Övning – Skicka en ändring via pipelinen
I den här delen ser du att distributionsplatserna fungerar. På webbplatsens startsida ändrar du bakgrundsfärgen och texten på hero-banderollen. Sedan push-överför du ändringarna till GitHub, tittar på pipelinekörningen och verifierar ändringarna.
Om du vill öva vidare på processen återställer du sedan ändringarna och ser pipelinekörningen som ett sätt att framåt.
Ändra texten på huvudbannern
Här ändrar du texten på hero-banderollen. Senare visas ändringen när du distribuerar till App Service.
Öppna Index.cshtmli katalogen Tailspin.SpaceGame.Web/Views/Home i Visual Studio Code.
Leta efter den här texten längst upp på sidan:
<p>An example site for learning</p>Tips
Visual Studio Code är ett sätt att söka efter text i filer. Om du vill komma åt sökfönstret väljer du förstoringsglasikonen i sidofönstret.
Ersätt exempeltexten med följande text och spara sedan filen.
<p>Welcome to the official Space Game site!</p>
Ändra bakgrundsfärgen
Här ändrar du bakgrundsfärgen för hero-banderollen från grå till grön.
Öppna site.scssi katalogen Tailspin.SpaceGame.Web/wwwroot/css i Visual Studio Code.
Viktig
Öppna site.scss, inte site.css. Build-fasen körs
node-sassför att konvertera site.scss (en Sass-fil) till site.css (en standard-CSS-fil).Leta upp följande kod längst upp i filen:
.intro { height: 350px; background-color: #666; background-image: url('/images/space-background.svg'); background-size: 1440px; background-position: center top; background-repeat: no-repeat; background-attachment: fixed;I koden ersätter du den markerade texten enligt följande exempel. Spara sedan filen.
.intro { height: 350px; background-color: green; background-image: url('/images/space-background.svg'); background-size: 1440px; background-position: center top; background-repeat: no-repeat; background-attachment: fixed;
Skicka ändringen genom pipelinen
Normalt skulle du skapa och köra webbplatsen lokalt för att verifiera ändringen. Du kan också köra eventuella associerade enhetstester för att kontrollera att ändringen inte bryter mot befintliga funktioner.
I korthet checkar du in ändringarna i din gren, push-överför grenen till GitHub och tittar på pipelinekörningen.
Lägg till Index.cshtml och site.scss till indexet, checka in ändringarna och push-överför sedan ändringarna till GitHub.
git add Tailspin.SpaceGame.Web/Views/Home/Index.cshtml Tailspin.SpaceGame.Web/wwwroot/css/site.scss git commit -m "Change text and colors on the home page" git push origin blue-greenI Azure Pipelines spårar du bygget genom varje steg.
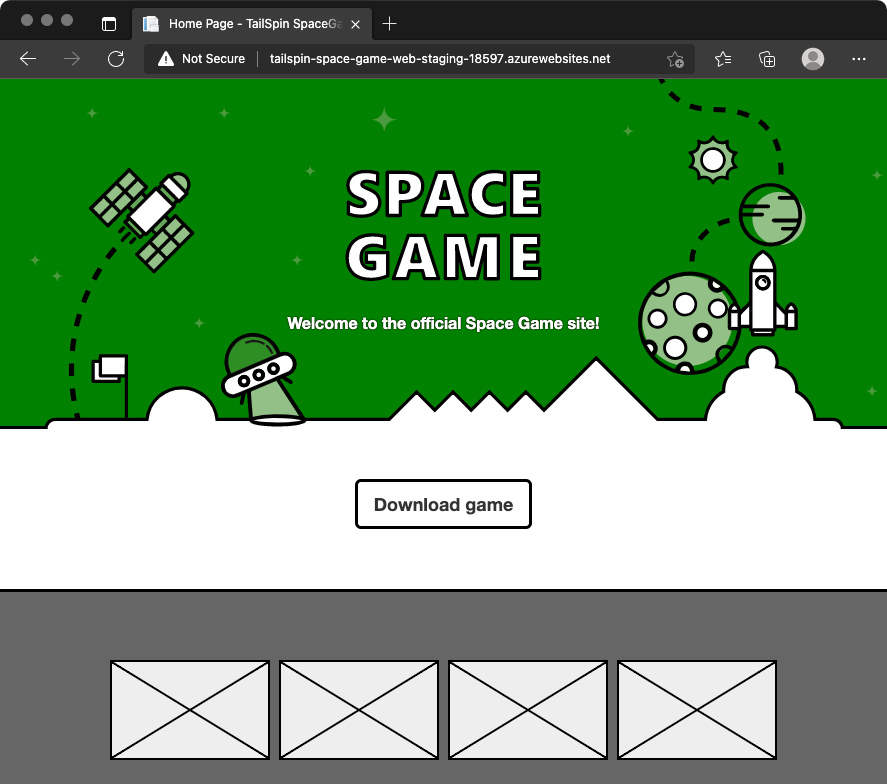
Gå till den URL som motsvarar produktionsplatsen för din mellanlagringsmiljö. Det här facket är standardplatsen som du konfigurerade när du konfigurerade pipelinen tidigare.
Du ser att den distribuerade webbplatsen visar färg- och textändringarna.

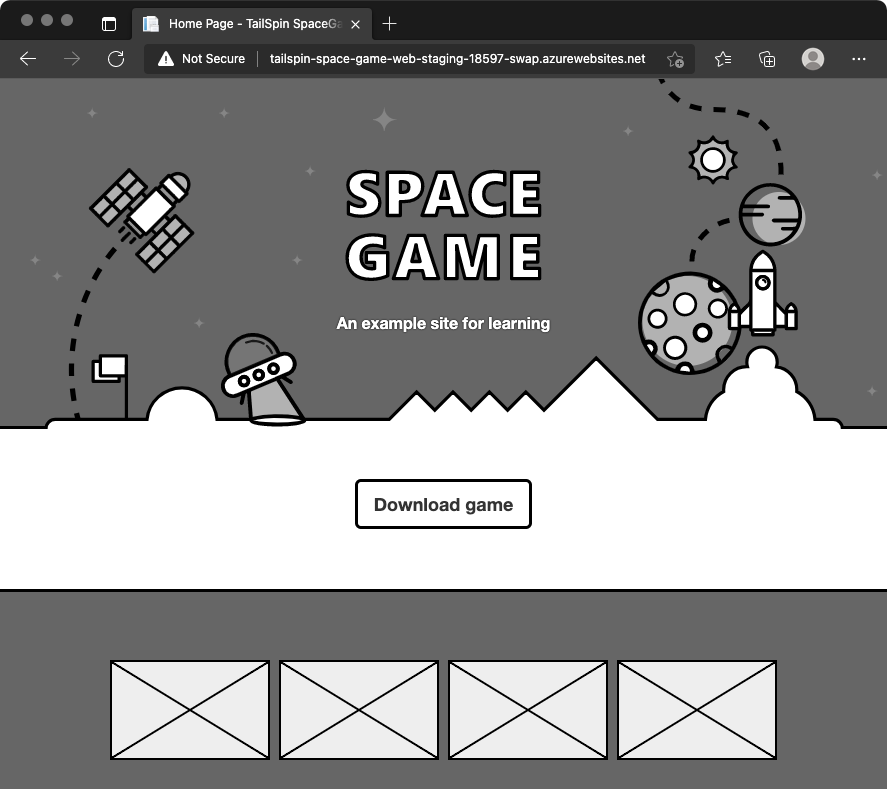
Gå till den URL som motsvarar byte plats för din Staging miljö. URL:en innehåller "-swap.azurewebsites.net" i namnet.
Du ser den tidigare versionen av webbplatsen, utan färg- och textändringar.

Du ser inga ändringar eftersom du bytte produktionsplats med och bytte plats med. Med andra ord distribuerar du här alltid till swapplatsen, och sedan byter du produktionsplatsen och swapplatsen. Växlingsprocessen säkerställer att produktion plats pekar på den nyare distributionen.
Återställ ändringen
Anta att du har distribuerat en ändring som du vill återställa. Nu kan du återställa ändringen genom att byta ut produktionsplatsen och växla plats igen. Du kan till exempel växla facken manuellt via Azure-portalen. Istället för att återställa ändringarna kan du fortsätta framåt genom att genomföra en annan ändring via arbetsflödet.
Det är vad du ska göra här. Du återställer de senaste kodändringarna och skickar en ny ändring via pipelinen. Om du vill göra det använder du kommandot git revert.
I Git tar du sällan bort incheckningar från en fils historik. Till skillnad från åtgärden "ångra" i en textredigerare skapar kommandot git revert en ny commit som i princip återspeglar motsatsen till den angivna uppsättningen commits. Om du vill se commits kör du först kommandot git log för att spåra din commit-historik under återställningsprocessen.
Öppna terminalen och kör följande
git log-kommando för att visa din commit-historik.git --no-pager log --onelineDina utdata liknar följande kodexempel. I dina utdata visas ytterligare incheckningar och olika inchecknings-ID:t.
d6130b0 (HEAD -> blue-green, origin/blue-green) Change text and colors on the home page ce56955 Swap deployment slots 0d6a123 Trigger the pipelineI resultatet spårar du commit-historiken. Den senaste commit är överst.
Kör följande
git revertkommando för att återställa med en incheckning.git revert --no-edit HEADTänk på HEAD som det aktuella tillståndet för din gren. HEAD refererar till den senaste commit. Det här kommandot anger att endast HEAD- eller den senaste committen ska återställas.
Kör
git logigen för att se din uppdaterade commit-historik.git --no-pager log --onelineÖverst i dina utdata visas ytterligare en incheckning som återställer den tidigare incheckningen. Här är ett exempel:
e58896a (HEAD -> blue-green) Revert "Change text and colors on the home page" d6130b0 (origin/blue-green) Change text and colors on the home page ce56955 Swap deployment slots 0d6a123 Trigger the pipeline
Skicka den återställda ändringen genom pipelinen
Här push-överför du den återställda ändringen via pipelinen och ser resultatet.
Kör följande
git pushkommando för att ladda uppblue-green-grenen till din GitHub-lagringsplats.git push origin blue-greenI Azure Pipelines går du till bygget. Spåra bygget när det körs.
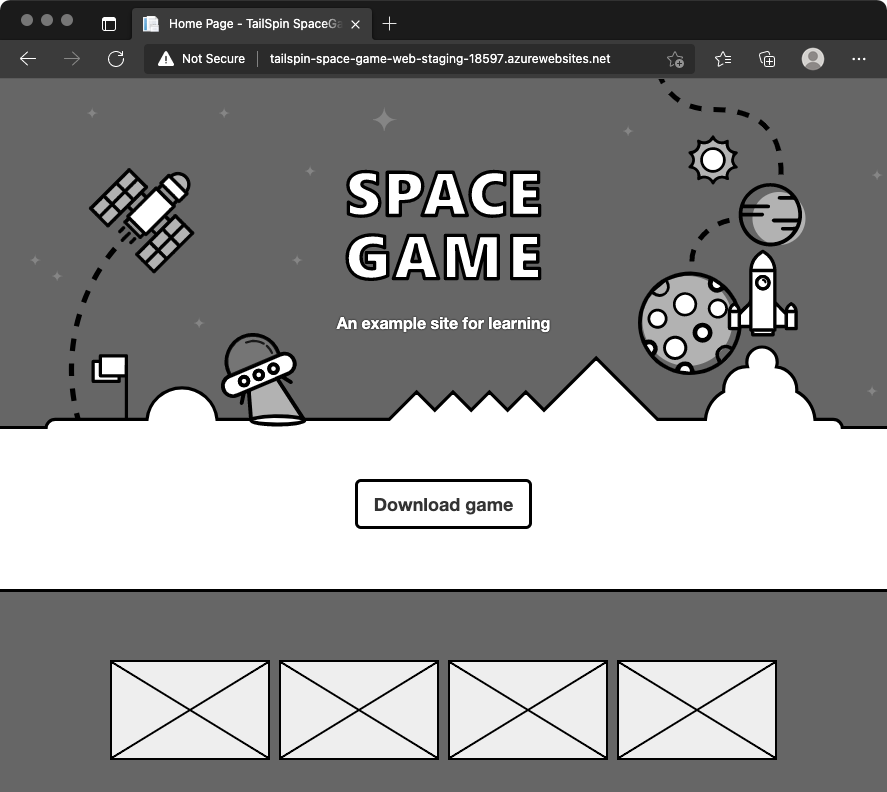
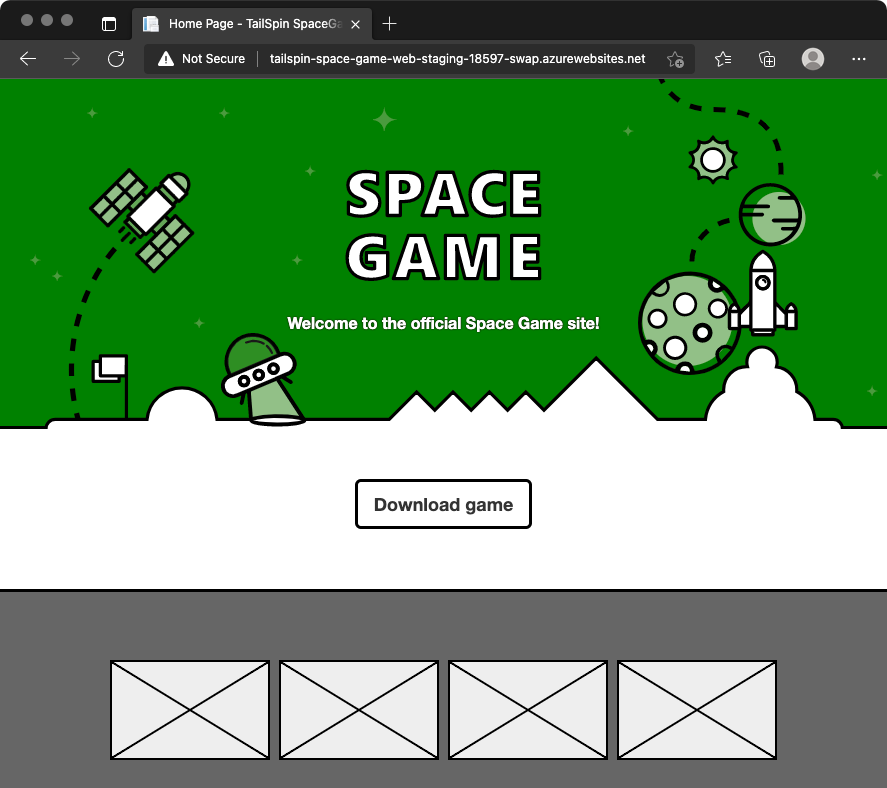
Gå till URL:erna som motsvarar swap slot och produktions- slot för din Staging miljö.
Produktionsluckan pekar nu på din tillbakadragna ändring, vilket är den ursprungliga webbplatsen.

Växlingsplatsen pekar nu på den tidigare ändringen.

Bra jobbat! Teamet har nu ett sätt att automatisera releaserna. De kan få nya funktioner till sina användare utan att orsaka avbrott.
Teammöte
Teamet samlas för att demonstrera pipelinen. Den här gången inför Tim en förändring genom processen medan alla ser på. Men alla är inte övertygade.
Andy: Det är bra att se distributionsplatser på jobbet. Men jag fattar inte. Hur drar vi nytta av distributioner utan avbrott här? Staging är bara för vårt team och vår ledning.
Tim: Faktiskt kommer vi inte att se mycket nytta just nu. Tänk dig dock när vi tillämpar blågröna distributioner på ett produktionssteg. Vi har fortfarande manuellt godkännande från ledningen innan vi går vidare till Production. Men när vi släpper nya funktioner kommer växlingsprocessen att göra distributionen nästan omedelbar. Det blir sömlöst för våra användare.
Andy: OKEJ, jag tror att jag förstår nu. Jag gillar den här förbättringen. Systemet med distributionsfack var enkelt att konfigurera och det kommer att gynna våra användare. Alla vinner.
Amita: På tal om förbättringar, varför går vi inte tillbaka till vår värdeströmsmappningsövning som vi gjorde för några veckor sedan? Jag slår vad om att vi kommer att se framsteg i hur snabbt vi kan släppa nya funktioner.
Mara: Great, låt oss sätta det på dagordningen för vårt nästa teammöte.