Använd tillägget för Visual Studio Code
Visual Studio Code är en lätt, kraftfull källkodsredigerare för Windows, macOS och Linux. Den stödjer JavaScript, TypeScript och Node.js och har ett rikt ekosystem med tillägg för andra språk som C++, C#, Java, Python, PHP och Go och körtider t.ex. .NET och Unity. Läs mer om Visual Studio Code i Kom igång med VS Code.
Med Visual Studio Code kan du utöka kapaciteten med hjälp av tillägg. Visual Studio Code-tillägg kan tillföra fler funktioner i helhetsupplevelsen. Med den här funktionen kan du nu använda Visual Studio Code-tillägget för att arbeta med Power Pages.
Visual Studio Code-tillägg för Power Pages
Power Platform Tools lägger till funktionen att konfigurera webbplatser med Visual Studio Code, samt att använda det inbyggda Liquid-språket IntelliSense som ger hjälp med slutförande av kod, assistans och tips samtidigt som webbplatsgränssnitt anpassas med hjälp av Visual Studio Code. Med Visual Studio Code-tillägget kan du också konfigurera webbplatser via Microsoft Power Platform CLI.
Obs
- Du måste se till att node.js laddas ned och installeras på samma arbetsstation som Visual Studio Code för att Power Pages-funktionerna ska fungera.
- Kontrollera att endast Power Platform Tools är installerad och inte både Power Platform Tools och Power Platform Tools [FÖRHANDSVERSION]. Se Kända problem för mer information.

Förutsättningar
Innan du använder Visual Studio Code-tillägget för Power Pages, måste du:
Hämta, installera och konfigurera Visual Studio Code. Mer information: Hämta Visual Studio Code
Konfigurera miljön och systemet för Power Pages CI/CD-stöd med hjälp av CLI. Mer information: Microsoft Power Platform CLI (förhandsversion)
Installera Visual Studio Code-tillägget
När du har installerat Visual Studio Code måste du installera tillägget för plugin-programmet Power Platform Tools för Visual Studio Code.
Så här installerar du Visual Studio Code-tillägget:
Öppna Visual Studio Code.
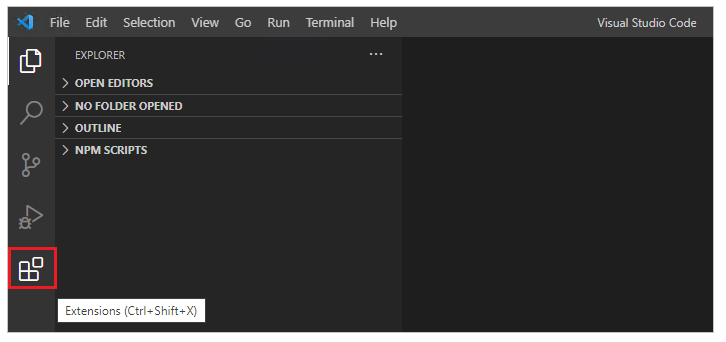
Välj anläggningar i den vänstra rutan.

Välj ikonen Inställningar högst upp till höger i fönstret med tillägg.
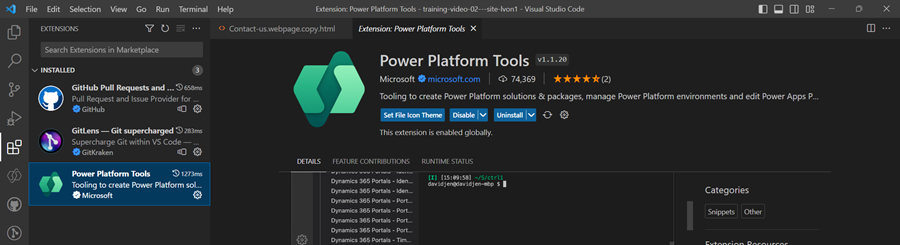
Sök efter och välj Power Platform Tools.

Välj Installera.
Kontrollera att tillägget har installerats korrekt från statusmeddelandena.
Hämta webbplatsinnehåll
Om du vill autentisera mot en Microsoft Dataverse-miljö eller hämta webbplatsinnehåll, läs då självstudierna Använd Microsoft Power Platform CLI med Power Pages – hämta webbplatsinnehåll.
Dricks
Tillägget Power Platform Tools aktiveras automatiskt med hjälp av Microsoft Power Platform CLI-kommandon inifrån Visual Studio Code via den integrerade Visual Studio-terminalen.
Filikoner
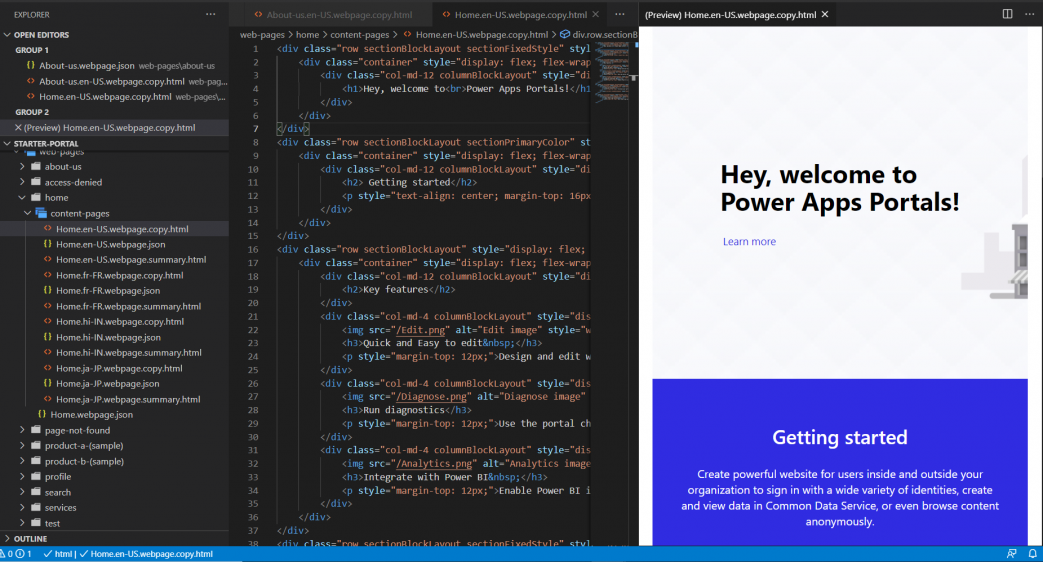
Visual Studio Code-tillägget för Power Pages identifierar och visar automatiskt ikoner för filer och mappar i innehållet i de hämtade webbplatserna.
![]()
Visual Studio Code använder standard filikontema som inte innehåller Power Pages-specifika ikoner. Om du vill visa filikoner som är specifika för webbplatserna måste du uppdatera Visual Studio Code-instansen så att den Power Pages-specifika filikonen används.
Så här aktiverar du en portalspecifik filikon:
Öppna Visual Studio Code.
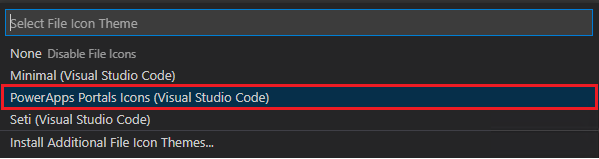
Gå till Arkiv>Inställningar>Tema>Filikontema
Välj temat för PowerApps-portalikoner.

Förhandsgranskning i realtid
Tillägget Visual Studio Code möjliggör en förhandsgranskning i realtid, för att visa Power Pages-innehållssidan i Visual Studio Code-gränssnittet under utvecklingsupplevelsen.
Om du vill visa förhandsgranskningen väljer du  längst upp till höger när du har en HTML-fil öppen i redigeringsläge.
längst upp till höger när du har en HTML-fil öppen i redigeringsläge.

Förhandsgranskningsfönstret öppnas till höger om den sida som redigeras.

Förhandsgranskningsfunktionen kräver att de andra filerna också är öppna i samma Visual Studio Code-session som utgör HTML-pålägget för att förhandsgranskningen ska visas. Om till exempel endast HTML-filen öppnas utan att mappstrukturen har öppnats med Visual Studio Code, visas följande meddelande:

När detta problem uppstår, öppna mappen med Fil > Öppna mappen och välj den nedladdade webbplatsinnehållsmappen som ska öppnas innan du försöker förhandsgranska igen.
Komplettera automatiskt
Funktionen för automatisk komplettering i Visual Studio Code-tillägget visar det aktuella sammanhanget som redigeras och relevanta element för automatisk komplettering via IntelliComplete.

Liquid-taggar
När du anpassar hämtat innehåll med hjälp av Visual Studio Code, kan du nu använda IntelliSense för Power Pages Liquid-taggar.
Börja skriva för att se en lista över Liquid-taggar. Välj en tagg för att formatera den korrekt och fortsätt med din inmatning.

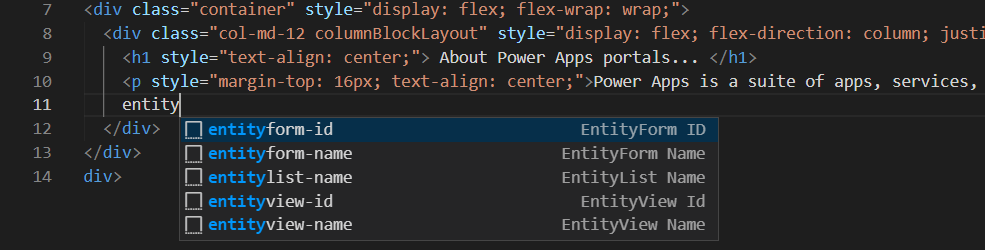
Liquid-objekt
Du kan visa slutförande av Liquid-objekt kod genom att ange {{ }}. När markören är placerad mellan objekten väljer du <CTRL + space> för att visa en lista över objekt som du kan välja. Om objektet har fler egenskaper kan du ange en . och välj sedan <CTRL + space> igen om du vill visa specifika egenskaper för Liquid-objektet.

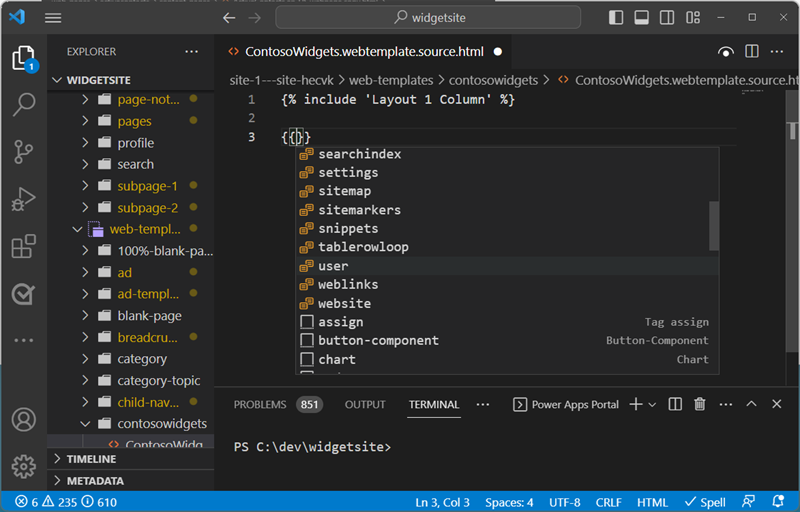
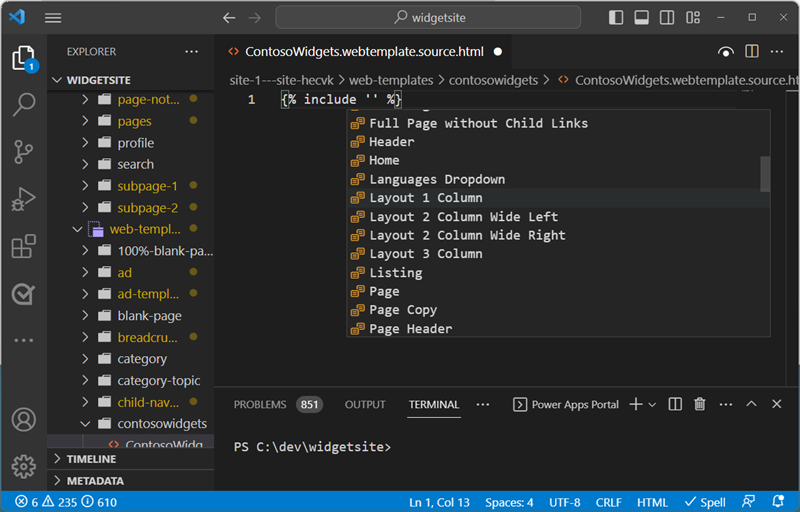
Malltaggar
Du kan visa förslag på Power Pages-webbmall genom att placera markören i {include ' '} instruktionen och markera den <CTRL> - space. En lista med befintliga webbmallar visas som du kan välja.

Skapa, ta bort och byta namn på webbplatsobjekt
Inifrån Visual Studio Code kan du skapa, ta bort och byta namn på följande webbplatskomponenter:
- Webbsidor
- Sidmallar
- Webbmallar
- Innehållsavsnitt
- Nya tillgångar (webbfiler)
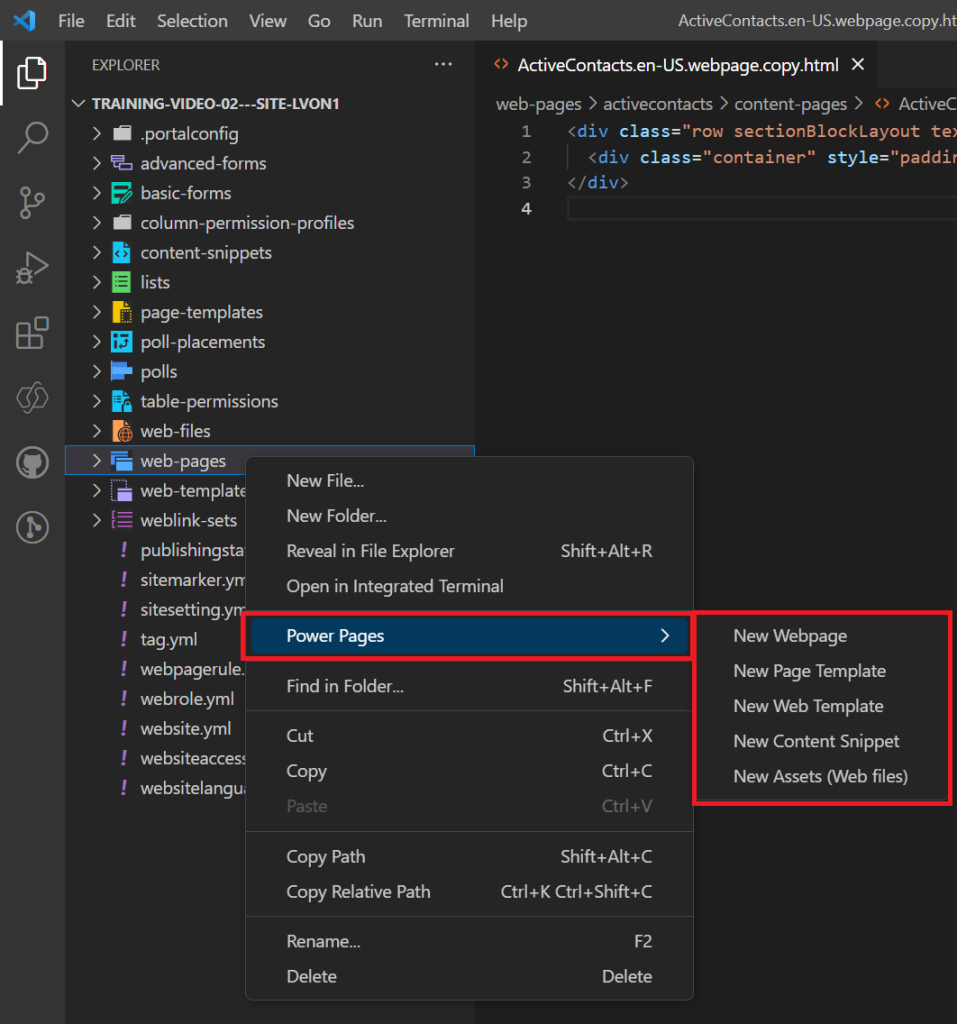
Skapa åtgärder
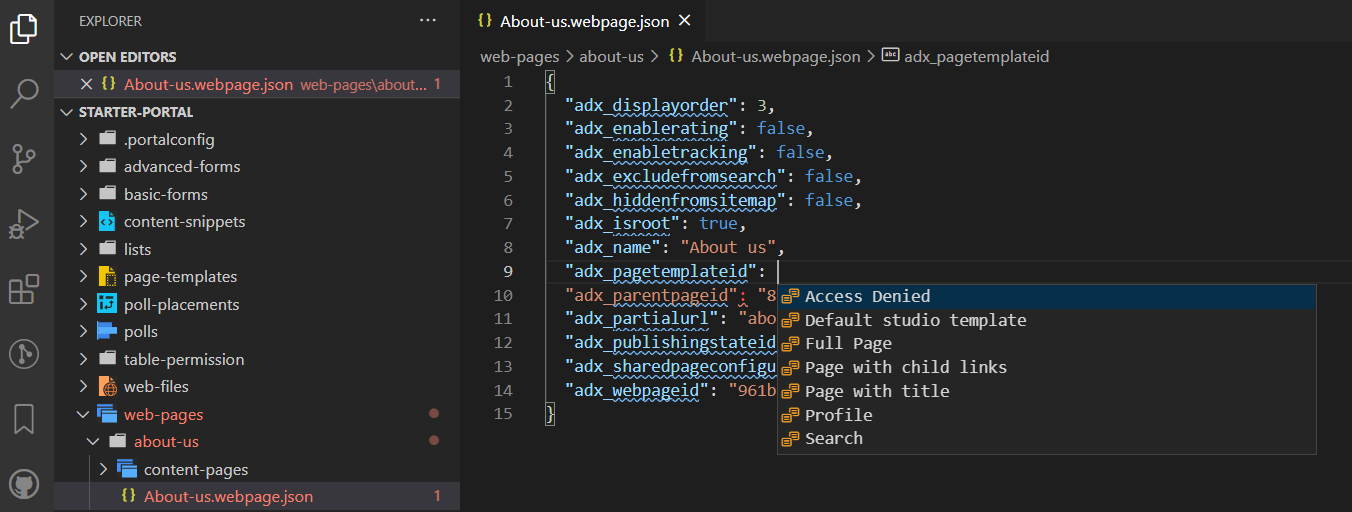
Du kan använda snabbmenyalternativen för att skapa nya webbplatskomponenter. Högerklicka på ett av de objekt som stöds, välj Power Pages och välj den typ av webbplatsobjekt som du vill skapa.
Du kan också använda kommandopaletten Visual Studio Code genom att välja Ctrl + Shift + P.

Du måste ange fler parametrar för att skapa objektet.
| Object | Parametrar |
|---|---|
| Webbsidor | Namn, sidmall, överordnad sida |
| Sidmallar | Namn, webbmall |
| Webbmallar | Name |
| Innehållsavsnitt | Namn och om kodavsnittet ska vara HTML eller text. |
| Nya tillgångar (webbfiler) | Namn, överordnad sida och välj fil att överföra. |
Åtgärderna byt namn och ta bort
Från filnavigeringen kan du använda snabbmenyn för att byta namn på eller ta bort Power Pages-komponenter.
Kommentar
Raderade objekt kan återställas från datorns papperskorg.
Begränsningar
Följande begränsningar gäller för närvarande Power Platform Tools för portaler:
- Funktionerna Komplettera automatiskt stöder endast begränsad funktion.
- Live-förhandsgranskning stöder inte anpassade teman eller Liquid-objekt.
Relaterad information
Power Pages-stöd för Microsoft Power Platform CLI (förhandsversion)