Lägga till en anpassad kontroll i arbetsobjektsformuläret
Azure DevOps Services | Azure DevOps Server 2022 – Azure DevOps Server 2019
Med anpassade kontroller kan du ändra hur användare visar och interagerar med ett fält i arbetsobjektsformuläret. I följande artikel beskrivs hur den här anpassade exempelkontrollen skapades. Den här artikeln visar hur du skapar en egen anpassad kontroll.
Dricks
Läs vår senaste dokumentation om tilläggsutveckling med hjälp av Azure DevOps Extension SDK.
Förutsättningar
Inkludera azure-devops-extension-sdk i projektet:
Installera SDK via npm:
npm install azure-devops-extension-sdk.Initiera den i JavaScript-koden:
import * as SDK from "azure-devops-extension-sdk"; SDK.init();
Lägg till den anpassade kontrollen
Om du vill lägga till en kontroll på huvudsidan lägger du till ett bidrag till tilläggsmanifestet. Bidragstypen bör vara ms.vss-work-web.work-item-form-control och den bör rikta in sig på ms.vss-work-web.work-item-form bidraget.
"contributions": [
{
"id": "sample-work-item-form-control",
"type": "ms.vss-work-web.work-item-form-control",
"description": "Custom work item form control",
"targets": [
"ms.vss-work-web.work-item-form"
],
"properties": {
"name": "My Control",
"uri": "workItemControl.html",
"height": 600
}
}
],
"manifestVersion": 1.0,
"scopes": [
"vso.work"
]
Arbetsobjektformuläret lägger till en IFrame som värd för den anpassade kontrollen.
Egenskaper
| Property | beskrivning |
|---|---|
name |
Text som visas i gruppen. |
uri |
URI till en sida som är värd för html som läses in av IFrame. |
height |
(Valfritt) Definierar höjden på IFrame. När det utelämnas är det 50 bildpunkter. |
inputs |
De värden som en användare tillhandahåller i formuläret. |
Om du vill ändra storlek på IFrame dynamiskt kan du använda det resize method tillgängliga i klient-SDK:t.
En anpassad kontroll i arbetsobjektsformuläret är en annan typ av bidrag, till exempel grupp- och sidbidrag. Den största skillnaden är att ett kontrollbidrag kan ta en uppsättning användarindata medan grupp- och sidbidrag inte kan göra det.
Kontrollera bidragsindata
Om du vill definiera indata för ditt kontrollbidrag använder du inputs egenskapen i bidragsobjektet i manifestet.
I följande exempel visas två indata: FieldName och Colors. FieldName anger med vilket fält kontrollen associerar. Colors konfigurerar vilka färger som mappar till vilka värden i kontrollen.
Värdena för indata tillhandahålls av användarna när de lägger till i arbetsobjektsformuläret. Dessa värden skickas till kontrollbidraget när det läses in i formuläret.
"inputs": [
{
"id": "FieldName",
"description": "The field associated with the control.",
"type": "WorkItemField",
"properties": {
"workItemFieldTypes": ["String"]
},
"validation": {
"dataType": "String",
"isRequired": true
}
},
{
"id": "Colors",
"description": "The colors that match the values in the control.",
"type": "string",
"validation": {
"dataType": "String",
"isRequired": false
}
}
]
Följande egenskaper definierar en användarinmatning som bidraget kan använda:
- id – ett unikt ID för indata.
- description – Några meningar som beskriver indata.
- type (valfritt) – Typ av indata.
- Giltiga värden:
WorkItemField– Anger att indata är ett arbetsobjektfält. Värdet som anges av användaren för den här indatan ska vara ett referensnamn för det giltiga arbetsobjektfältet.
- Giltiga värden:
- egenskaper (valfritt) – Anpassade egenskaper för indata.
- Giltiga nycklar:
workItemFieldTypes– Definierar en matris med fälttyper som den här indatan stöder. Giltiga värden:StringIntegerDateTimePlainTextHTMLTreePathHistoryDoubleGuidBooleanIdentityPicklistStringPicklistIntegerPicklistDouble
- Giltiga nycklar:
- validering – en uppsättning egenskaper som definierar vilka värden som anses giltiga för indata.
- Giltiga nycklar:
dataType– Definierar datatypen för indatavärdet. Giltiga värden för den här egenskapen:StringNumberBooleanField
isRequired– Ett booleskt värde som anger om indata krävs för att ha ett värde.
- Giltiga nycklar:
JavaScript-exempel
Ett kontrolltillägg fungerar som en grupp eller ett sidtillägg med en skillnad som kan ta vissa användarindata. Om du vill läsa användarens indatavärden använder du VSS.getConfiguration().witInputs. Följande exempel visar hur du registrerar ett objekt som anropas när händelser inträffar i arbetsobjektsformuläret som kan påverka din bidragskontroll. Den visar också hur du läser indatavärden som tillhandahålls av användaren för den här kontrollen.
import { Control } from "control";
import * as SDK from "azure-devops-extension-sdk";
import * as ExtensionContracts from "azure-devops-extension-api/WorkItemTracking/WorkItemTracking";
let control;
const provider = () => {
return {
onLoaded: (workItemLoadedArgs) => {
// create the control
const config = SDK.getConfiguration();
const fieldName = config.witInputs["FieldName"];
const colors = config.witInputs["Colors"];
control = new Control(fieldName, colors);
},
onFieldChanged: (fieldChangedArgs) => {
const changedValue = fieldChangedArgs.changedFields[control.getFieldName()];
if (changedValue !== undefined) {
control.updateExternal(changedValue);
}
}
};
};
SDK.init();
SDK.ready().then(() => {
SDK.register(SDK.getContributionId(), provider);
});
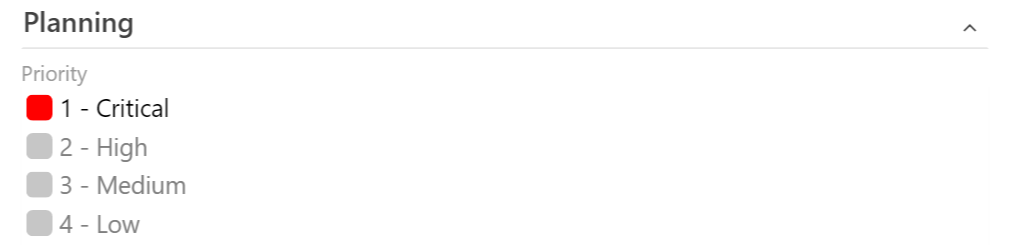
Följande skärmbild visar ett exempel på en anpassad arbetsobjektkontroll för fältet Prioritet .