UIElement.Transform3D Property
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Gets or sets the 3-D transform effect to apply when rendering this element.
public:
property Transform3D ^ Transform3D { Transform3D ^ get(); void set(Transform3D ^ value); };Transform3D Transform3D();
void Transform3D(Transform3D value);public Transform3D Transform3D { get; set; }var transform3D = uIElement.transform3D;
uIElement.transform3D = transform3D;Public Property Transform3D As Transform3DProperty Value
The 3-D transform effect to apply when rendering this element. The default is null.
Remarks
Use the Transform3D property to apply a 3-D transform matrix to a XAML element. This lets you create effects where two-dimensional UI appears to exist in 3-D space relative to the user. Transform3D behaves much like RenderTransform, but allows transforms in three-dimensional space and not just two dimensions.
PerspectiveTransform3D and CompositeTransform3D
There are two subclasses of Transform3D that you can use to populate the Transform3D property. You should always use these subclasses together to create a 3-D scene. In very simple terms, you apply a PerspectiveTransform3D to the root element of your scene to provide a common viewport for all the elements in it. Then you apply a CompositeTransform3D to individual elements in the scene to rotate, scale, and move them in relation to the common viewport.
PerspectiveTransform3D represents a 3-D perspective transform matrix, and creates a frame of reference and viewport for a 3-D scene. Under a perspective effect, elements further away from the user appear to shrink towards a common vanishing point, as if they were actually viewed in three-dimensional space. Because the perspective effect should apply to all elements in a shared 3-D scene, it is usually applied at the root of 3-D content such as the Page element. The effect is inherited by children of this element. PerspectiveTransform3D preserves coordinates in the Z=0 plane, where UI elements reside by default. Therefore, PerspectiveTransform3D (inherited from the root element) affects the appearance of an element only if the element is also transformed by a CompositeTransform3D, which moves it out of the Z=0 plane.
CompositeTransform3D represents a group of affine 3-D transforms on an element, including rotation, scale and translation. This class is used to position elements in 3-D space.
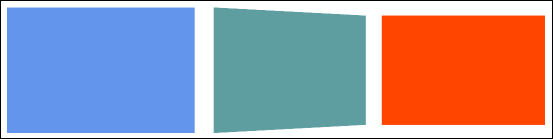
Here's an example of using the Transform3D subclasses to achieve a 3-D effect for your UI:
<StackPanel Orientation="Horizontal">
<StackPanel.Transform3D>
<PerspectiveTransform3D />
</StackPanel.Transform3D>
<Rectangle Width="300" Height="200" Fill="CornflowerBlue" />
<Rectangle Width="300" Height="200" Fill="CadetBlue" Margin="10">
<Rectangle.Transform3D>
<CompositeTransform3D RotationY="-30" TranslateZ="-75" CenterX="150" />
</Rectangle.Transform3D>
</Rectangle>
<Rectangle Width="300" Height="200" Fill="OrangeRed">
<Rectangle.Transform3D>
<CompositeTransform3D TranslateZ="-150" />
</Rectangle.Transform3D>
</Rectangle>
</StackPanel>

In this example, a PerspectiveTransform3D is attached to the root StackPanel and provides a shared perspective viewport for the panel's children.
- The Rectangle on the left has no transform, so it appears as normal.
- The Rectangle in the center is rotated -30 degrees about its central axis and translated back 75 pixels, causing its right edge to have a Z-coordinate of -150 pixels.
- The Rectangle on the right is translated back 150 pixels.
The edges of the three rectangles appear to be contiguous because they share a common perspective.
Animating CompositeTransform3D
You can animate each property of a CompositeTransform3D independently. For more info about animations, see Storyboarded animations and Key-frame and easing function animations.
In this example, animations are applied the RotationY and TranslateZ properties to make the middle rectangle appear to drop into place. The end result when the animations have stopped is the same as the previous example.
<StackPanel Orientation="Horizontal" Loaded="StackPanel_Loaded">
<StackPanel.Resources>
<Storyboard x:Name="rect2Storyboard">
<DoubleAnimation
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.RotationY)"
From="0" To="-30" Duration="0:0:5"/>
<DoubleAnimation
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.TranslateZ)"
From="175" To="-75" Duration="0:0:10"/>
</Storyboard>
</StackPanel.Resources>
<StackPanel.Transform3D>
<PerspectiveTransform3D />
</StackPanel.Transform3D>
<Rectangle Width="300" Height="200" Fill="CornflowerBlue" />
<Rectangle x:Name="rectangle2" Width="300" Height="200" Fill="CadetBlue" Margin="10">
<Rectangle.Transform3D>
<CompositeTransform3D CenterX="150" />
</Rectangle.Transform3D>
</Rectangle>
<Rectangle Width="300" Height="200" Fill="OrangeRed">
<Rectangle.Transform3D>
<CompositeTransform3D TranslateZ="-150" />
</Rectangle.Transform3D>
</Rectangle>
</StackPanel>
private void StackPanel_Loaded(object sender, RoutedEventArgs e)
{
rect2Storyboard.Begin();
}
Transform3D and PlaneProjection
Prior to Windows 10, the only way to create 3-D effects was to set the Projection property. When using Projection, 3-D transforms are not inherited down the XAML tree. Therefore, Projection is suitable only for applying effects where elements are transformed in local coordinates, not relative to a shared perspective viewport. This same effect can be achieved by setting PerspectiveTransform3D on a local element. For this reason, we recommend that you use Transform3D for all but the most simple 3-D effects, and whenever you need a shared perspective.
Note
Transform3D does not affect the order in which elements are drawn. Elements further away from the viewer along the Z-axis might still be rendered above elements that are closer. You can use the Canvas.ZIndex attached property and the position of elements in the XAML visual tree to manage the drawing order of elements in your UI.