Kom igång med chatthjälteexemplet
Azure Communication Services Group Chat Hero-exemplet visar hur Webb-SDK för kommunikationstjänster kan användas för att skapa en gruppchattupplevelse.
I den här exempelsnabbstarten får vi lära oss hur exemplet fungerar innan vi kör exemplet på den lokala datorn. Sedan distribuerar vi exemplet till Azure med dina egna Azure Communication Services-resurser.
Översikt
Exemplet har både ett program på klientsidan och ett program på serversidan. Programmet på klientsidan är ett React/Redux-webbprogram som använder Microsofts Fluent UI-ramverk. Det här programmet skickar begäranden till ett Node.js program på serversidan som hjälper programmet på klientsidan att ansluta till Azure.
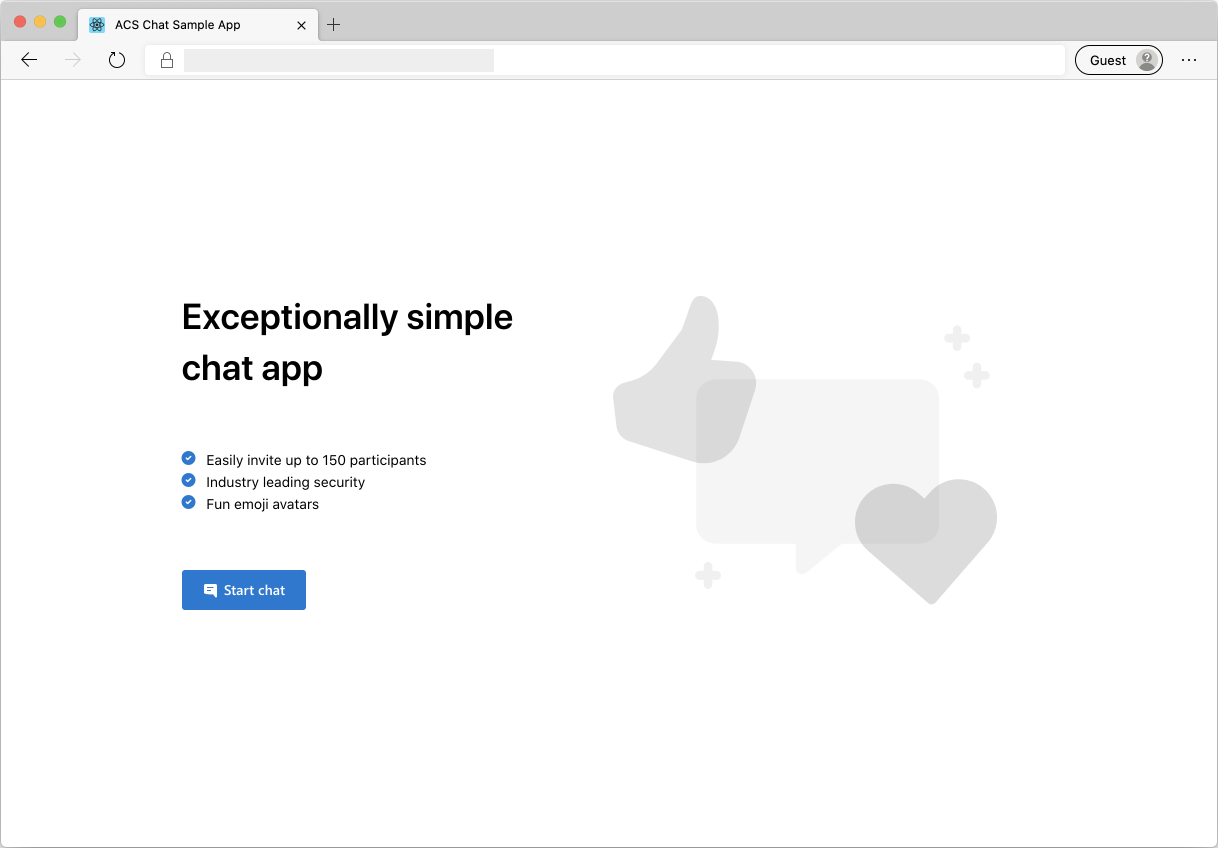
Så här ser exemplet ut:

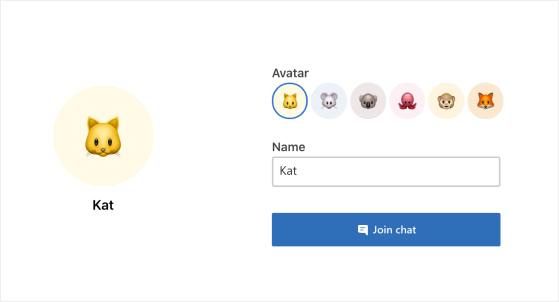
När du trycker på Starta en chatt hämtar webbprogrammet en användaråtkomsttoken från programmet på serversidan. Sedan använder du den här token för att ansluta klientappen till Azure Communication Services. När token har hämtats uppmanar systemet dig att ange ditt namn och välja en emoji som representerar dig i chatten.

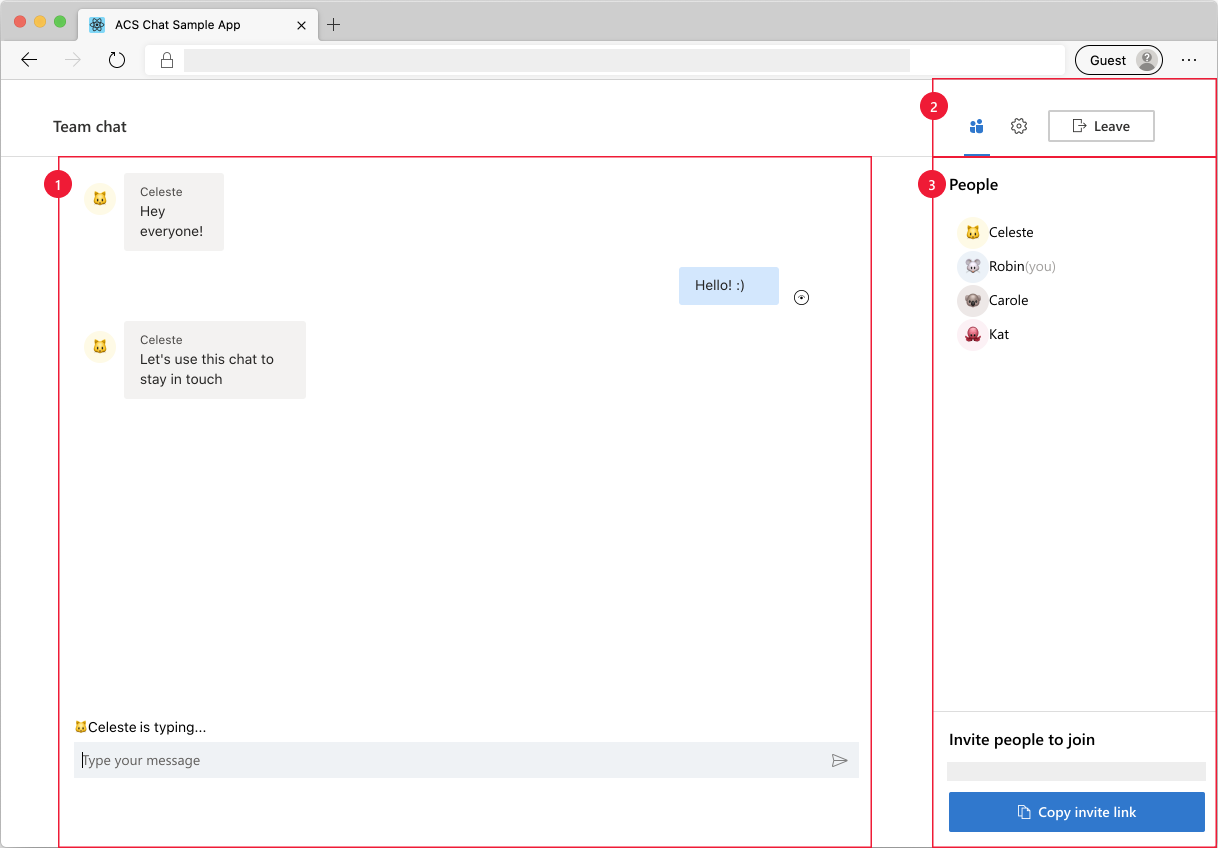
När du har konfigurerat visningsnamnet och emojin kan du gå med i chattsessionen. Nu ser du den huvudsakliga chattarbetsytan där kärnchattupplevelsen finns.

Komponenter i huvudchattskärmen:
- Huvudchattområde: Den grundläggande chattupplevelsen där användare kan skicka och ta emot meddelanden. Om du vill skicka meddelanden kan du använda indataområdet och trycka på Retur (eller använda knappen Skicka). Mottagna chattmeddelanden ordnas av avsändaren med rätt namn och emoji. Du ser två typer av meddelanden i chattområdet: 1) skriva meddelanden när en användare skriver och 2) skickas och läser meddelanden.
- Rubrik: Där användaren ser rubriken på chatttråden och kontrollerna för att växla deltagare och inställningar sidostaplar, och en ledighetsknapp för att avsluta chattsessionen.
- Sidofält: Där deltagare och inställningsinformation visas när de växlas med hjälp av kontrollerna i rubriken. Deltagarnas sidofält innehåller en lista över deltagare i chatten och en länk för att bjuda in deltagare till chattsessionen. Med inställningarnas sidofält kan du konfigurera chatttrådens rubrik.
Slutför följande krav och steg för att konfigurera exemplet.
Förutsättningar
- Visual Studio Code (stabil version).
- Node.js (16.14.2 och senare).
- Skapa ett Azure-konto med en aktiv prenumeration. Mer information finns i Skapa ett konto kostnadsfritt.
- Skapa en Azure Communication Services-resurs. Mer information finns i Skapa en Azure-kommunikationsresurs. Registrera din resurs anslutningssträng för den här snabbstarten.
Innan du kör exemplet för första gången
Öppna en instans av PowerShell, Windows-terminal, kommandotolken eller motsvarande och navigera till katalogen där du vill klona exemplet till.
Klona lagringsplatsen med följande CLI-sträng:
git clone https://github.com/Azure-Samples/communication-services-web-chat-hero.gitEller klona lagringsplatsen med någon metod som beskrivs i Klona en befintlig Git-lagringsplats.
Connection StringHämta ochEndpoint URLfrån Azure Portal eller med hjälp av Azure CLI.az communication list-key --name "<acsResourceName>" --resource-group "<resourceGroup>"Mer information om anslutningssträng finns i Skapa en Azure Communication Services-resurser
När du har hämtat
Connection Stringlägger du till anslutningssträng i filen Server/appsettings.json som finns under mappen Chatt. Ange din anslutningssträng i variabeln:ResourceConnectionString.När du har hämtat
Endpointlägger du till slutpunktssträngen i filen Server/appsetting.json . Ange slutpunkten i variabeln:EndpointUrl.identityHämta från Azure Portal. Välj Identiteter och användaråtkomsttoken i Azure Portal. Generera en användare medChatomfång.När du har hämtat strängen
identitylägger du till identitetssträngen i filen Server/appsetting.json . Ange din identitetssträng i variabeln:AdminUserId. Det här är serveranvändaren som lägger till nya användare i chatttråden.
Lokal körning
- Ange din anslutningssträng i
Server/appsettings.json - Ange din slutpunkts-URL-sträng i
Server/appsettings.json - Ange din adminUserId-sträng i
Server/appsettings.json -
npm run setupfrån rotkatalogen -
npm run startfrån rotkatalogen
Du kan testa exemplet lokalt genom att öppna flera webbläsarsessioner med URL:en för chatten för att simulera en chatt med flera användare.
Publicera exemplet till Azure
- Kör följande kommandon under rotkatalogen:
npm run setup
npm run build
npm run package
- Använda Azure-tillägget och distribuera katalogen Chat/dist till din apptjänst
Rensa resurser
Om du vill rensa och ta bort en Communication Services-prenumeration kan du ta bort resursen eller resursgruppen. Om du tar bort resursgruppen tas även alla andra resurser som är associerade med den bort. Läs mer om att rensa resurser.
Nästa steg
Mer information finns i följande artiklar:
- Lär dig mer om chattbegrepp
- Bekanta dig med vår chatt-SDK
- Kolla in chattkomponenterna i användargränssnittsbiblioteket