Overview of Power Pages extensibility
Power Pages is a low-code solution for building business web sites. For complex requirements, advanced makers and pro developers can integrate and extend Power Pages in several ways.
Integration with other Microsoft Power Platform components
Because Power Pages is part of Power Platform, it provides deep integration with other Microsoft Power Platform components.
- Dataverse enables secure storage and management of metadata and data used by Power Pages sites.
- Power Apps can be used to create custom apps to handle the information accessed and generated by external Power Pages users. Elements such as model-driven Power Apps are at the core of the Power Pages user experience.
- Power Automate extends business logic and handles the data and events when users are interacting with Power Pages.
- Power BI directly integrates with Power Pages to provide secure access to reports, dashboards, and tiles on the website.
- Power Virtual Agents adds chatbots to your external-facing websites to enhance user experience.
Power Pages Extensibility
Liquid
Liquid is an open-source markup language that is the foundation of the Power Pages web templates. It can also be embedded directly to deliver the site content. Liquid is often used to add dynamic content to webpages and can also be used to surface data from Dataverse tables.
For more information, see Work with Liquid templates.
Web templates
Power Pages sites are provisioned with a predefined set of web templates that define how webpages are structured. Makers can modify or create new web templates to address specific requirements. A web template is typically used to display both static and dynamic content in a specific layout.
For more information, see Create a custom page template.
Code editor
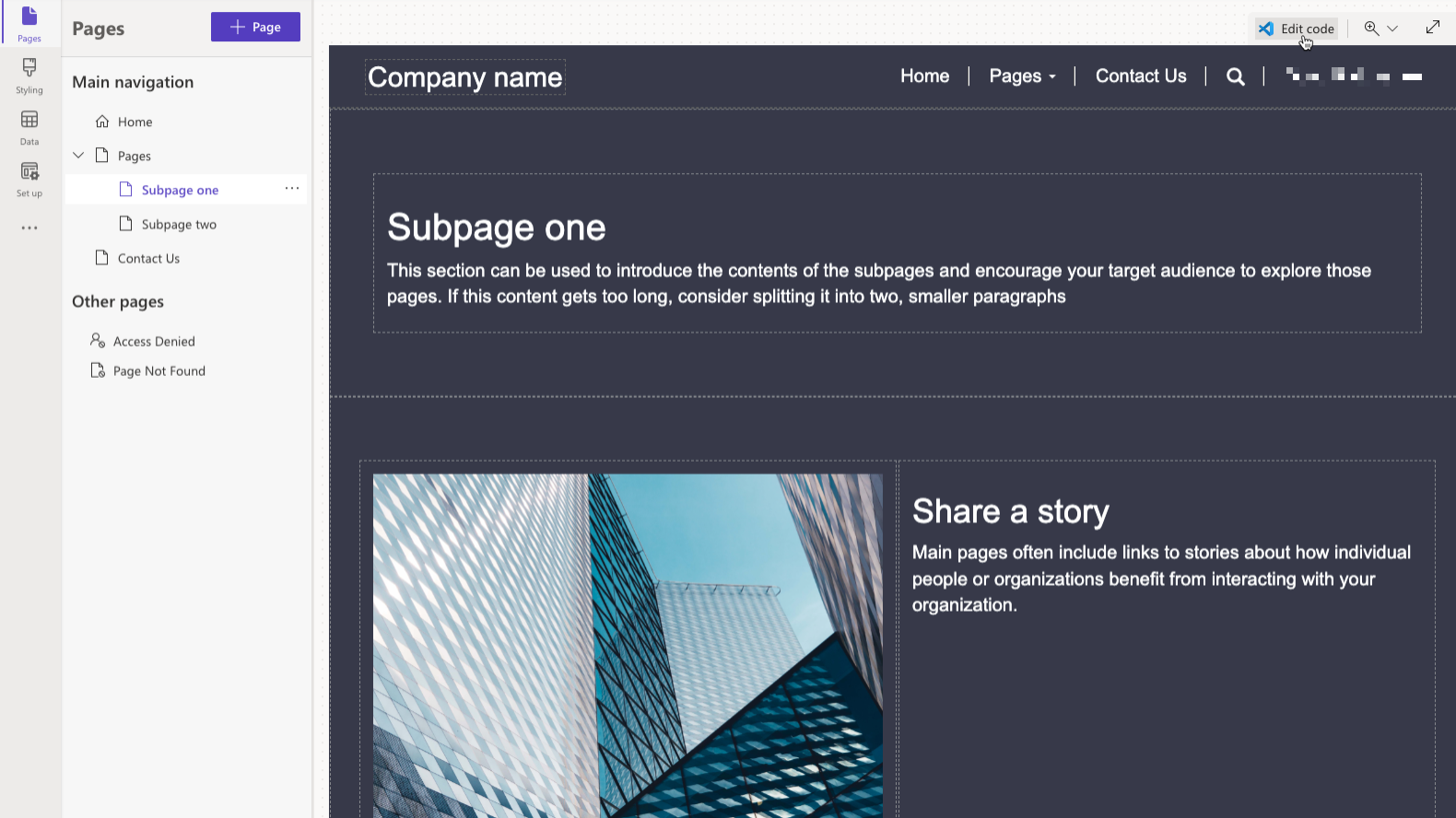
Makers and pro developers can access Visual Studio Code for the Web from Power Pages design studio to build complex layouts by editing HTML source code. To edit the source code of the page, select Edit code button in the command bar.

JavaScript
Custom JavaScript code can be embedded in different Power Pages assets such as webpages, web templates, forms, and lists. JavaScript can be used to enhance client interface, add complex user input validation, call external web services, or access Dataverse functionality directly using Power Apps portals Web API.
Note
Scripting on website pages is specific to Power Pages and does not use scripts from model-driven apps in forms or views.
For more information, see Add custom JavaScript.
CSS
Makers can use Power Pages design studio Styling workspace to configure the basic elements of the website style. Pro developers can add custom Cascading Style Sheets (CSS) files to the site. CSS can be used to control the appearance and the behavior of individual site elements. CSS can also implement specific portal features instead of JavaScript code, for example, to hide certain page elements.
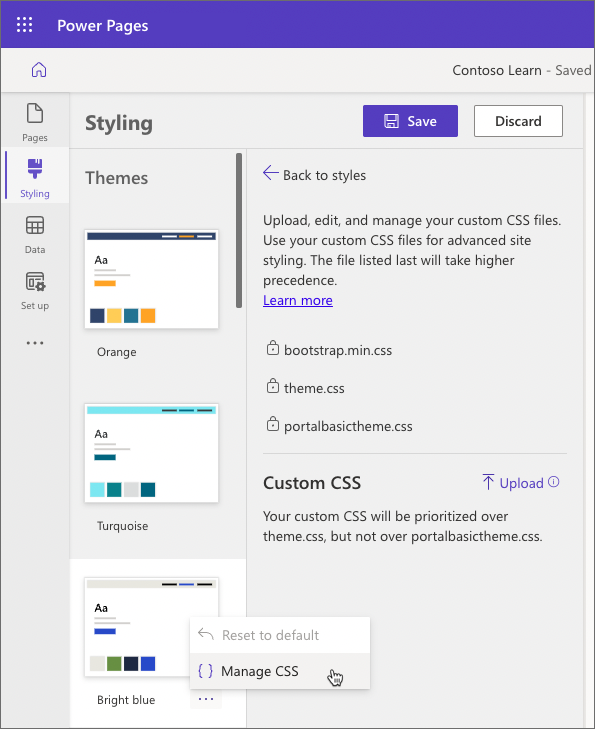
To access custom CSS files, select Styling workspace, select a theme, select ... option and then select Manage CSS.

For more information, see Edit CSS for themes in Power Pages.
Component framework
Power Apps component framework empowers professional developers and app makers to create code components for model-driven and canvas apps. These components can now be used in Power Pages to provide advanced user interfaces and features.
For more information, see Use code components in portals.
Developer tools
Power Pages development can now be included as part of application lifecycle management (ALM). Makers and pro developers can use the Microsoft Power Platform Command Line Interface (CLI) to download, change, and upload Power Pages site configuration, and then use Azure Pipelines to commit the configuration data to source control and deploy from development to other environments.
For detailed information on using the Microsoft Power Platform CLI see Portals support for Power Platform CLI.