Använda kartkontrollen i Azure Maps
Azure Maps Web SDK tillhandahåller en kartkontroll som möjliggör anpassning av interaktiva kartor med ditt eget innehåll och bilder för visning i dina webb- eller mobilprogram. Den här modulen är ett hjälpbibliotek som gör det enkelt att använda Azure Maps REST-tjänster i webb- eller Node.js-program med hjälp av JavaScript eller TypeScript.
Den här artikeln använder Azure Maps Web SDK, men Azure Maps-tjänsterna fungerar med alla kartkontroller. En lista över plugin-program för kartkontroll från tredje part finns i Azure Maps community – Projekt med öppen källkod.
Kommentar
Azure Maps Web SDK Map Control v1 tillbakadragning
Version 1 av webb-SDK-kartkontrollen är nu inaktuell och kommer att dras tillbaka den 26-09-19. För att undvika avbrott i tjänsten migrerar du till version 3 av webb-SDK-kartkontrollen senast den 26-09-19. Version 3 är bakåtkompatibel och har flera fördelar, inklusive WebGL 2-kompatibilitet, ökad prestanda och stöd för 3D-terrängpaneler. Mer information finns i migreringsguiden för Azure Maps Web SDK v1.
Förutsättningar
Om du vill använda kartkontrollen på en webbsida måste du ha något av följande krav:
- Ett Azure Maps-konto
- En prenumerationsnyckel eller Microsoft Entra-autentiseringsuppgifter. Mer information finns i autentiseringsalternativ.
Skapa en ny karta på en webbsida
Du kan bädda in en karta på en webbsida med hjälp av JavaScript-biblioteket på map control-klientsidan.
Skapa en ny HTML-fil.
Läs in i Azure Maps Web SDK. Du kan välja något av två alternativ:
Använd den globalt värdbaserade CDN-versionen av Azure Maps Web SDK genom att lägga till referenser till JavaScript och
stylesheeti elementet<head>i HTML-filen:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>Läs in Azure Maps Web SDK-källkoden lokalt med hjälp av npm-paketet azure-maps-control och var värd för det med din app. Det här paketet innehåller även TypeScript-definitioner.
npm installera azure-maps-control
Lägg sedan till referenser till Azure Maps
stylesheeti -elementet<head>i filen:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />Kommentar
TypeScript-definitioner kan importeras till ditt program genom att lägga till följande kod:
import * as atlas from 'azure-maps-control';Om du vill återge kartan så att den fyller hela sidans brödtext lägger du till följande
<style>element i elementet<head>.<style> html, body { margin: 0; } #myMap { height: 100vh; width: 100vw; } </style>I brödtexten på sidan lägger du till ett
<div>element och ger det enidmyMap.<body onload="InitMap()"> <div id="myMap"></div> </body>Initiera sedan kartkontrollen. För att autentisera kontrollen använder du en Azure Maps-prenumerationsnyckel eller Microsoft Entra-autentiseringsuppgifter med autentiseringsalternativ.
Om du använder en prenumerationsnyckel för autentisering kopierar och klistrar du in följande skriptelement i elementet
<head>och under det första<script>elementet. Ersätt<Your Azure Maps Key>med din Azure Maps-prenumerationsnyckel.<script type="text/javascript"> function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); } </script>Om du använder Microsoft Entra-ID för autentisering kopierar och klistrar du in följande skriptelement i elementet
<head>och under det första<script>elementet.<script type="text/javascript"> function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'aad', clientId: '<Your Microsoft Entra Client Id>', aadAppId: '<Your Microsoft Entra App Id>', aadTenant: '<Your Microsoft Entra tenant Id>' } }); } </script>Mer information om autentisering med Azure Maps finns i dokumentet Autentisering med Azure Maps . En lista över exempel som visar hur du integrerar Azure AD med Azure Maps finns i Azure Maps och Azure Active Directory-exempel i GitHub.
Dricks
I det här exemplet har vi skickat in på
idkartan<div>. Ett annat sätt att göra detta är att skicka in objektetHTMLElementgenom att skickadocument.getElementById('myMap')som den första parametern.Alternativt kan det vara bra att lägga till följande
metaelement i elementetheadpå sidan:<!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">HTML-filen bör nu se ut ungefär som följande kodfragment:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script type="text/javascript"> //Create an instance of the map control and set some options. function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); } </script> <style> html, body { margin: 0; } #myMap { height: 100vh; width: 100vw; } </style> </head> <body onload="InitMap()"> <div id="myMap"></div> </body> </html>Öppna filen i webbläsaren och visa den renderade kartan. Det bör se ut som i följande bild:
Lokalisera kartan
Azure Maps innehåller två olika sätt att ange språk och regional vy för den renderade kartan. Det första alternativet är att lägga till den här informationen i det globala atlas namnområdet, vilket resulterar i att alla kartkontrollinstanser i appen är standardinställningar. Följande anger språket till franska ("fr-FR") och den regionala vyn till "Auto":
atlas.setLanguage('fr-FR');
atlas.setView('Auto');
Det andra alternativet är att skicka den här informationen till kartalternativen när kartan läses in så här:
map = new atlas.Map('myMap', {
language: 'fr-FR',
view: 'Auto',
authOptions: {
authType: 'aad',
clientId: '<Your AAD Client Id>',
aadAppId: '<Your AAD App Id>',
aadTenant: '<Your AAD Tenant Id>'
}
});
Kommentar
Det går att läsa in flera kartinstanser på samma sida med olika språk- och regioninställningar. Dessutom kan de här inställningarna uppdateras när kartan har lästs in med hjälp setStyle av kartans funktion.
Här är ett exempel på Azure Maps med språket inställt på "fr-FR" och den regionala vyn inställd på Auto.
En lista över språk som stöds och regionala vyer finns i Stöd för lokalisering i Azure Maps.
WebGL 2-kompatibilitet
Från och med Azure Maps Web SDK 3.0 innehåller Web SDK fullständig kompatibilitet med WebGL 2, en kraftfull grafikteknik som möjliggör maskinvaruaccelererad rendering i moderna webbläsare. Med hjälp av WebGL 2 kan utvecklare utnyttja funktionerna i moderna GPU:er för att återge komplexa kartor och visualiseringar mer effektivt, vilket ger bättre prestanda och visuell kvalitet.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>WebGL2 - Azure Maps Web SDK Samples</title>
<link href=https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css rel="stylesheet"/>
<script src=https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js></script>
<script src="https://unpkg.com/deck.gl@^8/dist.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = new atlas.Map("map", {
center: [-122.44, 37.75],
bearing: 36,
pitch: 45,
zoom: 12,
style: "grayscale_light",
// Get an Azure Maps key at https://azuremaps.com/.
authOptions: {
authType: "subscriptionKey",
subscriptionKey: " <Your Azure Maps Key> "
}
});
// Wait until the map resources are ready.
map.events.add("ready", (event) => {
// Create a custom layer to render data points using deck.gl
map.layers.add(
new DeckGLLayer({
id: "grid-layer",
data: "https://raw.githubusercontent.com/visgl/deck.gl-data/master/website/sf-bike-parking.json",
cellSize: 200,
extruded: true,
elevationScale: 4,
getPosition: (d) => d.COORDINATES,
// GPUGridLayer leverages WebGL2 to perform aggregation on the GPU.
// For more details, see https://deck.gl/docs/api-reference/aggregation-layers/gpu-grid-layer
type: deck.GPUGridLayer
})
);
});
// A custom implementation of WebGLLayer
class DeckGLLayer extends atlas.layer.WebGLLayer {
constructor(options) {
super(options.id);
// Create an instance of deck.gl MapboxLayer which is compatible with Azure Maps
// https://deck.gl/docs/api-reference/mapbox/mapbox-layer
this._mbLayer = new deck.MapboxLayer(options);
// Create a renderer
const renderer = {
renderingMode: "3d",
onAdd: (map, gl) => {
this._mbLayer.onAdd?.(map["map"], gl);
},
onRemove: (map, gl) => {
this._mbLayer.onRemove?.(map["map"], gl);
},
prerender: (gl, matrix) => {
this._mbLayer.prerender?.(gl, matrix);
},
render: (gl, matrix) => {
this._mbLayer.render(gl, matrix);
}
};
this.setOptions({ renderer });
}
}
</script>
</body>
</html>
3D-terrängplattor
Från och med Azure Maps Web SDK 3.0 kan utvecklare dra nytta av 3D-terrängvisualiseringar. Med den här funktionen kan du införliva utökade data i dina kartor och skapa en mer uppslukande upplevelse för dina användare. Oavsett om det handlar om att visualisera bergskedjor, dalar eller andra geografiska funktioner ger 3D-terrängstödet en ny realismnivå i dina mappningsprogram.
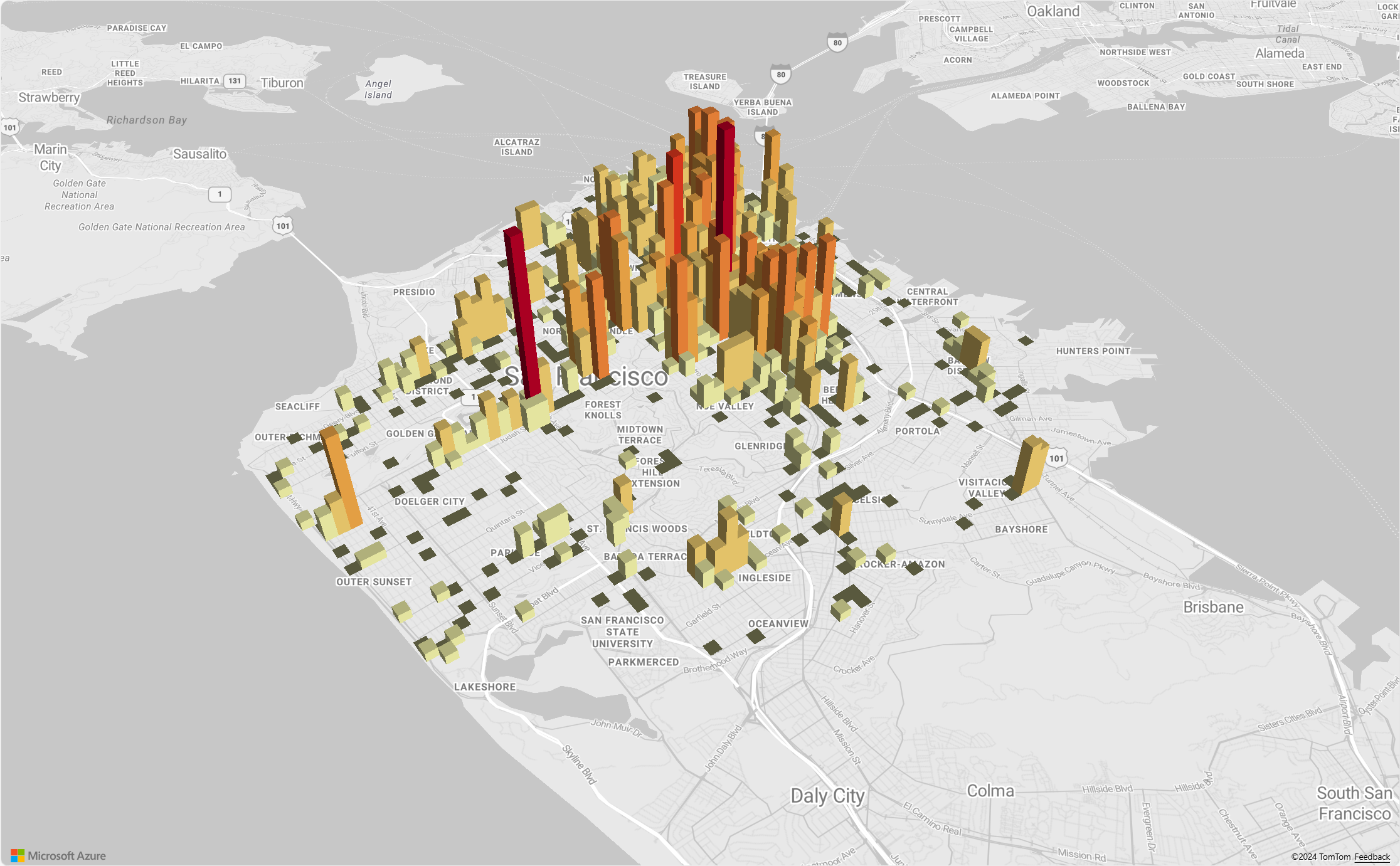
Följande kodexempel visar hur du implementerar 3D-terrängpaneler.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Elevation - Azure Maps Web SDK Samples</title>
<link href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css rel="stylesheet" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = new atlas.Map("map", {
center: [-121.7269, 46.8799],
maxPitch: 85,
pitch: 60,
zoom: 12,
style: "road_shaded_relief",
// Get an Azure Maps key at https://azuremaps.com/.
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<Your Azure Maps Key>"
}
});
// Create a tile source for elevation data. For more information on creating
// elevation data & services using open data, see https://aka.ms/elevation
var elevationSource = new atlas.source.ElevationTileSource("elevation", {
url: "<tileSourceUrl>"
});
// Wait until the map resources are ready.
map.events.add("ready", (event) => {
// Add the elevation source to the map.
map.sources.add(elevationSource);
// Enable elevation on the map.
map.enableElevation(elevationSource);
});
</script>
</body>
</html>
Molnstöd för Azure Government
Azure Maps Web SDK stöder Azure Government-molnet. Alla JavaScript- och CSS-URL:er som används för att komma åt Azure Maps Web SDK förblir desamma. Följande uppgifter måste utföras för att ansluta till Azure Government-molnversionen av Azure Maps-plattformen.
När du använder den interaktiva kartkontrollen lägger du till följande kodrad innan du skapar en instans av Map klassen.
atlas.setDomain('atlas.azure.us');
Se till att använda Azure Maps-autentiseringsinformation från Azure Government-molnplattformen när du autentiserar kartan och tjänsterna.
JavaScript-ramverk
Om du utvecklar med ett JavaScript-ramverk kan något av följande projekt med öppen källkod vara användbart:
- ng-azure-maps – Angular 10 wrapper runt Azure Maps.
- AzureMapsControl.Components – en Azure Maps Blazor-komponent.
- Azure Maps React-komponent – en react wrapper för Azure Maps-kontrollen.
- Vue Azure Maps – en Azure Maps-komponent för Vue-programmet.
Nästa steg
Lär dig hur du skapar och interagerar med en karta:
Lär dig hur du formaterar en karta:
Lär dig metodtips och se exempel:
En lista över exempel som visar hur du integrerar Microsoft Entra-ID med Azure Maps finns i: