Skapa en arbetsyteapp från grunden med hjälp av Microsoft Dataverse
Skapa en app för arbetsytor för att hantera data som lagras i Dataverse med standardtabeller (som är inbyggda) eller anpassade tabeller (som din organisation skapar) eller båda.
När du bygger en app från Dataverse behöver du inte skapa en anslutning från Power Apps som du gör med datakällor som SharePoint, Dynamics 365 och Salesforce. Du behöver bara ange de tabeller som du vill visa eller hantera i appen.
Förutsättningar
- Innan du skapar en app från början, bekanta dig med grunden i Power Apps generera en app och anpassa appens galleri, forms och kort.
- Växla till en miljö där en databas har skapats med exempeldata. Om du har en lämplig licens kan du skapa en miljö för att tillgodose detta behov.
- För att kunna skapa en app måste du ha tilldelats säkerhetsrollen Miljöskapare.
Öppna en tom app
För att skapa en app från grunden som använder data från Dataverse är det första steget att skapa en tom arbetsyteapp. För den här övningen, när du skapar den tomma appen, se till att du väljer formatet Telefon.
Ange en tabell
Välj Anslut till data mitt på skärmen.
Välj Data på appens redigeringsmeny. Om det är första gången uppmanas du att skapa en anslutning till Dataverse. Välj Skapa denna anslutning.
Välj Lägg till data och ange Konton > Anslut i sökrutan.
Stäng fönstret Data genom att välja ikonen Stäng längst upp till höger.
Lägga till en listskärm
I kommandofältet, välj fliken Ny skärm > Mall > Lista.
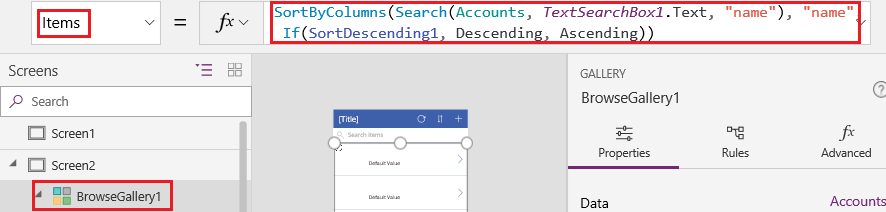
Markera BrowseGallery1 i det vänstra navigeringsfältet och ange följande formel som värde för egenskapen Items:
SortByColumns(Search(Accounts, TextSearchBox1.Text, "name"), "name", If(SortDescending1, SortOrder.Descending, SortOrder.Ascending))Den här formeln anger att:
Galleriet ska visa data från tabellen Accounts.
Data ska sorteras i stigande ordning tills en användare väljer knappen Sortera för att växla sorteringsordning.
Om en användare skriver eller klistrar in ett eller flera tecken i sökfältet (TextSearchBox1) visar listan bara de konton där fältet name innehåller de tecken som användaren har angett.
Du kan använda dessa och många andra funktioner för att ange hur din app ska visas och fungera.

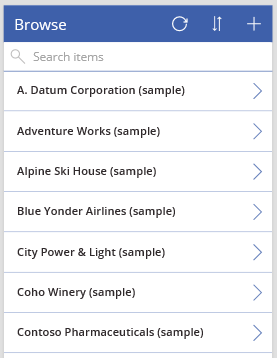
Ställ in layouten för i galleriet så att bara namnet på varje konto visas, och konfigurera namnlisten om du vill visa ordet Bläddra enligt beskrivningen i Anpassa ett galleri.

I den vänstra appredigeringsrutan hovra över Screen1 i det vänstra navigeringsfältet, välj ellipsikonen (...) och välj sedan Ta bort.
I den vänstra appredigeringsrutan hovra över Screen2 i det vänstra navigeringsfältet, välj ellipsikonen (...) och välj sedan Byt namn.
Skriv eller klistra in BrowseScreen och byt sedan namn på galleriet på den aktuella skärmen till BrowseGallery.

Lägga till en formulärskärm
Upprepa det första steget i föregående procedur, men lägg till en Formulärskärm i stället för en Listskärm.
Tilldela formuläregenskapen DataSource värdet Konton och egenskapen Items värdet BrowseGallery.Selected, enligt beskrivningen på fliken Avancerat i det högra fönstret.
På fliken Egenskaper i det högra fönstret väljer du Redigera fält för att öppna fönstret Fält.
Välj Lägg till fält och markera sedan kryssrutorna för de här fälten:
- Kontonamn
- Adress 1: Gatuadress 1
- Adress 1: Ort
- Adress 1: Postnummer
- Antal anställda
- Årlig omsättning
Anteckning
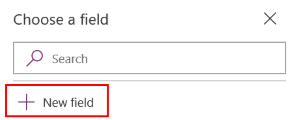
Utanför det här scenariot kan du skapa ett anpassat fält genom att välja nytt fält, ange den information som krävs och sedan välja klar. Mer information: Skapa en kolumn.

Markera Lägg till.
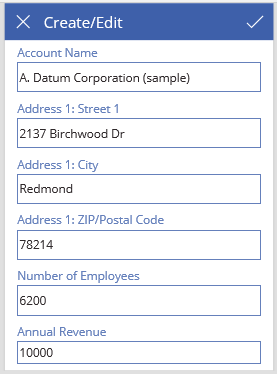
Ställ in egenskapen Text i namnlisten så att Skapa/redigera visas.
Ändringarna visas på skärmen.

Ändra namnet på skärmen till FormScreen.
Konfigurera ikoner
På BrowseScreen anger du egenskapen OnSelect för den runda ikonen högt upp på skärmen enligt den här formeln:
Refresh(Accounts)
Ange egenskapen OnSelect för plusikonen enligt den här formeln:
NewForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Ange egenskapen OnSelect för den första pilen som pekar åt höger enligt den här formeln:
EditForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
På FormScreen anger du egenskapen OnSelect för avbryt-ikonen enligt den här formeln:
ResetForm(EditForm1);Navigate(BrowseScreen, ScreenTransition.None)
Ange egenskapen OnSelect för kryssmarkeringsikonen enligt den här formeln:
SubmitForm(EditForm1); Navigate(BrowseScreen, ScreenTransition.None)
Välj Ikoner på fliken Infoga och välj sedan ikonen Papperskorg.
Ange Vit för egenskapen Färg för ikonen Papperskorg och använd följande formulär som värde för egenskapen OnSelect:
Remove(Accounts, BrowseGallery.Selected); Navigate(BrowseScreen, ScreenTransition.None)
Testa programmet
I verktygsfältet, välj
 Förhandsgranska appen. Mer information finns i Förhandsgranska en app
Förhandsgranska appen. Mer information finns i Förhandsgranska en appVäxla sorteringsordning i listan mellan stigande och fallande, och filtrera listan efter ett eller flera tecken i kontonamnet.
Lägg till ett konto, redigera kontot som du lade till, börja uppdatera kontot men avbryt ändringarna och ta sedan bort kontot.
Nästa steg
- Länka den här appen till en lösning så att du till exempel kan distribuera den till en annan miljö eller publicera den på AppSource.
- Öppna en eller flera exempelappar, och utforska olika typer av appar som du kan skapa.
Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).