Snabbstart: Logga in användare och anropa Microsoft Graph API från en Node.js webbapp
Den här snabbstarten använder ett exempel Node.js webbapp för att visa hur du loggar in användare med hjälp av auktoriseringskodflödet och anropar Microsoft Graph API. Exemplet använder MSAL Node för att hantera autentisering.
Förutsättningar
- En Azure-prenumeration. Skapa en Azure-prenumeration kostnadsfritt.
- Node.js
- Visual Studio Code eller någon annan kodredigerare
Registrera program- och postidentifierare
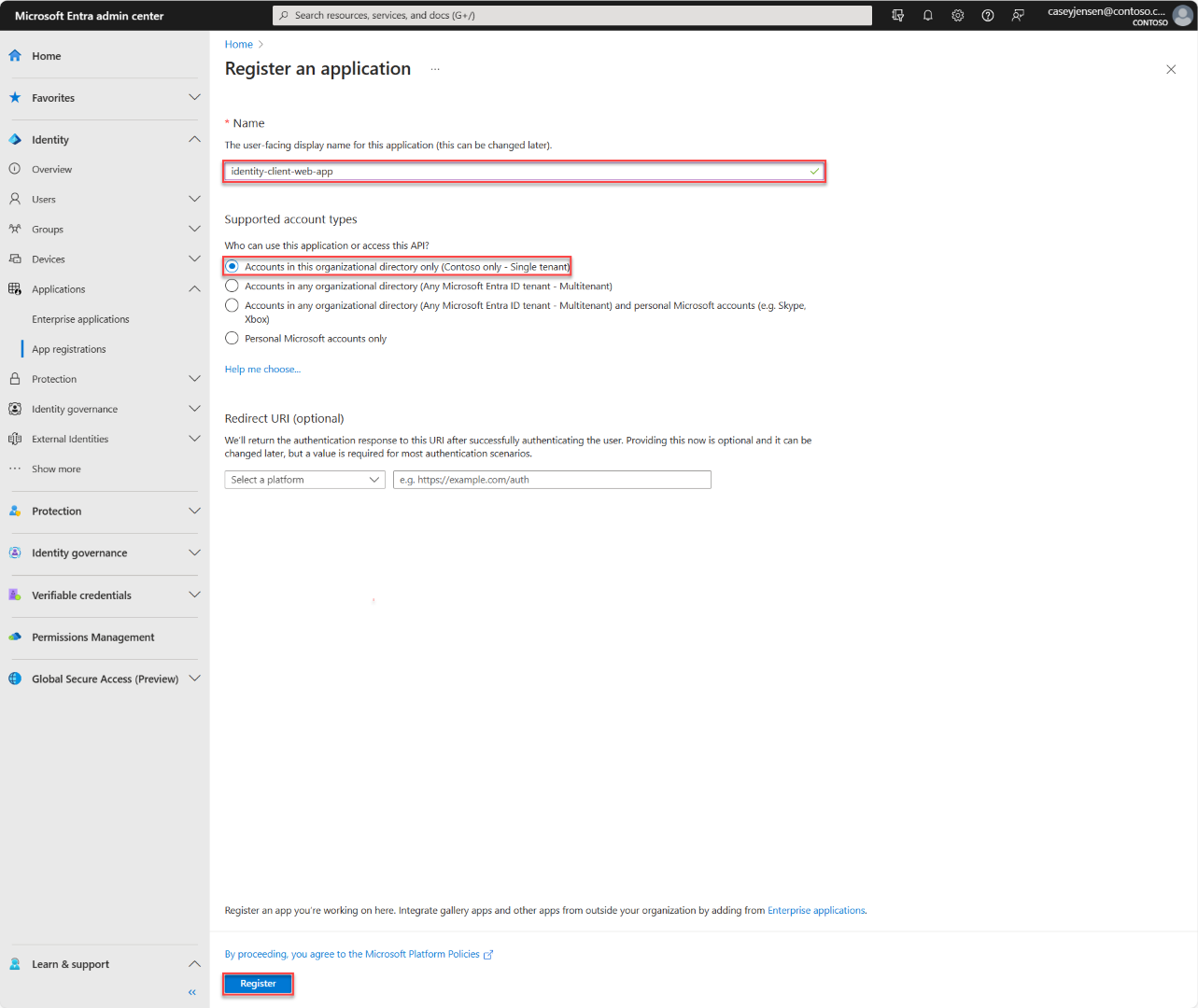
För att slutföra registreringen anger du ett namn för programmet och anger vilka kontotyper som stöds. När programmets översiktsfönster har registrerats visas de identifierare som behövs i programmets källkod.
Logga in på administrationscentret för Microsoft Entra.
Om du har åtkomst till flera klienter använder du ikonen
 Inställningar på den översta menyn för att växla till den klientorganisation där du vill registrera programmet från menyn Kataloger + prenumerationer.
Inställningar på den översta menyn för att växla till den klientorganisation där du vill registrera programmet från menyn Kataloger + prenumerationer.Bläddra till Identitetsprogram>> Appregistreringar och välj Ny registrering.
Ange ett namn för programmet, till exempel identity-client-web-app.
För Kontotyper som stöds väljer du Endast konton i den här organisationskatalogen. Om du vill ha information om olika kontotyper väljer du alternativet Hjälp mig .
Välj Registrera.
Programmets översiktsfönster visas när registreringen är klar. Registrera katalog-ID:t (klient)-ID:t och program-ID:t (klient) som ska användas i programmets källkod.
Kommentar
Kontotyper som stöds kan ändras genom att referera till Ändra konton som stöds av ett program.
Lägga till en plattformsomdirigerings-URI och skapa en klienthemlighet
Följ dessa steg om du vill ange din apptyp för din appregistrering:
- Under Hantera väljer du Autentisering.
- På sidan Plattformskonfigurationer väljer du Lägg till en plattform och sedan webbalternativ .
- För omdirigerings-URI :er anger du
http://localhost:3000/auth/redirect. - Under URL för utloggning i frontkanalen anger du
https://localhost:5001/signout-callback-oidcför utloggning. - Välj Konfigurera för att spara ändringarna.
- Under Hantera väljer du Certifikat och hemligheter>Klienthemligheter>Ny klienthemlighet. Välj en beskrivning och välj sedan Lägg till.
- Observera värdet för Klienthemlighet för senare användning. Det här värdet visas bara en gång.
Klona eller ladda ned exempelprogrammet
Om du vill hämta exempelprogrammet kan du antingen klona det från GitHub eller ladda ned det som en .zip fil.
Om du vill klona exemplet öppnar du en kommandotolk och navigerar till den platsen där du vill skapa projektet och anger följande kommando:
git clone https://github.com/Azure-Samples/ms-identity-node.gitLadda ned filen .zip. Extrahera den till en filsökväg där namnets längd är färre än 260 tecken.
Konfigurera projektet
Extrahera projektet, öppna mappen ms-identity-node-main och öppna sedan .env-filen under mappen App . Ersätt värdena ovan enligt följande:
| Olika | beskrivning | Exempel |
|---|---|---|
Enter_the_Cloud_Instance_Id_Here |
Azure-molninstansen där ditt program är registrerat | https://login.microsoftonline.com/ (inkludera avslutande snedstreck) |
Enter_the_Tenant_Info_here |
Klientorganisations-ID eller primär domän | contoso.microsoft.com eller aaaabbbb-0000-cccc-1111-dddd2222eeee |
Enter_the_Application_Id_Here |
Klient-ID för det program som du registrerade | 00001111-aaaa-2222-bbbb-3333cccc4444 |
Enter_the_Client_Secret_Here |
Klienthemlighet för det program som du registrerade | A1b-C2d_E3f.H4i,J5k?L6m!N7o-P8q_R9s.T0u |
Enter_the_Graph_Endpoint_Here |
Microsoft Graph API-molninstansen som appen anropar | https://graph.microsoft.com/ (inkludera avslutande snedstreck) |
Enter_the_Express_Session_Secret_Here |
En slumpmässig sträng med tecken som används för att signera Express-sessionscookien | A1b-C2d_E3f.H4... |
Filen bör se ut ungefär så här:
CLOUD_INSTANCE=https://login.microsoftonline.com/
TENANT_ID=aaaabbbb-0000-cccc-1111-dddd2222eeee
CLIENT_ID=00001111-aaaa-2222-bbbb-3333cccc4444
CLIENT_SECRET=A1b-C2d_E3f.H4...
REDIRECT_URI=http://localhost:3000/auth/redirect
POST_LOGOUT_REDIRECT_URI=http://localhost:3000
GRAPH_API_ENDPOINT=https://graph.microsoft.com/
EXPRESS_SESSION_SECRET=6DP6v09eLiW7f1E65B8k
Kör programmet och logga in
Kör projektet med hjälp av Node.js.
Starta servern genom att köra följande kommandon från projektkatalogen:
cd App npm install npm startGå till
http://localhost:3000/.Välj Logga in för att starta inloggningsprocessen.
Första gången du loggar in uppmanas du att ge ditt medgivande så att programmet kan logga in dig och komma åt din profil. När du har loggat in omdirigeras du tillbaka till programmets startsida.
Mer information
Så här fungerar exemplet
Exemplet är värd för en webbserver på localhost, port 3000. När en webbläsare kommer åt den här adressen renderar appen startsidan. När användaren har valt Logga in omdirigerar appen webbläsaren till Microsoft Entra-inloggningsskärmen via url:en som genereras av MSAL Node-biblioteket. Efter användarens medgivande omdirigerar webbläsaren användaren tillbaka till programmets startsida, tillsammans med ett ID och en åtkomsttoken.
MSAL-nod
MSAL Node-biblioteket loggar in användare och begär de token som används för att komma åt ett API som skyddas av Microsofts identitetsplattform. Du kan ladda ned den senaste versionen med hjälp av Node.js Package Manager (npm):
npm install @azure/msal-node
Gå vidare
Läs mer genom att skapa en ASP.NET Core-webbapp som loggar in användare i följande självstudieserie i flera delar: