Så här startar du Koncentrisani čitalac
I översikten har du lärt dig om Koncentrisani čitalac och hur den implementerar beprövade tekniker för att förbättra läsförståelsen för språkinlärare, nya läsare och elever med inlärningsskillnader. Den här artikeln visar hur du startar Koncentrisani čitalac med hjälp av JavaScript, Python, Android eller iOS.
Förutsättningar
- En Azure-prenumeration. Du kan skapa en kostnadsfritt.
- En Koncentrisani čitalac resurs som konfigurerats för Microsoft Entra-autentisering. Följ de här anvisningarna för att konfigurera. Spara utdata från sessionen i en textfil så att du kan konfigurera miljöegenskaperna.
- Node.js och Yarn.
- En IDE som Visual Studio Code.
Skapa en Node.js webbapp med Express
Skapa en Node.js webbapp med express-generator verktyget.
npm install express-generator -g
express --view=pug myapp
cd myapp
Installera yarn-beroenden och lägg till beroenden request och dotenv, som används senare i självstudien.
yarn
yarn add request
yarn add dotenv
Installera biblioteken axios och qs med följande kommando:
npm install axios qs
Konfigurera autentisering
Skriv sedan ett serverdels-API för att hämta en Microsoft Entra-autentiseringstoken.
Du behöver några värden från konfigurationsförutsättningssteget för Microsoft Entra-autentisering för den här delen. Gå tillbaka till textfilen som du sparade från den sessionen.
TenantId => Azure subscription TenantId
ClientId => Microsoft Entra ApplicationId
ClientSecret => Microsoft Entra Application Service Principal password
Subdomain => Immersive Reader resource subdomain (resource 'Name' if the resource was created in the Azure portal, or 'CustomSubDomain' option if the resource was created with Azure CLI PowerShell. Check the Azure portal for the subdomain on the Endpoint in the resource Overview page, for example, 'https://[SUBDOMAIN].cognitiveservices.azure.com/')
Skapa en ny fil med namnet .env i projektets rot. Klistra in följande kod i den och ange de värden som angavs när du skapade din Koncentrisani čitalac resurs. Ta inte med citattecken eller { tecken.}
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
Se till att du inte checkar in den här filen i källkontrollen eftersom den innehåller hemligheter som inte bör offentliggöras.
Öppna sedan app.js och lägg till följande överst i filen. Då läses de egenskaper som definierats i .env-filen in som miljövariabler till Node.
require('dotenv').config();
Öppna filen routes\index.js och ersätt dess innehåll med följande kod.
Den här koden skapar en API-slutpunkt som hämtar en Microsoft Entra-autentiseringstoken med ditt lösenord för tjänstens huvudnamn. Den hämtar också underdomänen. Sedan returneras ett objekt som innehåller token och underdomän.
var request = require('request');
var express = require('express');
var router = express.Router();
router.get('/getimmersivereaderlaunchparams', function(req, res) {
request.post ({
headers: {
'content-type': 'application/x-www-form-urlencoded'
},
url: `https://login.windows.net/${process.env.TENANT_ID}/oauth2/token`,
form: {
grant_type: 'client_credentials',
client_id: process.env.CLIENT_ID,
client_secret: process.env.CLIENT_SECRET,
resource: 'https://cognitiveservices.azure.com/'
}
},
function(err, resp, tokenResponse) {
if (err) {
return res.status(500).send('CogSvcs IssueToken error');
}
const token = JSON.parse(tokenResponse).access_token;
const subdomain = process.env.SUBDOMAIN;
return res.send({token: token, subdomain: subdomain});
}
);
});
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;
API-slutpunkten getimmersivereaderlaunchparams bör skyddas bakom någon form av autentisering (till exempel OAuth) för att förhindra att obehöriga användare hämtar token som ska användas mot din Koncentrisani čitalac tjänst och fakturering. Det arbetet ligger utanför omfånget för den här självstudien.
Starta Koncentrisani čitalac med exempelinnehåll
Öppna views\layout.pug och lägg till följande kod under taggen
headföre taggenbody. Dessascripttaggar läser in Koncentrisani čitalac SDK och jQuery.script(src='https://ircdname.azureedge.net/immersivereadersdk/immersive-reader-sdk.1.2.0.js') script(src='https://code.jquery.com/jquery-3.3.1.min.js')Öppna views\index.pug och ersätt innehållet med följande kod. Den här koden fyller sidan med exempelinnehåll och lägger till en knapp som startar Koncentrisani čitalac.
extends layout block content h2(id='title') Geography p(id='content') The study of Earth's landforms is called physical geography. Landforms can be mountains and valleys. They can also be glaciers, lakes or rivers. div(class='immersive-reader-button' data-button-style='iconAndText' data-locale='en-US' onclick='launchImmersiveReader()') script. function getImmersiveReaderLaunchParamsAsync() { return new Promise((resolve, reject) => { $.ajax({ url: '/getimmersivereaderlaunchparams', type: 'GET', success: data => { resolve(data); }, error: err => { console.log('Error in getting token and subdomain!', err); reject(err); } }); }); } async function launchImmersiveReader() { const content = { title: document.getElementById('title').innerText, chunks: [{ content: document.getElementById('content').innerText + '\n\n', lang: 'en' }] }; const launchParams = await getImmersiveReaderLaunchParamsAsync(); const token = launchParams.token; const subdomain = launchParams.subdomain; ImmersiveReader.launchAsync(token, subdomain, content); }Vår webbapp är nu klar. Starta appen genom att köra:
npm startÖppna din webbläsare och gå till
http://localhost:3000. Du bör se innehållet ovan på sidan. Välj knappen Koncentrisani čitalac för att starta Koncentrisani čitalac med ditt innehåll.
Ange språket för ditt innehåll
Koncentrisani čitalac har stöd för många olika språk. Du kan ange språket för ditt innehåll genom att följa de här stegen.
Öppna views\index.pug och lägg till följande kod under taggen
p(id=content)som du lade till i föregående steg. Den här koden lägger till lite spanskt innehåll på sidan.p(id='content-spanish') El estudio de las formas terrestres de la Tierra se llama geografía física. Los accidentes geográficos pueden ser montañas y valles. También pueden ser glaciares, lagos o ríos.I views\index.pug lägger du till följande kod ovanför anropet till
ImmersiveReader.launchAsync. Den här koden skickar det spanska innehållet till Koncentrisani čitalac.content.chunks.push({ content: document.getElementById('content-spanish').innerText + '\n\n', lang: 'es' });Navigera till
http://localhost:3000igen. Du bör se den spanska texten på sidan, och när du väljer Koncentrisani čitalac visas den även i Koncentrisani čitalac.
Ange språket för Koncentrisani čitalac-gränssnittet
Som standard matchar språket i Koncentrisani čitalac-gränssnittet webbläsarens språkinställningar. Du kan också ange språket för Koncentrisani čitalac-gränssnittet med följande kod.
I views\index.pug ersätter du anropet till
ImmersiveReader.launchAsync(token, subdomain, content)med följande kod.const options = { uiLang: 'fr', } ImmersiveReader.launchAsync(token, subdomain, content, options);Navigera till
http://localhost:3000. När du startar Koncentrisani čitalac visas gränssnittet på franska.
Starta Koncentrisani čitalac med matematiskt innehåll
Du kan inkludera matematiskt innehåll i Koncentrisani čitalac med hjälp av MathML.
Ändra views\index.pug så att den innehåller följande kod ovanför anropet till
ImmersiveReader.launchAsync:const mathML = '<math xmlns="https://www.w3.org/1998/Math/MathML" display="block"> \ <munderover> \ <mo>∫</mo> \ <mn>0</mn> \ <mn>1</mn> \ </munderover> \ <mrow> \ <msup> \ <mi>x</mi> \ <mn>2</mn> \ </msup> \ <mo>ⅆ</mo> \ <mi>x</mi> \ </mrow> \ </math>'; content.chunks.push({ content: mathML, mimeType: 'application/mathml+xml' });Navigera till
http://localhost:3000. När du startar Koncentrisani čitalac och rullar längst ned ser du matematikformeln.
Gå vidare
Förutsättningar
- En Azure-prenumeration. Du kan skapa en kostnadsfritt.
- En Koncentrisani čitalac resurs som konfigurerats för Microsoft Entra-autentisering. Följ de här anvisningarna för att konfigurera. Spara utdata från sessionen i en textfil så att du kan konfigurera miljöegenskaperna.
- En IDE som Visual Studio Code.
- Git.
- Klona Koncentrisani čitalac SDK från GitHub.
Du kan installera följande verktyg som en del av anvisningarna i den här guiden:
- Python och pip. Från och med Python 3.4 ingår pip som standard med python-binära installationsprogram.
- Flaska
- Jinja
- virtualenv och virtualenvwrapper-win för Windows eller virtualenvwrapper för OSX
- Modulen begäranden
Konfigurera autentiseringsuppgifter
Skapa en ny fil med namnet .env i rotkatalogen för projektet. Klistra in följande namn och värden i den. Ange de värden som angavs när du skapade din Koncentrisani čitalac resurs.
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
Checka inte in den här filen i källkontrollen eftersom den innehåller hemligheter som inte bör offentliggöras.
Skydda API-slutpunkten getimmersivereadertoken bakom någon form av autentisering, till exempel OAuth. Autentisering hindrar obehöriga användare från att hämta token som ska användas mot din Koncentrisani čitalac-tjänst och fakturering. Det arbetet ligger utanför omfånget för den här självstudien.
Skapa en Python-webbapp i Windows
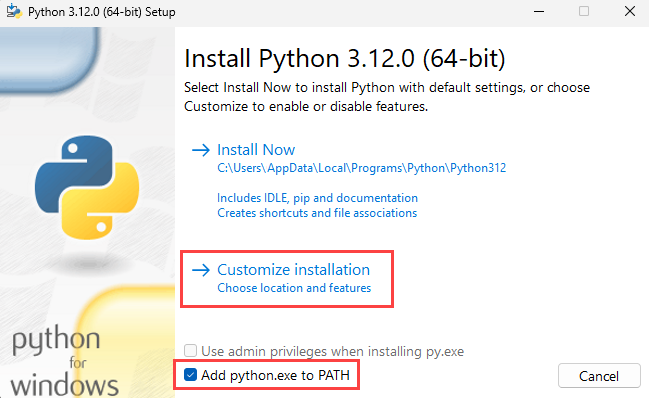
Installera Python.
Markera kryssrutan Lägg till Python i PATH och välj Anpassad installation.

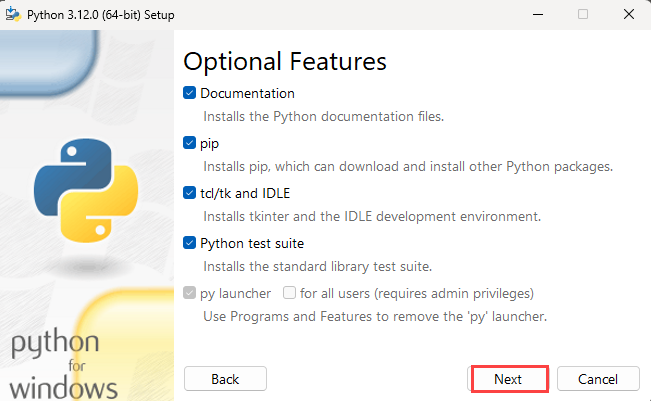
Lägg till valfria funktioner genom att markera kryssrutor och välj sedan Nästa.

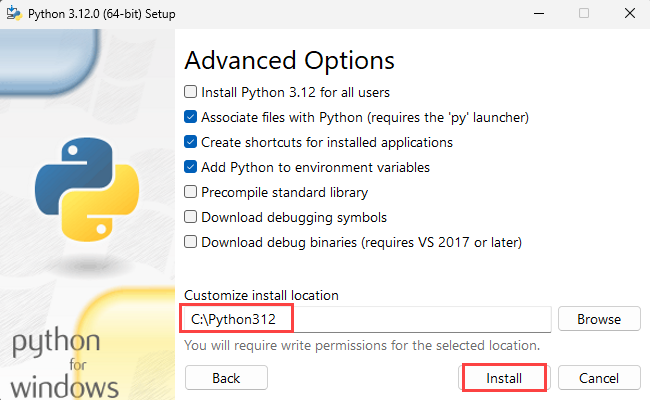
Under Avancerade alternativ anger du installationssökvägen som rotmapp, C:\Python312till exempel . Välj sedan Installera.
Dricks
När du anger en anpassad installationssökväg kan PATH-variabeln fortfarande peka på standardinstallationssökvägen. Kontrollera att PATH pekar på den anpassade mappen.

När Python-installationen är klar öppnar du en kommandotolk och använder cd för att gå till mappen Python Scripts.
cd C:\Python312\Scripts
Installera Flask.
pip install flask
Installera Jinja2. Det är en komplett mallmotor för Python.
pip install jinja2
Installera virtualenv. Det här verktyget skapar isolerade Python-miljöer.
pip install virtualenv
Installera virtualenvwrapper-win. Tanken bakom virtualenvwrapper är att underlätta användningen av virtualenv.
pip install virtualenvwrapper-win
Installera modulen begäranden. Begäranden är ett Apache2-licensierat HTTP-bibliotek som skrivits i Python.
pip install requests
Installera python-dotenv-modulen. Den här modulen läser nyckel/värde-paret från .env-filen och lägger till dem i miljövariabeln.
pip install python-dotenv
Skapa en virtuell miljö.
mkvirtualenv.bat quickstart-python
Använd cd för att gå till exempelprojektets rotmapp.
cd C:\immersive-reader-sdk\js\samples\quickstart-python
Anslut exempelprojektet till miljön. Den här åtgärden mappar den nyligen skapade virtuella miljön till exempelprojektets rotmapp.
setprojectdir .
Aktivera den virtuella miljön.
activate
Projektet bör nu vara aktivt och du ser något som (quickstart-python) C:\immersive-reader-sdk\js\samples\quickstart-python> liknar det i kommandotolken.
Inaktivera miljön.
deactivate
Prefixet (quickstart-python) ska vara borta eftersom miljön är inaktiverad.
Om du vill återaktivera miljön kör workon quickstart-python du från exempelprojektets rotmapp.
workon quickstart-python
Starta Koncentrisani čitalac med exempelinnehåll
När miljön är aktiv kör du exempelprojektet genom att ange flask run från exempelprojektets rotmapp.
flask run
Öppna webbläsaren och gå till http://localhost:5000.
Skapa en Python-webbapp i OSX
Installera Python.
Python-rotmappen, till exempel Python312, bör nu finnas i mappen Program. Öppna Terminal och använd cd för att gå till Python-mappen.
cd Python312
Installera pip.
curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py
Kör följande kod för att installera pip för den inloggade användaren för att undvika behörighetsproblem.
python get-pip.py --user
sudo nano /etc/paths
- Ange ditt lösenord när du uppmanas att göra det.
- Lägg till sökvägen till pip-installationen i PATH-variabeln.
- Gå längst ned i filen och ange den sökväg som du vill lägga till som det sista objektet i listan, till exempel
PATH=$PATH:/usr/local/bin. - Välj CTRL+X för att avsluta.
- Ange Y för att spara den ändrade bufferten.
Det var allt! Om du vill testa det anger du echo $PATHi ett nytt terminalfönster .
Installera Flask.
pip install flask --user
Installera Jinja2. Det är en komplett mallmotor för Python.
pip install Jinja2 --user
Installera virtualenv. Det här verktyget skapar isolerade Python-miljöer.
pip install virtualenv --user
Installera virtualenvwrapper. Tanken bakom virtualenvwrapper är att underlätta användningen av virtualenv.
pip install virtualenvwrapper --user
Installera modulen begäranden. Begäranden är ett Apache2-licensierat HTTP-bibliotek som skrivits i Python.
pip install requests --user
Installera python-dotenv-modulen. Den här modulen läser nyckel/värde-paret från .env-filen och lägger till dem i miljövariabeln.
pip install python-dotenv --user
Välj en mapp där du vill behålla dina virtuella miljöer och kör det här kommandot:
mkdir ~/.virtualenvs
Använd cd för att gå till exempelprogrammappen Koncentrisani čitalac SDK Python.
cd immersive-reader-sdk/js/samples/quickstart-python
Skapa en virtuell miljö.
mkvirtualenv -p /usr/local/bin/python3 quickstart-python
Anslut exempelprojektet till miljön. Den här åtgärden mappar den nyligen skapade virtuella miljön till exempelprojektets rotmapp.
setprojectdir .
Aktivera den virtuella miljön.
activate
Projektet bör nu vara aktivt och du ser något som (quickstart-python) /immersive-reader-sdk/js/samples/quickstart-python> liknar det i kommandotolken.
Inaktivera miljön.
deactivate
Prefixet (quickstart-python) ska vara borta eftersom miljön är inaktiverad.
Om du vill återaktivera miljön kör workon quickstart-python du från exempelprojektets rotmapp.
workon quickstart-python
Starta Koncentrisani čitalac med exempelinnehåll
När miljön är aktiv kör du exempelprojektet genom att ange flask run från exempelprojektets rotmapp.
flask run
Öppna webbläsaren och gå till http://localhost:5000.
Gå vidare
Förutsättningar
- En Azure-prenumeration. Du kan skapa en kostnadsfritt.
- En Koncentrisani čitalac resurs som konfigurerats för Microsoft Entra-autentisering. Följ de här anvisningarna för att konfigurera. Spara utdata från sessionen i en textfil så att du kan konfigurera miljöegenskaperna.
- Git.
- Klona Koncentrisani čitalac SDK från GitHub.
- Android Studio.
Konfigurera autentiseringsuppgifter
Starta Android Studio och öppna Koncentrisani čitalac SDK-projektet från immersive-reader-sdk/js/samples/quickstart-java-android directory (Java) eller immersive-reader-sdk/js/samples/quickstart-kotlin directory (Kotlin).
Dricks
Du kan behöva låta systemet uppdatera Gradle-plugin-programmet till minst version 8.
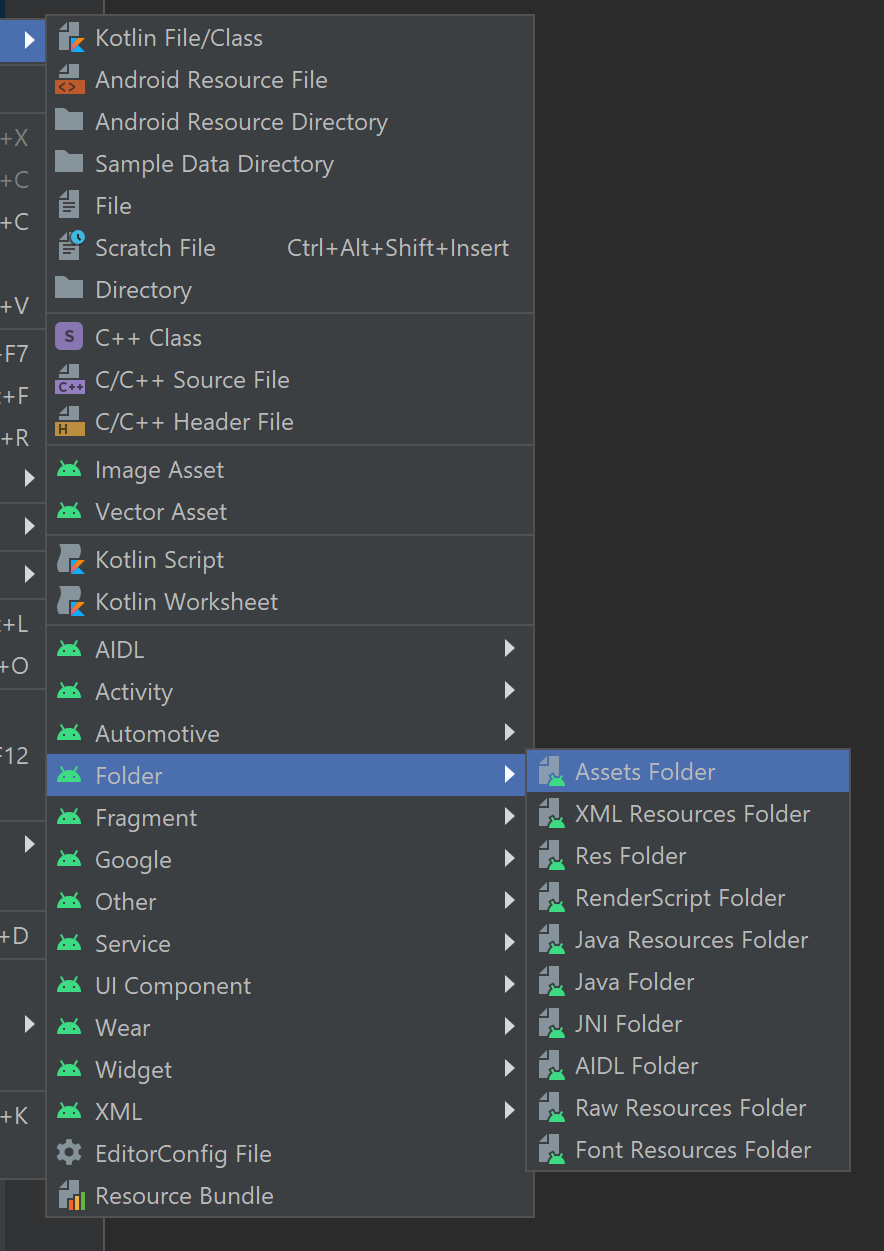
Om du vill skapa en ny resursmapp högerklickar du på appen och väljer Mapp ->Tillgångar Mapp i listrutan.

Högerklicka på tillgångar och välj Ny ->Fil. Ge filen namnet env.

Lägg till följande namn och värden och ange värden efter behov. Checka inte in den här filen i källkontrollen eftersom den innehåller hemligheter som inte bör offentliggöras.
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET=<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
Starta Koncentrisani čitalac med exempelinnehåll
Välj en enhetsemulator från AVD Manager och kör projektet.
Nästa steg
Förutsättningar
- En Azure-prenumeration. Du kan skapa en kostnadsfritt.
- En Koncentrisani čitalac resurs som konfigurerats för Microsoft Entra-autentisering. Följ de här anvisningarna för att konfigurera. Spara utdata från sessionen i en textfil så att du kan konfigurera miljöegenskaperna.
- macOS och Xcode.
- Git.
- Klona Koncentrisani čitalac SDK från GitHub.
Konfigurera autentiseringsuppgifter
I Xcode väljer du Öppna befintligt projekt. Öppna filen immersive-reader-sdk/js/samples/ios/quickstart-swift.xcodeproj.
På den översta menyn väljer du Redigera schema för produktschema>>.
I vyn Kör väljer du fliken Argument.
I avsnittet Miljövariabler lägger du till följande namn och värden. Ange de värden som angavs när du skapade din Koncentrisani čitalac resurs.
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
Genomför inte den här ändringen i källkontrollen eftersom den innehåller hemligheter som inte bör offentliggöras.
Starta Koncentrisani čitalac med exempelinnehåll
I Xcode väljer du en enhetssimulator och kör sedan projektet från kontrollerna eller anger Ctrl+R.