Modern översikt över kommando
Kommandon styr det grundläggande programbeteendet för modellstyrda appar. Det är knapparna som användarna interagerar med när appar används och de åtgärder som utförs när en knapp väljs. Varje kommando placeras i förhållande till andra kommandon och är bundna till en kommandofältplats i appen.

På en hög nivå passar kommandoanpassning in i följande kategorier. Olika funktioner finns inom varje kategori och finns mer ingående i den moderna kommandodokumentationen:
- Skärm. Hur knappen visas och var den finns i en app. Till exempel knappens etikett, ikon och tillgänglighetsetiketter samt platsen och placeringen av kommandofältet i ett kommandofält.
- Åtgärd. Logiken som körs när en knapp väljs. Du kan till exempel skapa och uppdatera data eller interagera med olika kontroller och sidor i appen.
- Synlighet. Logiska villkor som anger när en knapp visas eller döljs för en användare. Du kanske till exempel vill att knappen ska visas för vissa användare och döljas för andra. Knappen kanske bara ska visas när vissa villkor för dataposterna uppfylls.
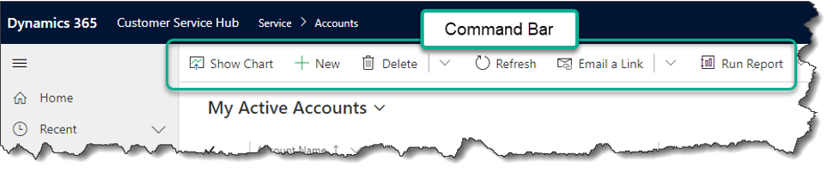
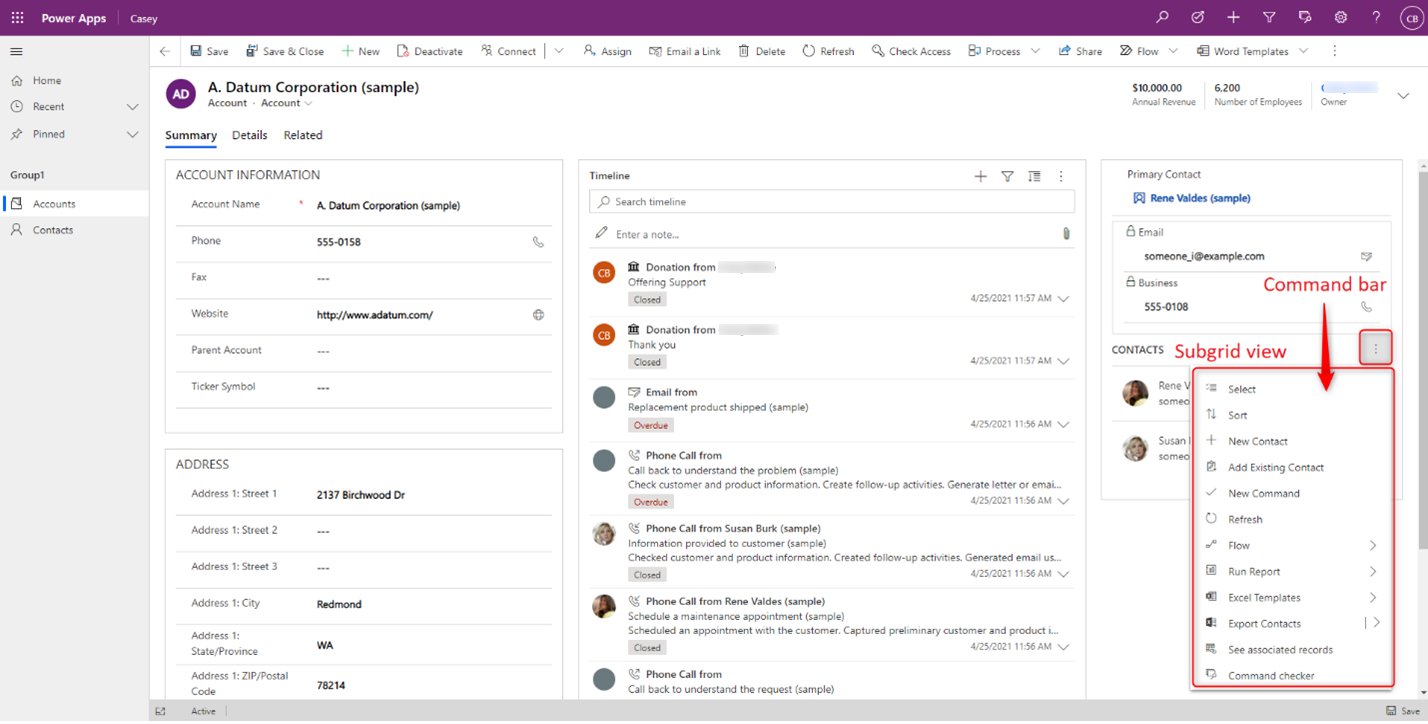
Kommandofältplatser
-
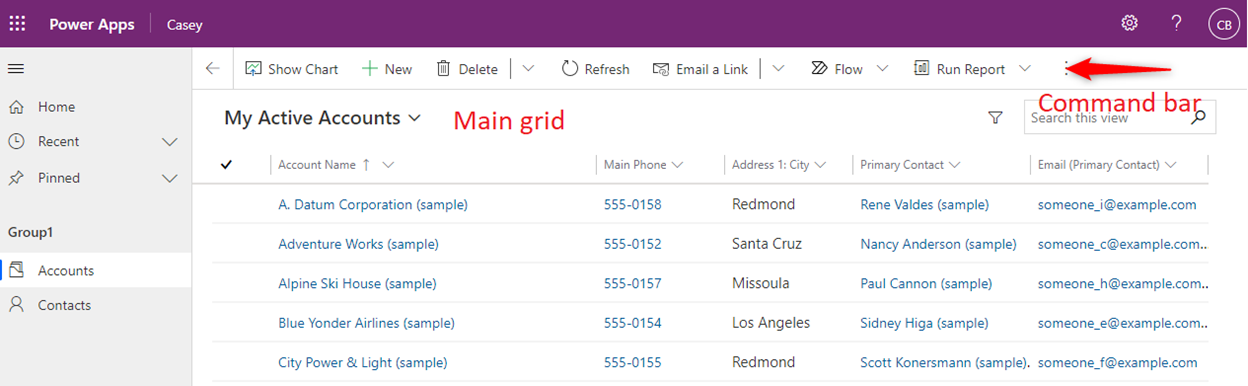
Huvudrutnät. Kommandofältet som visas när en apps vänstra navigering används för att visa en hel sida med poster i tabellen.

-
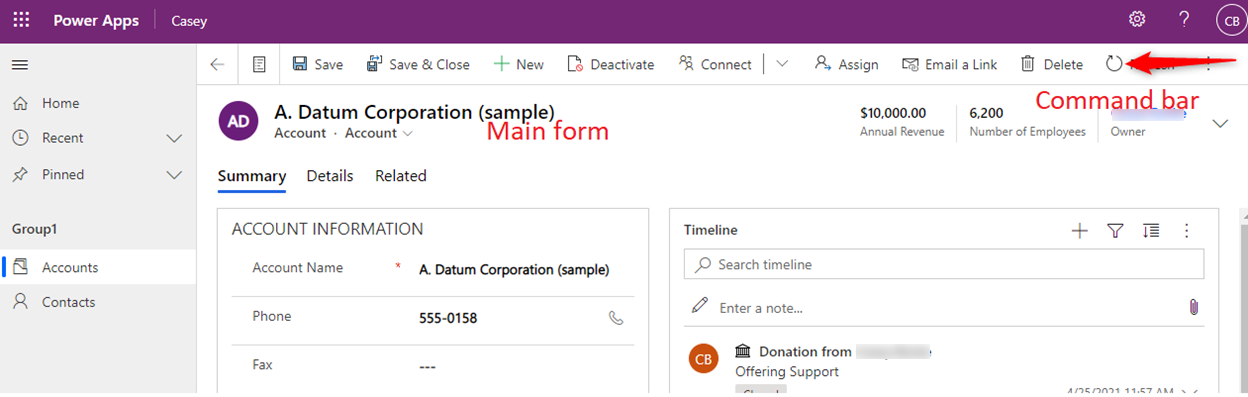
Huvudformulär. Kommandofältet som visas i tabellens huvudformulär. Det visas överst i formuläret och är inte samma sak som den associerade vyn eller underrutnätsvyn som visas i olika områden i formuläret.

-
Underrutnätsvy. Kommandofältet visas i formulär i andra tabeller som återger tabellens data i ett underrutnät. Huvudformuläret för kontot har till exempel en underrutnätskontroll som listar kontaktposter som är relaterade till kontoposten. Redigera kommandofältet genom att redigera kommandofältet för kontakttabellen och sedan underrutnätsvyn.

-
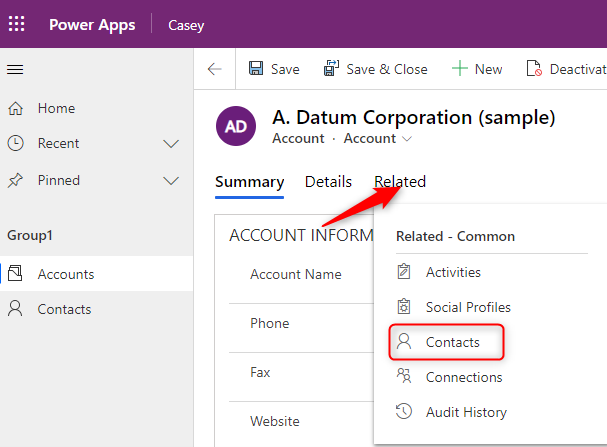
Associerad vy. Kommandofältet visas i formuläret för en överordnad tabell när relaterade data visas i tabellen. Välj till exempel från huvudformuläret för en kontopost fliken Relaterade och välj sedan en relaterad tabell som kontakter.

-
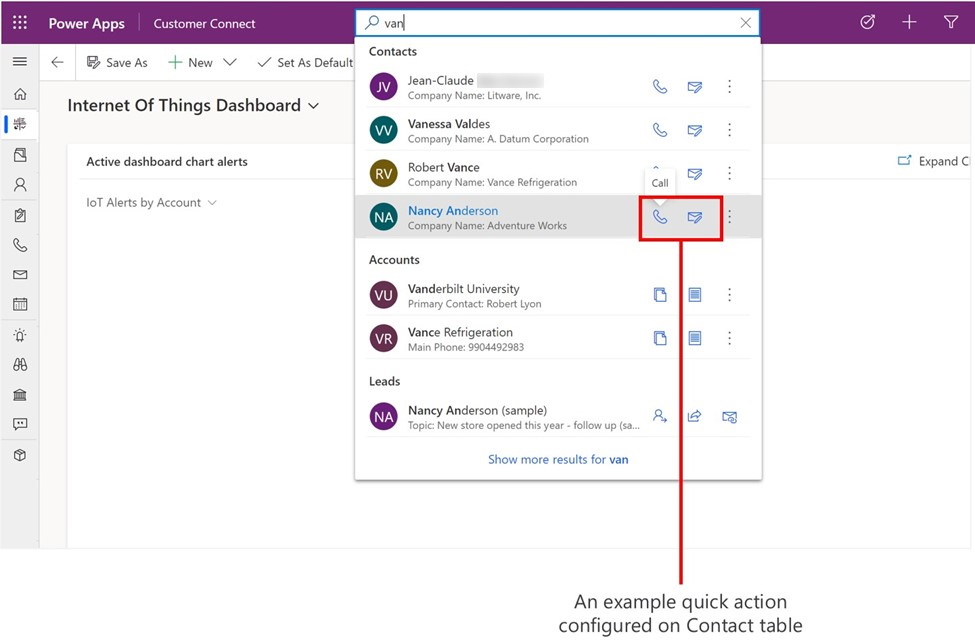
Snabbåtgärder. Snabbåtgärder associeras med huvudrutnätsplatsen. Om du vill lägga till eller redigera kommandon för både snabbåtgärder och huvudrutnätsplatser väljer du önskad tabell i den modern appdesignern, redigerar kommandofältet och väljer platsen för huvudrutnätet. De första fem kommandona, som fastställs efter order, visas också som snabbåtgärder när appen används.

Obs
Kommandodesignern har inte stöd för mindre ofta anpassade kommandofältplatser. Se avsnittet Global kommandofält och andra band för mer information om att anpassa kommandon för dessa platser.
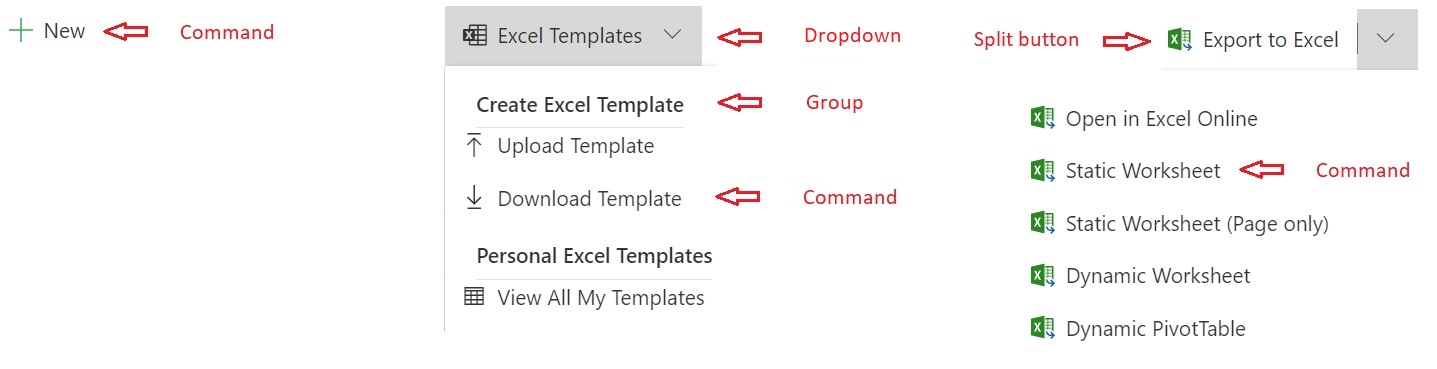
Typer av kommandon
- Kommando. Standardknapp. Utför en åtgärd när den är markerad. Kan också vara inkapslad i grupper i listrutan och delningsknappar. Observera att de kallas för utfällningar i klassiskt kommando.
- Listruta. Skapar en meny där du kan organisera kommandon inom en grupp.
- Grupp. Lägg till titlar till grupper av kommandon kapslade i rullgardinsmenyer och delade knappar.
- Delningsknapp. Liknar en listrutan, men har ett primärt kommando. När delningsknappen är markerad utförs åtgärden från det primära kommandot. Om expandera haksymbol har markerats körs inte det primära kommandot. I stället visas en lista med fler grupper, utfällningar och kommandon.
Viktiga skillnader mellan klassiska och modern kommandon
Klassiska kommandon (tidigare menyfliksområdet) kan inte anpassas med låg kod. Med kod var kommandoanpassningar svåra, omstutliga och felaktiga. För att skala kommandot till låg kod samt använd anpassade sidor för att konvergera arbetsyte- och modelldrivna appa, det var viktigt att återuppfinna och bygga om ledningsinfrastrukturen.
Det finns många nya funktioner i det senaste kommandot och det är mycket enklare att använda.
| Kapacitet | Klassisk | Modern |
|---|---|---|
| Stöds i en modellbaserad app vid körning | Ja | Ja, stöder dessutom Power Fx-körning. |
| Anpassad med | Handredigering av XML i lösningsfiler eller med icke-Microsoft-verktyg. Obligatoriska tidskrävande åtgärder för export och import av lösningar. | Kommandodesigner samt Dataverse API-support. |
| Stöder Power Fx. | Nej. | Ja. För åtgärder och synlighet. |
| Tid som krävs för anpassning | Långsam, felbenägen. | Snabbt |
| Tillförlitlighet och prestanda | Lätt att göra misstag. Felaktig anpassning och bristande prestanda påverkar ofta appens prestanda | Hantering av infogade fel förhindrar misstag. Power Fx-optimerat för bättre körningsprestanda. |
| Delning | Standard Dataverse rollbaserad säkerhet. | Icke-Power Fx-kommandon använder Dataverse-rollbaserad standardsäkerhet. Power Fx-kommandona kräver för närvarande att kommandokomponentbiblioteket delas och att det har en lämplig säkerhetsroll. |
| Lösnings- och hanteringen av programlivscykeln (ALM) beteenden | Inkonsekvent och problematisk lösningsskiktning, ingen närvaro i lösningsgränssnittet. Många standardlösningsbeteenden stöds inte, t.ex. lösningsbeteenden, segmentering, uppgradering av lösningar, hanterade egenskaper med mera. | Centralt hanterad standardlösningslager för flera objekttyper i Dataverse. Finns i lösningsgränssnittet. Alla standardlösningsbeteenden som stöds. |
| Lokalisering | Icke-standardiserade | Standardiserad med export och import av översättningar för hela lösningen. |
| Datamodell | Komplexa. Optimerad för klassiska menyfliksområde och innehåller många egenskaper som inte längre behövs. | Enkel, optimerad för dagens modellbaserade kommandofält för appar. |
| Använd JavaScript | Ja | Ja. Nu enklare. Obs! Samma JavaScript kan användas för klassiska och modern kommandon. |
| Anpassa de tillgängliga kommandona | Ja | Kommandon blir redigerbara i kommandodesignern när de har migrerats till det modernaste ramverket. |
| Appspecifika kommandon | Nej. | Ja. Om du använder den moderne kommandodesignern kan du se till att kommandon endast visas i den valda appen. |
| Tabellspecifika kommandon som visas i alla appar som innehåller tabellen | Ja | Ja. Kräver att appaction definitionen i lösningsfilen ändras. |
| Globala kommandon som visas för alla tabeller och appar för den angivna kommandofältet | Ja | Ja. Kräver att appaction definitionen i lösningsfilen ändras. |
| Skapa delningsknappar, utfällningar och grupper | Ja | Ja |
| Dynamiskt fylla i en utfälld post med kod | Ja | Nej. Vi rekommenderar att du skapar kommandon deklarativa. |
| Anpassa kommandon för globala programhuvuden | Ja | Nej. |
| Anpassa kommandon för andra/vanliga eller inaktuella kommandofältsplatser | Ja | Nej. |
| Kör ett modern flöde eller arbetsflöde | Använd JavaScript | Använd JavaScript. Stöds även när du använder en anpassad sida. |
Klassisk jämfört med modern jämförelse av synlighetsregel
Klassiska synlighetsregler har ofta en specifik regel för varje scenario. I och med Power Fx ersätter en deklarativ funktion många klassiska regler. Och det är mycket enklare att använda.
Obs! Klassiska synlighetsregler kommer snart också att kunna användas med modern kommandon. Däremot var det nödvändigt att stöd för klassiska regler för att migrera klassiska kommandon till modern kommando och klassisk regelanpassning inom kommandodesignern inte stöds. Vi rekommenderar att du använder Power Fx från och med nu.
| Användningsfall | Klassisk regel | Klassiska alternativ | Synlig Power Fx-egenskap |
|---|---|---|---|
| Visa/dölj baserat på datavärden | CustomRule | Använd JavaScript | !IsBlank(Self.Selected.Item.Email) |
| Visa/dölj baserat på tabellbehörighet | EntityPrivilegeRule | Flera | DataSourceInfo() |
| Visa/dölj baserat på postbehörighet | RecordPrivilegeRule | Flera | RecordInfo() |
| Referera till kontrollkontexten för primära och relaterade tabeller | EntityRule | PrimaryEntity. SelectedEntity | Self.Selected |
| Referera till kontrollkontexten | EntityRule | Form. HomePageGrid. SubGridStandard. SubGridAssociated | Self.Selected |
| Egenskaper för tabell metadata | EntityPropertyRule | DataSourceInfo() | |
| Visa/dölj baserat på formulärtillstånd. Visa till exempel för formuläret Skapa | FormStateRule | Skapa. Befintlig. ReadOnly. Inaktiverat. BulkEdit | Self.Selected.State = FormMode.New |
| Visa när > 1 poster har markerats i ett rutnät | SelectionCountRule | CountRows(Self.Selected.Items) > 1 | |
| Visa/dölj för en relaterad tabell i ett polymorfiskt uppslag. Kontrollera till exempel om uppslaget är en användare ELLER ett team | CustomRule | PrimaryEntityTypeCode | IsType(), AsType |
| Egenskaper för referensmiljö (Org) | CustomRule | OrgName. OrgLcid. UserLcid | För närvarande inte tillgängligt |
Vanliga frågor och svar
-
Varför ser jag fler kommandon i designern än i min app?
- Det finns flera orsaker. Ibland finns det synlighetslogik som döljer kommandot när appen körs. Andra gånger är de här kommandona dynamiskt inkonfigurerade via anpassade JavaScript under körning och kan inte konfigureras.
-
Varför visas dubblettkommandon i designern?
- Det här var ett vanligt mönster som användes med klassiska kommandon. Båda kommandona visas inte under körning eftersom de styrs av synlighetsregler. Kommandodesignern visar alla kommandon oavsett deras synlighetsregler.
Se även
Anpassa kommandofältet med kommandodesigner
Hantera kommandon i lösningar
Modern kommandobegränsningar