Övning – Kom igång
Azure Static Web Apps publicerar webbplatser i en produktionsmiljö genom att bygga appar från en GitHub-lagringsplats. I den här övningen skapar du ett webbprogram med Blazor från en GitHub-lagringsplats.
Skapa en lagringsplats
Den här modulen gör det enkelt för dig att skapa en ny lagringsplats med hjälp av en GitHub-malllagringsplats. Det finns en mall som innehåller en startapp som skapats med Blazor.
Gå till sidan Skapa från mall för malllagringsplatsen.
- Om du får ett 404-felmeddelande som anger att sidan inte kan hittas, loggar du in på GitHub och försöker igen.
Om du uppmanas att ange Owner (Ägare) väljer du ett av dina GitHub-konton.
Ge lagringsplatsen namnet my-static-blazor-app.
Azure Static Web Apps stöder både offentliga och privata lagringsplatser. I den här övningen väljer du Privat som synlighet.
Välj Create repository (Skapa lagringsplats).
Kör appen
Du har precis skapat en GitHub-lagringsplats med namnet my-static-blazor-app i ditt GitHub-konto. Sedan klonar du lagringsplatsen och kör koden lokalt på datorn.
På din GitHub-lagringsplats väljer du Kod och väljer Öppna med Visual Studio på menyn. Med det här kommandot uppmanas du att starta Visual Studio och klona lagringsplatsen till datorn.
- Om du har flera versioner av Visual Studio installerade kontrollerar du att appen öppnas i Visual Studio 2022 eller senare.
Öppna lösningsfilen, ShoppingList.sln.

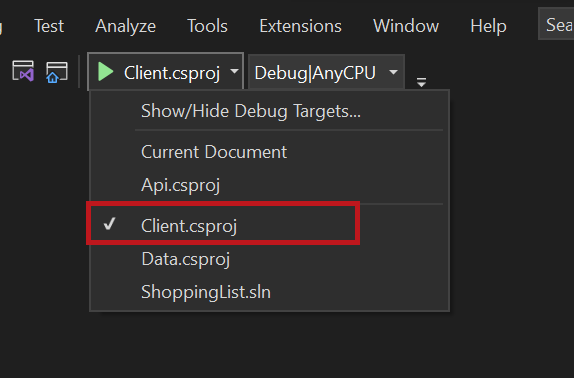
Kör slutligen klientklientprogrammet genom att välja Klient som startprojekt och starta felsökningsprogrammet.

Gå till din app
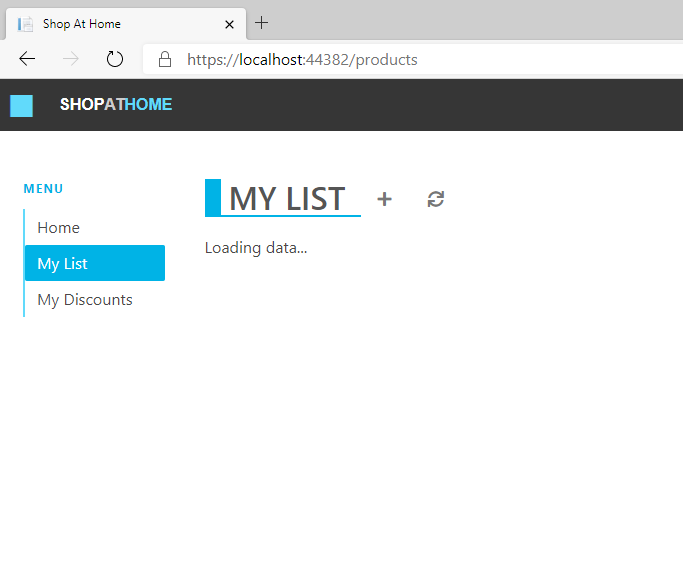
Det är dags att prova köra appen lokalt. Visual Studio öppnar webbplatsen i standardwebbläsaren.

Din app bör säga Läsa in data ... eftersom det inte finns några data eller API ännu. Du lägger till API:et för webbappen senare i den här modulen.
Stoppa nu appen som körs genom att avsluta felsökningssessionen i Visual Studio.
Nästa steg
Du har skapat din app och nu körs den lokalt i webbläsaren.
Därefter publicerar du ditt program till Azure Static Web Apps.