ASP.NET Core Blazor
Uyarı
ASP.NET Core'un bu sürümü artık desteklenmiyor. Daha fazla bilgi için bkz . .NET ve .NET Core Destek İlkesi. Geçerli sürüm için bu makalenin .NET 8 sürümüne bakın.
Blazor'a hoş geldiniz!
Blazor , tek bir programlama modelinde hem sunucu tarafı işlemeyi hem de istemci etkileşimini destekleyen bir .NET ön uç web çerçevesidir:
Blazor, .NET ile etkileşimli istemci tarafı web kullanıcı arabirimi oluşturmaya yönelik bir çerçevedir:
- C# kullanarak zengin etkileşimli UI'ler oluşturun.
- .NET'te yazılmış sunucu tarafı ve istemci tarafı uygulama mantığını paylaşın.
- Mobil tarayıcılar da dahil olmak üzere geniş tarayıcı desteği için kullanıcı arabirimini HTML ve CSS olarak işleyin.
- .NET ve Blazor ile karma masaüstü ve mobil uygulamalar oluşturun.
- C# kullanarak zengin etkileşimli UI'ler oluşturun.
- .NET'te yazılmış sunucu tarafı ve istemci tarafı uygulama mantığını paylaşın.
- Mobil tarayıcılar da dahil olmak üzere geniş tarayıcı desteği için kullanıcı arabirimini HTML ve CSS olarak işleyin.
İstemci tarafı web geliştirmesi için .NET kullanmak aşağıdaki avantajları sunar:
- Uygulama geliştirme ve bakımda üretkenliği geliştirebilen C# dilinde kod yazma.
- .NET kitaplıklarının mevcut .NET ekosistemini kullanma.
- .NET'in performansı, güvenilirliği ve güvenliğinden yararlanın.
- Visual Studio veya Visual Studio Code gibi bir geliştirme ortamıyla Windows, Linux veya macOS'ta üretkenliğinizi koruyun. Docker gibi modern barındırma platformlarıyla tümleştirme.
- Kararlı, özellik bakımından zengin ve kullanımı kolay ortak bir dil, çerçeve ve araç kümesi üzerinde derleme yapın.
Not
Blazor hızlı başlangıç öğreticisi için, bkz. İlk Blazor uygulamanızı derleme.
Bileşenler
Blazor uygulamaları bileşenleri temel alır. Blazor içindeki bir bileşen, sayfa, iletişim kutusu veya veri girişi formu gibi bir kullanıcı arabirimi öğesidir.
Bileşenler, .NET derlemelerinde yerleşik olarak bulunan .NET C# sınıflarıdır:
- Esnek kullanıcı arabirimi işleme mantığını tanımlama.
- Kullanıcı olaylarını işleme.
- İç içe ve yeniden kullanılabilirdir.
- Razor sınıf kitaplıkları veya NuGet paketleri olarak paylaşılabilir ve dağıtılabilir.
Bileşen sınıfı genellikle dosya .razor uzantısına sahip bir Razor işaretleme sayfası biçiminde yazılır. Blazor içindeki bileşenler resmi olarak Razor bileşeni olarak, resmi olmayan şekilde Blazor bileşeni olarak adlandırılır. Razor, HTML işaretlemesini geliştirici üretkenliği için tasarlanmış C# koduyla birleştirmeye yönelik bir söz dizimidir. Razor, Visual Studio'da IntelliSense programlama desteğiyle aynı dosyadaki HTML işaretlemesi ile C# arasında geçiş yapmanızı sağlar.
Blazor kullanıcı arabirimi oluşturma için doğal HTML etiketleri kullanır. Aşağıdaki Razor işaretleme, kullanıcı bir düğme seçtiğinde sayacı artıran bir bileşeni gösterir.
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
Bileşenler, kullanıcı arabirimini esnek ve verimli bir şekilde güncelleştirmek için kullanılan işleme ağacı olarak adlandırılan tarayıcının Belge Nesne Modeli'nin (DOM) bellek içi gösterimine işlenir.
ile tam yığın web uygulaması oluşturma Blazor
Blazor Web Appsunucu tarafı ve istemci tarafı işleme modları arasında geçiş yapabileceğiniz ve hatta bunları aynı sayfada karıştırabileceğiniz tek bir çözümde sunucu tarafı işleme ve tam istemci tarafı etkileşim ile bileşen tabanlı bir mimari sağlar.
Blazor Web Apps, isteklere yanıt olarak sunucudan HTML içeriğini statik olarak işleyerek kullanıcı arabirimini hızla tarayıcıya teslim edebilir. Kullanıcı arabirimi işleme, büyük bir JavaScript paketi indirmeye gerek kalmadan sunucuda hızlı bir şekilde gerçekleştirildiğinden sayfa hızlı yüklenir. Blazor ayrıca, form gönderileriyle gelişmiş gezinti ve zaman uyumsuz olarak oluşturulan içeriğin akışla işlenmesi gibi sunucu işlemeye yönelik çeşitli aşamalı geliştirmelerle kullanıcı deneyimini daha da iyileştirebilir.
Blazor, kullanıcı arabirimi etkileşimlerinin tarayıcıyla gerçek zamanlı bir bağlantı üzerinden sunucudan işlendiği etkileşimli sunucu tarafı işlemeyi (etkileşimli SSR) destekler. Etkileşimli SSR, istemci uygulamasından bekleyebileceğiniz gibi, sunucu kaynaklarına erişmek için API uç noktaları oluşturmaya gerek kalmadan zengin bir kullanıcı deneyimi sağlar. Etkileşimli sayfalar için sayfa içeriği önceden oluşturulur; burada sunucudaki içerik başlangıçta oluşturulur ve işlenen denetimler için olay işleyicileri etkinleştirilmeden istemciye gönderilir. Sunucu, uygulamanın kullanıcılara daha duyarlı hissetmesini sağlayan ilk isteğe yanıt olarak sayfanın HTML kullanıcı arabirimini mümkün olan en kısa sürede verir.
Blazor Web Apps, uygulamanızla indirebileceğiniz WebAssembly ile oluşturulmuş bir .NET çalışma zamanını kullanan istemci tarafı işleme (CSR) ile etkileşimi destekler. .NET kodunuz WebAssembly'de çalışırken Blazor tarayıcının tüm işlevlerine erişebilir ve JavaScript ile birlikte çalışabilir. .NET kodunuz, istemci makinesindeki kötü amaçlı eylemlere karşı korumalı alanın sağladığı korumalarla tarayıcının güvenlik korumalı alanında çalışır.
Blazor uygulamalar, bir sunucunun katılımı olmadan tarayıcıda WebAssembly üzerinde çalıştırmayı tamamen hedefleyebilir. Tek başına Blazor WebAssembly bir uygulama için varlıklar, istemcilere statik içerik sunma özelliğine sahip bir web sunucusuna veya hizmete statik dosyalar olarak dağıtılır. İndirildikten sonra tek başına Blazor WebAssembly uygulamalar, Aşamalı Web Uygulaması (PWA) olarak önbelleğe alınıp çevrimdışı olarak yürütülebilir.
ile yerel istemci uygulaması oluşturma Blazor Hybrid
Blazor Hybrid web, mobil ve masaüstü platformları için yerel ve web teknolojilerinin bir karışımıyla yerel istemci uygulamasında bileşenleri kullanmayı Razor etkinleştirir. Kod .NET işleminde yerel olarak çalışır ve web kullanıcı arabirimini yerel bir birlikte çalışma kanalı kullanarak ekli Web View denetime işler. WebAssembly Hibrit uygulamalarda kullanılmaz. Hibrit uygulamalar, C# ve XAML ile .NET Multi-platform App UI yerel mobil ve masaüstü uygulamaları oluşturmaya yönelik platformlar arası bir çerçeve olan (.NET MAUI) ile oluşturulur.
, Blazor Hybrid önceki teknolojiden uygulamasına geçiş yapmak için Windows Presentation Foundation (WPF) ve Windows Forms'ı .NET MAUIdestekler.
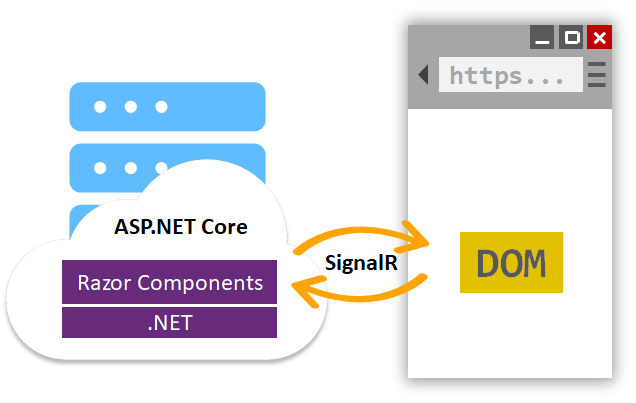
Blazor Server
Blazor Server bir ASP.NET Core uygulamasında sunucudaki Razor bileşenlerini barındırmak için destek sağlar. Kullanıcı arabirimi güncelleştirmeleri bir SignalR bağlantısı üzerinden işlenir.
Çalışma zamanı sunucuda kalır ve aşağıdakileri işler:
- Uygulamanın C# kodunu yürütme.
- Kullanıcı arabirimi olaylarını tarayıcıdan sunucuya gönderme.
- Kullanıcı arabirimi güncelleştirmelerini sunucu tarafından geri gönderilen işlenmiş bir bileşene uygulama.
Blazor Server tarafından tarayıcıyla iletişim kurmak için kullanılan bağlantı, JavaScript birlikte çalışma çağrılarını işlemek için de kullanılır.

Blazor Server uygulamaları, Razor görünümleri veya Razor Sayfalarını kullanarak ASP.NET Core uygulamalarında kullanıcı arabirimini işlemek için içeriği geleneksel modellerden farklı işler. Her iki model de, oluşturma için HTML içeriğini tanımlamak üzere Razor dilini kullanır, ancak biçimlendirmenin nasıl oluşturulduğu konusunda önemli ölçüde farklılık gösterirler.
Bir Razor Sayfası veya görünüm işlendiğinde, her Razor kodu satırı HTML'yi metin biçiminde gösterir. İşlemeden sonra sunucu, oluşturulan tüm durumlarla birlikte sayfayı veya görünüm örneğini atar. Sayfa için başka bir istek oluştuğunda, sayfanın tamamı yeniden HTML'ye yeniden yönlendirilir ve istemciye gönderilir.
Blazor Server , HTML veya XML DOM'sine benzer şekilde görüntülenecek bileşenlerin grafiğini oluşturur. Bileşen grafiği, özelliklerde ve alanlarda tutulan durumu içerir. Blazor, işleme için istemciye gönderilen işaretlemenin ikili bir gösterimini üretmek için bileşen grafiğini değerlendirir. İstemci ile sunucu arasında bağlantı kurulduktan sonra, bileşenin statik önceden yüklenmiş öğeleri etkileşimli öğelerle değiştirilir. İstemciye HTML içeriğini hızlı bir şekilde yüklemek için sunucudaki içeriğin önceden eklenmesi, uygulamanın istemciye daha duyarlı hissetmesini sağlar.
Bileşenler istemcide etkileşimli olduktan sonra kullanıcı etkileşimi ve uygulama olayları tarafından kullanıcı arabirimi güncelleştirmeleri tetiklenir. Bir güncelleştirme gerçekleştiğinde bileşen grafiği yeniden oluşturulur ve kullanıcı arabirimi farkları (fark) hesaplanır. Bu fark, istemcideki kullanıcı arabirimini güncelleştirmek için gereken en küçük DOM düzenlemeleri kümesidir. Fark, istemciye ikili biçimde gönderilir ve tarayıcı tarafından uygulanır.
Kullanıcı bileşenden uzaklaştıktan sonra bir bileşen atılır.
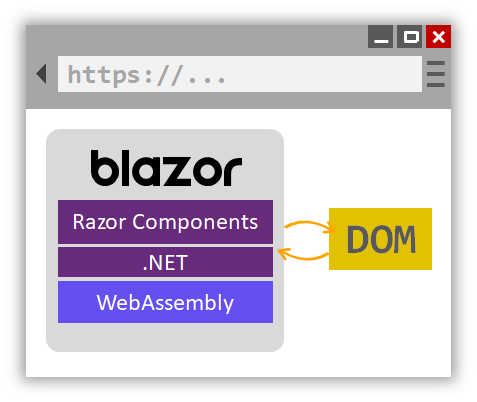
Blazor WebAssembly
Blazor WebAssembly, .NET ile etkileşimli istemci tarafı web uygulamaları oluşturmaya yönelik tek sayfalı bir uygulama (SPA) çerçevesidir .
.NET kodunun web tarayıcılarında çalıştırılması WebAssembly (wasm için kısaltma) tarafından mümkün kılınmıştır. WebAssembly, hızlı indirme ve en yüksek yürütme hızı için iyileştirilmiş kompakt bir bayt kodu biçimidir. WebAssembly açık bir web standardıdır ve eklenti içermeyen web tarayıcılarında desteklenir. WebAssembly, mobil tarayıcılar da dahil olmak üzere tüm modern web tarayıcılarında çalışır.
WebAssembly kodu, JavaScript birlikte çalışabilirliği olarak adlandırılan ve genellikle JavaScript birlikte çalışma veya JS birlikte çalışma olarak kısaltılan JavaScript aracılığıyla tarayıcının tüm işlevlerine erişebilir. Tarayıcıda WebAssembly aracılığıyla yürütülen .NET kodu, istemci makinesindeki kötü amaçlı eylemlere karşı korumalı alanın sağladığı korumalarla birlikte tarayıcının JavaScript korumalı alanında çalışır.

Uygulama Blazor WebAssembly oluşturulduğunda ve çalıştırıldığında:
- C# kod dosyaları ve Razor dosyaları .NET derlemeleri halinde derlenir.
- Derlemeler ve .NET çalışma zamanı tarayıcıya indirilir.
- Blazor WebAssembly .NET WebAssembly çalışma zamanını önyükler ve uygulama derlemelerini yüklemek için çalışma zamanını yapılandırılır. çalışma zamanı, DOM işleme ve tarayıcı API çağrılarını işlemek için JavaScript birlikte çalışma alanını kullanır.
Yayımlanan uygulamanın boyutu ve yük boyutu, bir uygulamanın kullanılabilirliği için kritik bir performans faktörüdür. Büyük bir uygulamanın tarayıcıya indirilmesi nispeten uzun sürer ve bu da kullanıcı deneyimini azaltır. Blazor WebAssembly, indirme sürelerini azaltmak için yük boyutunu iyileştirir:
- Ara Dil (IL) Düzelticisi tarafından yayımlandığında, kullanılmayan kod uygulamadan çıkarılır.
- HTTP yanıtları sıkıştırılır.
- .NET çalışma zamanı ve derlemeleri tarayıcıda önbelleğe alınır.
Blazor Hybrid
Hibrit uygulamalar, yerel ve web teknolojilerinin bir karışımını kullanır. Bir Blazor Hybrid uygulaması, yerel istemci uygulamasında Blazor kullanır. Razor bileşenleri .NET işleminde yerel olarak çalışır ve web kullanıcı arabirimini yerel birlikte çalışma kanalı kullanarak ekli Web View denetimine işler. WebAssembly Hibrit uygulamalarda kullanılmaz. Hibrit uygulamalar aşağıdaki teknolojileri kapsar:
- .NET Multi-platform App UI (.NET MAUI): C# ve XAML ile yerel mobil ve masaüstü uygulamaları oluşturmaya yönelik platformlar arası bir çerçeve.
- Windows Presentation Foundation (WPF): Çözümden bağımsız olan ve modern grafik donanımından yararlanmak için oluşturulmuş vektör tabanlı bir işleme altyapısı kullanan kullanıcı arabirimi çerçevesi.
- Windows Forms: Windows için zengin masaüstü istemci uygulamaları oluşturan bir kullanıcı arabirimi çerçevesi. Windows Forms geliştirme platformu, denetimler, grafikler, veri bağlama ve kullanıcı girişi gibi çok çeşitli uygulama geliştirme özelliklerini destekler.
JavaScript ile birlikte çalışma
Üçüncü taraf JavaScript kitaplıkları ve tarayıcı API'lerine erişim gerektiren uygulamalar için bileşenler JavaScript ile birlikte çalışır. Bileşenler, JavaScript'in kullanabileceği herhangi bir kitaplığı veya API'yi kullanabilir. C# kodu JavaScript koduna çağrı yapabilir ve JavaScript kodu da C# koduna çağrı yapabilir.
Kod paylaşımı ve .NET Standard
Blazor, Blazor projelerinin .NET Standard belirtimlerine uyan kitaplıklara başvurmasını sağlayan .NET Standard'ı uygular. .NET Standard, .NET uygulamalarında yaygın olarak kullanılan .NET API'lerinin resmi bir belirtimidir. .NET Standart sınıf kitaplıkları Blazor, .NET Framework, .NET Core, Xamarin, Mono ve Unity gibi farklı .NET platformlarında paylaşılabilir.
Web tarayıcısının içinde geçerli olmayan API'ler (örneğin, dosya sistemine erişme, yuva açma ve iş parçacığı oluşturma) bir PlatformNotSupportedExceptionoluşturur.
Sonraki adımlar
ASP.NET Core
