Skapa dynamiska arbetsyteappar
Svarstiden avser appens förmåga att automatiskt anpassa sig till olika skärmstorlekar och formfaktorer för att använda det tillgängliga skärmutrymmet på ett förnuftigt sätt, vilket ger bra användargränssnitt och UX i varje enhet, formfaktor och skärmstorlek.
Svarstiderna tillåter att olika element i appen anger hur de:
Sträcker ut sig eller ändra storlek med skärmstorleksändringar.
Bevarar eller ändrar positionerna med skärmstorleksändringar.
Varför ska du responsiva appar
Slutanvändare kan komma åt appen från olika enheter, t.ex. telefoner, surfplattor, bärbara datorer och stationära datorer med stora skärmar, olika skärmstorlekar och varierande antal pixlar.
För att säkerställa en bra användarupplevelse och användbarhet på appen i varje formfaktor och enhet är det nödvändigt att designa appen med lämpliga designprinciper. Även om appen endast är avsedd att användas i webbläsaren eller på mobiltelefoner, kan enhetens skärmstorlekar vara olika så att du kan utforma appen med responsiva principer är en god idé.
Utforma appen med principer för svarstider
Innan du börjar utforma användargränssnittet för din app måste du tänka på följande:
Vilka formfaktorer eller enheter vill du stödja?
Hur ska appen titta på varje formfaktor?
Vilka element i appen behöver skalas eller ändras?
Är elementen dolda i vissa formfaktorer?
Fungerar appen annorlunda i några formfaktorer?
När du har samlat in alla dessa krav bör du börja fundera över hur de olika layouterna för användargränssnittet kan skapas i samma program med de verktyg som svarar som är tillgängliga i Power Apps.
Innan du börjar använda responsiva layouterna måste du göra följande:
Gå till Power Apps.
Öppna appen där du vill använda den responsiva layouten.
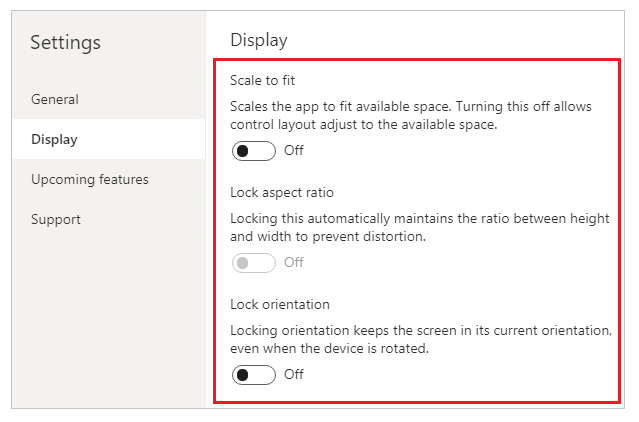
Gå till Inställning > visning om du vill inaktivera Skala för att passa, Låsa höjd–bredd-förhållande och Lås riktning och välj Tillämpa.

Responsiva layouter
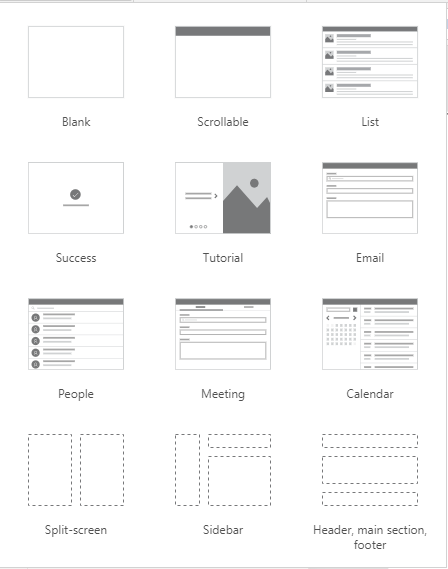
Du kan skapa layouterna nedan genom att lägga till en ny skärm och välja lämpligt alternativ på fliken Layout:

Anteckning
De nya layouterna för svar är tillgängliga för appar, men de nya skärmmallarna är endast tillgängliga i Surfplatte-format.
Delad skärm
Layouten för en delad skärm har två avdelningar som vart och ett tar upp till 50 % bredd på skärmen på stationära datorer. På mobila enheter placeras avsnitten en nedanför varandra och förvaras sedan över hela skärmbredden.
Marginallist
Marginallistens layout har en marginallist med fast bredd till vänster. Huvudtexten består av en rubrik för fast höjd och huvudavsnittet upptar resten av skärmbredden. Som standard fungerar mallen på samma sätt i mobil, men vissa anpassningar rekommenderas utifrån det användargränssnittsmönster som används för den mobila upplevelsen.
Arbeta med behållare
Behållare är byggstenar av all responsiv design. En behållare kan vara en behållare för automatisk layout i vertikal eller vågrät riktning, eller en behållare med fast layout, som i framtiden ska stödja villkor.
Här följer några tips om hur du skapar ditt programs användargränssnitt med behållare:
Skapa alltid element för användargränssnitt som utgör en UI-tabell i en behållare.
Tillåter behållaren att ha egna svarsegenskaper och inställningar för att ange hur den ska placeras eller ändras i olika skärmstorlekar.
Gör att du kan ändra hur de underordnade komponenterna hanteras i förhållande till svarstider.
Välja ett av två layoutalternativ för en behållare: manuell layout eller automatisk layout (vågrät eller lodrät)
Automatisk layoutbehållare
Två kontroller, en Horisontell behållare och en Vertikal behållare kan användas för att automatiskt placera ut de underordnade komponenterna. Dessa behållare avgör var de underordnade komponenterna placeras så att du inte behöver ange X, Y för en komponent i behållaren. Det kan också användas för att distribuera det tillgängliga utrymmet till dess underordnade komponenter baserat på inställningarna, samt både de vertikala och vågräta justeringarna för de underordnade komponenterna.
När bör behållare för automatisk layout användas?
Du kan använda behållare för automatisk layout i följande scenarier:
- Användargränssnittet måste svara på skärmstorlek eller formfaktorändringar.
- Det finns fler än en underordnad komponent som behöver ändra storlek på eller flytta runt baserat på skärmstorleken eller formfaktorändringarna.
- När du behöver stapla objekt lodrätt eller vågrätt (oavsett storlek).
- När du behöver fördela objekt jämnt på skärmen.
Exempel på behållare med automatisk layout
Så här skapar du en responsiv skärm:
Skapa en tom arbetsyteapp med layout surfplatta.
Gå till Inställning > visning om du vill inaktivera Skala för att passa, Låsa höjd–bredd-förhållande och Lås riktning och välj Tillämpa.
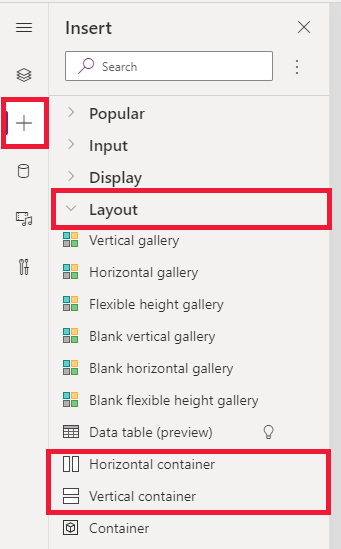
Från rutan Infoga i vänster marginallist under Layout välj Horisontell behållare.

Den översta behållaren behöver storleksändras för att hela utrymmet med de här egenskaperna ska få plats. Det får samma storlek som när skärmen ändras.
- X = 0
- Y= 0
- Bredd = överordnad.bredd
- Höjd = överordnad. Höjd
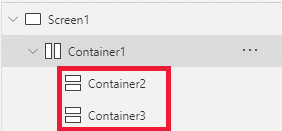
Från rutan Infoga lägg till två vertikala behållare i den vågräta behållaren.

Om du vill att behållarna ska fyllas fyller du hela det vertikala utrymmet, väljer Container1 och anger egenskapen
Align (vertical)tillStretch.
Om du vill dela upp skärmen mellan innehållet använder du egenskapen
Fill portionsför de två underordnade behållarna. Den vänstra behållaren tar upp 1/4 på skärmutrymmet.- Välj Container2. Du ser att egenskapen
Flexible widthär aktiverad. AngeFill portionstill 1. - Välj Container3. Du ser att egenskapen
Flexible widthär aktiverad. AngeFill portionstill 3.
- Välj Container2. Du ser att egenskapen
Välj Container2. Ange egenskapen
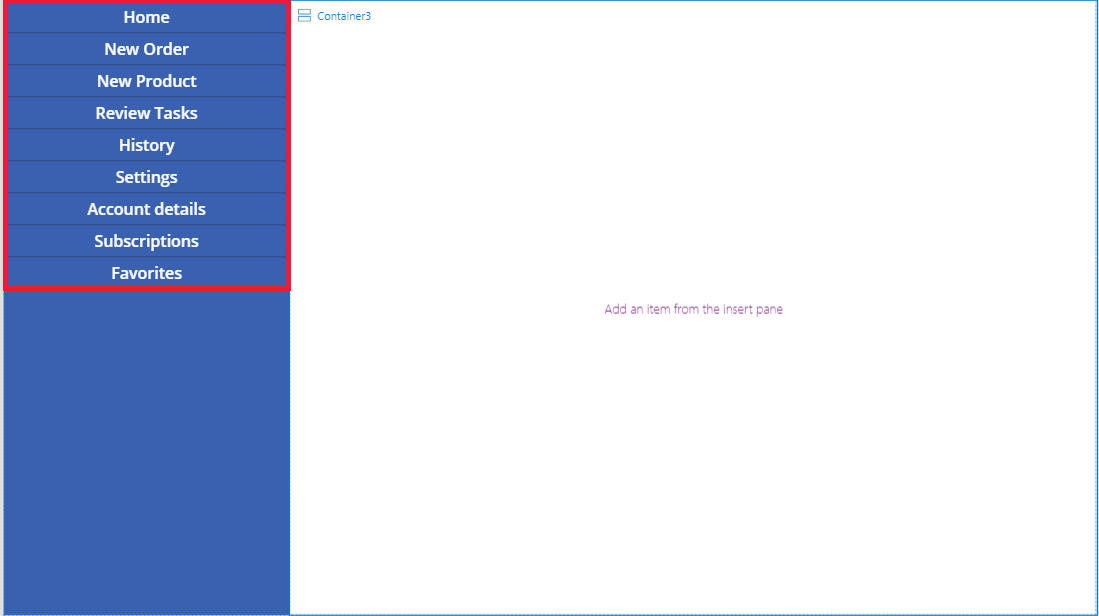
Fill = RGBA(56, 96, 178, 1)i formelfältet. AngeAlign (horizontal)tillStretch.Lägg till några knappar för att skapa en meny. Byt namn på knapparna efter behov.

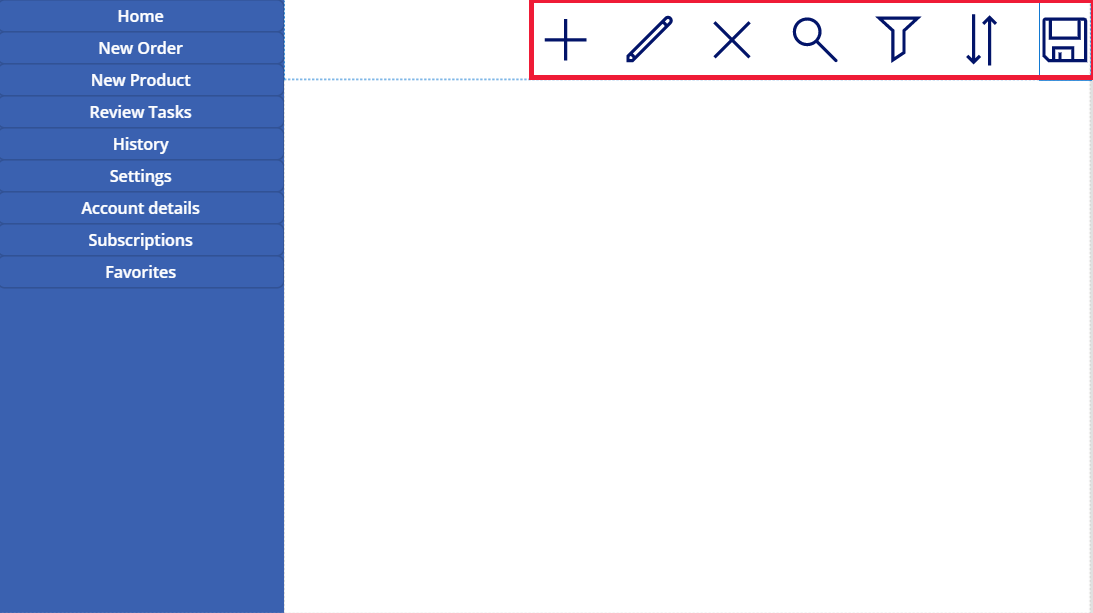
Välj Container3 och lägg till en horisontell behållare och stäng av egenskapen
Flexible height. AngeHeighttill 100. AngeAlign (vertical)tillStretch.Lägg till några ikoner i Container4. Ändra ikonerna så att de skiljer sig från egenskapen ikon.

Välj Container4. Ange egenskapen
Justify (horizontal)tillEnd. AngeAlign (vertical)tillCenter. AngeGaptill 40 om du vill skapa utrymme mellan ikonerna.Välj Container3. Ange
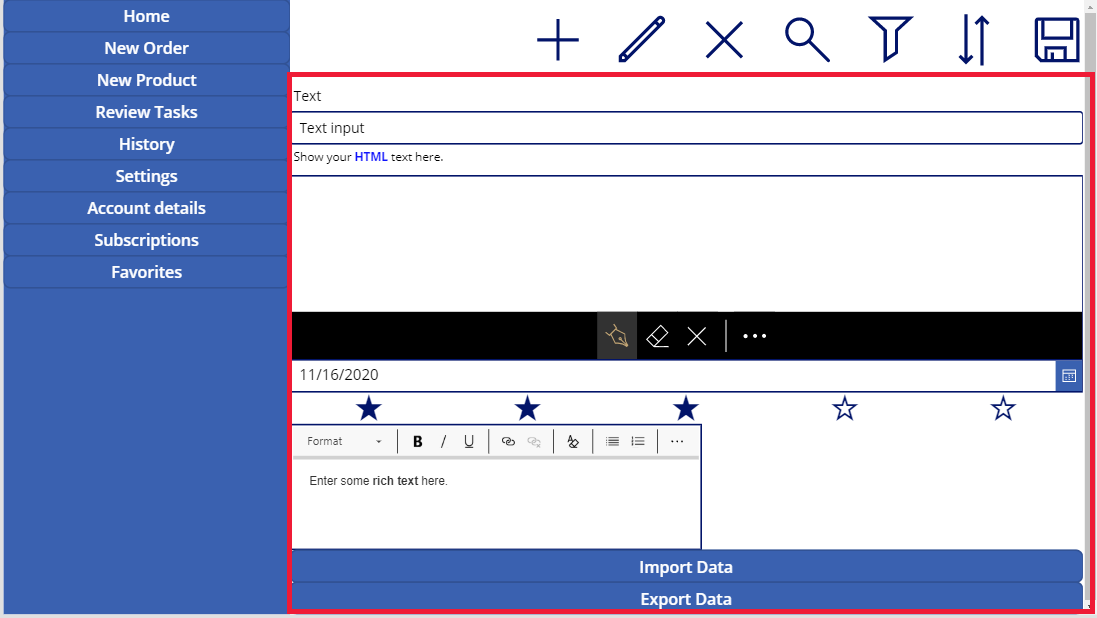
Align (horizontal)tillStretch. AngeVertical OverflowtillScroll.Lägg till olika etikett, indata och media tills de sträcker sig utanför behållaren. Ändra färg på rektanglarna så att de blir olika. En rullningslist visas för att komma åt innehåll som inte visas.

Välj förhandsvisning eller F5. Ändra webbläsarens storlek om du vill se hur appen justeras efter olika skärmstorlekar.
Kända problem
Vissa kombinationer av egenskaper för layoutbehållare är inkompatibla eller kan producera oönskade utgångar, t.ex.:
- Om behållarens
Wrapegenskap är aktiveradAlignignoreras egenskapsinställningen för underordnade kontroller. - Om behållarens egenskap
Wrapär inaktiverad och behållarens avslut för primär axeln är inställd på att bläddra (vågrätt överflöde för vågräta behållare eller lodrätt överflöde i vertikala behållare) bör egenskapenJustifyanges till antingen Start eller blanksteg mellan. - Alternativen Mitten eller Slut kan orsaka att barnkontroller är oåtkomliga när behållaren är för liten för att visa alla kontroller, även om egenskapen
Overflowär inställd på bläddra.
- Om behållarens
Du kan inte ändra storlek eller flytta på kontrollerna i arbetsytan eftersom dra- och släpp-kontrollerna är inaktiverade i layoutbehållarna. I stället kan du använda egenskaperna för layoutbehållarens egenskaper för att uppnå önskad storlek och placering. Kontrollordning kan ändras via trädvyn eller med piltangenterna som genvägar.
Kontrollerna Datatabell, Charts och Lägg till bild stöds för närvarande inte i layoutbehållarna.
Vissa egenskaper för layoutbehållaren är dolda för underordnade kontroller. De dolda egenskaperna kan fortfarande öppnas via formelfältet eller från panelen Avancerat. Egenskaperna kommer emellertid att ignoreras även om de är inställda på dessa platser.
När kontroller flyttas till en behållare (t.ex. när kontrollerna kopieras eller klistras in) infogas de i behållaren efter deras ordning i trädvyn.
Se även
Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).