Konfigurera händelsehanterare för formulär i modellstyrda appar
Händelsehanterare för Power Apps-formulär kan konfigureras för följande områden i ett formulär:
| Element | Händelse | Beskrivning |
|---|---|---|
| Formulär | OnLoad |
Inträffar när formuläret läses in. |
OnSave |
Inträffar när data sparas. | |
| Tabb | TabStateChange |
Inträffar när fliken visas eller döljs. |
| Stående stapel | OnChange |
Inträffar när data i kolumnen ändras och kontrollen förlorar fokus. |
| IFRAME | OnReadyStateComplete |
Inträffar när du läser in innehållet i en IFRAME. |
En händelsehanterare består av en referens till en JavaScript-webbresurs och en funktion som har definierats inom den webbresurs och som ska köras när händelsen inträffar. Varje element kan ha upp till 50 separata händelsehanterare konfigurerade.
Viktigt
Konfigurera en händelsehanterare felaktigt kan orsaka skriptfel som kan medföra att formuläret inte laddas eller fungerar korrekt. Om du inte är utvecklare av skriptet kontrollerar du att du förstår vilka konfigurationsalternativ som skriptet kräver.
Konfigurera inte en skripthändelsehanterare som använder ett bibliotek som inte kommer från tillförlitliga källor. Skript kan användas för att utföra någon åtgärd som en användare kan utföra och ett dåligt skrivet skript kan avsevärt skada prestanda i ett formulär.
När du har konfigurerat en händelsehanterare ska du alltid testa och kontrollera att den fungerar korrekt.
Konfigurera en händelsehanterare
I följande procedur beskrivs hur du konfigurerar en händelsehanterare för ett formulär. Använd liknande steg om du vill konfigurera en händelsehanterare för en flik, kolumn eller iFrame.
Logga in på Power Apps, öppna den tabell du vill ha och öppna sedan formuläret i formulärdesignern där du vill konfigurera en händelsehanterare.
Beroende på biblioteksstatus kan du välja bland följande:
- Om biblioteket som innehåller den funktion som du vill ställa in som händelsehanteraren redan är tillgängligt, i den högra egenskapspanelen under Kontots huvudformulär, välj Händelser och gå sedan till steg 3.
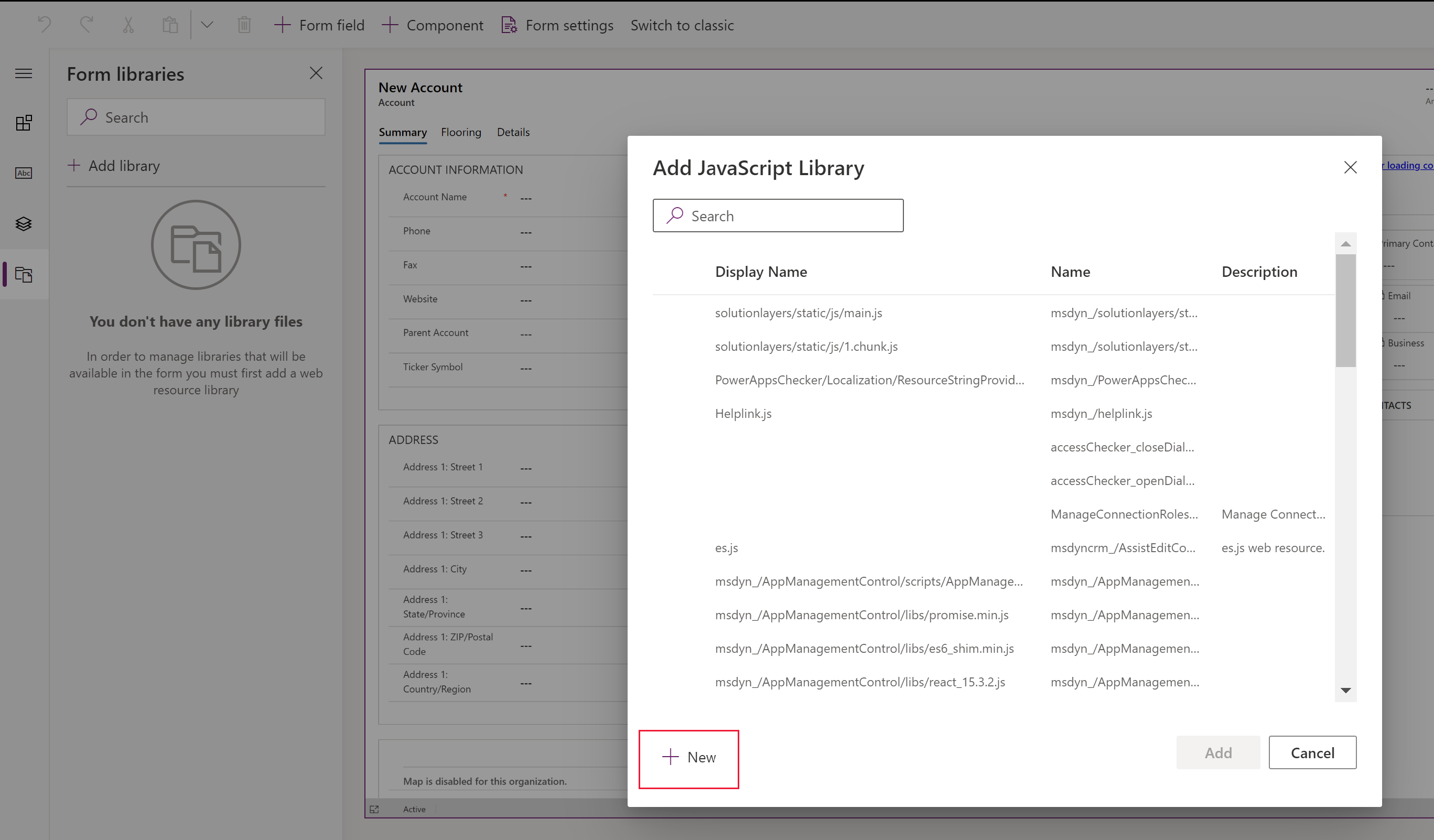
- Om biblioteket som innehåller den funktion du vill ha inte redan finns väljer du Formulärbibliotek i det vänstra navigeringsfönstret och välj sedan Lägg till bibliotek:
- PÅ sidan Lägg till JavaScript-bibliotek, välj Ny.

- På den nya webbläsarfliken fyller du i egenskaperna för att skapa JScript-webbresursen och väljer sedan Spara och sedan Publicera. Mer information: Skapa en JavaScript-webbresurs
- Stäng fliken för webbläsaren och gå tillbaka till listan Lägg till JavaScript-bibliotek.
- Välj JavaScript-webbresursen i listan, välj Lägg till och välj fliken Händelser.
Anteckning
Du kan behöva välja Avbryt och sedan välja Lägg till bibliotek för att uppdatera listan.
- PÅ sidan Lägg till JavaScript-bibliotek, välj Ny.
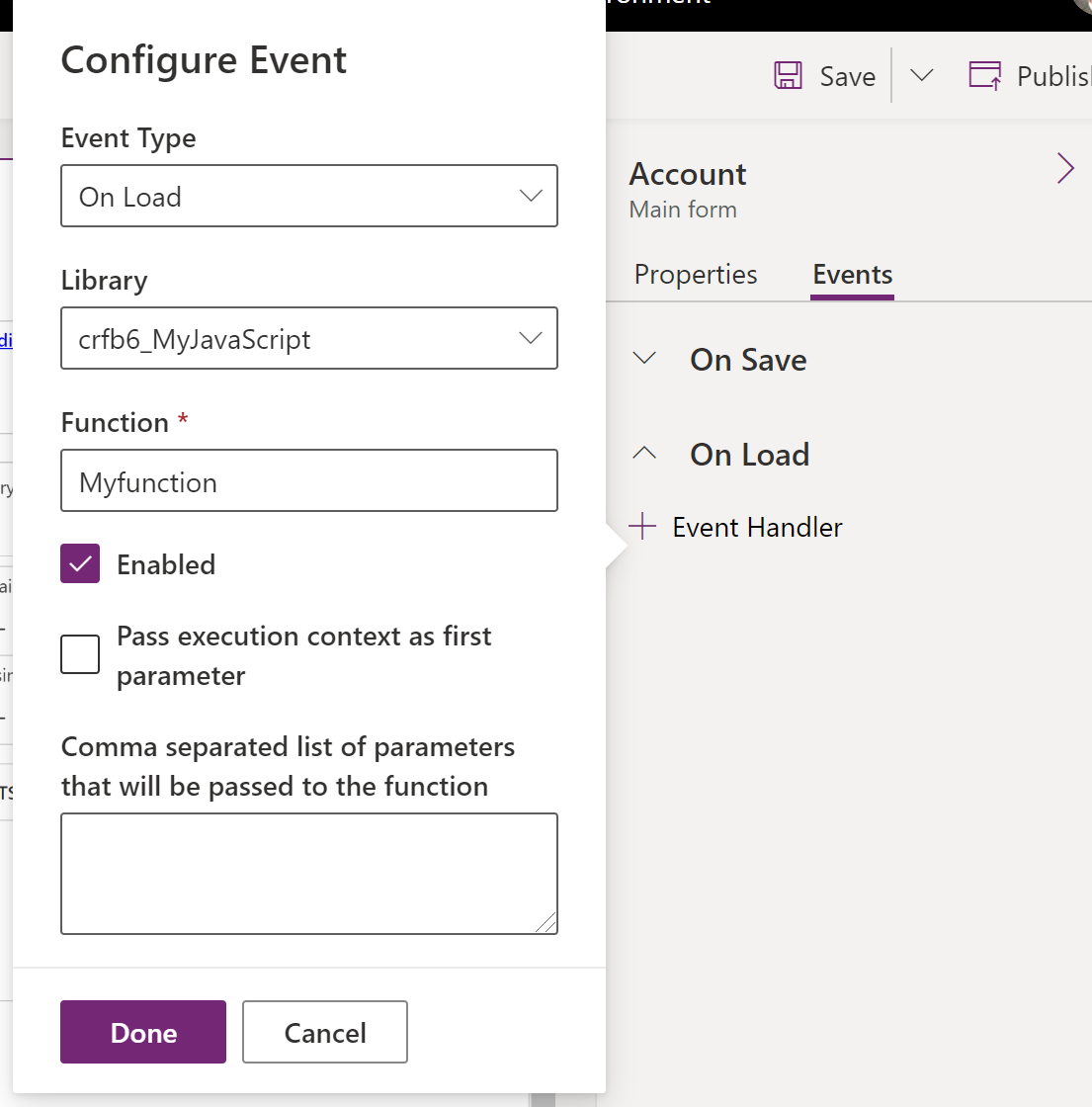
På fliken Händelser, välj Händelsehanterare och fyll i följande information för att konfigurera formulärhändelsen och välj sedan Klar:
Händelsetyp:
- Vid spara: När en post sparas efter att ett formulärfält har ändrats.
- Vid inläsning : När formuläret öppnas.
Bibliotek: JavaScript-webbresursen.
Funktion: Namnet på funktionen i JavaScript-webbresursen som ska köras för händelsen.
Aktiverad: Som standard aktiveras händelsehanteraren. Rensa kryssrutan Aktiverad om du inte vill aktivera den här händelsen.
Skicka körningskontext som den första parametern: Vissa funktioner kräver att en körningskontext skickas till funktionen. Välj Skicka körningskontext som första parameter om det behövs.
Kommaavgränsad lista över parametrar som ska skickas till funktionen: Vissa funktioner kan acceptera en uppsättning parametrar för att styra funktionen hos en funktion. Om dessa krävs, ange dem i Kommaavgränsad lista över parametrar som ska skickas till funktionen.
Beroenden för tabellkolumner: För Vid spara händelser, välj de kolumner där du vill att händelsen ska utlösas efter en postsparning.

Spara och publicera formuläret.
Konfigurera en händelsehanterare enligt den klassiska versionen
Markera elementet med händelsen du vill konfigurera en hanterare för i klassiska formulärredigeraren.
På Startfliken i gruppen Redigera väljer du Ändra egenskaper eller dubbelklickar helt enkelt på elementet.
Markera i egenskapsdialogrutan för element på fliken Händelser.
Expandera området för Formulärbibliotek. Lägg till biblioteket om biblioteket som innehåller funktionen som du vill ange som händelsehanteraren inte redan finns.
Så här lägger du till ett formulärbibliotek i en händelsehanterare:
I avsnittet Formulärbibliotek under Händelselista, väljer du Lägg till.
Leta upp JavaScript-webbresursen i listan över tillgängliga webbresurser. Välj detta alternativ och välj sedan Lägg till.
Om den JavaScript-webbresurs du behöver inte finns väljer du Ny för att öppna ett nytt webbresursformulär och skapar resursen.
Information om hur du skapar en JavaScript-webbresurs finns i Skapa en JavaScript-webbresurs.
I dialogrutan Sök efter rad markeras webbresursen du har skapat. Stäng dialogrutan genom att välja Lägg till.
I avsnittet Händelsehanterare, markera den händelse du vill ställa in en händelsehanterare för.
Välj Lägg till för att öppna dialogrutan Egenskaper för hanterare.
På fliken Information, välj rätt bibliotek och ange namnet på den funktion som ska köras för händelsen.
Som standard aktiveras händelsehanteraren. Rensa kryssrutan Aktiverad om du inte vill aktivera den här händelsen.
Vissa funktioner kräver att en körningskontext ska skickas till funktionen. Välj Skicka körningskontext som första parameter om det behövs.
Vissa funktioner kan acceptera en uppsättning parametrar för att styra en funktion. Om dessa krävs, ange dem i Kommaavgränsad lista över parametrar som ska skickas till funktionen.
På fliken Beroenden, lägg till alla kolumner som skriptet är beroende av i området Beroende kolumner.
Välj OK om du vill stänga dialogrutan Egenskaper för hanterare.
Du kan justera ordningen där funktionen ska utföras i förhållande till andra funktioner genom att använda de gröna pilarna för att flytta den uppåt eller nedåt när händelsehanteraren anges.
Välj OK för att stänga egenskapsdialogrutan för element.
Välj Spara för att spara dina ändringar. Om du vill publicera formuläret väljer du Publicera.
Anteckning
Du kan välja i vilken ordning skript ska läsas in med hjälp av de gröna uppåt- och nedåtpilarna i användargränssnittet, men skripten läses inte in i ordning.
Skapa en webbresurs för JavaScript
Ange följande egenskaper i webbresursformuläret:
Egenskap Värde Namn Obligatoriska. Ange namnet på webbresursen. Visningsnamn Obligatoriska. Skriv namnet som ska visas i listan över webbresurser. Beskrivning Valfritt. Ange en beskrivning av webbresursen. Typ Obligatoriska. Välj Skript (JScript). Språk Valfritt. Välj ett av de tillgängliga språken för din organisation. Om du har fått ett skript, rekommenderar vi att du använder knappen Bläddra för att leta reda på filen och ladda upp den.
Du kan också välja knappen Textredigerare och klistra in eller skriva in innehållet i skriptet i dialogrutan Redigera innehåll.
Anteckning
Eftersom den här enkla textredigeraren inte innehåller några funktioner för att kontrollera riktigheten i skriptet, bör du i allmänhet alltid försöka använda ett separat program som exempelvis Visual Studio för att redigera skript och sedan överföra dem.
- Välj Spara och stäng sidan för webbresurser.
Nästa steg
Genomgång: Skriv ditt första klientskript
Använd formuläret Huvudsaklig och dess komponenter
Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).