Självstudie: Vara värd för en RESTful-API med CORS i Azure App Service
Azure App Service tillhandahåller en mycket skalbar webbvärdtjänst med självkorrigering. Dessutom har App Service inbyggt stöd för resursdelning mellan ursprung (CORS) för RESTful-API:er. Den här självstudien visar hur du distribuerar en ASP.NET Core API-app till App Service med CORS-stöd. Du konfigurerar appen med hjälp av kommandoradsverktyg och distribuerar appen med Git.
I den här självstudien lär du dig att:
- Skapa App Service-resurser med Hjälp av Azure CLI.
- Distribuera ett RESTful-API till Azure med Git.
- Aktivera Stöd för App Service CORS.
Du kan slutföra den här självstudien i macOS, Linux eller Windows.
Om du inte har en Azure-prenumeration skapar du ett kostnadsfritt Azure-konto innan du börjar.
Förutsättningar
Skapa en lokal ASP.NET Core-app
I det här steget konfigurerar du det lokala ASP.NET Core-projektet. App Service stöder samma arbetsflöde för API:er som skrivits på andra datorspråk.
Klona exempelprogrammet
I terminalfönstret använder du
cdför att gå till en arbetskatalog.Klona exempellagringsplatsen och gå sedan till lagringsplatsens rot.
git clone https://github.com/Azure-Samples/dotnet-core-api cd dotnet-core-apiDen här lagringsplatsen innehåller en app som skapas baserat på självstudien ASP.NET Core web API-dokumentation med Swagger/OpenAPI. En Swagger-generator används för att hantera Swagger-användargränssnittet och Swagger JSON-slutpunkten.
Kontrollera att standardgrenen är
main.git branch -m mainDricks
Ändringen av grennamnet krävs inte av App Service. Men eftersom många lagringsplatser ändrar sin standardgren till
main(se Ändra distributionsgren) visar den här självstudien hur du distribuerar en lagringsplats frånmain.
Kör appen
Kör följande kommandon för att installera de nödvändiga paketen, köra databasmigreringar och starta programmet.
dotnet restore dotnet runGå till
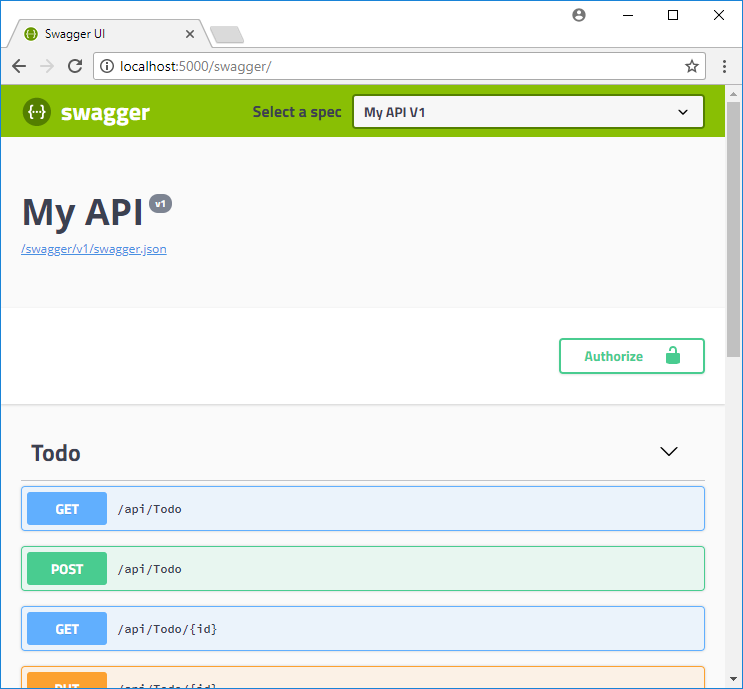
http://localhost:5000/swaggeri en webbläsare för att prova Swagger-användargränssnittet.
Gå till för att
http://localhost:5000/api/todose en lista över ToDo JSON-objekt.Navigera till
http://localhost:5000och experimentera med webbläsarappen. Senare ska du peka webbläsarappen till ett fjärranslutet API i App Service för att testa CORS-funktioner. Koden för webbläsarappen finns i lagringsplatsens katalog wwwroot.Om du vill stoppa ASP.NET Core när som helst väljer du Ctrl+C i terminalen.
Azure Cloud Shell
Azure är värd för Azure Cloud Shell, en interaktiv gränssnittsmiljö som du kan använda via webbläsaren. Du kan använda antingen Bash eller PowerShell med Cloud Shell för att arbeta med Azure-tjänster. Du kan använda förinstallerade Cloud Shell-kommandon för att köra koden i den här artikeln, utan att behöva installera något i din lokala miljö.
Så här startar du Azure Cloud Shell:
| Alternativ | Exempel/länk |
|---|---|
| Välj Prova i det övre högra hörnet i en kod eller ett kommandoblock. Om du väljer Prova kopieras inte koden eller kommandot automatiskt till Cloud Shell. |  |
| Gå till https://shell.azure.com eller Välj knappen Starta Cloud Shell för att öppna Cloud Shell i webbläsaren. |  |
| Välj knappen Cloud Shell på menyn längst upp till höger i Azure-portalen. |  |
Så här använder du Azure Cloud Shell:
Starta Cloud Shell.
Välj knappen Kopiera i ett kodblock (eller kommandoblock) för att kopiera koden eller kommandot.
Klistra in koden eller kommandot i Cloud Shell-sessionen genom att välja Ctrl+Skift+V i Windows och Linux, eller genom att välja Cmd+Shift+V på macOS.
Välj Retur för att köra koden eller kommandot.
distribuera appen till Azure
I det här steget distribuerar du .NET Core-programmet till App Service.
Konfigurera lokal Git-distribution
FTP och lokal Git kan distribueras till en Azure-webbapp med hjälp av en distributionsanvändare. När du har konfigurerat distributionsanvändaren kan du använda den för alla dina Azure-distributioner. Ditt användarnamn och lösenord för distribution på kontonivå skiljer sig från dina autentiseringsuppgifter för Azure-prenumerationen.
Om du vill konfigurera distributionsanvändaren kör du kommandot az webapp deployment user set i Azure Cloud Shell. Ersätt <användarnamn> och <lösenord> med ett användarnamn och lösenord för distributionsanvändaren.
- Användarnamnet måste vara unikt i Azure, och för lokala Git-push-meddelanden får det inte innehålla @-symbolen.
- Lösenordet måste vara minst åtta tecken långt, med två av följande tre element: bokstäver, siffror och symboler.
az webapp deployment user set --user-name <username> --password <password>
JSON-utdata visar lösenordet som null. Om du ser felet 'Conflict'. Details: 409 ska du byta användarnamn. Om du ser felet 'Bad Request'. Details: 400 ska du använda ett starkare lösenord.
Registrera ditt användarnamn och lösenord som ska användas för att distribuera dina webbappar.
Skapa en resursgrupp
En resursgrupp är en logisk container där Azure-resurser, till exempel webbappar, databaser och lagringskonton, distribueras och hanteras. Du kan exempelvis välja att ta bort hela resursgruppen i ett enkelt steg längre fram.
Skapa i Cloud Shell en resursgrupp med kommandot az group create. I följande exempel skapas en resursgrupp med namnet myResourceGroup på platsen Europa, västra. Om du vill se alla platser som stöds för App Service på Kostnadsfri nivå, kör du kommandot az appservice list-locations --sku FREE.
az group create --name myResourceGroup --location "West Europe"
Du skapar vanligtvis din resursgrupp och resurserna i en region nära dig.
När kommandot har slutförts visar JSON-utdata resursgruppens egenskaper.
Skapa en App Service-plan
Skapa i Cloud Shell en App Service-plan med kommandot az appservice plan create.
I följande exempel skapas en App Service-plan med namnet myAppServicePlan på prisnivån Kostnadsfri:
az appservice plan create --name myAppServicePlan --resource-group myResourceGroup --sku FREE
När App Service-planen har skapats visas information av Azure CLI. Informationen ser ut ungefär som i följande exempel:
{
"adminSiteName": null,
"appServicePlanName": "myAppServicePlan",
"geoRegion": "West Europe",
"hostingEnvironmentProfile": null,
"id": "/subscriptions/0000-0000/resourceGroups/myResourceGroup/providers/Microsoft.Web/serverfarms/myAppServicePlan",
"kind": "app",
"location": "West Europe",
"maximumNumberOfWorkers": 1,
"name": "myAppServicePlan",
< JSON data removed for brevity. >
"targetWorkerSizeId": 0,
"type": "Microsoft.Web/serverfarms",
"workerTierName": null
}
Skapa en webbapp
Skapa en webbapp i myAppServicePlan App Service-planen.
I Cloud Shell kan du använda kommandot az webapp create. Ersätt <app-name> med ett globalt unikt appnamn (giltiga tecken är a-z, 0-9 och -) i följande exempel.
az webapp create --resource-group myResourceGroup --plan myAppServicePlan --name <app-name> --deployment-local-git
När webbappen har skapats visar Azure CLI utdata liknande den i följande exempel:
Local git is configured with url of 'https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git'
{
"availabilityState": "Normal",
"clientAffinityEnabled": true,
"clientCertEnabled": false,
"clientCertExclusionPaths": null,
"cloningInfo": null,
"containerSize": 0,
"dailyMemoryTimeQuota": 0,
"defaultHostName": "<app-name>.azurewebsites.net",
"deploymentLocalGitUrl": "https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git",
"enabled": true,
< JSON data removed for brevity. >
}
Kommentar
URL för fjärransluten Git visas i egenskapen deploymentLocalGitUrl med formatet https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git. Spara den här URL:en, eftersom du behöver den senare.
Skicka till Azure från Git
Eftersom du distribuerar grenen
mainmåste du ange standarddistributionsgrenen för App Service-appen tillmain(se Ändra distributionsgren). I Cloud Shell anger du appinställningenDEPLOYMENT_BRANCHaz webapp config appsettings setmed kommandot .az webapp config appsettings set --name <app-name> --resource-group myResourceGroup --settings DEPLOYMENT_BRANCH='main'I det lokala terminalfönstret kan du lägga till en Azure-fjärrdatabas till din lokala Git-databas. Ersätt <deploymentLocalGitUrl-from-create-step> med URL:en för git-fjärren som du sparade från Skapa en webbapp.
git remote add azure <deploymentLocalGitUrl-from-create-step>Skicka till Azure-fjärrdatabasen för att distribuera appen med följande kommando. När Git Credential Manager frågar efter autentiseringsuppgifter kontrollerar du att du anger de autentiseringsuppgifter som du skapade i Konfigurera lokal git-distribution, inte de autentiseringsuppgifter som du använder för att logga in på Azure Portal.
git push azure mainDet kan ta några minuter att köra det här kommandot. Medan det körs visas information liknande den i följande exempel:
Enumerating objects: 83, done.
Counting objects: 100% (83/83), done.
Delta compression using up to 8 threads
Compressing objects: 100% (78/78), done.
Writing objects: 100% (83/83), 22.15 KiB | 3.69 MiB/s, done.
Total 83 (delta 26), reused 0 (delta 0)
remote: Updating branch 'master'.
remote: Updating submodules.
remote: Preparing deployment for commit id '509236e13d'.
remote: Generating deployment script.
remote: Project file path: .\TodoApi.csproj
remote: Generating deployment script for ASP.NET MSBuild16 App
remote: Generated deployment script files
remote: Running deployment command...
remote: Handling ASP.NET Core Web Application deployment with MSBuild16.
remote: .
remote: .
remote: .
remote: Finished successfully.
remote: Running post deployment command(s)...
remote: Triggering recycle (preview mode disabled).
remote: Deployment successful.
To https://<app_name>.scm.azurewebsites.net/<app_name>.git
* [new branch] master -> master
Bläddra till Azure-appen
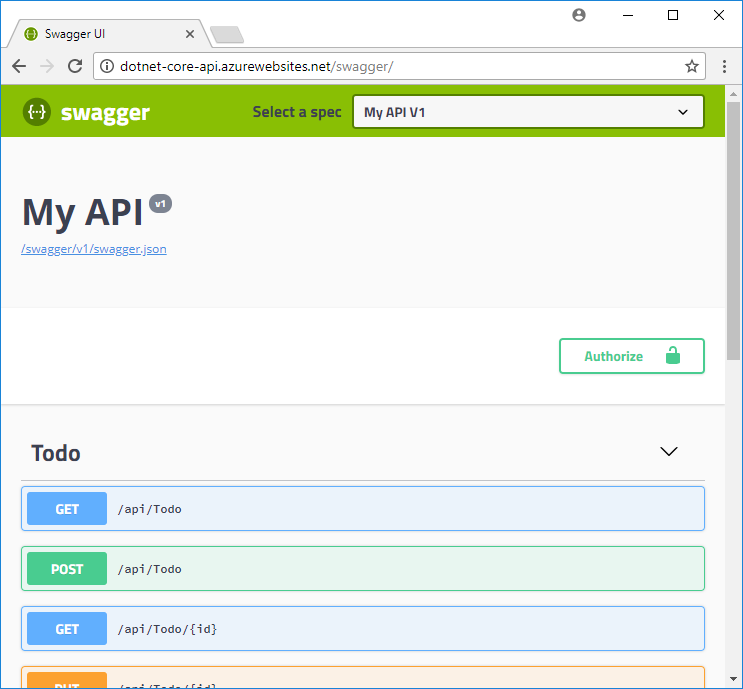
Navigera till
http://<app_name>.azurewebsites.net/swaggeri en webbläsare och visa Swagger-användargränssnittet.
Gå till
http://<app_name>.azurewebsites.net/swagger/v1/swagger.jsonför att se swagger.json för din distribuerade API.Gå till
http://<app_name>.azurewebsites.net/api/todoför att se om din distribuerade API fungerar.
Lägga till CORS-funktioner
Därefter aktiverar du det inbyggda CORS-stödet i App Service för din API.
Testa CORS i exempelappen
Öppna wwwroot/index.html på din lokala lagringsplats.
På rad 51 anger du variabeln
apiEndpointtill URL:en för ditt distribuerade API (http://<app_name>.azurewebsites.net). Ersätt <appnamn> med ditt appnamn i App Service.Kör exempelappen igen i ditt lokala terminalfönster.
dotnet runGå till webbläsarappen på
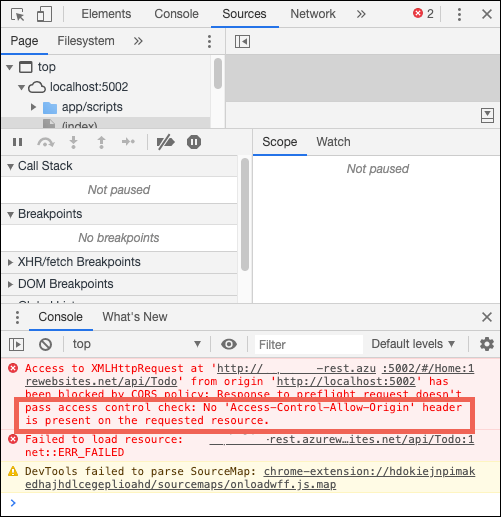
http://localhost:5000. Öppna fönstret utvecklarverktyg i webbläsaren (Ctrl+Skift+i i Chrome för Windows) och granska fliken Konsol. Nu bör du se felmeddelandet .No 'Access-Control-Allow-Origin' header is present on the requested resource
Domänens matchningsfel mellan webbläsarappen (
http://localhost:5000) och fjärrresursen (http://<app_name>.azurewebsites.net) identifieras av webbläsaren som en resursbegäran mellan ursprung. Eftersom App Service-appen inte skickarAccess-Control-Allow-Originhuvudet har webbläsaren förhindrat att innehåll mellan domäner läses in.I produktion skulle din webbläsarapp ha en offentlig URL i stället för localhost-URL:en, men processen för att aktivera CORS till en localhost-URL är densamma som processen för en offentlig URL.
Aktivera CORS
I Cloud Shell aktiverar du CORS till klientens URL med hjälp az webapp cors add av kommandot . <Ersätt platshållaren för appnamn>.
az webapp cors add --resource-group myResourceGroup --name <app-name> --allowed-origins 'http://localhost:5000'
Du kan lägga till flera tillåtna ursprung genom att köra kommandot flera gånger eller genom att lägga till en kommaavgränsad lista i --allowed-origins. Om du vill tillåta alla ursprung använder du --allowed-origins '*'.
Testa CORS igen
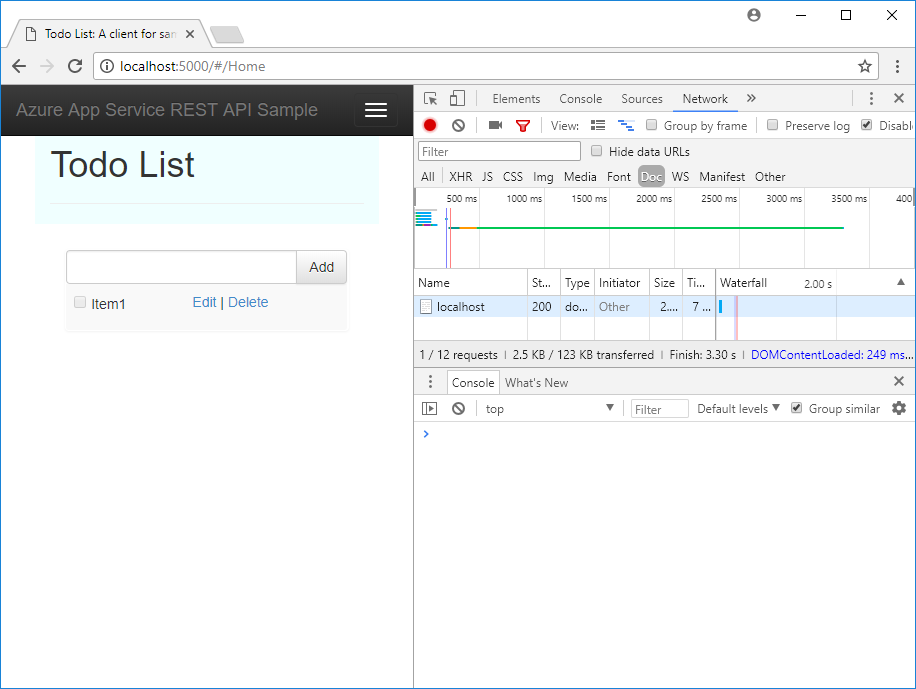
Uppdatera webbläsarappen i http://localhost:5000. Felmeddelandet i fönstret Konsol är nu borta och du kan se data från den distribuerade API:n samt interagera med den. Fjärr-API:n har nu stöd för CORS i webbläsarappen som körs lokalt.

Grattis! Du kör en API i Azure App Service med CORS-stöd.
Vanliga frågor och svar
- App Service CORS jämfört med din CORS
- Hur gör jag för att ange tillåtet ursprung till en underdomän för jokertecken?
- Hur gör jag för att aktivera huvudet ACCESS-CONTROL-ALLOW-CREDENTIALS i svaret?
App Services CORS jämfört med din CORS
Du kan använda dina egna CORS-verktyg i stället för App Services CORS om du vill ha mer flexibilitet. Du kanske till exempel vill ange olika tillåtna ursprung för olika vägar eller metoder. Eftersom App Service CORS låter dig ange endast en uppsättning godkända ursprung för alla API-vägar och -metoder, skulle du vilja använda din egen CORS-kod. Se hur CORS är aktiverat i ASP.NET Core på Aktivera CORS.
Den inbyggda CORS-funktionen för App Service har inte alternativ för att endast tillåta specifika HTTP-metoder eller verb för varje ursprung som du anger. Det tillåter automatiskt alla metoder och rubriker för varje definierat ursprung. Det här beteendet liknar ASP.NET Core CORS-principer när du använder alternativen .AllowAnyHeader() och .AllowAnyMethod() i koden.
Kommentar
Försök inte att använda App Services CORS och din egen CORS-kod tillsammans. Om du försöker använda dem tillsammans har App Service CORS företräde och din egen CORS-kod har ingen effekt.
Hur gör jag för att ange tillåtet ursprung till en underdomän för jokertecken?
En jokerteckenunderdomän som *.contoso.com är mer restriktiv än jokertecknets ursprung *. Appens CORS-hanteringssida i Azure Portal låter dig inte ange en underdomän för jokertecken som ett tillåtet ursprung. Du kan dock göra det med hjälp av Azure CLI, så här:
az webapp cors add --resource-group <group-name> --name <app-name> --allowed-origins 'https://*.contoso.com'
Hur gör jag för att aktivera huvudet ACCESS-CONTROL-ALLOW-CREDENTIALS i svaret?
Om din app kräver att autentiseringsuppgifter som cookies eller autentiseringstoken skickas kan webbläsaren kräva ACCESS-CONTROL-ALLOW-CREDENTIALS huvudet på svaret. Om du vill aktivera detta i App Service anger du properties.cors.supportCredentials till true:
az resource update --name web --resource-group <group-name> \
--namespace Microsoft.Web --resource-type config \
--parent sites/<app-name> --set properties.cors.supportCredentials=true
Den här åtgärden tillåts inte när tillåtna ursprung innehåller jokertecknets ursprung '*'. AllowAnyOrigin Ange och AllowCredentials är inte säker. Detta kan resultera i förfalskning av begäranden mellan webbplatser. Om du vill tillåta autentiseringsuppgifter kan du prova att ersätta jokertecknets ursprung med jokerteckenunderdomäner.
Rensa resurser
I de föregående stegen skapade du Azure-resurser i en resursgrupp. Om du inte tror att du behöver dessa resurser i framtiden tar du bort resursgruppen genom att köra följande kommando i Cloud Shell:
az group delete --name myResourceGroup
Det kan några minuter att köra kommandot.
Nästa steg
Vad du lärt dig:
- Skapa App Service-resurser med Hjälp av Azure CLI.
- Distribuera ett RESTful-API till Azure med Git.
- Aktivera Stöd för App Service CORS.
Gå till nästa självstudie för att lära dig hur du autentiserar och auktoriserar användare.