ASP.NET 5介绍
[原文发表地址] Introducing ASP.NET 5
[原文发表时间] 2015-02-23
ASP.NET 1.0的第一个预览版本诞生快15年了。自此,成千上万的开发者用它建立和运行网站应用,而且多年来我们也给他增加和升级了很多功能。
我很高兴今天可以发布我们开发的新版本的ASP.NET,叫做ASP.NET 5. 这个新版本是我们对ASP.NET做的一个重要的建筑更新。此次发布的新版本,使得ASP.NET更精简,更模块化,跨平台,和云优化。ASP.NET预览作为一个预览版本现在是可用的,通过下载刚刚可用的最新的CTP版本Visual Studio 2015后你就可以使用它了.
ASP.NET 5是一个用于构建现代Web应用程序的开源代码,这些应用可以在Windows, Linux和Mac上开发,并在其上运行。它包括MVC6框架,结合了MVC和Web API设计模式的特点到一个单一的Web编程框架。ASP.NET 5也将作为SignalR3的基础,使您可以添加实时功能到云连接应用。ASP.NET 5是建立在网络核心运行上的,但是它最大的兼容性可以运行在全网框架上。
关于ASP.NET 5我们做了大量的结构上的改变,使核心的Web框架更精简(它不再需要System.Web.dll),并且更具有模块化(几乎所有的功能都实现了作为NuGet模块 – 允许你优化你的应用程序去获得你需要的)。ASP.NET 5,你可以获得以下更能优化:
- 在Windows,Mac和Linux上构建和运行ASP.NET应用程序的
- 在核心网上构建,支持真正的并行应用程序版本
- 新工具简化了现代网络开发
- 单排列网堆栈对Web UI和Web APIs
- 基于配置的云开发环境
- 继承了创新和使用NuGet包的支持
- 内置对于依赖的支持
- 可以宿主在IIS或者自己的宿主上
最终的结果就是,这个ASP.NET你会觉得非常熟悉,同时它又更关注现代网络开发。
灵活的跨平台运行时
ASP.NET可在两种运行时环境中工作,当你托管你的应用程序时这将给你提供更大的灵活性。以下就是这两种运行时选择:
.NET 核心 – 一个新的,模块化的,跨平台的带有更小面积的运行时。当你指向.NET核心时,你将能够利用以下令人兴奋的新福利:
1) 你可以为你的应用程序部署.NET核心运行时,也就是说你的应用程序将以部署的运行时版本运行,而不是以主机操作系统上安装的运行时版本运行。你的运行时的版本和其他应用程序的版本可以并行运行。如果有需要你可以更新该运行时,但不会影响其他的应用程序,即使系统上的其他应用程序做了更新,你还可以继续在同样的版本上运行。这将使得应用程序部署和架构更新变得更加简单,而且较少影响运行在系统上的其他应用程序。
2) 您的应用程序仅依赖于它真正需要的功能。因此,系统永运不会提示您更新/服务与你的应用程序不相关的运行时功能。你将花费更少的时间测试和部署更新,这些更新也许和你的应用程序功能无关。
3)现在你的应用程序可以跨平台运行了。我们将为Windows,Linux和Mac OS X系统提供一个跨平台的.NET 核心版本。不管你用哪个操作系统开发,也不管你用哪个操作系统部署,你都可以使用.NET。这个跨平台版本的运行时还没有发布,但是我们正在GitHub上写呢,预计很快就会有一个正式的预览版出来。
.NET 框架 – 目前.NET核心的API较之完整的.NET框架还有很多的限制,所以你可能需要更改现有的应用程序以指向.NET 核心。如果你不想更改你的应用程序,那么你也可以在完整的.NET 框架(4.5.2及以上版本)上运行ASP.NET 5的应用程序。这样你就可以访问完整的.NET框架API集合。你的现有的应用程序和库将继续在运行时工作而不需要任何更改。
MVC 6 – 一个统一的编程模型
MVC,Web API以及网页提供补充功能,并且当开发解决方案时经常一起使用。但是,在之前的ASP.NET版本中,这些编程框架是单独实现的,因此包含了一些重复和不一致。而MVC6,我们把这些模型合并成一个单一的模型。现在,你可以创建一个处理用户界面和数据服务的独立web应用程序,而不需要调和这些编程框架的差异。你也能够无缝地将一个简单的只有网页的站点转变成为更健壮的MVC应用程序。
现在你可以从同样的控制器中返回Razor视图和内容协商数据并且使用同样的MVC过滤管道。
除了同意现有框架之外,我们还增加了新的功能以简化服务器端Web开发过程,像新的标签帮助功能。标签帮助器通过简单扩展你标记中的标签语义,使你能够在你的视图里使用HTML帮助器。
所以不需要这样写了:
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(m => m.UserName, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.UserName, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.UserName, "", new { @class = "text-danger" })
</div>
</div>
而是这样写:
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="UserName" class="col-md-2 control-label"></label>
<div class="col-md-10">
<input asp-for="UserName" class="form-control" />
<span asp-validation-for="UserName" class="text-danger"></span>
</div>
</div>
标签帮助器使得你创作的视图更加自然和直观。他们还简化了HTML帮助器附加标记的自定义输出,同时让你充分利用HTML编辑器。
想了解更多关于创建MVC6应用程序例子,请查看这些教程。
现代web开发
本周的 ASP.NET 5 预览版还包括了大量其他伟大的开发功能,使您能够构建更好的 web 应用程序:
动态开发
在 Visual Studio 2015 中,我们可以充分利用动态编译功能来提供最新型的开发人员体验。你不再需要每次编译您的应用程序来看你想要看到的变化。相反,只需要(1) 编辑代码, (2) 保存您的更改, (3) 刷新浏览器,这样就可以(4) 看到您的更改自动显示了。
你喜欢的这种开发经验,它类似于使用解释语言同时又不牺牲编译语言的好处。
你也可以在您的ASP.NET 5 项目上使用其他代码编辑工具。在 Visual Studio 用户接口中的每个功能都与跨平台命令行操作互相匹配。
集成当前主流的 Web 开发工具 ( Bower, Grunt及Gulp )
另一个令人兴奋的功能,就是在Visual Studio 2015 中有内置支持的Bower, Grunt, 及Gulp — 当前主流的开源工具,这些工具我们认为应该在每个 Web 开发人员的工具包中。
- Bower是客户端库的包管理器,包括 JavaScript 和 CSS 库。
- Grunt和Gulp是任务执行者,它会帮助您自动完成您的 web 开发工作流程。您也可以使用Grunt或Gulp任务, 如编译LESS,CoffeeScript,或TypeScript文件、 运行 JSLint,或贴图层的 JavaScript 文件等。
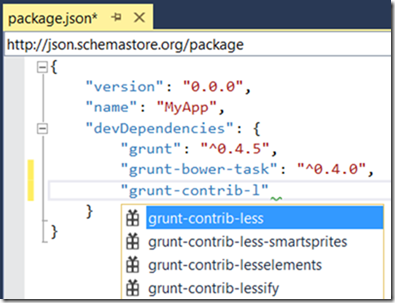
Bower:若要添加JavaScript 库到您的 ASP.NET 项目中,现在只需要直接在 bower.json配置文件中添加:
请注意 Visual Studio 给你提供了可用软件包的列表的智能感知。当下次您再次打开的您的解决方案时,Visual Studio 会自动还原您任何丢失的程序包,所以你不需要检查您的程序包是否在源代码管理中。
对于服务器端的程序包,您仍将使用 NuGet 软件包管理器。
Grunt: 在现代 web 开发中,你会发现自己管理着很多的任务,都只是为了构建你的应用程序:编译LESS,TypeScript,或 CoffeeScript 文件,linting,JavaScript 缩小、 运行 JS 单元测试,等等。每个团队将有自己的需求,这取决于他们使用的特定的工具。任务执行器将会很容易地管理和协调这些任务。Visual Studio 2015 将支持两个主流的任务执行器, 即 Grunt 和Gulp.
例如,假设您想要使用Grunt来编译LESS文件。只需打开 package.json 并添加grunt-contrib-less程序包,它是一个第三方的Grunt插件。
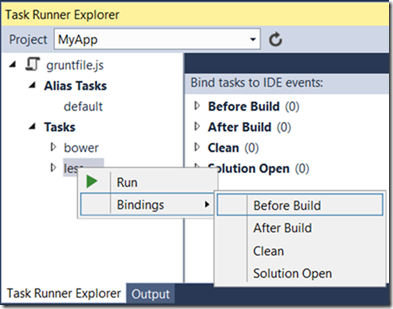
使用Visual Studio 2015中新的任务执行浏览器,将该任务绑定到一个生成步骤 (预先生成、 生成后,清理,或当打开解决方案)。
这使得自动执行你的项目中常见的任务变得非常容易 – 让他们为你工作,也为跨团队项目工作。
简化依赖性管理
在ASP.NET 5中,你可以通过添加NuGet程序包来管理依赖关系。你可以使用NuGet 程序包管理器或者简单编辑JSON文件(project.json),它列出了你的工程中使用的NuGet包和版本。project.json文件易于使用,你可以用任何文本编辑器编辑它,它允许你更新依赖关系即使应用程序已经部署到云上。
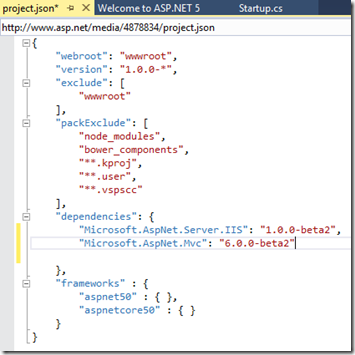
project.json文件如下:
在VS2015中,智能感应协助你寻找可用的可以作为依赖关系添加的NuGet包。
并且,智能感应甚至可以帮助你添加可用的版本。
云就绪配置
在ASP.NET 5中,我们不再需要使用Web.config文件来存储配置值。我们想使你可以更轻松地将应用程序部署到云中,并让应用程序自动为该环境读取正确的配置值。新系统允许你从各种来源(如JSON、XML或环境变量) 来请求命名值。你可以决定哪些形式最适合你的情况。
在Startup. cs文件中,你现在可以添加或删除配置值的来源。
上面的代码片断展示了一个设置为从JSON文件和环境变量中检索配置值的项目。如果你需要指定其他来源,你可以更改此代码。在指定的config. json文件中,你可以提供这些值。
在你的主机环境中,比如Azure,在部署应用程序后,你可以设置环境变量,并且这些值会自动被使用去替代本地配置值。你可以部署应用程序,而不必担心发布测试值。
依赖注入( DI )
现有的ASP.NET 框架支持依赖注入(DI),像MVC,Web API以及SignalR,但这些支持并不一致也不全面。ASP.NET 5提供了一个抽象的内置DI,它可以用一种一致的方式作用于整个网络。你可以在启动时访问服务,之后在中间件,在过滤器中,在控制器中,在模型绑定等几乎任何管道的一部分中使用服务。ASP.NET 5包括一个简约的DI容器引导系统,但是你可以很轻松的用你选择的容器(Autofac,Ninject等)来替换掉默认容器。服务请求可以是单独的,范围的或者是瞬间的。
例如:要了解如何使用构造函数注入ASP.NET MVC6,你可以创建一个新的ASP.NET 5入门Web项目并添加一个简单的时间服务:
using System;
namespace WebApplication1
{
public class TimeService
{
public TimeService()
{
Ticks = DateTime.Now.Ticks.ToString();
}
public String Ticks { get; set; }
}
}
当构造函数被呼叫的时候这个简单的服务类会设置当前的计数。
接下来,在Startup类的ConfigureServices方法中注册时间服务为一个暂时性服务:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddTransient<TimeService>();
}
然后,使用构造注入更新HomeController并且当TimeService对象被创建时记录计数。
public class HomeController : Controller
{
public TimeService TimeService { get; set; }
public HomeController(TimeService timeService)
{
TimeService = timeService;
}
public IActionResult About()
{
ViewBag.Message = TimeService.Ticks + " From Controller";
System.Threading.Thread.Sleep(1);
return View();
}
// Code removed for brevity
}
注意,控制器并没有创建一个TimeService。当控制器被实例化的时候,TimeService被注入。
在MVC6中,你可以通过[激活]属性来注入服务。你不单单可以在控制器中,也可以在过滤器和视图组件中使用[激活]。这意味着你可以用以下方式来简化你的控制器代码。
public class HomeController : Controller
{
[Activate]
public TimeService TimeService { get; set; }
// Code removed for brevity
}
MVC6 也通过@注入关键字来支持Razor模式中的DI。在以下的代码中,我已经将时间服务直接注入到视图中,并且通过可访问的内容来定义了TimeSvc属性。
@using WebApplication23
@inject TimeService TimeSvc
<h3>@ViewBag.Message</h3>
<h3>
@TimeSvc.Ticks From Razor
</h3>
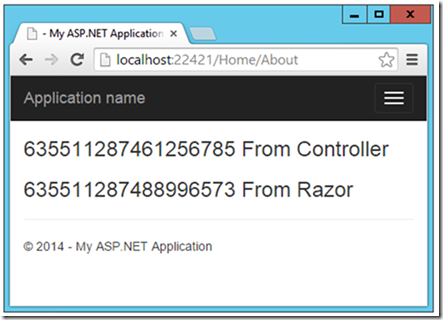
当你运行这个应用程序时,你可以看到来自控制器及Razor的不同计数。
快速的HTTP特性
因为ASP.NET 5 引进了一种新的模块化的HTTP请求管道技术,所以你只需加入你需要的组件即可使用它。并且这种管道技术不再依赖于System.Web。通过减少在管道技术中的开销,你的应用程序可以体验到更好的吞吐量和更优化的HTTP堆栈。这种新的管道技术是从Katana项目中学习总结而来的并且它也支持OWIN.
为了在管道中使用自定义组件,,可以使用启动类中的配置方法。这种配置方法被用来指定你想要在你的请求管道中“使用”的中间件。ASP.NET 5 已经包含了许多来自 Katana项目的、版本可移植的中间件,像静态文件、身份验证和诊断程序之类的中间件。下面的图片展示了一些特性,你可以为你的项目增加或者删除管道。
public void Configure(IApplicationBuilder app)
{
// Add static files to the request pipeline.
app.UseStaticFiles();
// Add cookie-based authentication to the request pipeline.
app.UseIdentity();
// Add MVC and routing to the request pipeline.
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller}/{action}/{id?}",
defaults: new { controller = "Home", action = "Index" });
});
你也可以编写你自己的中间组件并且把它添加到管道中。
开放源码
我们开发的ASP.NET 5 作为在GitHub.上的开源项目。你可以浏览代码、查看何时进行过修改、下载代码和提交变更。我们相信ASP.NET 5的开源将会使您理解代码、理解我们预期的方向以及为项目作出贡献等变得更加的容易。
文档和教程
若要开始使用ASP.NET 5,你可以在ASP.NET网站https://asp.net/vnext 上发现一些文档和教程。下面的教程将会引导你经过一些步骤来创建你的第一个 ASP.NET 5项目。
此外你也可以阅读这篇文章来更多地了解自这周以来关于ASP.NET 和Web开发的改进之处。
希望这篇文章可以帮助到您,
Scott