Anvisningar: Distribuera flytande program med Azure Static Web Apps
Den här artikeln visar hur du distribuerar fluida appar med hjälp av Azure Static Web Apps. FluidHelloWorld-lagringsplatsen innehåller ett Fluid-program med namnet DiceRoller som gör att alla anslutna klienter kan rulla en tärning och visa resultatet. I den här instruktioner distribuerar du DiceRoller-programmet till Azure Static Web Apps med hjälp av Visual Studio Code-tillägget.
Om du inte har en Azure-prenumeration skapar du ett kostnadsfritt utvärderingskonto.
Förutsättningar
- GitHub-konto
- Azure-konto
- Visual Studio Code
- Azure Static Web Apps-tillägget för Visual Studio Code
- Installera Git
Förgrena och klona lagringsplatsen
Gå till https://github.com/microsoft/FluidHelloWorld och klicka på knappen Förgrening för att skapa en egen förgrening av FluidHelloWorld-lagringsplatsen.
Klona sedan din förgrening till den lokala datorn med hjälp av följande kommando.
git clone -b main-azure https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/FluidHelloWorld.git
Ersätt <YOUR_GITHUB_ACCOUNT_NAME> med ditt GitHub-användarnamn.
Öppna sedan Visual Studio Code och gå till Öppna filmapp > för att öppna den klonade lagringsplatsen i redigeraren.
Anslut till Azure Fluid Relay
Du kan ansluta till Azure Fluid Relay genom att ange klientorganisations-ID och nyckel som genereras unikt när du skapar Azure-resursen. Du kan skapa en egen implementering av tokenprovidern eller använda de två tokenproviderimplementeringar som Fluid Framework tillhandahåller en AzureFunctionTokenProvider.
Mer information om hur du använder InsecureTokenProvider för lokal utveckling finns i Anslut ing till tjänsten och autentisering och auktorisering i din app.
Använda AzureFunctionTokenProvider
AzureFunctionTokenProvider är en tokenprovider som inte exponerar den hemliga nyckeln i kod på klientsidan och som kan användas i produktionsscenarier. Den här tokenproviderimplementeringen kan användas för att hämta en token från en HTTPS-slutpunkt som ansvarar för signering av åtkomsttoken med klientnyckeln. Detta ger ett säkert sätt att generera token och skicka tillbaka den till klientappen.
import { AzureClient, AzureFunctionTokenProvider } from "@fluidframework/azure-client";
const config = {
tenantId: "myTenantId",
tokenProvider: new AzureFunctionTokenProvider("https://myAzureAppUrl"+"/api/GetAzureToken", { userId: "test-user",userName: "Test User" }),
endpoint: "https://myServiceEndpointUrl",
type: "remote",
};
const clientProps = {
connection: config,
};
const client = new AzureClient(clientProps);
För att kunna använda den här tokenprovidern måste du distribuera en HTTPS-slutpunkt som signerar token och skicka URL:en till slutpunkten till AzureFunctionTokenProvider.
Distribuera en Azure-funktion med hjälp av Azure Static Web Apps
Med Azure Static Web Apps kan du utveckla en fullstackswebbplats utan att behöva hantera konfigurationen på serversidan av en hel webbvärdmiljö. Du kan distribuera Azure Functions tillsammans med din statiska webbplats. Med den här funktionen kan du distribuera en HTTP-utlöst Azure-funktion som signerar token.
Mer information om hur du distribuerar Azure-funktionsdrivna API:er till din statiska webbapp finns i Lägga till ett API i Azure Static Web Apps med Azure Functions.
Kommentar
Du kan använda azure-exempelkoden i Implementera en Azure-funktion för att signera token för att implementera din funktion.
När din Azure-funktion har distribuerats måste du uppdatera URL:en som skickas till AzureFunctionTokenProvider.
import { AzureClient } from "@fluidframework/azure-client";
const config = {
tenantId: "myTenantId",
tokenProvider: new AzureFunctionTokenProvider("https://myStaticWebAppUrl/api/GetAzureToken", { userId: "test-user",userName: "Test User" }),
endpoint: "https://myServiceEndpointUrl",
type: "remote",
};
const clientProps = {
connection: config,
};
const client = new AzureClient(config);
npm run build Kör kommandot från rotkatalogen för att återskapa appen. Då genereras en dist mapp med programkoden som ska distribueras till den statiska webbappen.
Logga in på Azure
Om du redan använder Azure-tjänsttilläggen bör du redan vara inloggad och kan hoppa över det här steget.
När du har installerat ett tillägg i Visual Studio Code måste du logga in på ditt Azure-konto.
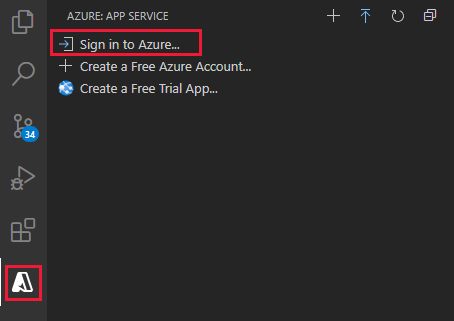
I Visual Studio Code väljer du ikonen Azure Explorer och sedan Logga in på Azure och följer anvisningarna.

När du har loggat in kontrollerar du att e-postadressen för ditt Azure-konto visas i statusfältet och att dina prenumerationer visas i Azure Explorer:

Skapa en statisk webbapp
I Visual Studio Code väljer du Azure-logotypen i aktivitetsfältet för att öppna Azure-tilläggsfönstret.

Kommentar
Du måste logga in på Azure och GitHub i Visual Studio Code för att fortsätta. Om du inte redan har autentiserats uppmanas du att logga in på båda tjänsterna under skapandeprocessen.
Välj F1 för att öppna Visual Studio Code-kommandopaletten.
Ange Skapa statisk webbapp i kommandorutan.
Välj Azure Static Web Apps: Skapa statisk webbapp... och välj Retur.
Inställning Värde Name Ange my-first-static-web-app Region Välj den region som är närmast dig. Skapa förinställning Välj Kund. Ange inställningsvärdena för som matchar ditt förinställda ramverksval.
Inställning Värde Plats för programkod Ange /src Plats för Azure-funktionskod api När appen har skapats visas ett bekräftelsemeddelande i Visual Studio Code.

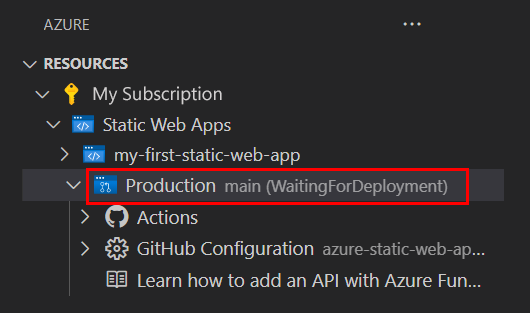
När distributionen pågår rapporterar Visual Studio Code-tillägget byggstatus till dig.

När distributionen är klar kan du navigera direkt till din webbplats.
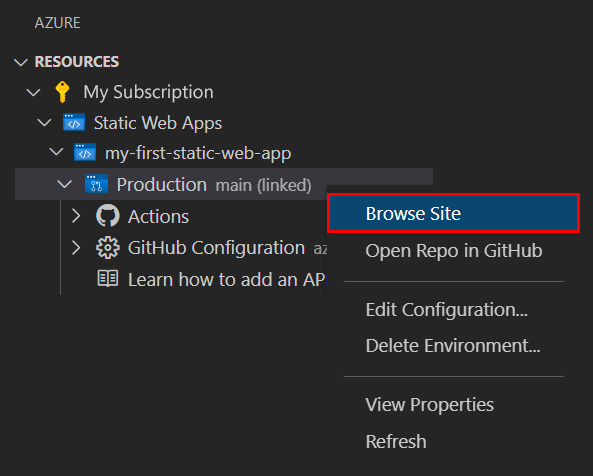
Om du vill visa webbplatsen i webbläsaren högerklickar du på projektet i tillägget Static Web Apps och väljer Bläddra på webbplats.

Platsen för programkoden, Azure Function och build-utdata är en del av
azure-static-web-apps-xxx-xxx-xxx.ymlarbetsflödesfilen som finns i/.github/workflowskatalogen. Den här filen skapas automatiskt när du skapar den statiska webbappen. Den definierar en GitHub Actions för att skapa och distribuera din statiska webbapp.
Rensa resurser
Om du inte fortsätter att använda det här programmet kan du ta bort Azure Static Web Apps-instansen via tillägget.
I fönstret Visual Studio Code Explorer går du tillbaka till avsnittet Static Web Apps och högerklickar på my-first-static-web-app och väljer Ta bort.