Skapa ett AI-genererat flerstegsformulär med hjälp av Copilot (förhandsversion)
[Det här ämnet är en förhandsversion av dokumentationen och kan ändras.]
Ett enkelt sätt att lägga till ett flerstegsformulär på Power Pages webbplatsen är att be Copilot att skapa ett formulär åt dig. I chatten med copilot sidovagnschatt beskriver du det formulär du behöver. Copilot skapar ett formulär med flera steg och en eller flera steg utifrån beskrivningen och genererar en förhandsgranskning. Granska formuläret och dessa steg innan du lägger till det på sidan.
Viktigt!
- Detta är en förhandsversion.
- Förhandsversionsfunktioner ska inte användas i produktion och funktionerna kan vara begränsade. Funktionerna är tillgängliga före den officiella publiceringen så att kunderna kan få tillgång tidigare och ge oss feedback.
- Den här funktionen stöder inte indata på andra språk än engelska.
Förutsättningar
För att använda AI-baserade funktioner och Copilot-funktioner i Power Pages:
- Webbläsarspråket måste vara amerikansk engelska.
Skapa ett flerstegsformulär
Så här använder du Copilot för att skapa flerstegsformulär:
Gå till arbetsytan Sidor och välj en sida för formuläret.
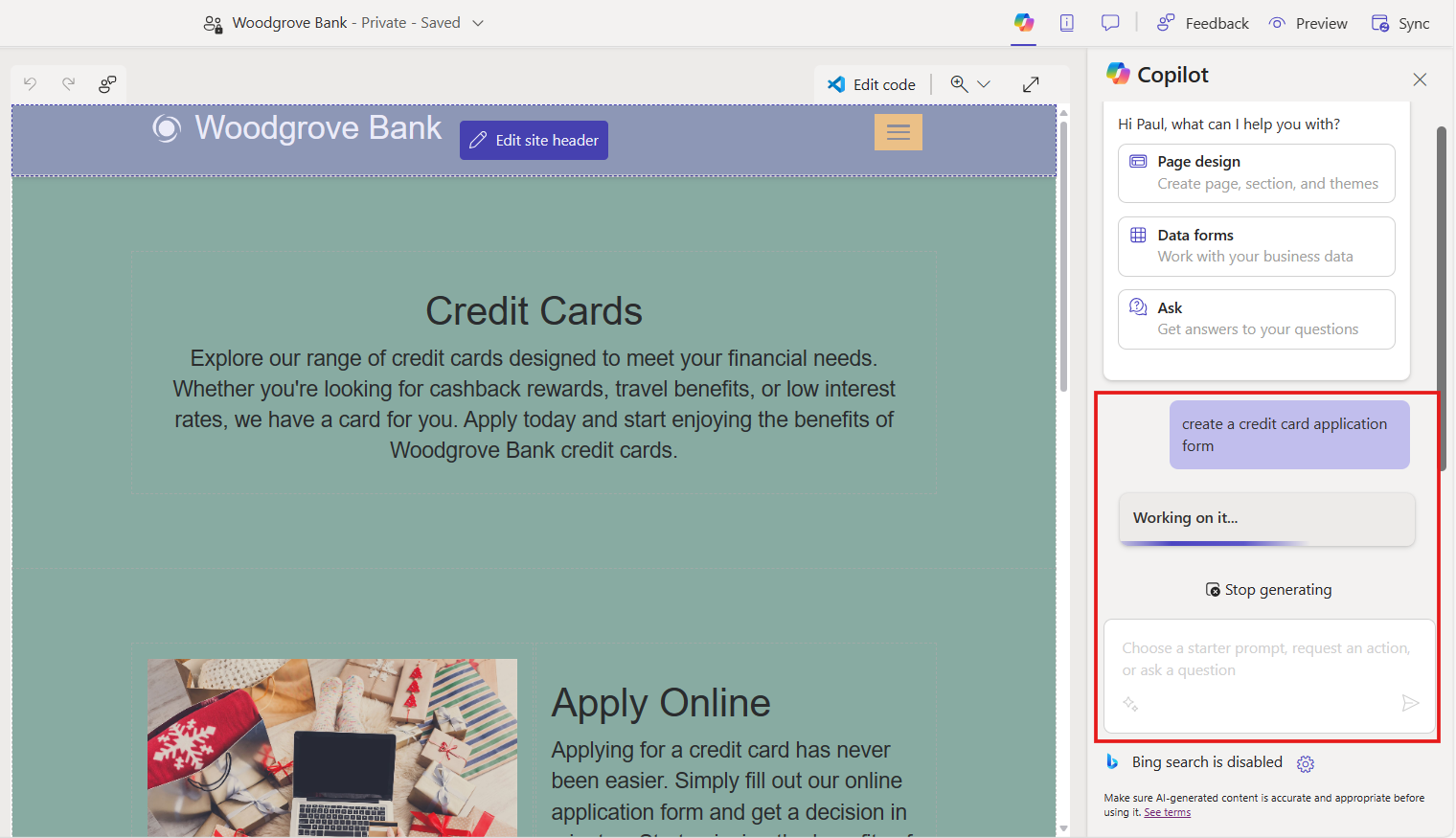
Välj knappen Copilot i kommandofältet.
Ange en beskrivning av formuläret i textrutan copilot. Du kan till exempel be Copilot att skapa ett formulär för kreditkortsansökan.

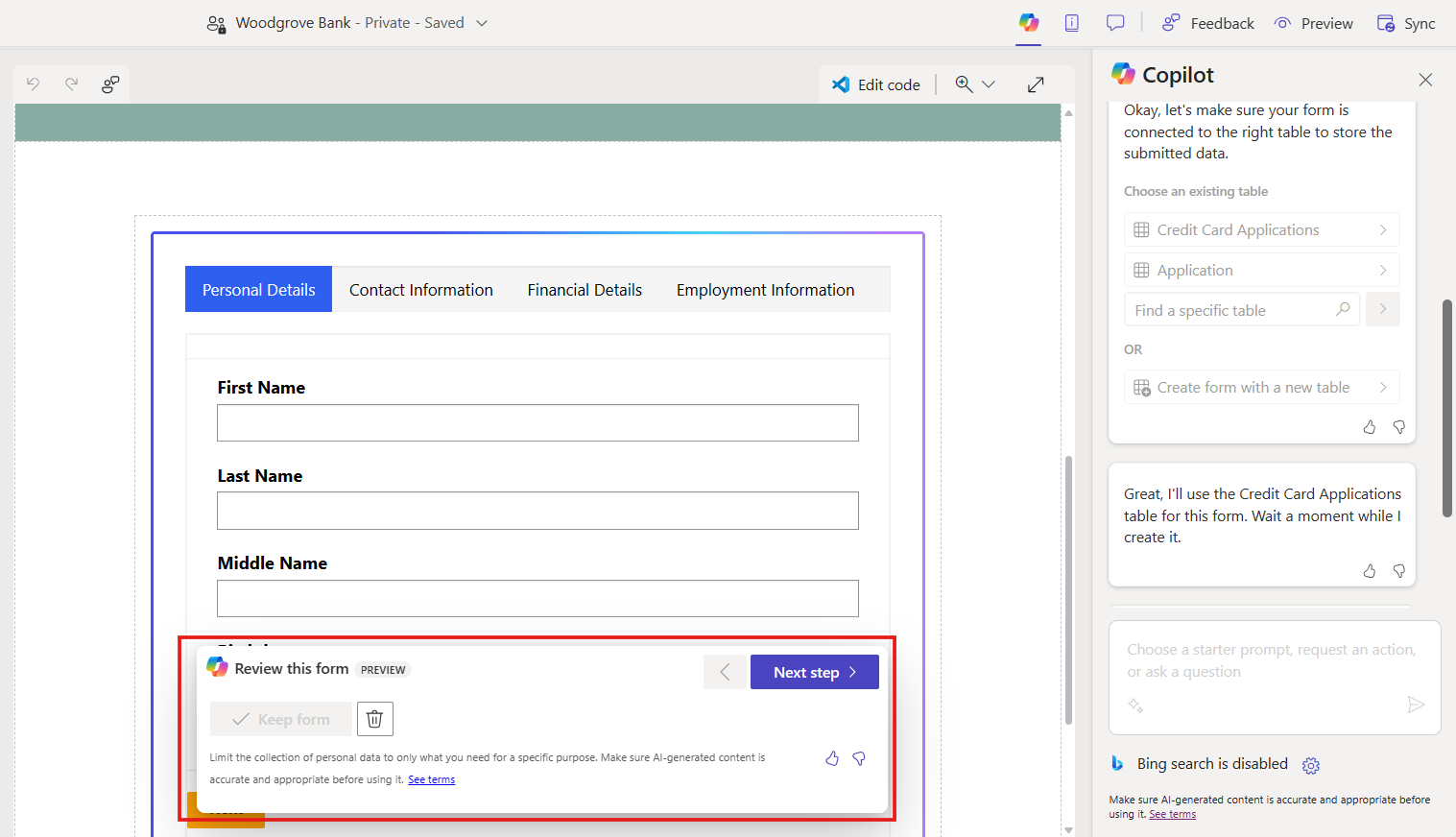
Om det finns befintliga tabeller som är relevanta för frågan föreslår systemet att befintliga tabeller används. Du kan välja att skapa formuläret med hjälp av den föreslagna befintliga tabellen eller manuellt välja en annan befintlig tabell. När du väljer en befintlig tabell skapas formuläret med hjälp av befintliga kolumner i tabellen.
Om det inte finns något tabellförslag skapas formuläret, en förhandsgranskning av formuläret visas på arbetsytan och i verktygsfältet Granska formuläret visas längst ned på formuläret. I det här fallet skapas en ny tabell automatiskt åt dig.

Granska varje steg. Bestäm sedan om du vill behålla formuläret eller ignorera det. Om du väljer att lägga till formuläret på sidan kan du redigera det med hjälp av designstudios befintliga funktioner på samma sätt som med andra komponenter.