Integrera Power Automate med webbplatser och appar
Bädda in Power Automate i din app eller webbplats med flödeswidgetar för att ge användare ett enkelt sätt att automatisera sina personliga eller professionella uppgifter.
Flödeswidgetar är iframes som finns i ett dokument för värden. Det här dokumentet pekar på en sida i Power Automate-designern. Dessa widgetar integrerar Power Automate-funktioner i program från tredje part.
Widgetar kan vara enkla. Till exempel en widget som återger en lista över mallar utan någon kommunikation mellan värden och iframe. Widgetar kan också vara komplexa. Till exempel en widget som etablerar ett molnflöde från en mall och därefter utlöser flödet via dubbelriktad kommunikation mellan värden och widgeten.
Förutsättningar
- Ett Microsoft-konto eller
- Ett arbets- eller skolkonto
Använd den oautentiserade widgeten
Om du vill använda den oautentiserade mallwidgeten bäddar du in den direkt i värdprogrammet med hjälp av en iframe. Du behöver varken JS SDK eller någon åtkomsttoken.
Visa mallar för dina scenarier
För att komma igång lägger du till den här koden för att visa Power Automate-mallarna direkt på din webbplats:
<iframe src="https://flow.microsoft.com/{locale}/widgets/templates/?q={search term}
&pagesize={number of templates}&destination={destination}&category={category}"></iframe>
| Parameter | Beskrivning |
|---|---|
| locale | Språk- och regionskoden på fyra bokstäver för mallvyn. en-us representerar till exempel amerikansk engelska och de-de representerar tyska. |
| search term | Söktermen för de mallar du vill visa i vyn. Sök till exempel efter SharePoint, för att visa mallar för SharePoint. |
| number of templates | Antalet mallar som du vill visa i vyn. |
| destination | Sidan som öppnas när användare väljer mallen. Ange details för att visa information om mallen, eller ange new för att öppna Power Automate-designer. |
| category | Filter för den angivna mallkategorin. |
| parameters.{name} | Ytterligare kontext att skicka till flödet. |
Om målparametern är new, öppnas Power Automate-designerverktyget när användare väljer en mall. Användaren kan sedan skapa ett molnflöde i designern. Se nästa avsnitt om du vill ha den fullständiga upplevelsen från widgeten.
Skicka ytterligare parametrar till flödesmallen
Om användaren befinner sig i en viss kontext på din webbplats eller i din app, kanske du vill skicka den kontexten till flödet. En användare kan till exempel öppna en mall för när ett objekt skapa när det tittar på en viss lista i SharePoint. Följ de här stegen så kan du skicka listans ID som en parameter till flödet:
- Definiera parametern i flödesmallen innan du publicerar den. En parameter ser ut som
@{parameters('parameter_name')}. - Skicka parametern i frågesträngen för iframe src. Lägg exempelvis till
¶meters.listName={the name of the list}om du har en parameter med namnet listName.
Fullständigt exempel
Om du vill visa de översta fyra SharePoint-mallarna på tyska och starta användaren med myCoolList använder du den här koden:
<iframe src="https://flow.microsoft.com/de-de/widgets/templates/?q=sharepoint%20&pagesize=4&destination=details¶meters.listName=myCoolList"></iframe>
Använd de autentiserade flödeswidgetarna
I följande tabell listas i Power Automate-widgetar som stöder den fullständiga upplevelsen i widgeten med åtkomsttoken för användarautentisering. Du behöver använda Power Automate Javascript Software Developer Kit (JS SDK) för att bädda in widgetar och tillhandahålla användarens åtkomsttoken som krävs.
| Typ av widget | Funktioner som stöds |
|---|---|
| flows | Visar en lista över flöden på en flik för personliga och delade flöden. Redigera ett befintligt flöde eller skapa ett nytt flöde från en mall eller från början. |
| flowCreation | Skapar ett molnflöde från ett mall-Id som värdprogrammet tillhandahåller. |
| runtime | Utlöser ett manuellt flöde eller hybridutlösarflöde som värdprogrammet tillhandahåller. |
| approvalCenter | Bäddar in begäran om godkännande och skickade godkännanden. |
| templates | Visar en lista över mallar. Användaren väljer en för att skapa ett nytt flöde. |
Använd den autentiserade Flow-SDK:n för att låta användare skapa och hantera flöden direkt från din webbplats eller app (istället för att navigera till Power Automate). Du behöver logga in användaren med hans/hennes Microsoft-konto eller Azure Active Directory för att använda den autentiserade SDK:n.
Note
Det går inte att dölja Power Automate-anpassningen när du använder widgetar.
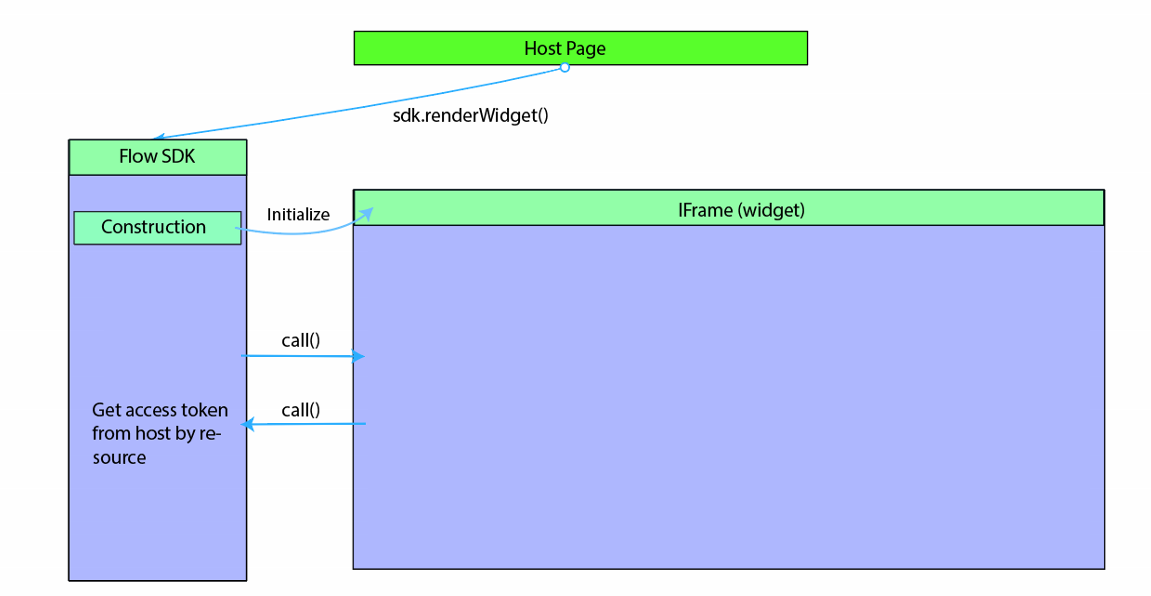
Widget-arkitektur
Power Automate-widgetar fungerar genom att du bäddar in en iframe som refererar till Power Automate i ett värdprogram. Värden tillhandahåller åtkomsttoken som krävs av Power Automate-widgeten. Power Automate JS SDK gör det möjligt för värdprogrammet att initiera och hantera widgetens livscykel.

Information om JS SDK
Power Automate-teamet tillhandahåller JS SDK för att underlätta integrering av Flow-widgetar i program från tredje part. Flow JS SDK är tillgänglig som en offentlig länk i Flow-tjänsten och låter värdprogrammet hantera händelser från widgeten och interagera med Flow-programmet genom att skicka åtgärder till widgeten. Widget-händelser och -åtgärder är specifika för widgettypen.
Initiering av widget
Du måste lägga till Flow JS SDK-referensen till i värdprogrammet innan du initierar en widget.
<script src="https://flow.microsoft.com/Content/msflowsdk-1.1.js"></script>
Skapa en JS SDK-instans genom att skicka valfritt hostName och nationella inställningsvärden i ett JSON-objekt.
var sdk = new MsFlowSdk({
hostName:'https://flow.microsoft.com',
locale:'en-US'
});
| Namn | Krävs/valfritt | Beskrivning |
|---|---|---|
hostName |
Valfri | Power Automate värdnamn, till exempel https://flow.microsoft.com |
locale |
Valfri | Klientens nationella inställningar för validering (som standard en-Us om de inte anges) |
När JS SDK-instansen har skapats kan du initiera och bädda in en Power Automate-widget i ett överordnat element i värdprogrammet. Det gör du genom att lägga till en HTML-div:
<div id="flowDiv" class="flowContainer"></div>
Initiera sedan Power Automate-widgeten med JS SDK renderWidget()-metoden. Kom ihåg att tillhandahålla widgettypen och motsvarande inställningar.
var widget = sdk.renderWidget('<widgettype>', {
container: 'flowDiv',
flowsSettings: {},
templatesSettings: {},
approvalCenterSettings: {},
widgetStyleSettings: {}
});
Här är ett exempelformat för den container som du kan ändra för att matcha med värdprogrammets mått.
<head>
<style>
.flowContainer iframe {
width: 400px;
height: 1000px;
border: none;
overflow: hidden;
}
</style>
</head>
Här är parametrarna för renderWidget():
| Parameter | Krävs/valfritt | Beskrivning |
|---|---|---|
container |
Krävs | ID för ett DIV-element på värdsidan där widgeten ska bäddas in. |
environmentId |
Valfri | Widgetar behöver ett miljö-ID. Om du inte anger ett ID används en standardmiljö. |
flowsSettings |
Valfri | Power Automate inställningsobjekt |
templatesSettings |
Valfri | Mallinställningsobjekt |
approvalCenterSettings |
Valfri | Inställningar för godkännande för objekt |
Åtkomsttoken
Efter JS SDK renderWidget() körts initierar JS SDK en iframe som pekar mot Power Automate-widgetens URL. Denna URL innehåller alla inställningar i frågesträngsparametrarna. Värdprogrammet behöver hämta en Power Automate-åtkomsttoken för användaren (Azure Active Directory JWT-token med målgruppen https://service.flow.microsoft.com) innan det initierar widgeten. Widgeten signalerar en GET_ACCESS_TOKEN-händelse och begär en åtkomsttoken från värden. Värden måste hantera händelsen och skickar token till widgeten:
widget.listen("GET_ACCESS_TOKEN", function(requestParam, widgetDoneCallback) {
widgetDoneCallback(null, {
token: '<accesstokenFromHost>'
});
});
Värdprogrammet ansvarar för underhåll av token och skickar den med ett giltigt utgångsdatum för widgeten på begäran. Om widgeten är öppen under längre perioder ska värden kontrollera om token har upphört att gälla och uppdatera token om det behövs innan den skickas till en widget.
Identifiera om widgeten är klar
Efter lyckad initiering utlöser widgeten en händelse för att meddela att widgeten är klar. Värden kan lyssna på WIDGET_READY-händelsen och köra eventuell extra värdkod.
widget.listen("WIDGET_READY", function() {
console.log("The flow widget is now ready.");
// other host code on widget ready
});
Widgetinställningar
FlowsSettings
FlowsSettings kan användas för att anpassa funktionerna i Power Automate-widgeten.
flowsSettings?: {
createFromBlankTemplateId?: string;
flowsFilter?: string;sc
tab?: string;
};
| Parameter | Krävs/valfritt | Beskrivning |
|---|---|---|
createFromBlankTemplateId |
Krävs | Använda mallens GUID när användaren väljer knappen Skapa från tomt i Flow-widgeten |
flowsFilter |
Valfri | Power Automate-widgeten tillämpar det angivna filtret när flöden listas. Till exempel visa flöden som refererar till en specifik SharePoint-webbplats. flowsFilter: "operations/any(operation: operation/sharepoint.site eq 'https://microsoft.sharepoint.com/teams/ProcessSimple' )" |
tab |
Valfri | Standardinställningar för den aktiva fliken som ska visas i Power Automate-widgeten. De prestandaobjekt tab:'sharedFlows' visar fliken Teamoch tab:'myFlows' visar fliken Mina flöden. |
TemplatesSettings
Detta gäller för alla widgetar som hjälper dig att skapa flöden från en mall, flöden, FlowCreation och mallwidgetar.
templatesSettings?: {
defaultParams?: any;
destination?: string;
pageSize?: number;
searchTerm?: string;
templateCategory?: string;
useServerSideProvisioning?: boolean;
enableDietDesigner?: boolean;
};
| Parameter | Krävs/valfritt | Beskrivning |
|---|---|---|
defaultParams |
Valfritt | Utforma tidsparametrar som ska användas när du skapar ett molnflöde från en mall, till exempel: defaultParams: {'parameters.sharepoint.site': 'https://microsoft.sharepoint.com/teams/ProcessSimple', 'parameters.sharepoint.list': 'b3a5baa8-fe94-44ca-a6f0-270d9f821668' } |
destination |
Valfritt | Giltiga värden är ”new” (nytt) eller ”details” (detaljer). Om värdet är ”details” visas en informationssida när du skapar ett molnflöde från en mall. |
pageSize |
Valfritt | Antal mallar att visa. Standardstorlek = 6 |
searchTerm |
Valfri | Visar mallar som matchar den angivna söktermen |
templateCategory |
Valfri | Visa mallar i en viss kategori |
ApprovalCenterSettings
Gäller för ApprovalCenter-widgetar.
approvalCenterSettings?: {
approvalsFilter?: string;
tab?: string;but
showSimpleEmptyPage? boolean;
hideLink?: boolean
};
| Parameter | Krävs/valfritt | Beskrivning |
|---|---|---|
hideLink |
Valfri | När värdet är inställt på true döljer widgeten de mottagna och skickade godkännandelänkarna |
approvalsFilter |
Valfri | Widgeten för godkännande tillämpar det angivna filtret för godkännande när godkännandena listas, till exempel: approvalsFilter: 'properties/itemlink eq \'https://microsoft.sharepoint.com/teams/ProcessSimple/_layouts/15/listform.aspx?PageType=4&ListId=737e30a6-5bc4-4e9c-bcdc-d34c5c57d938&ID=3&ContentTypeID=0x010010B708969A9C16408696FD23801531C6\'' approvalsFilter: 'properties/itemlinkencoded eq \'{Your base64 encoded item link url} \'' |
tab |
Valfri | Aktiv standardflik som ska visas i Flow-widgeten. Giltiga värden: ”receivedApprovals”, ”sentApprovals” |
showSimpleEmptyPage |
Valfri | Visar en tom sida när det inte finns några godkännanden |
hideInfoPaneCloseButton |
Valfri | Döljer knappen Stäng i informationsfönstret (eller så har värden redan en stängningsknapp) |
Widget-händelser
Power Automate-widgeten har stöd för händelser som gör att värden kan lyssna på widgetens livscykelhändelser. Power Automate-widgeten stöder två typer av händelser: enkelriktade meddelanden (till exempel Widget_Ready) och händelser som skapats från widgeten för att hämta data från värden (Get_Access_Token). Värden måste använda widget.listen()-metoden för att lyssna på specifika händelser som genereras från widgeten.
Användning
widget.listen("<WIDGET_EVENT>", function() {
console.log("The flow widget raised event");
});
Händelser som stöds efter typ av widget
| Widget-händelse | Information |
|---|---|
WIDGET_READY |
Widgeten har överförts |
WIDGET_RENDERED |
Widgeten läses in och återgivningen av användargränssnittet är klar |
GET_ACCESS_TOKEN |
Widget-begäran om inbäddningstoken för användaråtkomst |
GET_STRINGS |
Värden får åsidosätta en uppsättning UI-strängar som visas i widgeten |
Körningswidget
| Widget-händelse | Information | Data |
|---|---|---|
RUN_FLOW_STARTED |
Utlöst och körning av flöde har startats | |
RUN_FLOW_COMPLETED |
Flödeskörningen har utlösts | |
RUN_FLOW_DONE_BUTTON_CLICKED |
Användaren har valt knappen Klar för körning av flöde | |
RUN_FLOW_CANCEL_BUTTON_CLICKED |
Användaren har valt knappen Avbryt för körning av flöde | |
FLOW_CREATION_SUCCEEDED |
Flödet har skapats | { flowUrl: string, flowId: string, fromTemplate: string } |
WIDGET_CLOSE |
Utlöses när värden bör stänga widgeten |
Widget för att skapa flöde
| Widget-händelse | Information | Data |
|---|---|---|
FLOW_CREATION_FAILED |
Det gick inte att skapa flöde | |
WIDGET_CLOSE |
Utlöses när värden bör stänga widgeten | |
TEMPLATE_LOAD_FAILED |
Det gick inte att läsa in mallen | |
FLOW_CREATION_SUCCEEDED |
Flödet har skapats | { flowUrl: string, flowId: string,fromTemplate?: string } |
Widget för godkännande
| Widget-händelse | Information |
|---|---|
RECEIVED_APPROVAL_STATUS_CHANGED |
Mottagen godkännandestatus har ändrats |
SENT_APPROVAL_STATUS_CHANGED |
Skickad sändningsstatus har ändrats |
Med händelsen GET_STRINGS kan du anpassa text för några av de UI-element som visas i widgeten. Du kan anpassa följande strängar:
| Strängnyckel | Använda i widgeten |
|---|---|
FLOW_CREATION_CREATE_BUTTON |
Text som visas på knappen Skapa flöde i både flödesskapning och körningswidgeten |
FLOW_CREATION_CUSTOM_FLOW_NAME |
Det initiala värdet som ska användas för flödets namn vid widgetens flödesskapning. Används endast när allowCustomFlowName-inställningen är aktiverad. |
FLOW_CREATION_HEADER |
Rubrik som ska användas när du skapar ett molnflöde i både widgeten för flödesskapning och körningswidgeten |
INVOKE_FLOW_HEADER |
Rubriken ska användas för att anropa ett molnflöde i körningswidgeten |
INVOKE_FLOW_RUN_FLOW_BUTTON |
Text som visas på knappen som används för att anropa/köra ett molnflöde i körningswidgeten |
Exempel
Anropa widgetDoneCallback för att skicka ett JSON-objekt med nyckel/ värde-par för strängnyckeln och text för att åsidosätta standardvärdet.
widget.listen("GET_STRINGS", function(requestParam, widgetDoneCallback) {
widgetDoneCallback(null, {
"FLOW_CREATION_HEADER": "<string override would go here>",
"INVOKE_FLOW_RUN_FLOW_BUTTON": "<string override would go here>"
});
});
Widget-åtgärder
Värden använder widgetåtgärder för att skicka en specifik åtgärd eller ett meddelande till en widget. JS SDK för widget innehåller notify()-metoden för att skicka ett meddelande eller en JSON-nyttolast för widgeten. Varje widgetåtgärd har stöd för en specifik nyttolastsignatur.
Användning
widget.notify('<WIDGET_ACTION>', parameterMatchingParameterInterface)
.then(result => console.log(result))
.catch(error => console.log(error))
Exempel
Anropa ett molnflöde genom att skicka kommandot till en körningswidget
widget.notify('triggerFlow', { flowName: flowName, implicitData:implicitData });
Körningswidget
| Widget-åtgärd | Detaljerad lista | Parametergränssnitt |
|---|---|---|
triggerFlow |
Utlösa en molnflödeskörning | { flowName: string, implicitData?: string } |
triggerFlowByTemplate |
Utlöser ett molnflöde som körs av mallen | { templateId: string, implicitData?: string, designTimeParameters?: Record<string, any> } |
getTriggerSchema |
Hämtar utlösarschema för ett molnflöde | { flowName: string, } |
closeWidget |
Avbryter all väntande aktivitet och aktiverar en WIDGET_CLOSE-händelse |
Widget för att skapa flöde
| Widget-åtgärd | Detaljerad lista | Parametergränssnitt |
|---|---|---|
createFlowFromTemplate |
Skapar ett molnflöde för den valda malldefinitionen | { templateName: string, designTimeParameters?: Record<string, any> } |
createFlowFromTemplateDefinition |
Skapar ett molnflöde för den valda malldefinitionen | { templateDefinition: string } |
closeWidget |
Avbryter all väntande aktivitet och aktiverar en WIDGET_CLOSE-händelse |
Widget för godkännande
| Widget-åtgärd | Information | Parametergränssnitt |
|---|---|---|
closeInfoPane |
Stänger informationsfönstret som visar information om godkännandet | Saknas |
Konfigurera din klientapp
Du måste konfigurera klientprogrammet med Flow-tjänstens omfång (delegerade behörigheter). Om appen Azure Active Directory (AAD) som används för widgetintegreringen använder ett auktoriseringsflöde för ”beviljande av kod” måste AAD-apparna vara förkonfigurerade med delegerade behörigheter som stöds av Power Automate. Detta ger delegerade behörigheter som gör att appen kan:
- Hantera godkännanden
- Läsa godkännanden
- Läsa aktiviteter
- Hantera flöden
- Läsa flöden
Följ dessa steg för att välja en eller flera delegerade behörigheter:
- Gå till https://portal.azure.com
- Markera Azure Active Directory.
- Välj Appregistreringar under Hantera.
- Ange program från tredje part som ska konfigureras för Flow-tjänstens omfång.
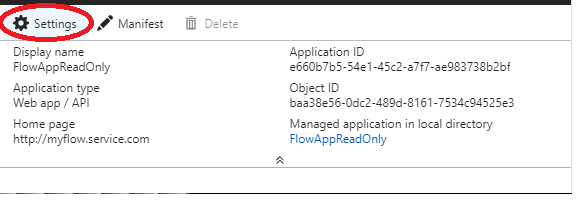
- Välj Inställningar.

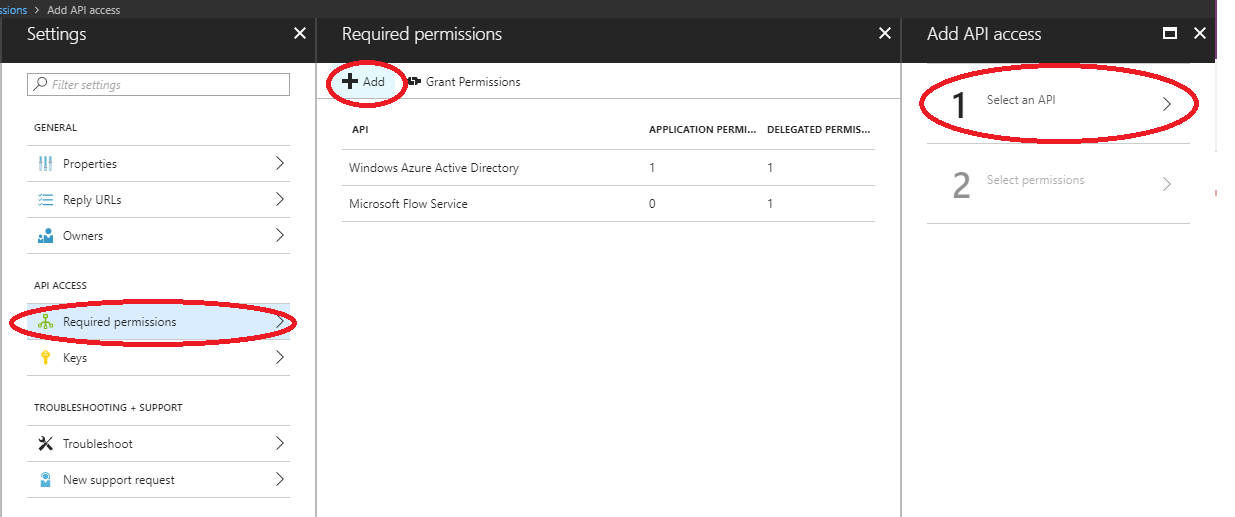
- Välj Nödvändiga behörigheter under API-åtkomst/
- Markera Lägg till.
- Välj Välj en API.

- Sök efter Power Automate-tjänsten och markera den. Obs! Innan du kan se Power Automate-tjänsten måste din klient ha minst en AAD-användare som är inloggad på Flow-portalen (https://flow.microsoft.com)
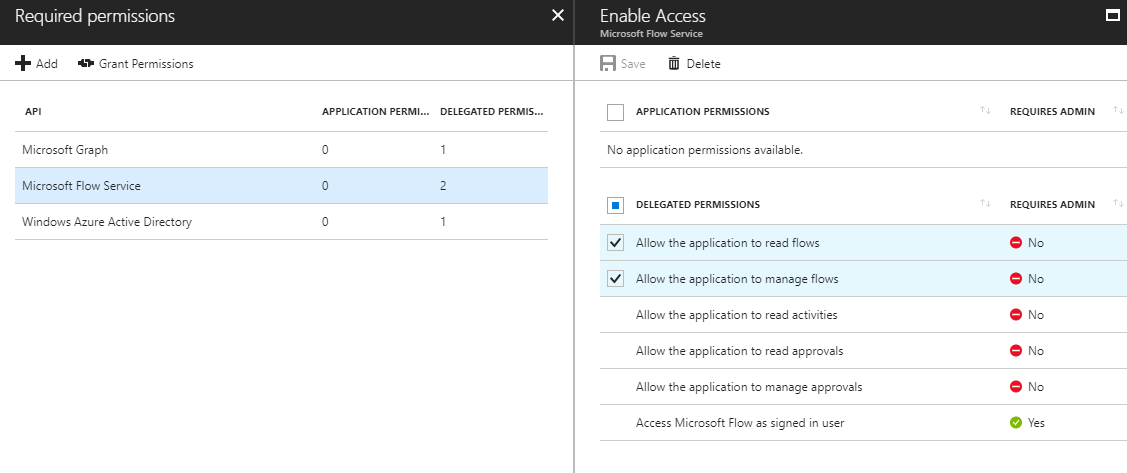
- Välj de obligatoriska Flow-omfången för programmet och välj sedan Spara.

Ditt program kommer nu att få en token för Flow-tjänsten som innehåller delegerade behörigheter i 'scp-anspråket i JWT-token.
Exempelprogram som bäddar in flödeswidgetar
Ett JavaScript-exempel på SPA (enkelsidigt program) finns i resursavsnittet så att du kan experimentera med att bädda in flödeswidgetar i en värdsida. Om du använder exempelprogrammet måste du registrera ett AAD-program med implicit beviljande av flöde aktiverat.
Registrera en AAD-app
- Logga in på Azure-portal.
- I det vänstra navigeringsfönstret väljer du Azure Active Directory och sedan Appregistreringar (förhandsversion) > Ny registrering.
- När sidan Registrera ett program visas anger du ett namn för ditt program.
- Under Kontotyper som stöds väljer du Konton i valfri organisationskatalog.
- I avsnittet Omdirigerings-URL markerar du webbplattformen och anger värdet för programmet's URL baserad på webbservern. Konfigurera det här värdet till http://localhost:30662/ för att köra exempelappen.
- Välj Registrera.
- På sidan Översikt noterar du appens (klientens) ID-värde.
- Exemplet kräver att implicit beviljande av flöde är aktiverat. I det vänstra navigeringsfönstret för det registrerade programmet väljer du Autentisering.
- I Avancerade inställningar, under Implicit beviljande, aktiverar du både kryssrutan ID-token och Åtkomsttoken. ID-token och åtkomsttoken krävs eftersom den här appen behöver logga in användare och anropa flödes-API:et.
- Välj Spara.
Köra exemplet
- Ladda ned exemplet och kopiera det till en lokal mapp på din enhet.
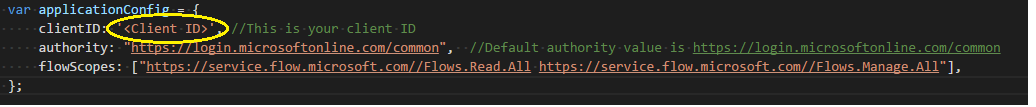
- Öppna filen index.html under mappen FlowSDKSample och ändra
applicationConfigför att uppdateraclientIDtill det program-ID som du registrerade tidigare.
- Exempelappen har konfigurerats för att använda Flow-omfången Flows.Read.All och Flow.Manage.All. Du kan konfigurera ytterligare omfång genom att uppdatera flowScopes-egenskapen i applicationConfig-objektet.
- Kör följande kommandon för att installera beroendet och köra exempelappen:
> npm install > node server.js
- Öppna webbläsaren och ange http://localhost:30662
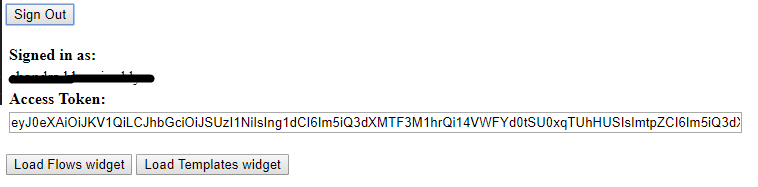
- Välj knappen Logga in för att autentisera till AAD och hämta en åtkomsttoken för molnflödet.
- Textrutan Åtkomsttoken innehåller åtkomsttoken.

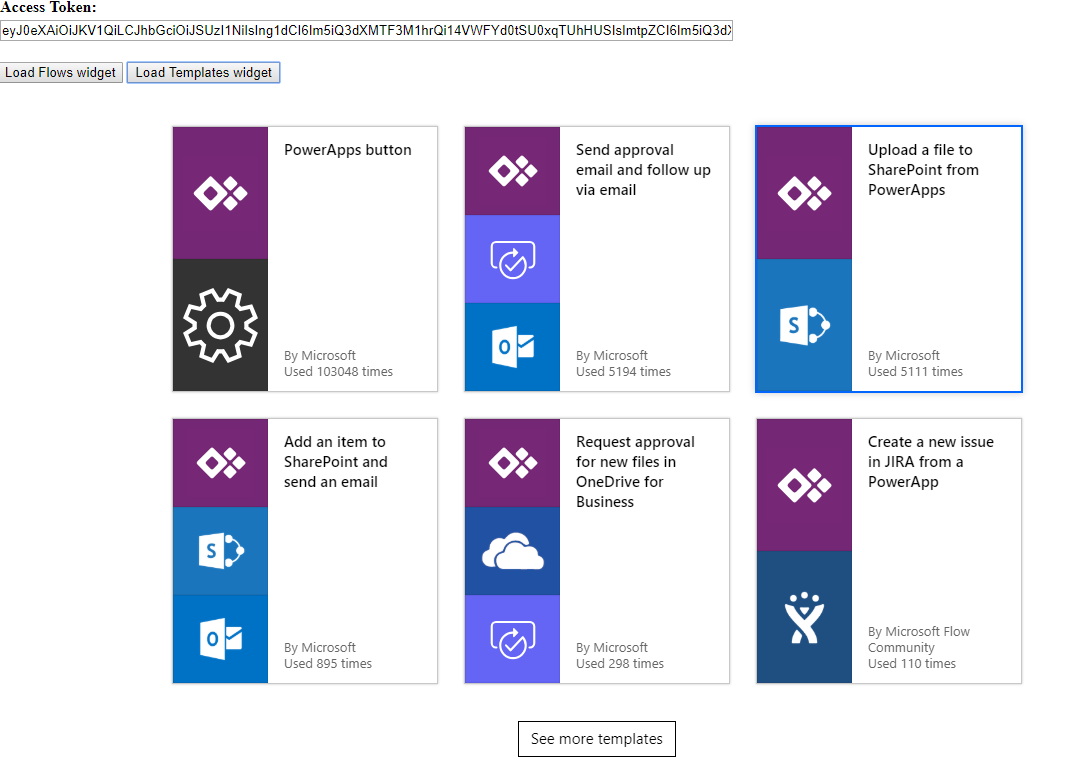
- Välj Läs in flödeswidget eller Läs in mallwidget för att bädda in motsvarande widgetar.

Nedladdningslänk för exempelprogram.
Resurser
Widget-testsidor
Lär dig mer om widgetintegrering och -inställningar:
- Mallar för widget: <https://flow.microsoft.com/test/templateswidget/>
- FlowCreation-widget: <https://flow.microsoft.com/test/flowcreationwidget/>
- Körningswidget: <https://flow.microsoft.com/test/runtimewidget/>
- Widget för godkännandecentret: <https://flow.microsoft.com/test/approvalcenterwidget/>
- Flödeswidget: <https://flow.microsoft.com/test/managewidget/>
Nationella inställningar som stöds av widget
Om de initierade nationella inställningarna inte visas används som standard de närmaste nationella inställningar som stöds.
| Nationella inställningar | Language |
|---|---|
| bg-bg | Bulgariska (Bulgarien) |
| ca-ES | Katalanska (katalanska) |
| cs-cz | Tjeckiska (Tjeckiska republiken) |
| da-dk | Danska (Danmark) |
| de-de | Tyska (Tyskland) |
| el-gr | Grekiska (Grekland) |
| en-US | Engelska (USA) |
| es-es | Spanska (kastiliansk) |
| et-ee | Estniska (Estland) |
| eu-ES | Baskiska (baskiska) |
| fi-fi | Finska (Finland) |
| fr-fr | Franska (Frankrike) |
| gl-es | Galiciska (galiciska) |
| hi-HU | Ungerska (Ungern) |
| hi-in | Hindi (Indien) |
| hr-hr | Kroatiska (Kroatien) |
| id-ID | Indonesiska (Indonesien) |
| it-IT | Italienska (Italien) |
| jp-Jp | Japanska (Japan) |
| kk-KZ | Kazakiska (Kazakstan) |
| ko-kr | Koreanska (Korea) |
| lt-LT | Litauiska (Litauen) |
| lv-LV | Lettiska (Lettland) |
| ms-my | Malajiska (Malaysia) |
| nb-no | Norska (bokmål) |
| nl-nl | Nederländska (Nederländerna) |
| pl-pl | Polska (Polen) |
| pt-br | Portugisiska (Brasilien) |
| pt-pt | Portugisiska (Portugal) |
| ro-ro | Rumänska (Rumänien) |
| ru-ru | Ryska (Ryssland) |
| sk-sk | Slovakiska (Slovakien) |
| sl-si | Slovenska (Slovenien) |
| sr-cyrl-rs | Serbiska (kyrillisk, Serbien) |
| sr-latn-rs | Serbiska (latinsk, Serbien) |
| sv-se | Svenska (Sverige) |
| th-th | Thailändska (Thailand) |
| tr-tr | Turkiska (Turkiet) |
| uk-ua | Ukrainska (Ukraina) |
| vi-vn | Vietnamesiska (Vietnam) |
Användning av Power Automate bädda in SDK omfattas av Licensvillkor för Programvara från Microsoft.
Note
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).