Använda Markdown i Azure DevOps
Azure DevOps Services | Azure DevOps Server 2022 – Azure DevOps Server 2019
Viktigt!

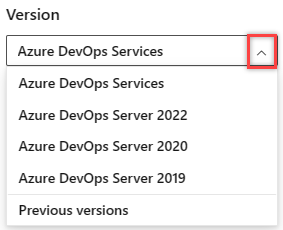
Välj den version av den här artikeln som motsvarar din plattform och version. Versionsväljaren ligger ovanför innehållsförteckningen. Leta upp din Azure DevOps-plattform och -version.
I den här artikeln hittar du grundläggande syntaxvägledning för att använda Markdown i Azure DevOps-funktioner och wiki Markdown. Du kan använda både vanliga Markdown-konventioner och GitHub-smaksatt tillägg.
Använd Markdown för att lägga till formatering, tabeller, bilder med mera på dina projektsidor, README-filer, instrumentpaneler, pull-begäranden, wikis och så vidare.
Alla Markdown-syntaxer stöds inte för alla funktioner i Azure DevOps. Följande tabell länkar till varje grundläggande syntaxavsnitt i den här artikeln och visar vilka funktioner som stöder det.
Mer information finns i Definition of Done (board), Markdown widget, pull request, README files och wiki.
Sidhuvuden
Strukturera ditt innehåll med hjälp av rubriker. Rubriker segmentera längre innehåll, vilket gör det lättare att läsa.
Om du vill ange en rubrik startar du en rad med ett hash-tecken #. Organisera dina kommentarer med underrubriker genom att starta en rad med fler hash-tecken, ####till exempel . Du kan använda upp till sex nivåer av rubriker.
Exempel:
# This is a H1 header
## This is a H2 header
### This is a H3 header
#### This is a H4 header
##### This is a H5 header
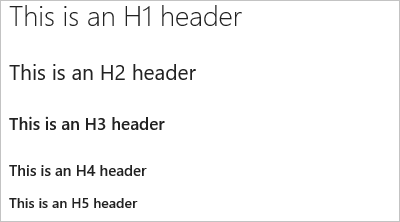
Resultat:

Stycken och radbrytningar
Stöds i: Definition av Klar | Markdown-widget | Pull-begäranden | README-filer | Wikis
Gör texten enklare att läsa genom att dela upp den i stycken eller radbrytningar.
Hämta begäranden
I pull-begärandekommentarer väljer du Retur för att infoga en radbrytning och påbörjar text på en ny rad.
Exempel – kommentar om pull-begäran:
Add lines between your text with the **Enter** key. Your text gets better spaced and makes it easier to read.
Resultat:
Lägg till rader mellan texten med returnyckeln.
Texten blir bättre fördelad och gör det lättare att läsa.
Markdown-filer eller widgetar
I en Markdown-fil eller widget anger du två blanksteg före radbrytningen och väljer sedan Retur för att påbörja ett nytt stycke.
Exempel – Markdown-fil eller widget:
Add two spaces before the end of the line, and then select **Enter**.(space, space, Enter) A space gets added in between paragraphs.
Resultat:
Lägg till två blanksteg före slutet av raden och välj sedan Retur.
Ett blanksteg läggs till mellan styckena.
Blockcitat
Citera tidigare kommentarer eller text för att ange kontexten för din kommentar eller text. Citera enstaka textrader med > före texten. Använd många > tecken för att kapsla citerad text. Citatblock med textrader med samma nivå på > flera rader.
Exempel:
> Single line quote >> Nested quote >> multiple line >> quote
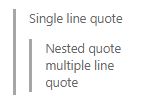
Resultat:

Vågräta regler
Lägg till en vågrät regel genom att lägga till en rad som är en serie bindestreck ---. Raden ovanför raden som innehåller --- måste vara tom.
Exempel:
above ---- below
Resultat:
över
under
Betoning (fetstil, kursiv stil, genomstrykning)
Stöds i: Definition av Klar | Markdown-widget | Pull-begäranden | README-filer | Wikis
Du kan betona text genom att använda fetstil, kursiv stil eller genomstrykning:
- För kursiv stil: omge det med en asterisk
*eller understreck_ - För fetstil: omge det med dubbla asterisker
**. - För genomstrykning: omge texten med dubbla sinustecken
~~.
Kombinera dessa element för att framhäva texten.
Kommentar
Det finns ingen Markdown-syntax som stöder understrykning av text. På en wiki-sida kan du använda HTML-taggen <u> för att generera understruken text. Till <u>underlined text</u> exempel ger understruken text.
Exempel:
Use _emphasis_ in comments to express **strong** opinions and point out ~~corrections~~ **_Bold, italicized text_** **~~Bold, strike-through text~~**
Resultat:
Använd emfas i kommentarer för att uttrycka starka åsikter och uppmärksamma korrigeringar
Fet, kursiv textFet, genomstrukringstext
Kodmarkering
Markera föreslagna kodsegment med hjälp av kodmarkeringsblock.
Om du vill ange ett kodintervall omsluter du det med tre citattecken för backtick (```) på en ny rad i både början och slutet av blocket. Om du vill ange kod infogad omsluter du den med ett citattecken (`).
Kodmarkering som anges i Markdown-widgeten återger kod som oformaterad förformaterad text.
Exempel:
``` sudo npm install vsoagent-installer -g ```
Resultat:
sudo npm install vsoagent-installer -g
Exempel:
```To install the Microsoft Cross Platform Build & Release Agent, run the following: `$ sudo npm install vsoagent-installer -g`.```
Resultat:
To install the Microsoft Cross Platform Build & Release Agent, run the following command: `$ sudo npm install vsoagent-installer -g`.
I en Markdown-fil konverteras text med fyra blanksteg i början av raden automatiskt till ett kodblock.
Ange en språkidentifierare för kodblocket för att aktivera syntaxmarkering för något av de språk som stöds i highlightjs.
``` language code ```
Fler exempel:
``` js const count = records.length; ```
const count = records.length;
``` csharp
Console.WriteLine("Hello, World!");
```
Console.WriteLine("Hello, World!");
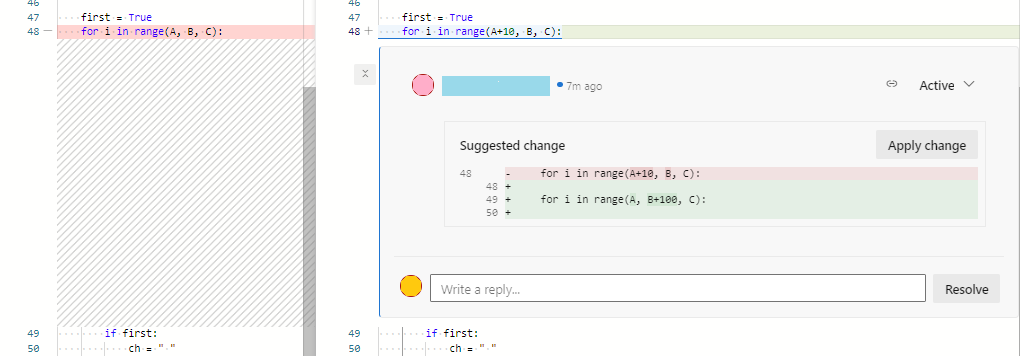
Föreslå ändring
I pull-begäranden kan du använda kommentarer för att föreslå ersättningstext för en eller flera rader i en fil. Användarna kan enkelt tillämpa den föreslagna ändringen genom att välja Tillämpa ändring. Den här åtgärden resulterar i att ändringen av pull-begäran skickas.
Kodmarkering som anges i Markdown-widgeten återger kod i diffformat med radprefixet "-" och "+".
Exempel:
```suggestion for i in range(A, B+100, C): ```

Mer information finns i Föreslå ändringar i kommentarer.
Tabeller
Ordna strukturerade data med tabeller. Tabeller är särskilt användbara för att beskriva funktionsparametrar, objektmetoder och andra data med ett tydligt namn för beskrivningsmappning.
- Placera varje tabellrad på en egen rad.
- Avgränsa tabellceller med pipe-tecknet
|. - Om du vill använda ett pipe-tecken i en tabell måste du komma undan med ett omvänt snedstreck
\|. - De två första raderna i en tabell anger kolumnrubrikerna och justeringen av element i tabellen.
- Använd kolon (
:) när du delar upp sidhuvud och brödtext för tabeller för att ange kolumnjustering (vänster, mitten, höger). - Om du vill starta en ny rad använder du HTML-bryttaggen (
<br/>) (fungerar inom en Wiki men inte någon annanstans). - Se till att avsluta varje rad med en vagnretur (CR) eller radmatning (LF).
- Du måste ange ett tomt utrymme före och efter arbetsobjektet eller pull-begäran (PR) som anges i en tabellcell.
Exempel:
| Heading 1 | Heading 2 | Heading 3 |
|-----------|:-----------:|-----------:|
| Cell A1 | Cell A2 | Cell A3 |
| Cell B1 | Cell B2 | Cell B3<br/>second line of text |
Resultat:
| Rubrik 1 | Rubrik 2 | Rubrik 3 |
|---|---|---|
| Cell A1 | Cell A2 | Cell A3 |
| Cell B1 | Cell B2 | Cell B3 andra raden i texten |
Listor
Använd listor för att ordna relaterade objekt. Du kan lägga till ordnade listor med siffror eller osorterade listor med bara punkter. Sorterade listor börja med en siffra följt av en punkt för varje listobjekt. Osorterade listor börja med en -.
Börja varje listobjekt på en ny rad. I en Markdown-fil eller widget anger du två blanksteg före radbrytningen för att påbörja ett nytt stycke eller anger två radbrytningar i följd för att påbörja ett nytt stycke.
Sorterade eller numrerade listor
Exempel:
1. First item.
1. Second item.
1. Third item.
Resultat:
- Första objektet.
- Andra objektet.
- Tredje objektet.
Punktlistor
Exempel:
- Item 1
- Item 2
- Item 3
Resultat:
- Objekt 1
- Objekt 2
- Objekt 3
Kapslade listor
Exempel:
1. First item.
- Item 1
- Item 2
- Item 3
1. Second item.
- Nested item 1
- Further nested item 1
- Further nested item 2
- Further nested item 3
- Nested item 2
- Nested item 3
Resultat:
- Första objektet.
- Objekt 1
- Objekt 2
- Objekt 3
- Andra objektet.
- Kapslat objekt 1
- Ytterligare kapslat objekt 1
- Ytterligare kapslat objekt 2
- Ytterligare kapslat objekt 3
- Kapslat objekt 2
- Kapslat objekt 3
- Kapslat objekt 1
Länkar
I pull-begärandekommenter och wikis formateras HTTP- och HTTPS-URL:er automatiskt som länkar. Du kan länka till arbetsobjekt genom att ange # nyckeln och ett arbetsobjekts-ID och sedan välja arbetsobjektet i listan.
Undvik automatiska förslag på arbetsobjekt genom att prefixa # med ett omvänt snedstreck (\). Den här åtgärden kan vara användbar om du vill använda # för hexkoder i färg.
I Markdown-filer och widgetar kan du ange textlänkar för url:en med hjälp av standardsyntaxen för Markdown-länkar:
[Link Text](Link URL)
När du länkar till en annan Markdown-sida på samma Git- eller Team Foundation Version Control-lagringsplats (TFVC) kan länkmålet vara en relativ sökväg eller en absolut sökväg i lagringsplatsen.
Länkar som stöds för välkomstsidor:
- Relativ sökväg:
[text to display](target.md) - Absolut sökväg i Git:
[text to display](/folder/target.md) - Absolut sökväg i TFVC:
[text to display]($/project/folder/target.md) - URL:
[text to display](http://address.com)
Länkar som stöds för Markdown-widget:
- URL:
[text to display](http://address.com)
Länkar som stöds för Wiki:
- Absolut sökväg för Wiki-sidor:
[text to display](/parent-page/child-page) - URL:
[text to display](http://address.com)
Kommentar
- Länkar till dokument på filresurser som använder
file://stöds inte i säkerhetssyfte. - Information om hur du anger relativa länkar från en välkomstsida eller Markdown-widget finns i Relativa länkar för källkontroll.
Exempel:
[C# language reference](/dotnet/csharp/language-reference/)
Resultat:
Relativa länkar för källkontroll
Länkar till källkontrollfiler tolkas olika beroende på om du anger dem på en välkomstsida eller en Markdown-widget. Systemet tolkar relativa länkar på följande sätt:
- Välkomstsida: I förhållande till roten på källkontrolllagringsplatsen där välkomstsidan finns
- Markdown-widget: I förhållande till teamprojektsamlingens URL-bas
Till exempel:
| Välkomstsida | Motsvarande Markdown-widget |
|---|---|
| /BuildTemplates/AzureContinuousDeploy.11.xaml | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml |
| ./page-2.md | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/page-2.md |
Ankarlänkar
I Markdown-filer tilldelas fästpunkts-ID:n till alla rubriker när de återges som HTML. Fästpunktslänkar stöder också specialtecken. ID:t är rubriktexten, där blankstegen ersätts med bindestreck (-) och alla gemener. Följande konventioner gäller för fästlänkar:
- Skiljetecken och inledande blanksteg i ett filnamn ignoreras
- Versaler konverteras till gemener
- Blanksteg mellan bokstäver konverteras till bindestreck (-)
Exempel:
###Link to a heading in the page
Resultat:
Syntaxen för en fästpunktslänk till ett avsnitt...
[Link to a heading in the page](#link-to-a-heading-in-the-page)
ID:t är bara gemener och länken är skiftlägeskänslig, så se till att använda gemener, även om rubriken använder versaler.
Du kan också referera till rubriker i en annan Markdown-fil:
[text to display](./target.md#heading-id)
I wiki kan du även referera till rubriken på en annan sida:
[text to display](/page-name#section-name)
Bilder
Om du vill lyfta fram problem eller göra saker mer intressanta kan du lägga till bilder och animerade GIF-filer i följande aspekter av dina pull-begäranden.
- Kommentarer
- Markdown-filer
- Wiki-sidor
Använd följande syntax för att lägga till en bild:

Exempel:

Resultat:
Sökvägen till bildfilen kan vara en relativ sökväg eller den absoluta sökvägen i Git eller TFVC, precis som sökvägen till en annan Markdown-fil i en länk.
- Relativ sökväg:
 - Absolut sökväg i Git:
 - Absolut sökväg i TFVC:
 - Ändra storlek på avbildning:
IMAGE_URL =WIDTHxHEIGHTKommentar
Se till att inkludera ett blanksteg före likhetstecknet.
- Exempel:
 - Det går också att ange endast WIDTH genom att utelämna värdet HEIGHT:
IMAGE_URL =WIDTHx
- Exempel:
Checklista eller uppgiftslista
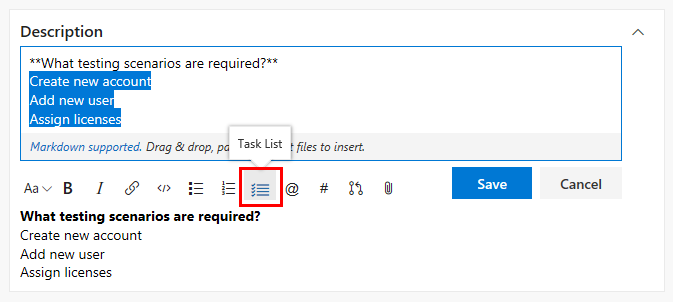
Lätta uppgiftslistor är bra sätt att spåra förloppet för dina uppgifter som skapare av pull-begäranden eller granskare i PR-beskrivningen eller på en wiki-sida. Välj verktygsfältet Markdown för att komma igång eller tillämpa formatet på den markerade texten.
Använd [ ] eller [x] för att stödja checklistor. Föregå checklistan med antingen -<space> eller 1.<space> (valfritt tal).
Exempel – Tillämpa uppgiftslistan Markdown på en markerad lista

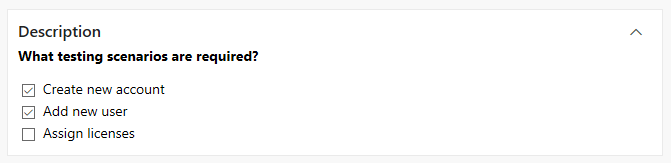
Om du vill markera objekt som slutförda genom att markera rutorna måste du redigera markdown manuellt och ändra syntaxen när du har lagt till en uppgiftslista.

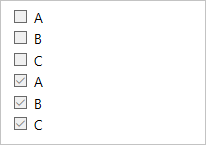
Exempel – Formatera en lista som en uppgiftslista
- [ ] A - [ ] B - [ ] C - [x] A - [x] B - [x] C
Resultat:

Kommentar
En checklista i en tabellcell stöds inte.
Emoji
I pull-begärandekommenter och wiki-sidor kan du använda emojis för att lägga till tecken och reagera på kommentarer i begäran. Ange vad du känner dig omgiven av : tecken för att få en matchande emoji i texten. Vi stöder de flesta emojis.
Exempel:
:smile: :angry:
Resultat:

Om du vill undvika emojis omger du dem med tecknet .
Exempel:
`:smile:` `:)` `:angry:`
Resultat:
:smile: :) :angry:
Ignorera eller escape Markdown-syntax för att ange specifika eller literala tecken
Syntax
Exempel/anteckningar
Om du vill infoga något av följande tecken, prefix med ett \(omvänt snedstreck).
\omvänt snedstreck
`, backtick
_understreck
{}, klammerparenteser
[]Hakparenteser
()Parenteser
#, hash-mark
+, plustecken -, minustecken (bindestreck) ., period
!, utropstecken *, asterisk
Några exempel på hur du infogar specialtecken:
Ange \\ för att hämta \
Ange \_ för att hämta _
Ange \# för att hämta #
Ange \( för att hämta ( Ange \. för att hämta .
Ange \! för att hämta !
Ange \* för att hämta *
Bifogade filer
I pull-begärandekommenter och wiki-sidor kan du bifoga filer för att illustrera din poäng eller för att ge mer detaljerade resonemang bakom dina förslag. Om du vill bifoga en fil drar och släpper du den i kommentarsfältet eller wiki-sidans redigeringsupplevelse. Du kan också välja gemen uppe till höger i kommentarsrutan eller från formatfönstret på wiki-sidan.

Om du har en bild i Urklipp kan du klistra in den i kommentarsrutan eller wiki-sidan och den återges direkt på din kommentars- eller wiki-sida.
När du kopplar filer som inte sparas skapas en länk till filen i kommentaren. Om du vill ändra texten som visas i länken uppdaterar du beskrivningstexten mellan hakparenteserna. De bifogade bildfilerna återges direkt i din kommentar eller wiki-sidor. Spara eller uppdatera din kommentar eller wiki-sida med en bifogad fil. Sedan kan du se den bifogade bilden och välja länkar för att ladda ned de bifogade filerna.
Bifogade filer stöder följande filformat:
| Typ | Filformat |
|---|---|
| Kod | CS (.cs), Extensible Markup Language (.xml), JavaScript Object Notation (.json), Hypertext Markup Language(.html, .htm), Layer (.lyr), Windows PowerShell-skript (.ps1), Roshal Archive (.rar), Anslutning till fjärrskrivbord (.rdp), Structured Query Language (.sql) – Obs! Kodbilagor tillåts inte i PR-kommentarer |
| Komprimerade filer | ZIP (.zip) och GZIP (.gz) |
| Dokument | Markdown (.md), Microsoft Office Message (.msg), Microsoft Project (.mpp), Word (.doc och .docx), Excel (.xls, .xlsx och .csv) och Powerpoint (.ppt och .pptx), textfiler (.txt) och PDF-filer (.pdf) |
| Bilder | PNG (.png), GIF (.gif), JPEG (både .jpeg och .jpg), Ikoner (.ico) |
| Visio | VSD (.vsd och .vsdx) |
| Video | MOV (.mov), MP4 (.mp4) |
Kommentar
Alla filformat stöds inte i pull-begäranden, till exempel Microsoft Office-meddelandefiler (.msg).
Matematisk notation och tecken
Vi stöder både infogad och blockera KaTeX-notation på wiki-sidor och pull-begäranden. Se följande element som stöds:
- Symboler
- Grekiska bokstäver
- Matematiska operatorer
- Krafter och index
- Bråk och binomialer
- Andra KaTeX-element som stöds
Om du vill inkludera matematisk notation omger du den matematiska notationen med ett $ tecken för infogad och $$ för block, som du ser i följande exempel:
Exempel: Grekiska tecken
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
Resultat:

Exempel: Algebraisk notation
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
Resultat:

Exempel: Summor och integraler
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
Resultat:

Använda Markdown i wikis
Följande vägledning visar Markdown-syntax för användning i Azure DevOps-wikis.
Lägga till sjöjungfrudiagram på en wiki-sida
Med Mermaid kan du skapa diagram och visualiseringar med hjälp av text och kod.
Kommentar
- Alla syntaxer i följande länkade innehåll för diagramtyper fungerar inte i Azure DevOps. Vi stöder till exempel inte de flesta HTML-taggar, Font Awesome,
flowchartsyntax (graphanvänds i stället) eller LongArrow---->. - Mermaid stöds inte i Webbläsaren Internet Explorer.
- Om du upplever en diagramtyp som inte stöds kanske funktionen ännu inte är tillgänglig i din organisation på grund av det vanliga distributionsschemat.
Wiki stöder följande diagramtyper för sjöjungfrun:
- Sekvensdiagram
- Gantt-diagram
- Flödesscheman
- Klassdiagram
- Tillståndsdiagram
- Användarresa
- Cirkeldiagram
- Kravdiagram
Mer information finns i Viktig information om sjöjungfrun och aktiva begäranden i utvecklarcommunityn.
Om du vill lägga till ett sjöjungfrudiagram på en wiki-sida använder du följande syntax:
::: mermaid
<mermaid diagram syntax>
:::
Exempel på sekvensdiagram
Ett sekvensdiagram är ett interaktionsdiagram som visar hur processer fungerar med varandra och i vilken ordning.
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::

Gantt-schemaexempel
Ett Gantt-schema registrerar varje schemalagd aktivitet som ett kontinuerligt fält som sträcker sig från vänster till höger. Axeln x representerar tid och y registrerar de olika uppgifterna och i vilken ordning de ska slutföras.
När du exkluderar ett datum, en dag eller en samling datum som är specifika för en aktivitet, rymmer Gantt-schemat ändringarna genom att utöka lika många dagar åt höger, inte genom att skapa en lucka i aktiviteten.
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::

Flödesschemaexempel
Ett flödesschema består av noder, geometriska former och kanter samt pilar eller linjer.
I följande exempel visas ett flödesschema som använder graph i stället flowchartför .
Kommentar
Vi stöder ----> inte eller flowchart syntax, eller länkar till och från subgraph.
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::

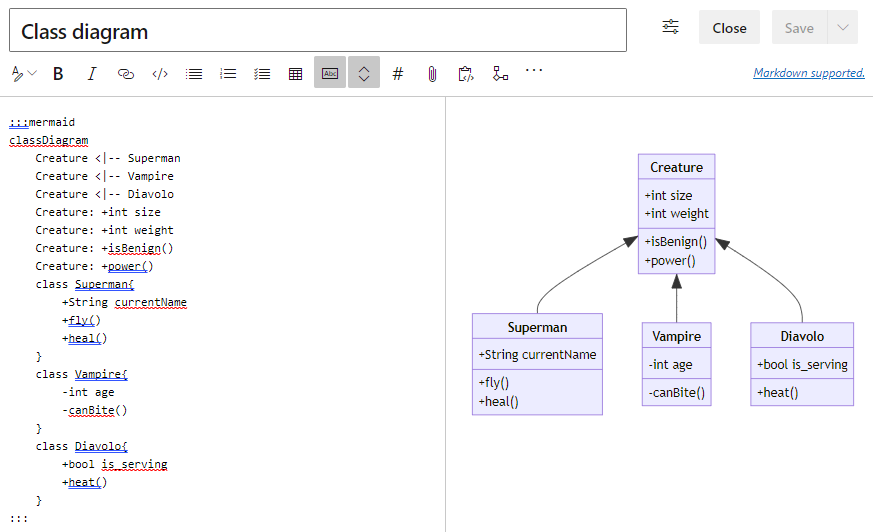
Exempel på klassdiagram
Klassdiagrammet är en viktig del av objektorienterad modellering. Diagrammet beskriver objekt, deras attribut, metoder och arv mellan dem.
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::

Exempel på tillståndsdiagram
Tillståndsdiagrammet används för att beskriva hur systemtillstånden kan ändras från en till en annan.
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
Exempel på användarresa
Användarresans diagram beskriver vilka steg som krävs för att slutföra vissa åtgärder eller uppgifter på högre nivå.
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::

Exempel på cirkeldiagram
Cirkeldiagrammet används för att visualisera procentandelarna i en inringad graf.
:::mermaid
pie title Fishermans in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
Exempel på kravdiagram
Kravdiagrammet visualiserar kraven och deras anslutningar.
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
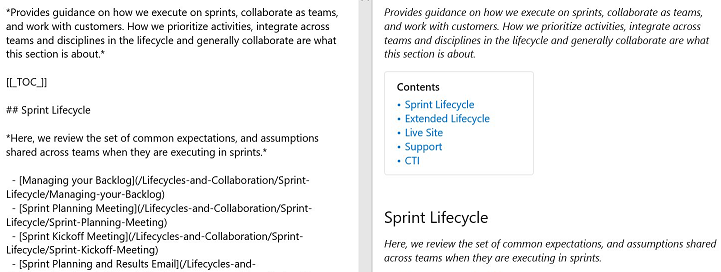
Skapa en innehållsförteckning (TOC) för wiki-sidor
Om du vill skapa en innehållsförteckning lägger du till [_TOC_]]. ToC genereras när taggen läggs till och det finns minst en rubrik på sidan.

[[_TOC_]] kan placeras var som helst på sidan för att återge innehållsförteckningen. Endast Markdown-rubriker beaktas för TOC (HTML-rubriktaggar beaktas inte).
Alla HTML- och Markdown-taggar tas bort från rubrikerna när de läggs till i TOC-blocket. Se följande exempel på hur TOC återges när du lägger till fetstil och kursiv stil i en rubrik.

Konsekvens bibehålls i formateringen av TOC.
Kommentar
Taggen [[_TOC_]] är skiftlägeskänslig. [[_toc_]] kanske till exempel inte renderar TOC. Dessutom återges endast den första instansen av [[_TOC_]] och resten ignoreras.
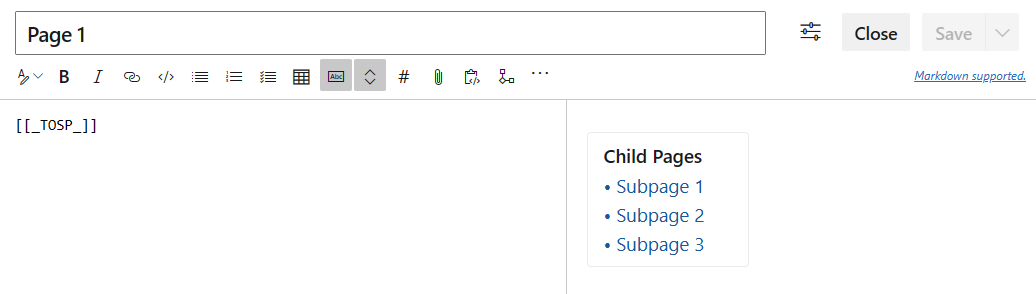
Lägga till en tabell med undersidor
Lägg till en innehållstabell för undersidor (TOSP) på dina wiki-sidor. Den här tabellen innehåller länkar till alla undersidor som finns under sidan där tabellen med undersidor visas.
Du kan lägga till tabellen med undersidor antingen genom att infoga den särskilda taggen [[_TOSP_]] manuellt eller genom att välja på menyn Fler alternativ . Endast den första [[_TOSP_]] taggen används för att skapa tabellen med undersidor.

Lägga till ett komprimerbart avsnitt
Om du vill lägga till ett komprimerbart avsnitt på en wiki-sida använder du följande syntax:
# A collapsible section with markdown
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

Se till att lägga till en tom rad i följande områden:
- Efter den avslutande
</summary>taggen visas annars inte markdown-/kodblocken korrekt - Efter den avslutande
</details>taggen om du har flera hopfällbara avsnitt
Bädda in videor på en wiki-sida
Om du vill bädda in videor från YouTube och Microsoft Streams på en wiki-sida använder du följande syntax:
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"><iframe>
:::
Iframe motsvarar inbäddnings-iframe-blocket för antingen en YouTube- eller Microsoft Streams-video.
Slutet ":::" krävs för att förhindra en paus på sidan.
Bädda in Azure Boards-frågeresultat i wikin
Om du vill bädda in Azure Boards-frågeresultat på en wiki-sida som en tabell använder du följande syntax:
::: query-table <queryid>
:::
Till exempel:
::: query-table 6ff7777e-8ca5-4f04-a7f6-9e63737dddf7 :::
Du kan också använda verktygsfältet och frågeväljaren för att bädda in frågeresultaten på en wiki-sida.
![]()
Mer information om hur du kopierar fråge-URL:en, som tillhandahåller ett GUID för frågan, finns i Skicka e-postfrågeobjekt eller dela fråge-URL.
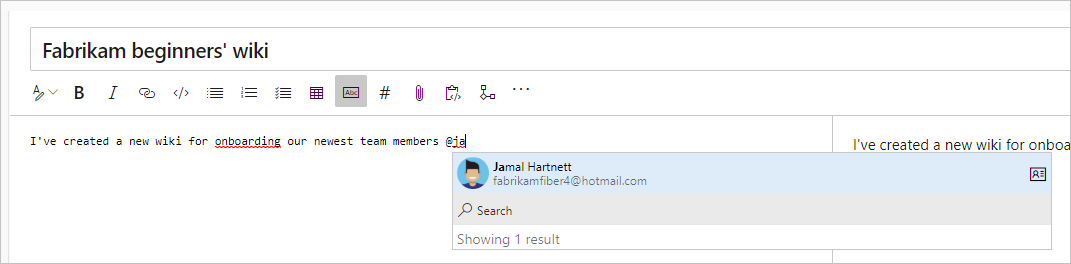
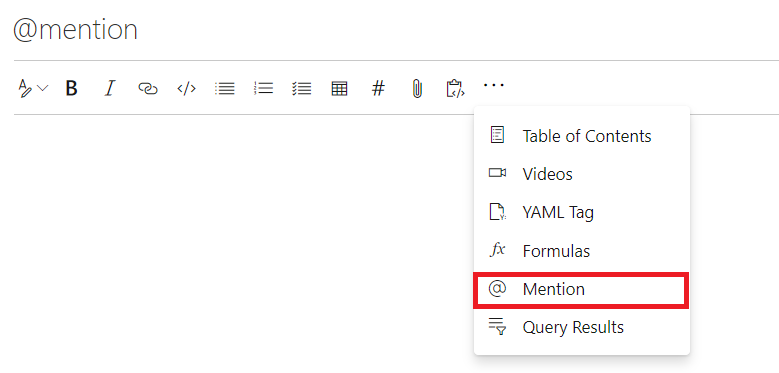
@mention användare och grupper
För @mention användare eller grupper i wikin anger du "@" i wiki-redigeraren. Detta @mention öppnar automatiska förslag där du kan nämna användare eller grupper för att få aviseringar via e-post.

Du kan också välja @mention i verktygsfältet redigera.

När du redigerar sidor direkt i kod använder du följande mönster, @<{identity-guid}>.
Visa sidbesök för wiki-sidor
Automatiskt ser du ett aggregerat antal sidbesök under de senaste 30 dagarna på varje sida. Vi definierar ett sidbesök som en sidvy av en viss användare inom ett intervall på 15 minuter.
Använd batch-API pagesBatch :et för att se den dagliga mängden besök på alla sidor på ett sidnumrerat sätt. De sorteras dock inte efter antal besök. För data över 30 dagar kan du få alla sidbesök med hjälp av rest-API:et. Sortera dessa sidor baserat på antalet besök för att få de 100 bästa. Du kan lagra dessa besök i en instrumentpanel eller databas.

Länka till arbetsobjekt från en wiki-sida
Ange pundtecknet (#) och ange sedan ett arbetsobjekts-ID.
Använda HTML-taggar på wiki-sidor
På wiki-sidor kan du också skapa omfattande innehåll med hjälp av HTML-taggar.
Dricks
Du kan kapsla Markdown i HTML-koden, men du måste inkludera en tom rad mellan HTML-elementet och markdown.
<p>
[A Markdown link](https://microsoft.com)
</p>
Kommentar
Klistra in omfattande innehåll som HTML stöds i Azure DevOps Server 2019.1 och senare versioner.
Exempel – Inbäddad video
<video src="path of the video file" width=400 controls>
</video>
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
Exempel – RTF-format
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer may be in <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
Resultat:




