enhet följer du relevant React Native-dokumentation .
Anpassa appen för ditt företag
Nu när du har konfigurerat exempelappen kan du skräddarsy den efter dina egna behov.
Du kanske till exempel vill lägga till situationsspecifik information på din medgivandesida:

Lägg till fler instruktioner för att förbättra verifieringsprecisionen.
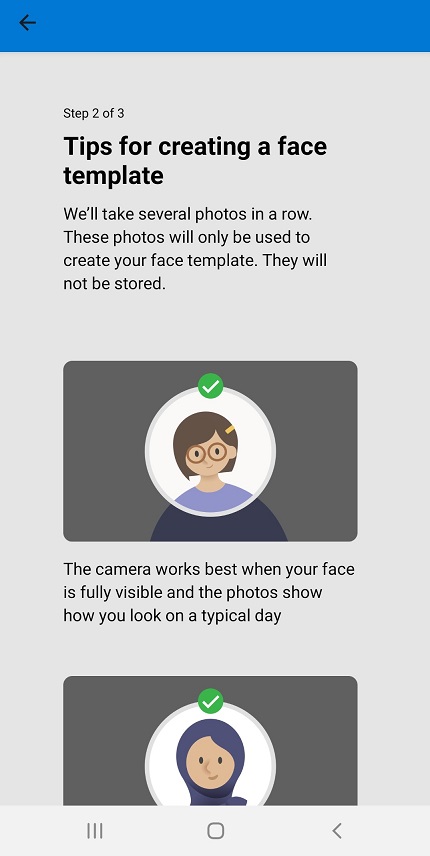
Många problem med ansiktsigenkänning orsakas av referensbilder av låg kvalitet. Några faktorer som kan försämra modellens prestanda är:
- Ansiktsstorlek (ansikten som ligger långt från kameran)
- Ansiktsorientering (ansikten vände eller lutade bort från kameran)
- Dåliga ljusförhållanden (antingen svagt ljus eller bakgrundsbelysning) där bilden kan vara dåligt exponerad eller ha för mycket brus
- Ocklusion (delvis dolda eller blockerade ansikten), inklusive tillbehör som hattar eller tjockbågade glasögon
- Oskärpa (till exempel av snabb ansiktsrörelse när fotografiet togs).
Tjänsten tillhandahåller bildkvalitetskontroller som hjälper dig att välja om bilden är av tillräcklig kvalitet baserat på ovanstående faktorer för att lägga till kunden eller försök till ansiktsigenkänning. Den här appen visar hur du kommer åt ramar från enhetens kamera, identifierar kvalitet och visar användargränssnittsmeddelanden till användaren för att hjälpa dem att fånga en bild av högre kvalitet, välja ramar av högsta kvalitet och lägga till det identifierade ansiktet i ansikts-API-tjänsten.

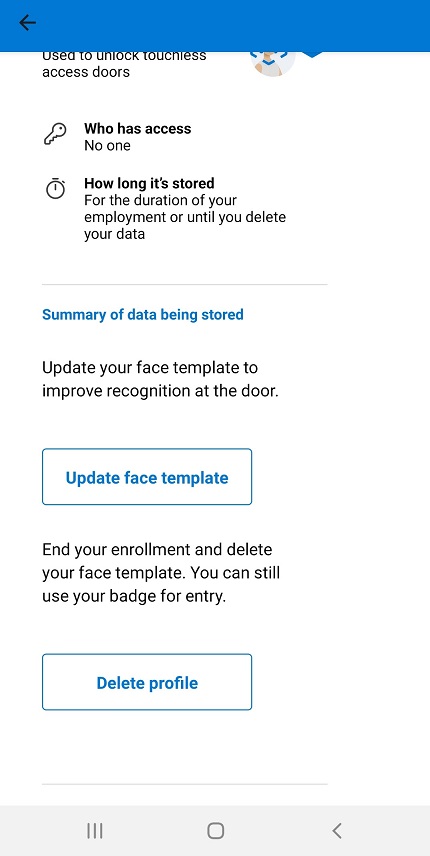
Exempelappen erbjuder funktioner för att ta bort användarens information och alternativet att läsa. Du kan aktivera eller inaktivera dessa åtgärder baserat på dina affärsbehov.

Om du vill utöka appens funktioner för att täcka hela upplevelsen läser du översikten för ytterligare funktioner för att implementera och metodtips.
Konfigurera databasen för att mappa varje person med deras ID
Du måste använda en databas för att lagra ansiktsbilden tillsammans med användarmetadata. Personnummer eller annan unik personidentifierare kan användas som en nyckel för att slå upp deras ansikts-ID.
Säkra metoder för att skicka din prenumerationsnyckel och slutpunkt till ansiktstjänsten finns i säkerhetsguiden för Azure AI-tjänster.
Distribuera appen
Kontrollera först att appen är redo för produktionsdistribution: ta bort nycklar eller hemligheter från appkoden och se till att du har följt metodtipsen för säkerhet.
När du är redo att släppa din app för produktion genererar du en versionsklar APK-fil, som är paketfilformatet för Android-appar. Den här APK-filen måste signeras med en privat nyckel. Med den här versionsversionen kan du börja distribuera appen direkt till dina enheter.
Följ dokumentationen Förbered för lansering för att lära dig hur du genererar en privat nyckel, signerar ditt program och genererar en versions-APK.
När du har skapat en signerad APK kan du läsa mer om hur du släpper appen i publicera din appdokumentation .
Nästa steg
I den här guiden har du lärt dig hur du konfigurerar utvecklingsmiljön och kommer igång med exempelappen. Om du är nybörjare på React Native kan du läsa deras komma igång-dokument för att lära dig mer bakgrundsinformation. Det kan också vara bra att bekanta dig med ansikts-API:et. Läs de andra avsnitten om hur du lägger till användare innan du börjar utveckla.