Lägga till en Power BI-rapport eller en instrumentpanel på en webbsida i portalen
Anteckning
- Från oktober 2022 är Power Apps-portaler Power Pages.
- Det här ämnet gäller för äldre funktioner. Den senaste informationen finns i Microsoft Power Pages-dokumentationen.
Tips
Den här artikeln innehåller information om hur du lägger till en Power BI-rapport eller instrumentpanel med powerbi Liquid-tagg. Om du vill lägga till Power BI-komponent på en webbsida i portalernas studio med hjälp av portaler kan du Lägga till en Power BI-komponent på en webbsida med hjälp av portalernas studio.
Du kan lägga till en Power BI-rapport eller en instrumentpanel till en webbsida i portalen med hjälp av Liquid-tagg powerbi. Använd taggen powerbi i fältet Kopiera på en webbsida eller i fältet Källa på en webbmall.
Om du lägger till en Power BI-rapport eller en instrumentpanel som skapats i den nya arbetsytan i Power BI måste du ange autentiseringstyp som powerbiembedded i powerbi Liquid-tagg.
Anteckning
- Om du har angett Microsoft Entra ID som autentiseringstyp i powerbi Liquid-tagg måste du dela den med obligatoriska användare innan du lägger till säker Power BI-rapport eller instrumentpanel till en webbsida i portalen. Mer information: Dela Power BI-arbetsytan och Dela Power BI instrumentpanel och rapport.
- powerbiembedded stöder Power BI instrumentpaneler och rapporter som ansluter till Azure Analysis Services. Du kan också använda egenskapen "customdata" i liquid-kod för att skicka värdet för egenskapen CustomData.
- Paginerade Power BI-rapporter stöds inte för tillfället.
Till exempel:
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/00000000-0000-0000-0000-000000000000/reports/00000000-0000-0000-0000-000000000001/ReportSection01" %}
Mer information om hur du hämtar en instrumentpanelsväg och ID för instrumentpanelspanelen finns i avsnitten längre fram i den här artikeln.
Använda en instrumentpanel eller rapport som är ansluten till Azure Analysis Services
Du kan lägga till powerbi Liquid-tagg med en instrumentpanel eller rapport som ansluter till Azure Analysis Services.
Om du vill lägga till en instrumentpanel eller rapport som Azure Analysis Services ansluter till använder du parametern CustomData i anslutningssträngen.
Till exempel:
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/<GroupID>/reports/<ReportID>" roles:"<roles associated with report>" customdata:"<customdata>" %}
Den valfria taggen customdata kan konfigureras som en sträng eller skapas dynamiskt utifrån ett objekts attribut med hjälp av en punkt ("."), eller hakparenteser ("[]") för att separera mellan objektet och attributet, mellan två klammerparenteser.
Exempel:
customdata: {{ object.attribute }}customdata: {{ object[attribute] }}
När taggen customdata returnerar en sträng kan det vara nödvändigt att konvertera strängen till ett heltal i DAX-frågan.
Viktigt
- Portaler stöder inte Power BI instrumentpanel eller rapportanslutning till en Azure Analysis Services som använder en datagateway för att ansluta till en lokal datakälla.
- Portalversionen måste vara 9.3.4.x eller senare för att den här funktionen ska fungera.
Azure Analysis Services och roller (RLS)
Taggen roller är valfri för Azure Analysis Services baserade rapporter och instrumentpaneler. När rollen inte används används den roll som programmet tilldelas i Azure Analysis Services.
Taggen kan dock bli nödvändig för att ange en viss roll (eller roller) bland flera tillgängliga roller, och kan fortfarande krävas när säkerhet på radnivå används.
Roller finns i Azure Analysis Services och inte i själva rapporten, till skillnad från andra Power BI-rapporttyper.
Det finns inga roller i Liquid-koden.
Om ingen roll tillhandahålls i Liquid-koden kommer rollen för Azure Analysis Services att bestämmas av de roller som programmet har åtkomst till och filtrerar resultaten baserat på given anpassad data mot DAX-frågan i rollen. Det innebär att alla tillgängliga roller kombinerar sina åtkomster, men filtrerar ändå om anpassade data är relevanta. Det här scenariot gäller oftast för Azure Analysis Services-rapporter eller instrumentpaneler med en panel.
Det finns roller i Liquid-koden.
Azure Analysis Services roll kan ges i Liquid-koden, liknande RLS-roller. Det kan krävas att du använder de här rollerna när det finns flera tillgängliga roller, men du vill använda specifika roller för sidan. När du använder roller i anslutningssträngen är Azure Analysis Services-rollen ett måste. Instrumentpaneler med flera paneler som använder Azure Analysis Services-paneler med RLS-paneler.
Följande saker gäller när du använder Azure Analysis Services paneler på en instrumentpanel:
- Om en Azure Analysis Services-panel används i en instrumentpanel med andra paneler som kräver roller Azure Analysis Services måste rollen läggas till i listan med roller.
- Flera paneler från olika Azure Analysis Services-källor kan användas med sina egna roller, men anpassade data måste vara samma för varje, och det går inte att använda flera anpassade datavärden i kodexen. Taggen customdata och parametern customdata för EffectiveIdentity tar bara ett strängvärde.
Hämta sökvägen till instrumentpanelen eller rapporten.
Logga in på Power BI.
Öppna instrumentpanelen eller rapporten du vill inbädda i portalen.
Kopiera URL från adressfältet.

Hämta ID:t för en instrumentpanel
Logga in på Power BI.
Öppna instrumentpanelen från vilken du vill inbädda en panel i portalen.
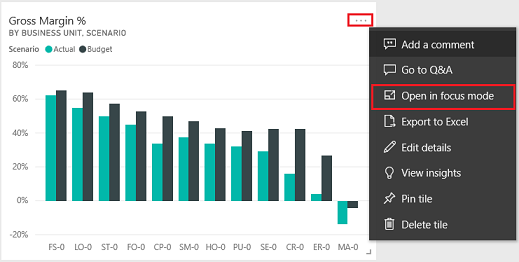
Peka på panelen, välj fler alternativ och välj öppna i fokusläge.

Kopiera panel-ID från URL:en i adressfältet. Panel-ID är värdet efter /paneler/.

Använda powerBI-klientens JavaScript-bibliotek i portaler
Du kan använda powerbi-klienten JavaScript biblioteket för Power BI Embedded rapporter eller instrumentpaneler på portalen. Mer information om JavaScript-biblioteket i powerbi-klienten finns i Power BI JavaScript wiki.
Nedan visas ett exempel på ett JavaScript-skript som uppdaterar rapportinställningarna eller för att hantera händelser. I det här exemplet inaktiveras filterrutan, sidnavigering inaktiveras och händelsen dataSelected aktiveras.
Viktigt
- Använd powerbi-client JavaScript bibliotek för att inaktivera eller aktivera filterrutan. Om du vill begränsa åtkomsten till data eller konfigurera säkerhet använder du säkerhet på radnivå (RLS) med Power BI. Inaktivering av filterruta begränsar inte åtkomsten till data och kan återaktiveras med hjälp av JavaScript-bibliotekskod.
- Powerbi-klientens JavaScript-bibliotek stöds endast för Inbäddat PowerBI-flöde.
$(document).ready(function () {
var embedContainer = $(".powerbi")[0];
if (embedContainer) {
var report = powerbi.get(embedContainer);
report.on("loaded", function () {
report.updateSettings({
panes: {
filters: {
visible: false
},
pageNavigation: {
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
})
}
});
Så här lägger du till anpassat JavaScript på en webbsida:
- Öppna programmet Portalhantering.
- Välj Webbsidor i den vänstra rutan.
- Välj webbsidan som innehåller Power BI-rapporten eller instrumentpanelen.
- Välj fliken Avancerat.
- Kopiera och klistra in JavaScript i avsnittet Anpassat JavaScript.
- Välj Spara och stäng.
Nu ska du förstå exempelåtgärderna för JavaScript och de olika alternativen.
Visa en referens till en inbäddad rapport-HTML
Visa en referens till en inbäddad rapport-HTML.
var embedContainer = $(".powerbi")[0];
Mer information: Få en referens till en befintlig Power BI-komponent utifrån det inkluderade elementet
Visa en referens till en inbäddad rapport
var report = powerbi.get(embedContainer);
Arbeta med Power BI-rutor
Du kan använda inställningarna för rutor för att arbeta med Power BI-rutor på en portals webbsida. Du kan till exempel använda filterinställningen för att dölja eller visa fönstret, eller arbeta med sidnavigeringsinställningen.
Nedan visas ett exempel på hur du tar bort filterrutan:
report.updateSettings({
panes: {
filters :{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
Nedan visas ett exempel som fungerar med både sidnavigering och filter:
report.updateSettings({
panes: {
filters :{
visible: false
},
pageNavigation:{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
Mer information: Uppdatera inställningar och bädda in konfiguration – inställningar
Hantera händelser
Den inbäddade komponenten kan generera händelser när ett kommando som körts ska slutföras. Exempel: nedan är ett exempel på en dataSelected-händelse.
//Report.off removes a given event listener if it exists
report.off("dataSelected");
//Report.on will add an event list
report.on('dataSelected', function(event){
console.log('Event - dataSelected:');
console.log(event.detail);
})
Mer information: Hantera händelser
Se även
- Lägga till en Power BI-komponent på en webbsida med hjälp av portalernas studio
- Ställ in Power BI-integrering
- powerbi Liquid-tagg
Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).