Architecture and design considerations for the mobile platform
Important
The finance and operations (Dynamics 365) mobile app and platform are no longer supported. The platform components supporting the mobile app will be removed in a future update. The mobile app has also been removed from app stores. Previously installed instances of the app will continue to work. For more information, see Removed or deprecated platform features.
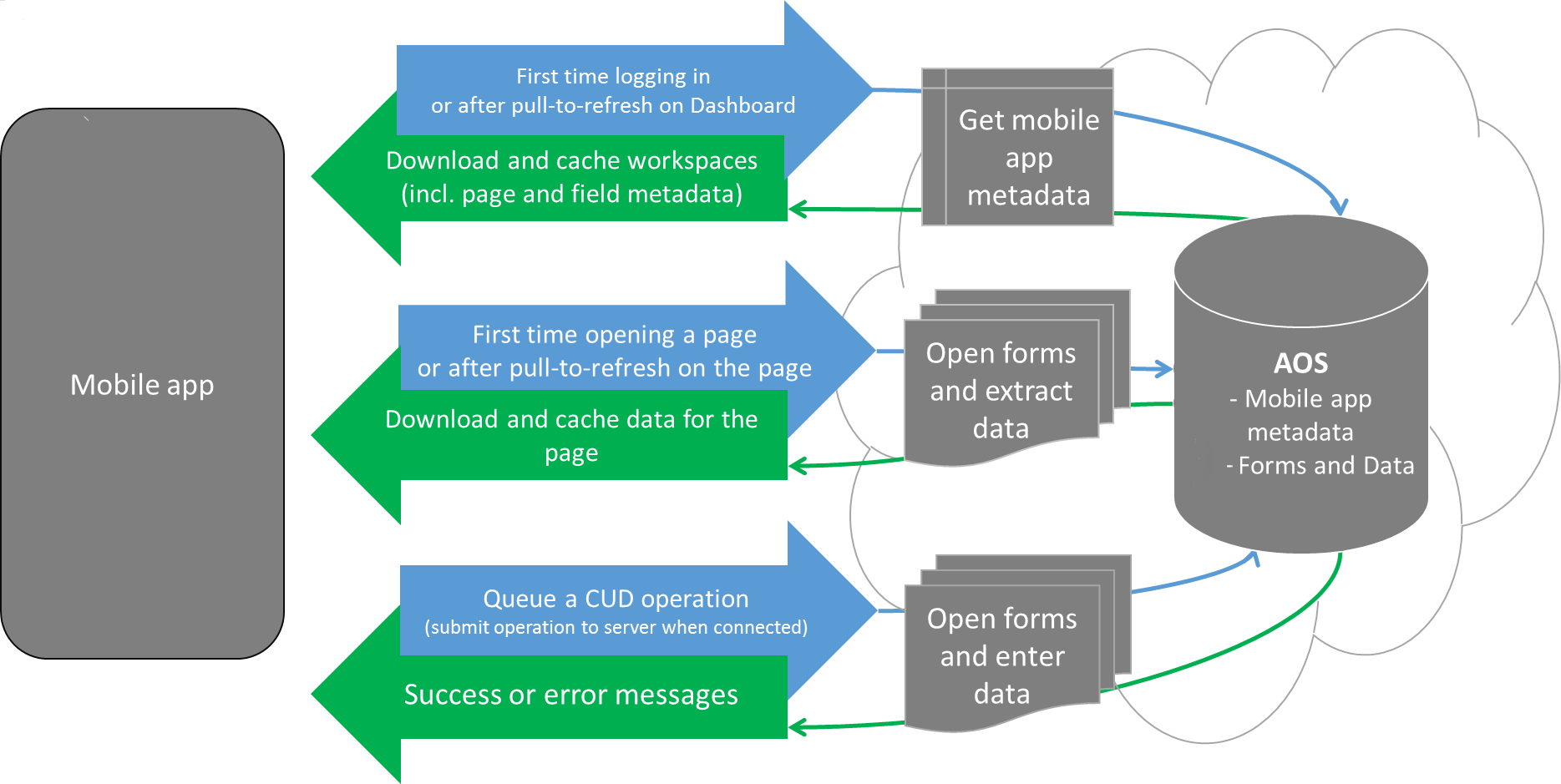
The mobile app communicates with Application Object Server (AOS) to get the metadata for the mobile workspaces (and the pages and the fields that appear on the page), and to get the data for the fields on the pages. Each time that the mobile app requests data for a page, AOS creates a new session that uses the context of the user who is using the mobile app. AOS then uses the user's context to open the corresponding forms (by using the corresponding menu items). AOS can open multiple forms in quick succession and perform actions on those forms (for example, filtering, opening FactBoxes, changing tab pages, and clicking buttons). Any business logic on the forms is also run as usual. Through that process, AOS collects the data values from the requested fields and then sends that data back to the mobile app.

The mobile app platform doesn't assume connectivity to finance and operations apps. Activities such as navigation, data view, and data entry don't require server connectivity after data has been cached.
Understanding navigation in the mobile app
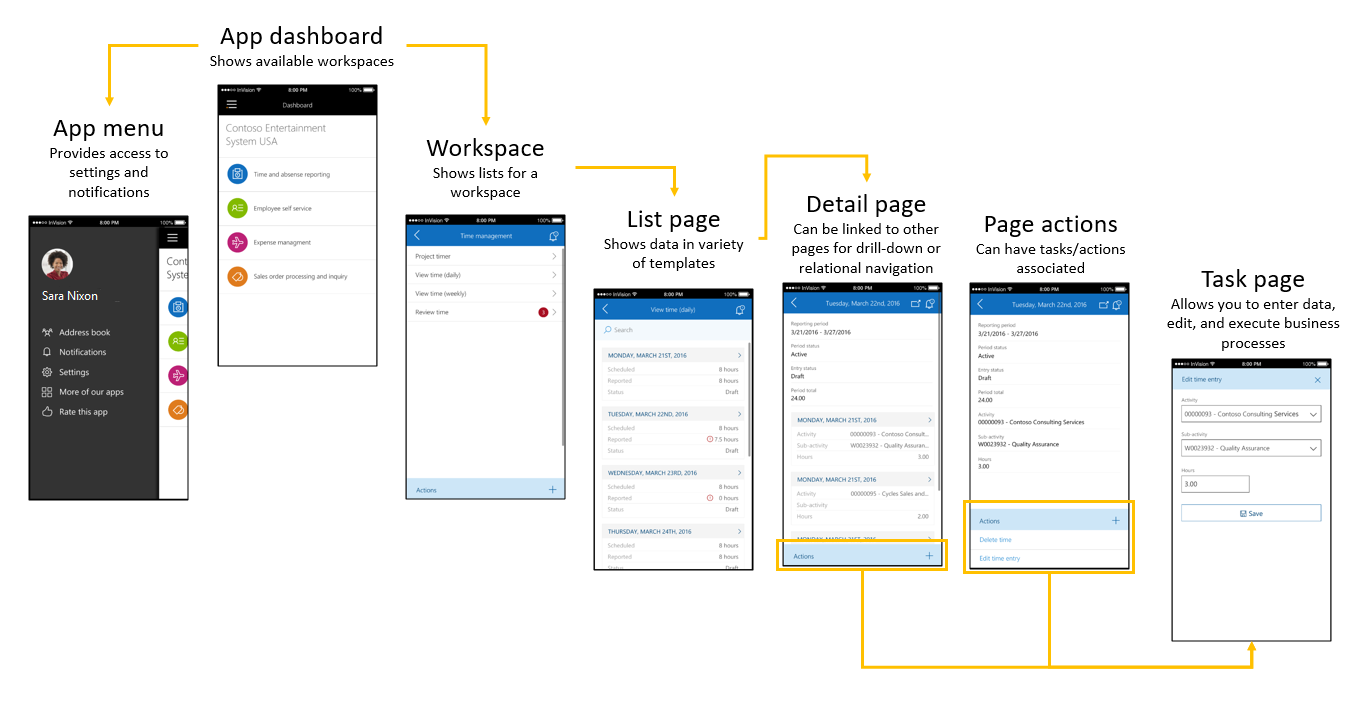
Navigation in the mobile app consists of four simple concepts: the dashboard, workspaces, pages, and actions.

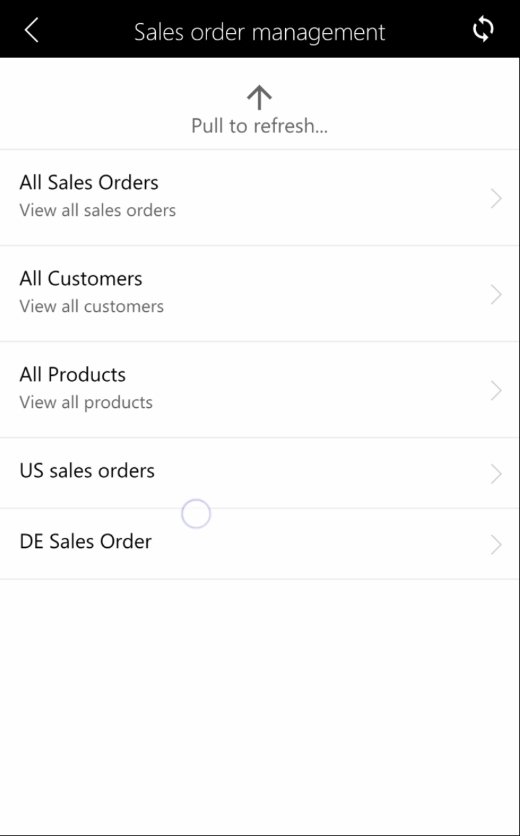
- When you start the app, you land on the dashboard. On the dashboard, you can see a list of workspaces that are published in your environment.
- In each workspace, you can see a list of pages that are available for that workspace.
- On a page, you can view data that is collected from one or more forms.
- From a page, you can navigate to other pages for related data, such as an entity details or lines.
- On a page, you can see a list of actions that are available for that page.
- Actions let you create or edit existing data.
Notes
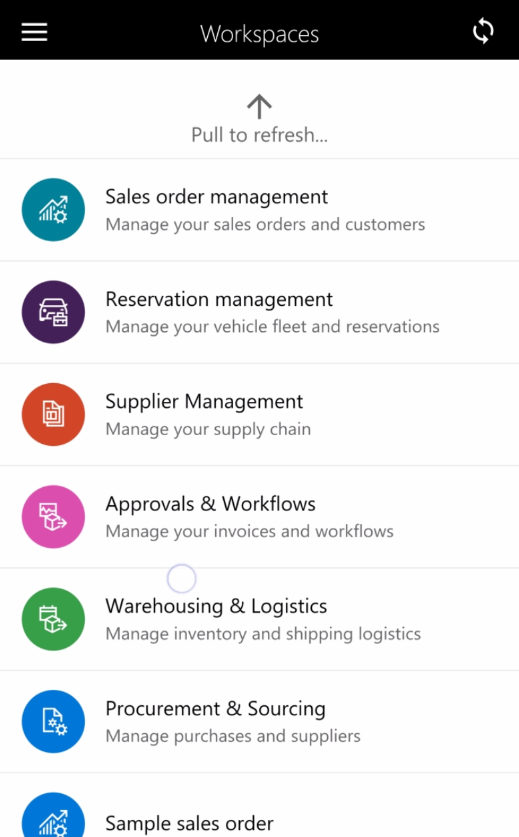
At any time, you can pull-to-refresh in the mobile app to make the mobile app update its data or metadata. After you edit an existing workspace or publish a workspace, be sure to pull-to-refresh in the mobile app, in either the list of workspaces (if you added a workspace or business logic) or the list of pages (if you modified a page or an action). Workspaces that have been published are visible to all users. In Platform update 3, menu item security automatically hides pages that the user doesn’t have access to. If a user doesn’t have access to any pages in a workspace, the workspace itself is hidden.
Using the mobile app designer
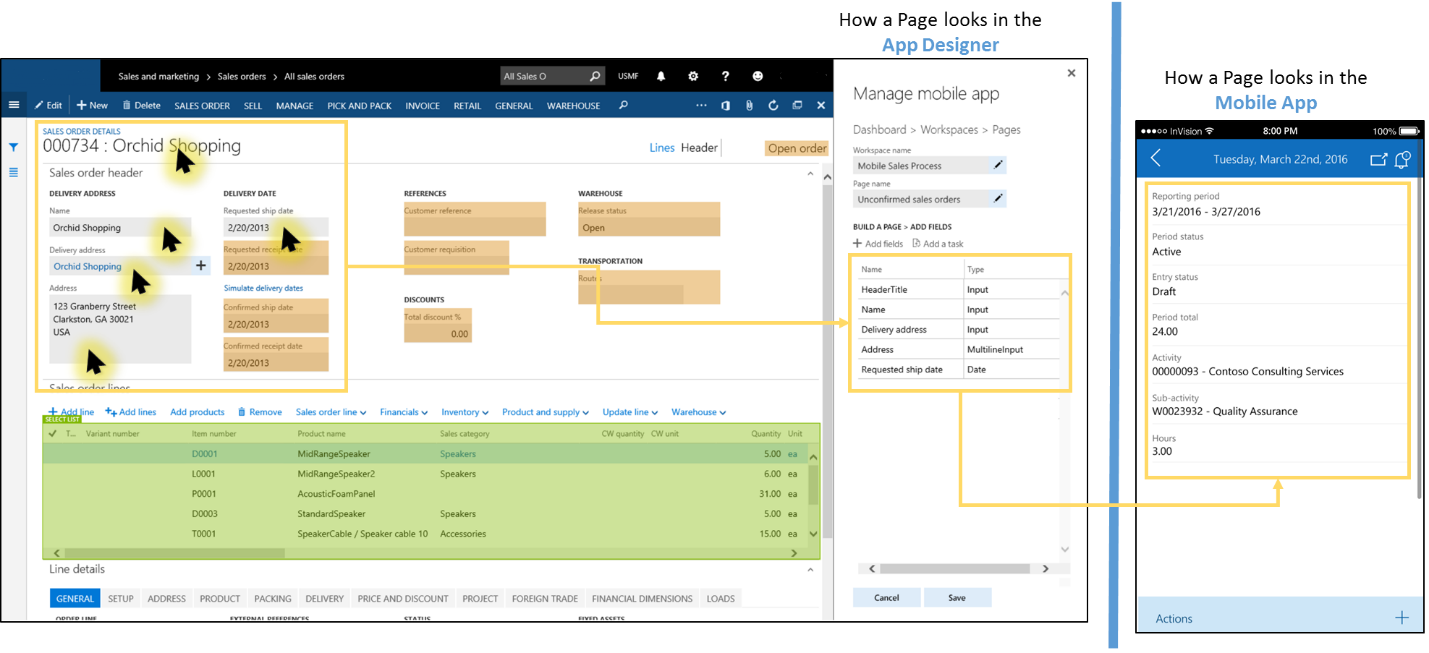
The mobile app designer lets you select the specific data fields from forms that should appear in the mobile app.
A mobile workspace can be created through designer, using X++ attribute APIs or a combination of both. See Configure workspaces by using the SysAppWorkspace class for more details on using X++ APIs for building a mobile workspace.

- Open the client.
- Go to Settings > Mobile app.
- Create a new workspace, or select an existing workspace to edit.
- Specify the name of the workspace, an icon, and a color.
- Add pages to the workspace, or edit an existing page.
- Specify the name of the page.
- Click Select Fields to select the data fields to add to the page.
- Open the forms that have the data fields that you want to add, and then click the yellow plus sign (+) that appears next to the fields. The fields are added in the order that you select them in. You can add fields from multiple forms, in any order.
- When you've finished selecting fields, click Done.
- If you've added a field list to the page, you will see that the List type is specified for one of the items in the field list. You can optionally add a details page for items in that list by following these steps:
- Select the list by clicking on it in the designer.
- Click Add details page.
- Repeat steps 6 through 10 as you require.
Refreshing the app after you make changes
| Type of change | Description |
|---|---|
| New workspaces, deleted workspaces, or changes to the name, color, or icon of a workspace | Pull-to-refresh from the main landing page (dashboard) of the app, where you see the list of workspaces. |
| All other changes (new or changed pages or actions, or changes to business logic) | Pull-to-refresh from the workspace that has the edited pages or actions. |