WPF Designer sample code is posted
If you want to author custom design-time experiences for your WPF controls, this is a good place to start.
We have samples for custom adorners, context menus, property value editors, and advanced scenarios. This code is written for Visual Studio 2010 Beta 2, but you should have luck with the Beta 1 bits. A Silverlight example is in preparation but isn’t posted yet.
Check out the code here: WPF and Silverlight Designer Extensibility Samples.
UPDATE: The following list shows the features that are supported by both Visual Studio 2010 and Expression Blend.
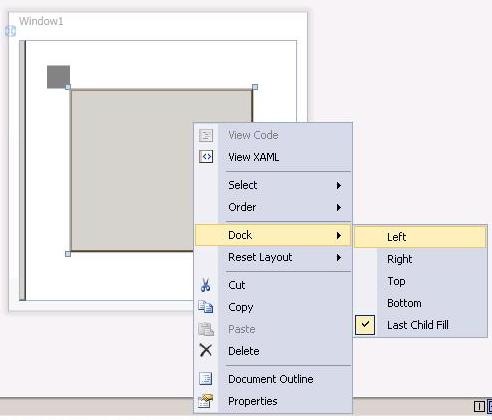
- Adorners
- Context menus
- DesignModeValueProvider
- Default initializers
- All of the ModelItem features, such as selection manipulation.
- Property grid extensibility (same as Blend 2)
Property Editors
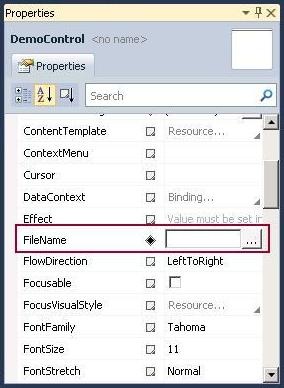
Custom Dialog Property Value Editor
Custom dialog property editor that launches a dialog to set a FileName property
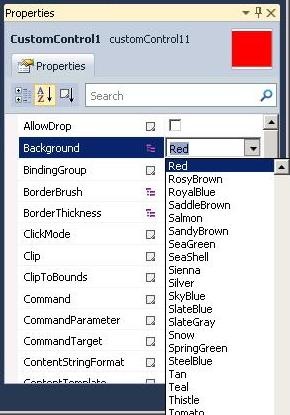
Custom inline property value editor
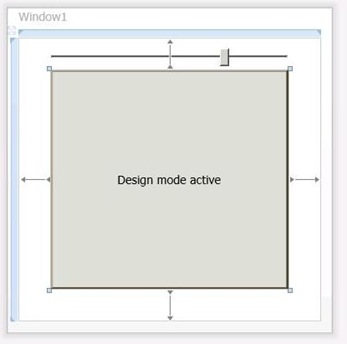
Custom Extended Property Value Editor
Custom extended property value editor
Adorners
Custom adorner that sets the Autosize property
Custom rail adorner that adjusts the opacity of a control
Custom rail adorner that adjusts the RenderTransform of a control
Custom adorner that enables in-place text editing
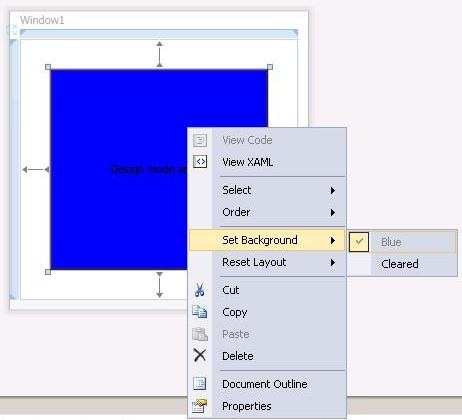
Advanced
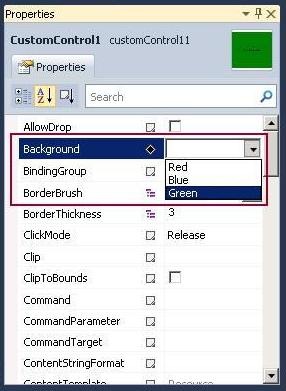
Custom context menu that sets the Background of a control
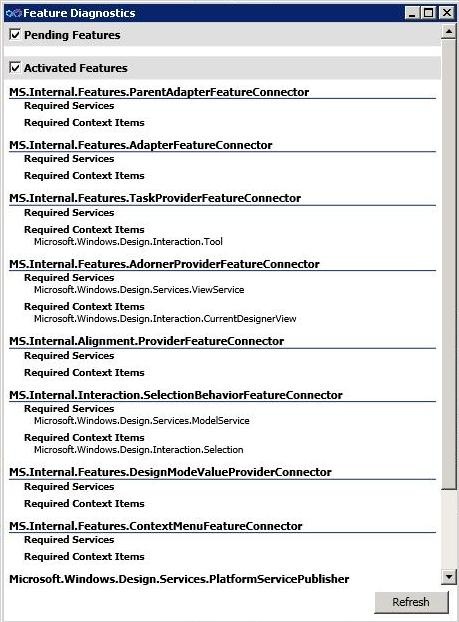
Custom feature connector that displays the pending and activated designer features
Surrogate policy that enables a custom primary selection policy
Technorati Tags: .NET Framework,WPF,WPF Designer,Visual Studio