Prestandatips för att skapa anpassade visuella Power BI-objekt av hög kvalitet
Den här artikeln beskriver tekniker för hur en utvecklare kan uppnå höga prestanda när de återger sina anpassade visuella objekt.
Ingen vill att ett visuellt objekt ska ta lång tid att återge. Att få det visuella objektet att återges så snabbt som möjligt är viktigt när du skriver koden.
Kommentar
I takt med att vi fortsätter att förbättra plattformen släpps ständigt nya versioner av API:et. För att få ut mesta möjliga av de visuella Power BI-objektens plattform och funktionsuppsättning rekommenderar vi att du håller dig uppdaterad med den senaste versionen. Om du vill ta reda på vilken version du använder kontrollerar apiVersion du i filen pbiviz.json .
Här följer några rekommendationer för att uppnå optimala prestanda för ditt anpassade visuella objekt.
Minska storleken på plugin-programmet
En mindre storlek för anpassade visuella plugin-program resulterar i:
- Snabbare nedladdningstid
- Snabbare installation när det visuella objektet körs
Dessa resurser från tredje part kan hjälpa dig att minska storleken på plugin-programmet genom att hitta sätt att ta bort oanvänd kod eller trädskakning och koddelning.
Kontrollera återgivningstiden för det visuella objektet
Mät återgivningstiden för ditt visuella objekt i olika situationer för att se vilka, om några, delar av skriptet som behöver optimering.
Prestandaanalys för Power BI Desktop

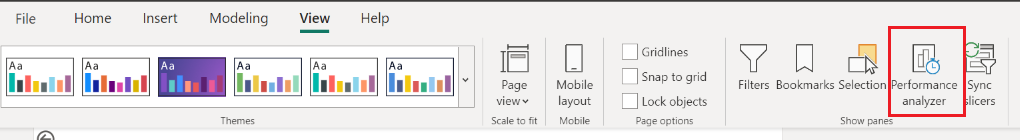
Använd Prestandaanalyseraren för Power BI Desktop (View> Prestandaanalys) för att kontrollera hur ditt visuella objekt återges i följande fall:
- Första återgivningen av det visuella objektet
- Tusentals datapunkter
- En enskild datapunkt/ett mått (för att fastställa det visuella återgivningskostnaderna)
- Filtrering
- Skivning
- Storleksändring (kanske inte fungerar i prestandaanalysen)
Jämför om möjligt dessa mått med måtten för ett liknande visuellt kärnobjekt för att se om det finns delar som kan optimeras.
Använda API:et för användartidsinställningar
Använd API:et för användartidsinställningar för att mäta appens JavaScript-prestanda. Det här API:et kan också hjälpa dig att avgöra vilka delar av skriptet som behöver optimering.
Mer information finns i Använda API:et för användartid.
Andra sätt att testa ditt anpassade visuella objekt
Kodinstrumentation – Använd följande konsolverktyg för att samla in data om dina anpassade visuella objekts prestanda (observera att dessa verktyg länkar till externa verktyg från tredje part):
Följande verktyg för webbutvecklare kan också hjälpa dig att mäta det visuella objektets prestanda, men tänk på att de även profilerar Power BI:
När du har fastställt vilka delar av ditt visuella objekt som behöver optimeras kan du läsa de här tipsen.
Uppdatera meddelanden
När du uppdaterar det visuella objektet:
- Ändra inte hela det visuella objektet om bara vissa element har ändrats. Rendera endast de nödvändiga elementen.
- Lagra datavyn som skickas vid uppdatering. Rendera endast de datapunkter som skiljer sig från den tidigare datavyn. Om de inte har ändrats behöver de inte återskapas.
- Storleksändring görs ofta automatiskt av webbläsaren och kräver ingen uppdatering av det visuella objektet.
Cachelagrar DOM-noder
När en nod eller lista över noder hämtas från DOM kan du fundera på om du kan återanvända dem i senare beräkningar (ibland till och med nästa loop-iteration). Så länge du inte behöver lägga till eller ta bort fler noder i det relevanta området kan cachelagring av dem förbättra programmets övergripande effektivitet.
Se till att koden är snabb och inte saktar ned webbläsaren genom att hålla DOM-åtkomsten till ett minimum.
Till exempel:
I stället för:
public update(options: VisualUpdateOptions) {
let axis = $(".axis");
}
Prova:
public constructor(options: VisualConstructorOptions) {
this.$root = $(options.element);
this.xAxis = this.$root.find(".xAxis");
}
public update(options: VisualUpdateOptions) {
let axis = this.axis;
}
Undvik DOM-manipulation
Begränsa DOM-manipuleringar så mycket som möjligt. Infoga åtgärder som prepend(), append()och after() är tidskrävande och bör endast användas när det behövs.
Till exempel:
I stället för:
for (let i=0; i<1000; i++) {
$('#list').append('<li>'+i+'</li>');
}
Prova:
Gör exemplet ovan snabbare genom att använda html() och skapa listan i förväg:
let list = '';
for (let i=0; i<1000; i++) {
list += '<li>'+i+'</li>';
}
$('#list').html(list);
Ompröva JQuery
Begränsa JS-ramverk och använd inbyggd JS när det är möjligt för att öka den tillgängliga bandbredden och sänka bearbetningskostnaderna. Detta kan också minska kompatibilitetsproblem med äldre webbläsare.
Mer information finns i youmightnotneedjquery.com för alternativa exempel för funktioner som JQuerys show, hide, addClassoch mycket mer.
Animation
Animeringsalternativ
Om du vill använda animeringar upprepade gånger bör du överväga att använda Canvas eller WebGL i stället för SVG. Till skillnad från SVG, med dessa alternativ prestanda bestäms av storlek snarare än innehåll.
Läs mer om skillnaderna mellan SVG och Arbetsyta: Så här väljer du.
Prestandatips för arbetsytor
Kolla in följande webbplatser från tredje part för att få tips om hur du kan förbättra arbetsyteprestanda.
Du kan till exempel lära dig hur du undviker onödiga ändringar av arbetsytans tillstånd genom att återge efter färg i stället för position.
Animeringsfunktioner
Använd requestAnimationFrame för att uppdatera animeringarna på skärmen, så att animeringsfunktionerna anropas innan webbläsaren anropar en annan ommålning.
Animeringsslingor
Redigerar animeringsloopen oförändrade element?
I så fall slösar det bort tidsritningselement som inte ändras från bildruta till ram.
Lösning: Uppdatera ramarna selektivt.
När du animerar statiska visualiseringar är det frestande att klumpa ihop all dragningskod i en uppdateringsfunktion och upprepade gånger anropa den med nya data för varje iteration av animeringsloopen.
Överväg i stället att använda en visuell konstruktormetod för att rita allt statiskt. Sedan behöver uppdateringsfunktionen bara rita visualiseringselement som ändras.
Dricks
Ineffektiva animeringsslingor finns ofta i axlar och förklaringar.
Vanliga problem
- Beräkning av textstorlek: När det finns många datapunkter ska du inte slösa tid på att beräkna textstorleken för varje punkt. Beräkna några punkter och beräkna sedan.
- Om vissa element i det visuella objektet inte visas i visningen behöver de inte återges.
Relaterat innehåll
Fler frågor?Fråga Power BI Community.