ASP.NET Core 8.0'daki yenilikler
Bu makalede, ASP.NET Core 8.0'daki en önemli değişiklikler ilgili belgelerin bağlantıları ile vurgulanır.
Blazor
Tam yığın web kullanıcı arabirimi
.NET 8 sürümüyle, Blazor bileşen veya sayfa düzeyinde içerik işleyen uygulamalar geliştirmeye yönelik tam yığın bir web UI çerçevesidir:
- Sunucuda statik HTML oluşturmak için Statik Sunucu işlemesi (statik sunucu tarafı işleme, statik SSR olarak da adlandırılır).
- Etkileşimli Sunucu işleme (etkileşimli sunucu tarafı işleme, etkileşimli SSR olarak da adlandırılır) ve sunucuda önceden oturum açma ile etkileşimli bileşenler oluşturur.
- İstemcide sunucuda önceden giriş yaparak etkileşimli bileşenler oluşturmak için Etkileşimli WebAssembly işlemesi (istemci tarafı işleme olarak da adlandırılır, her zaman etkileşimli olduğu varsayılır CSR).
- başlangıçta içerik işleme ve etkileşim için sunucu tarafı ASP.NET Core çalışma zamanını kullanmak üzere Etkileşimli Otomatik (otomatik) işleme. İstemcideki .NET WebAssembly çalışma zamanı, paket indirildikten ve WebAssembly çalışma zamanı etkinleştirildikten sonra Blazor sonraki işleme ve etkileşim için kullanılır. Etkileşimli Otomatik işleme genellikle en hızlı uygulama başlatma deneyimini sağlar.
Etkileşimli işleme modları da içeriği varsayılan olarak önceden oluşturur.
Daha fazla bilgi için aşağıdaki makaleleri inceleyin:
- ASP.NET Temel Blazor bilgiler: İşleme ve statik/etkileşimli kavramlar hakkındaki yeni bölümler makalenin en üstünde görünür.
- ASP.NET Core Blazor işleme modları
- Geçiş kapsamı: ASP.NET Core 7.0'dan 8.0'a geçiş
Belgelerdeki Blazor örnekler, 'de Blazor Web Appkullanılmak üzere güncelleştirilmiştir. Blazor Server örnekler .NET 7 veya önceki sürümlerde bulunan içerikte kalır.
Statik sunucu tarafı işleme (statik SSR) ile sınıf kitaplıklarıyla ilgili yeni makale
Statik sunucu tarafı işleme (statik SSR) ile sınıf kitaplıklarında Razor (RCL) bileşen kitaplığı yazma konusunu ele alan yeni bir makale ekledik.
Daha fazla bilgi için bkz. statik sunucu tarafı işleme (statik SSR) ile ASP.NET Çekirdek Razor sınıf kitaplıkları (KCL'ler).
HTTP önbelleğe alma sorunlarıyla ilgili yeni makale
Uygulamaları ana sürümlere yükseltirken Blazor ortaya çıkabilecek bazı yaygın HTTP önbelleğe alma sorunlarını ve HTTP önbelleğe alma sorunlarının nasıl giderildiğini ele alan yeni bir makale ekledik.
Daha fazla bilgi için bkz . ASP.NET Core Blazor uygulamalarını yükseltirken HTTP önbelleğe alma sorunlarını önleme.
Yeni Blazor Web App şablon
Yeni Blazor bir proje şablonu kullanıma sunulmuştur: Blazor Web App şablon. Yeni şablon, herhangi bir web kullanıcı arabirimi stili oluşturmak için bileşenleri kullanmak Blazor için tek bir başlangıç noktası sağlar. Şablon, mevcut Blazor Server ve Blazor WebAssembly barındırma modellerinin güçlü yönlerini .NET 8'e eklenen yeni Blazor özelliklerle birleştirir: statik sunucu tarafı işleme (statik SSR), akış işleme, gelişmiş gezinti ve form işleme ve bileşen başına veya Blazor WebAssembly kullanarak Blazor Server etkileşim ekleme olanağı.
Çeşitli Blazor barındırma modellerini .NET 8'de tek bir modelde birleştirmenin bir parçası olarak, proje şablonlarının Blazor sayısını da birleştiriyoruz. Şablonu kaldırdık Blazor Server ve ASP.NET Temel Barındırılan Blazor WebAssembly seçeneği şablondan kaldırıldı. Bu senaryoların her ikisi de şablon kullanılırken Blazor Web App seçeneklerle temsil edilir.
Not
Var olan Blazor Server ve Blazor WebAssembly uygulamalar .NET 8'de desteklenmeye devam ediyor. İsteğe bağlı olarak, bu uygulamalar yeni tam yığın web kullanıcı arabirimi Blazor özelliklerini kullanacak şekilde güncelleştirilebilir.
Yeni Blazor Web App şablon hakkında daha fazla bilgi için aşağıdaki makalelere bakın:
s için Blazor Web Appyeni JS başlatıcılar
, Blazor WebAssemblyve Blazor Hybrid uygulamaları içinBlazor Server:
beforeStartyükleme işlemini, günlüğe kaydetme düzeyini ve diğer seçenekleri özelleştirme gibi görevler için kullanılır.afterStarted, olay dinleyicilerini ve özel olay türlerini kaydetme Blazor gibi görevler için kullanılır.
Önceki eski JS başlatıcılar varsayılan olarak içinde Blazor Web Appçağrılmıyor. s için Blazor Web App, yeni bir başlatıcı kümesi JS kullanılır: beforeWebStart, afterWebStarted, beforeServerStart, afterServerStarted, , beforeWebAssemblyStartve afterWebAssemblyStarted.
Daha fazla bilgi için bkz . ASP.NET Core Blazor başlatma.
Prerendering ve tümleştirme kılavuzunun bölünmesi
.NET'in önceki sürümleri için, tek bir makalede ön kayıt ve tümleştirmeyi ele aldık. Kapsamımızı basitleştirmek ve odaklanmak için konuları .NET 8 için güncelleştirilmiş olan aşağıdaki yeni makalelere ayırdık:
- Prerender ASP.NET Core Razor bileşenleri
- ASP.NET Core Razor bileşenlerini ASP.NET Core uygulamalarıyla tümleştirme
Bir içinde bileşen durumunu kalıcı hale Blazor Web App
Mevcut PersistentComponentState hizmeti kullanarak bir Blazor Web App içindeki bileşen durumunu kalıcı hale gelip okuyabilirsiniz. Bu, ön kayıt sırasında bileşen durumunu kalıcı hale getirir.
Blazor Web App, ön kayıt sırasında oluşturulan tüm kayıtlı uygulama düzeyindeki durumları otomatik olarak kalıcı hale getirir ve Kalıcı Bileşen Durumu Etiket Yardımcısı gereksinimini ortadan kaldırır.
Form işleme ve model bağlama
Blazor bileşenler artık model bağlama ve istek verilerini doğrulama da dahil olmak üzere gönderilen form isteklerini işleyebilir. Bileşenler, standart HTML <form> etiketini veya mevcut EditForm bileşeni kullanarak ayrı form işleyicileri olan formları uygulayabilir.
Form modeli bağlaması Blazor , form verilerinin modele nasıl bağlanacaklarını özelleştirmek için veri sözleşmesi özniteliklerine (örneğin ve [DataMember] [IgnoreDataMember]) göre belirlenir.
.NET 8'e yeni bir antiforgery desteği eklenmiştir. Yeni AntiforgeryToken bir bileşen, bir antiforgery belirtecini gizli bir alan olarak işler ve yeni [RequireAntiforgeryToken] öznitelik, kötü amaçlı yazılımdan korumayı etkinleştirir. Bir antiforgery denetimi başarısız olursa, form işleme olmadan 400 (Hatalı İstek) yanıtı döndürülür. Yeni kötü amaçlı yazılımdan koruma özellikleri, temel alan Editform formlar için varsayılan olarak etkinleştirilir ve standart HTML formlarına el ile uygulanabilir.
Daha fazla bilgi için bkz . ASP.NET Core Blazor formlara genel bakış.
Gelişmiş gezinti ve form işleme
Statik sunucu tarafı işleme (statik SSR), kullanıcı yeni bir sayfaya her gidip form gönderdiğinde genellikle tam sayfa yenilemesi gerçekleştirir. .NET 8'de, Blazor isteği keserek ve bunun yerine bir getirme isteği gerçekleştirerek sayfa gezintisini ve form işlemeyi geliştirebilir. Blazor ardından işlenen yanıt içeriğini tarayıcı DOM'sine yama yaparak işler. Gelişmiş gezinti ve form işleme, tam sayfa yenileme gereksinimini önler ve sayfa durumunun daha fazlasını korur, böylece sayfalar daha hızlı ve sorunsuz yüklenir. Betik (blazor.web.js) yüklendiğinde gelişmiş gezinti varsayılan olarak Blazor etkinleştirilir. Gelişmiş form işleme, isteğe bağlı olarak belirli formlar için etkinleştirilebilir.
Yeni gelişmiş gezinti API'sini çağırarak NavigationManager.Refresh(bool forceLoad = false)geçerli sayfayı yenilemenizi sağlar.
Daha fazla bilgi için Yönlendirme makalesinin aşağıdaki bölümlerine Blazorbakın:
Birlikte çalışma için JS gelişmiş gezinti ile statik işlemeye ilişkin yeni makale
Bazı uygulamalar, her sayfaya özgü başlatma görevlerini gerçekleştirmek için birlikte çalışma durumuna bağlıdır JS . Birlikte çalışma başlatma görevlerini gerçekleştiren JS statik olarak işlenmiş sayfalarla gelişmiş gezinti özelliği kullanıldığındaBlazor, her gelişmiş sayfa gezintisi gerçekleştiğinde sayfaya özgü JS özellik beklendiği gibi yeniden yürütülmeyebilir. Yeni bir makalede bu senaryoya Blazor Web Appnasıl değinmek istediğiniz açıklanır:
Statik sunucu tarafı işleme (statik SSR) ile ASP.NET Core Blazor JavaScript
Akış işleme
Artık ile statik sunucu tarafı işleme (statik SSR) kullanırken yanıt akışında içerik güncelleştirmelerini akışla Blazoraktarabilirsiniz. Akış işleme, içeriği kullanılabilir olduğunda hemen işleyerek tam olarak işlenmek üzere uzun süre çalışan zaman uyumsuz görevler gerçekleştiren sayfalar için kullanıcı deneyimini geliştirebilir.
Örneğin, bir sayfayı işlemek için uzun süre çalışan bir veritabanı sorgusu veya API çağrısı yapmanız gerekebilir. Normalde, bir sayfayı işlemenin bir parçası olarak yürütülen zaman uyumsuz görevlerin, işlenen yanıt gönderilmeden önce tamamlanması gerekir ve bu da sayfanın yüklenmesini geciktirebilir. Akış işleme başlangıçta zaman uyumsuz işlemler yürütülürken sayfanın tamamını yer tutucu içerikle işler. Zaman uyumsuz işlemler tamamlandıktan sonra, güncelleştirilmiş içerik aynı yanıt bağlantısında istemciye gönderilir ve dom'a düzeltme eki uygulanır. Bu yaklaşımın avantajı, uygulamanın ana düzeninin mümkün olan en kısa sürede işlenmesi ve içerik hazır olduğunda sayfanın güncelleştirilmiş olmasıdır.
Daha fazla bilgi için bkz. ASP.NET Core Razor bileşenini işleme.
Anahtarlı hizmetleri bileşenlere ekleme
Blazor artık özniteliğini kullanarak anahtarlı hizmetler ekleme özelliğini [Inject] destekliyor. Anahtarlar, bağımlılık ekleme kullanılırken hizmetlerin kaydının ve tüketiminin kapsamını belirlemeye olanak sağlar. Hizmetin eklenecek anahtarını belirtmek için yeni InjectAttribute.Key özelliğini kullanın:
[Inject(Key = "my-service")]
public IMyService MyService { get; set; }
Yönerge, @injectRazor bu sürüm için anahtarlı hizmetleri desteklemez, ancak gelecekteki bir .NET sürümü için anahtarlı hizmetleri (dotnet/razor #9286) desteklemek üzere Güncelleştirme @inject tarafından iş izlenir.
Daha fazla bilgi için bkz . ASP.NET Core Blazor bağımlılık ekleme.
Basamaklı parametre olarak erişim HttpContext
Artık geçerli HttpContext öğesine statik sunucu bileşeninden basamaklı parametre olarak erişebilirsiniz:
[CascadingParameter]
public HttpContext? HttpContext { get; set; }
HttpContext statik sunucu bileşeninden öğesine erişmek, üst bilgileri veya diğer özellikleri incelemek ve değiştirmek için yararlı olabilir.
Durum, erişim ve yenileme belirteçlerini HttpContext bileşenlere geçiren bir örnek için bkz . Sunucu tarafı ASP.NET Çekirdek Blazor ek güvenlik senaryoları.
bileşenleri ASP.NET Core dışında işleme Razor
Artık bileşenleri bir HTTP isteğinin bağlamının dışında işleyebilirsiniz Razor . Bileşenleri html olarak doğrudan bir dizeye veya akışa ASP.NET Core barındırma ortamından bağımsız olarak işleyebilirsiniz Razor . Bu, e-posta veya statik site içeriği oluşturma gibi HTML parçaları oluşturmak istediğiniz senaryolar için kullanışlıdır.
Daha fazla bilgi için bkz. bileşenleri ASP.NET Core dışında işlemeRazor.
Bölümler desteği
içindeki yeni SectionOutlet ve SectionContent bileşenler Blazor , daha sonra doldurulabilecek içerik çıkışlarını belirtme desteği ekler. Bölümler genellikle belirli sayfalar tarafından doldurulan düzenlerde yer tutucuları tanımlamak için kullanılır. Bölümlere benzersiz bir adla veya benzersiz bir nesne kimliği kullanılarak başvurulur.
Daha fazla bilgi için bkz . ASP.NET Core Blazor bölümleri.
Hata sayfası desteği
Blazor Web Apps, ASP.NET Core özel durum işleme ara yazılımıyla kullanılacak özel bir hata sayfası tanımlayabilir. Proje şablonu, Blazor Web App MVC ve Razor Sayfalar uygulamalarında kullanılana benzer içeriğe sahip bir varsayılan hata sayfası (Components/Pages/Error.razor) içerir. Hata sayfası, Özel Durum İşleme Ara Yazılımının isteğine yanıt olarak işlendiğinde, etkileşim başka bir şekilde etkinleştirilmiş olsa bile hata sayfası her zaman statik sunucu bileşeni olarak işlenir.
Error.razor 8.0 başvuru kaynağında
QuickGrid
Blazor QuickGrid bileşeni artık deneysel değildir ve artık .NET 8'deki çerçevenin Blazor bir parçasıdır.
QuickGrid, verileri tablo biçiminde görüntülemek için yüksek performanslı bir kılavuz bileşenidir. QuickGrid, verilerinizi görüntülemenin basit ve kullanışlı bir yolu olarak oluşturulurken sıralama, filtreleme, sayfalama ve sanallaştırma gibi güçlü özellikler de sağlar.
Daha fazla bilgi için bkz . ASP.NET Core Blazor QuickGrid bileşeni.
Adlandırılmış öğelere yönlendirme
Blazor artık standart URL parçalarını kullanarak sayfadaki belirli bir HTML öğesine gitmek için istemci tarafı yönlendirmesini kullanmayı destekliyor. Standart id özniteliği kullanarak bir HTML öğesi için tanımlayıcı belirtirseniz, Blazor URL parçası öğe tanımlayıcısıyla eşleştiğinde doğru şekilde bu öğeye kayar.
Daha fazla bilgi için bkz . ASP.NET Temel Blazor yönlendirme ve gezinti.
Kök düzeyinde basamaklı değerler
Kök düzeyinde basamaklı değerler tüm bileşen hiyerarşisi için kaydedilebilir. Güncelleştirme bildirimleri için adlandırılmış basamaklı değerler ve abonelikler desteklenir.
Daha fazla bilgi için bkz . ASP.NET Core Blazor basamaklı değerleri ve parametreleri.
Boş içeriği sanallaştırma
Bileşen yüklendiğinde ve Items boş olduğunda veya ItemsProviderResult<T>.TotalItemCount sıfır olduğunda içerik sağlamak için bileşendeki yeni EmptyContent parametresini Virtualize kullanın.
Daha fazla bilgi için bkz . ASP.NET Temel Razor bileşen sanallaştırma.
Kalan etkileşimli sunucu bileşenleri olmadığında devreleri kapatma
Etkileşimli sunucu bileşenleri, tarayıcıyla bağlantı hattı adı verilen gerçek zamanlı bir bağlantı kullanarak web kullanıcı arabirimi olaylarını işler. Kök etkileşimli sunucu bileşeni işlendiğinde bir bağlantı hattı ve ilişkili durumu ayarlanır. Bağlantı hattı, sayfada kalan etkileşimli sunucu bileşenleri olmadığında kapatılır ve bu da sunucu kaynaklarını serbest bırakır.
Devre etkinliğini izleme SignalR
Artık üzerindeki yeni CreateInboundActivityHandler yöntemi CircuitHandlerkullanarak sunucu tarafı uygulamalarında gelen bağlantı hattı etkinliğini izleyebilirsiniz. Gelen bağlantı hattı etkinliği, kullanıcı arabirimi olayları veya JavaScript-to-.NET birlikte çalışma çağrıları gibi tarayıcıdan sunucuya gönderilen herhangi bir etkinliktir.
Daha fazla bilgi için bkz . ASP.NET Temel BlazorSignalR kılavuzu.
Jiterpreter ile daha hızlı çalışma zamanı performansı
Jiterpreter, geliştirilmiş çalışma zamanı performansı elde etmek için WebAssembly üzerinde çalışırken kısmi Tam Zamanında (JIT) derleme desteği sağlayan yeni bir .NET 8 çalışma zamanı özelliğidir.
Daha fazla bilgi için bkz . ASP.NET Core'u Blazor WebAssemblybarındırma ve dağıtma.
Önceden (AOT) SIMD ve özel durum işleme
Blazor WebAssemblyönceden (AOT) derlemesi artık çalışma zamanı performansını artırmak için WebAssembly Sabit genişlikli SIMD ve WebAssembly Özel Durum işlemeyi varsayılan olarak kullanıyor.
Daha fazla bilgi için aşağıdaki makaleleri inceleyin:
Web dostu Webcil paketleme
Webcil, dosyaların indirilmesini veya kullanılmasını engelleyen ortamlara dağıtılırken karşılaşılan sorunları önlemek için yerel Windows yürütmesine özgü içeriği kaldıran .NET derlemelerinin web dostu bir şekilde paketlenmesidir .dll . Webcil, uygulamalar için Blazor WebAssembly varsayılan olarak etkindir.
Daha fazla bilgi için bkz . ASP.NET Core'u Blazor WebAssemblybarındırma ve dağıtma.
Not
.NET 8'in yayımlanmasından önce, ASP.NET Core barındırılan Blazor WebAssembly uygulamalar için dağıtım düzeni kılavuzu, istemcilerin çok parçalı paketleme yaklaşımıyla DLL'leri indirmesini ve yürütmesini engelleyen ortamları ele alır. .NET 8 veya sonraki sürümlerinde, Blazor bu sorunu gidermek için Webcil dosya biçimini kullanır. WebAssembly dağıtım düzeni makalesi tarafından açıklanan deneysel NuGet paketinin kullanıldığı çok parçalı paketleme, .NET 8 veya sonraki sürümlerdeki uygulamalar için Blazor desteklenmez. Daha fazla bilgi için bkz . Özel paket biçimi tanımlamak için paketi geliştirme Microsoft.AspNetCore.Components.WebAssembly.MultipartBundle (dotnet/aspnetcore #36978). .NET 8 veya üzeri uygulamalarda çok parçalı paket paketini kullanmaya devam etmek istiyorsanız, makaledeki yönergeleri kullanarak kendi çok parçalı paketleme NuGet paketinizi oluşturabilirsiniz, ancak Microsoft tarafından desteklenmez.
Blazor WebAssembly hata ayıklama geliştirmeleri
WebAssembly'de .NET'te hata ayıklarken, hata ayıklayıcı artık Visual Studio tercihlerinde yapılandırılan sembol konumlarından sembol verilerini indirir. Bu, NuGet paketlerini kullanan uygulamalar için hata ayıklama deneyimini geliştirir.
Artık Firefox kullanarak uygulamalarda hata ayıklayabilirsiniz Blazor WebAssembly . Hata ayıklama Blazor WebAssembly uygulamaları, tarayıcıyı uzaktan hata ayıklama için yapılandırmayı ve ardından .NET WebAssembly hata ayıklama ara sunucusu aracılığıyla tarayıcı geliştirici araçlarını kullanarak tarayıcıya bağlanmayı gerektirir. Visual Studio'dan Firefox'ta hata ayıklama şu anda desteklenmiyor.
Daha fazla bilgi için bkz . ASP.NET Core Blazor uygulamalarında hata ayıklama.
İçerik Güvenlik İlkesi (CSP) uyumluluğu
Blazor WebAssembly artık İçerik Güvenliği İlkesi (CSP) belirtirken betik kaynağını etkinleştirmeyi unsafe-eval gerektirmez.
Daha fazla bilgi için bkz . ASP.NET Core Blazoriçin İçerik Güvenlik İlkesiNi Zorunlu Kılma .
Bir bileşenin Razor yaşam döngüsü dışında yakalanan özel durumları işleme
Bileşenin yaşam döngüsü çağrı yığını dışında oluşan özel durumları işlemek için bir Razor bileşende kullanınComponentBase.DispatchExceptionAsync. Bu, bileşenin kodunun özel durumları yaşam döngüsü yöntemi özel durumları gibi işlemesine izin verir. Bundan sonra hata Blazorsınırları gibi hata işleme mekanizmaları özel durumları işleyebilir.
Daha fazla bilgi için bkz . ASP.NET Core Blazor uygulamalarında hataları işleme.
.NET WebAssembly çalışma zamanını yapılandırma
.NET WebAssembly çalışma zamanı artık başlangıç için Blazor yapılandırılabilir.
Daha fazla bilgi için bkz . ASP.NET Core Blazor başlatma.
'da bağlantı zaman aşımlarının yapılandırması HubConnectionBuilder
Hub bağlantısı zaman aşımlarını yapılandırmaya yönelik önceki geçici çözümler, resmi SignalR hub bağlantı oluşturucusu zaman aşımı yapılandırmasıyla değiştirilebilir.
Daha fazla bilgi için, aşağıdakilere bakın:
- ASP.NET Temel BlazorSignalR kılavuzu
- ASP.NET Core Blazor WebAssembly barındırma ve dağıtma
- ASP.NET Core sunucu tarafı Blazor uygulamaları barındırma ve dağıtma
Proje şablonları Open Iconic'a yerleşmiş
Blazor Proje şablonları artık simgeler için Açık Simgesel'e bağımlı değildir.
İletişim kutusunu iptal etme ve olayları kapatma desteği
Blazor artık HTML öğesinde cancel ve close olaylarını dialog destekler.
Aşağıdaki örnekte:
OnClose, iletişim kutusu Kapat düğmesiyle kapatıldığındamy-dialogçağrılır.OnCancel, esc tuşuyla iletişim kutusu iptal edildiğinde çağrılır. Esc tuşuyla bir HTML iletişim kutusu kapatıldığında, hem hem decancelcloseolayları tetiklenir.
<div>
<p>Output: @message</p>
<button onclick="document.getElementById('my-dialog').showModal()">
Show modal dialog
</button>
<dialog id="my-dialog" @onclose="OnClose" @oncancel="OnCancel">
<p>Hi there!</p>
<form method="dialog">
<button>Close</button>
</form>
</dialog>
</div>
@code {
private string? message;
private void OnClose(EventArgs e) => message += "onclose, ";
private void OnCancel(EventArgs e) => message += "oncancel, ";
}
BlazorIdentity UI
Blazor, Tek Tek Hesaplar için kimlik doğrulama seçeneğini belirlediğinizde tam Blazortabanlı Identity kullanıcı arabirimi oluşturmayı destekler. Visual Studio'dan yeni proje iletişim kutusunda Blazor Web AppTek Tek Hesaplar seçeneğini belirleyebilir veya yeni bir proje oluştururken komut satırından olarak ayarlanmış Individual seçeneği geçirebilirsiniz-au|--auth.
Daha fazla bilgi edinmek için aşağıdaki kaynaklara bakın:
- Güvenli ASP.NET Core sunucu tarafı Blazor uygulamaları
- .NET 8'deki yenilikler identity (blog gönderisi)
ASP.NET Core ile güvenli Blazor WebAssemblyIdentity
Belgelerde Blazor , ASP.NET Core ile tek başına Blazor WebAssembly bir uygulamanın güvenliğini sağlamayı kapsayan yeni bir makale ve örnek uygulama barındırılmıştır Identity.
Daha fazla bilgi edinmek için aşağıdaki kaynaklara bakın:
- ASP.NET Core Blazor WebAssembly ile güvenli ASP.NET Çekirdek Identity
- .NET 8'deki yenilikler identity (blog gönderisi)
Blazor Server Yarp yönlendirme ile
Yarp ile yönlendirme ve derin bağlantı Blazor Server .NET 8'de düzgün çalışır.
Daha fazla bilgi için bkz . ASP.NET Core 7.0'dan 8.0'a geçiş.
Sunucu projesi başına birden çok Blazor Web Appsn
.NET 10 (Kasım 2025) için sunucu başına birden çok Blazor Web Appproje desteği dikkate alınacaktır.
Daha fazla bilgi için bkz . Sunucu projesi başına birden çok Blazor Web uygulaması desteği (dotnet/aspnetcore #52216).
Blazor Hybrid
.NET 8'de için Blazor Hybrid aşağıdaki makalelerde belge değişiklikleri:
- ASP.NET Core Blazor Hybridsorunlarını giderme: Yeni bir makalede günlüğün nasıl kullanılacağı BlazorWebView açıklanmaktadır.
- .NET MAUIBlazor Hybrid Uygulama oluşturma: Proje şablonu adı .NET MAUI Blazor olarak .NET MAUI Blazor Hybriddeğiştirildi.
- ASP.NET CoreBlazor Hybrid: belirtilen bir zaman uyumsuz olarak çağıran ve bileşenlerde Razor kullanılabilen kapsamlı hizmetleri geçiren bir
TryDispatchAsyncyöntem elde eder.Action<ServiceProvider>BlazorWebViewBu, yerel kullanıcı arabirimindeki kodun gibiNavigationManagerkapsamlı hizmetlere erişmesini sağlar. - ASP.NET Temel Blazor Hybrid yönlendirme ve gezinti: Bileşenin
BlazorWebView.StartPathyüklenmesi tamamlandığında gezinti bağlamı Blazor Razor içinde ilk gezinti yolunu almak veya ayarlamak için özelliğini kullanın.
[Parameter] özniteliği artık sorgu dizesinden sağlandığında gerekli değildir
[Parameter] Sorgu dizesinden bir parametre sağlanırken özniteliği artık gerekli değildir:
- [Parameter]
[SupplyParameterFromQuery]
SignalR
Sunucu zaman aşımını ve Etkin Tutma aralığını ayarlamak için yeni yaklaşım
ServerTimeout (varsayılan: 30 saniye) ve KeepAliveInterval (varsayılan: 15 saniye) doğrudan üzerinde HubConnectionBuilderayarlanabilir.
JavaScript istemcileri için önceki yaklaşım
Aşağıdaki örnek, ASP.NET Core 7.0 veya önceki sürümlerinde varsayılan değerlerin iki katı olan değerlerin atandığını gösterir:
var connection = new signalR.HubConnectionBuilder()
.withUrl("/chatHub")
.build();
connection.serverTimeoutInMilliseconds = 60000;
connection.keepAliveIntervalInMilliseconds = 30000;
JavaScript istemcileri için yeni yaklaşım
Aşağıdaki örnekte, ASP.NET Core 8.0 veya sonraki sürümlerinde varsayılan değerlerin iki katı olan değerleri atamaya yönelik yeni yaklaşım gösterilmektedir:
var connection = new signalR.HubConnectionBuilder()
.withUrl("/chatHub")
.withServerTimeout(60000)
.withKeepAlive(30000)
.build();
Bir uygulamanın JavaScript istemcisi Blazor Server için önceki yaklaşım
Aşağıdaki örnek, ASP.NET Core 7.0 veya önceki sürümlerinde varsayılan değerlerin iki katı olan değerlerin atandığını gösterir:
Blazor.start({
configureSignalR: function (builder) {
let c = builder.build();
c.serverTimeoutInMilliseconds = 60000;
c.keepAliveIntervalInMilliseconds = 30000;
builder.build = () => {
return c;
};
}
});
Sunucu tarafı Blazor uygulamasının JavaScript istemcisi için yeni yaklaşım
Aşağıdaki örnekte, s ve için ASP.NET Core 8.0 veya sonraki sürümlerinde varsayılan değerlerin iki katı olan değerleri atamaya Blazor Web Appyönelik yeni yaklaşım gösterilmektedir.Blazor Server
Blazor Web App:
Blazor.start({
circuit: {
configureSignalR: function (builder) {
builder.withServerTimeout(60000).withKeepAliveInterval(30000);
}
}
});
Blazor Server:
Blazor.start({
configureSignalR: function (builder) {
builder.withServerTimeout(60000).withKeepAliveInterval(30000);
}
});
.NET istemcileri için önceki yaklaşım
Aşağıdaki örnek, ASP.NET Core 7.0 veya önceki sürümlerinde varsayılan değerlerin iki katı olan değerlerin atandığını gösterir:
var builder = new HubConnectionBuilder()
.WithUrl(Navigation.ToAbsoluteUri("/chathub"))
.Build();
builder.ServerTimeout = TimeSpan.FromSeconds(60);
builder.KeepAliveInterval = TimeSpan.FromSeconds(30);
builder.On<string, string>("ReceiveMessage", (user, message) => ...
await builder.StartAsync();
.NET istemcileri için yeni yaklaşım
Aşağıdaki örnekte, ASP.NET Core 8.0 veya sonraki sürümlerinde varsayılan değerlerin iki katı olan değerleri atamaya yönelik yeni yaklaşım gösterilmektedir:
var builder = new HubConnectionBuilder()
.WithUrl(Navigation.ToAbsoluteUri("/chathub"))
.WithServerTimeout(TimeSpan.FromSeconds(60))
.WithKeepAliveInterval(TimeSpan.FromSeconds(30))
.Build();
builder.On<string, string>("ReceiveMessage", (user, message) => ...
await builder.StartAsync();
SignalR durum bilgisi olan yeniden bağlanma
SignalR durum bilgisi olan yeniden bağlantı, ağ bağlantıları arasında geçiş yapma veya erişimde kısa bir geçici kayıp gibi ağ bağlantılarında geçici bağlantı kesilen istemcilerin algılanan kapalı kalma süresini azaltır.
Durum bilgisi olan yeniden bağlantı bunu şu şekilde elde eder:
- Sunucu ve istemcideki veriler geçici olarak arabelleğe alınıyor.
- Hem sunucu hem de istemci tarafından alınan iletileri (ACK-ing) kabul etme.
- Bağlantının ne zaman döndürdüğünü ve bağlantı kesildiğinde gönderilmiş olabilecek iletileri yeniden yürütmeyi tanıma.
Durum bilgisi olan yeniden bağlantı, ASP.NET Core 8.0 ve sonraki sürümlerde kullanılabilir.
Hem sunucu hub'ı uç noktasında hem de istemcide durum bilgisi olan yeniden bağlanmayı kabul edin:
Şu seçeneği etkinleştirmek için sunucu hub'ı uç noktası yapılandırmasını güncelleştirin
AllowStatefulReconnects:app.MapHub<MyHub>("/hubName", options => { options.AllowStatefulReconnects = true; });İsteğe bağlı olarak, sunucunun izin verdiği bayt cinsinden maksimum arabellek boyutu genel olarak veya belirli bir hub için şu seçenekle
StatefulReconnectBufferSizeayarlanabilir:Genel
StatefulReconnectBufferSizeolarak ayarlanan seçenek:builder.AddSignalR(o => o.StatefulReconnectBufferSize = 1000);StatefulReconnectBufferSizeBelirli bir hub için ayarlanan seçenek:builder.AddSignalR().AddHubOptions<MyHub>(o => o.StatefulReconnectBufferSize = 1000);Seçenek
StatefulReconnectBufferSize, varsayılan olarak 100.000 bayt olan isteğe bağlıdır.Seçeneği etkinleştirmek için JavaScript veya TypeScript istemci kodunu güncelleştirin
withStatefulReconnect:const builder = new signalR.HubConnectionBuilder() .withUrl("/hubname") .withStatefulReconnect({ bufferSize: 1000 }); // Optional, defaults to 100,000 const connection = builder.build();Seçenek
bufferSize, varsayılan olarak 100.000 bayt olan isteğe bağlıdır.Seçeneği etkinleştirmek için .NET istemci kodunu güncelleştirin
WithStatefulReconnect:var builder = new HubConnectionBuilder() .WithUrl("<hub url>") .WithStatefulReconnect(); builder.Services.Configure<HubConnectionOptions>(o => o.StatefulReconnectBufferSize = 1000); var hubConnection = builder.Build();Seçenek
StatefulReconnectBufferSize, varsayılan olarak 100.000 bayt olan isteğe bağlıdır.
Daha fazla bilgi için bkz . Durum bilgisi olan yeniden bağlantıyı yapılandırma.
Minimal API'ler
Bu bölümde en düşük API'lere yönelik yeni özellikler açıklanmaktadır. En düşük API'lere ilişkin daha fazla bilgi için Yerel AOT bölümüne de bakın.
Kullanıcı geçersiz kılma kültürü
ASP.NET Core 8.0'dan başlayarak, RequestLocalizationOptions.CultureInfoUseUserOverride özelliği, uygulamanın ve NumberFormat özellikleri için istenmeyen Windows ayarlarını kullanıp kullanmayeceğine karar vermesine CultureInfo DateTimeFormat olanak tanır. Bunun Linux üzerinde hiçbir etkisi yoktur. Bu doğrudan öğesine UseUserOverridekarşılık gelir.
app.UseRequestLocalization(options =>
{
options.CultureInfoUseUserOverride = false;
});
Formlara bağlama
[FromForm] özniteliğini kullanarak değerleri oluşturmak için açık bağlama artık desteklenmektedir. ile [FromForm] isteğe bağlı parametreler, bir sahte belirteç içerir. İstek işlendiğinde, kötü amaçlı yazılımdan koruma belirteci doğrulanır.
, IFormFileve IFormFileCollection türlerini kullanan IFormCollectionformlara yapılan çıkarımlı bağlama da desteklenir. Swagger kullanıcı arabirimiyle tümleştirmeyi desteklemek üzere form parametreleri için OpenAPI meta verileri çıkarılır.
Daha fazla bilgi için bkz.
- Form değerlerinden açık bağlama.
- IFormCollection, IFormFile ve IFormFileCollection ile formlara bağlama.
- Minimum API'lerde form bağlama
Formlardan bağlama artık aşağıdakiler için desteklenmektedir:
Daha fazla bilgi için bkz . Formlardan koleksiyonlara ve karmaşık türlere bağlama.
Minimum API'lerle antiforgery
Bu sürüm, siteler arası istek sahteciliği saldırılarını azaltmak için kullanılan sahte belirteçleri doğrulamaya yönelik bir ara yazılım ekler. Di'ye antiforgery hizmetlerini kaydetmek için AddAntiforgery'yi arayın. WebApplicationBuilder , kötü amaçlı yazılımdan koruma hizmetleri DI kapsayıcısında kaydedildiğinde ara yazılımı otomatik olarak ekler. Antiforgery belirteçleri siteler arası istek sahteciliği saldırılarını azaltmak için kullanılır.
var builder = WebApplication.CreateBuilder();
builder.Services.AddAntiforgery();
var app = builder.Build();
app.UseAntiforgery();
app.MapGet("/", () => "Hello World!");
app.Run();
Kötü amaçlı yazılımdan koruma ara yazılımı:
- İstek işlem hattının yürütülmesini rest kısa devre yapmaz.
- Geçerli isteğin HttpContext.Features içindeki IAntiforgeryValidationFeature değerini ayarlar.
Antiforgery belirteci yalnızca aşağıdaki durumlarda doğrulanır:
- Uç nokta, IAntiforgeryMetadata uygulayan meta verileri içerir.
RequiresValidation=true - Uç noktayla ilişkili HTTP yöntemi ilgili bir HTTP yöntemidir. İlgili yöntemler TRACE, OPTIONS, HEAD ve GET dışındaki tüm HTTP yöntemleridir .
- İstek geçerli bir uç noktayla ilişkilendirildi.
Daha fazla bilgi için bkz . Minimal API'lerle sahteciliğe karşı koruma.
'da yeni IResettable arabirim ObjectPool
Microsoft.Extensions.ObjectPool , bellekteki nesne örneklerini havuza alma desteği sağlar. Değerlerin ayrılması veya başlatılması pahalıysa uygulamalar nesne havuzu kullanabilir.
Bu sürümde, arabirimini ekleyerek IResettable nesne havuzunun kullanımını kolaylaştırdık. Yeniden kullanılabilir türlerin genellikle kullanımlar arasında varsayılan duruma geri sıfırlanması gerekir. IResettable türleri, bir nesne havuzuna döndürülürken otomatik olarak sıfırlanır.
Daha fazla bilgi için bkz . ObjectPool örneği.
Yerel AOT
.NET yerel önceden (AOT) desteği eklendi. AOT kullanılarak yayımlanan uygulamalar önemli ölçüde daha iyi performansa sahip olabilir: daha küçük uygulama boyutu, daha az bellek kullanımı ve daha hızlı başlatma süresi. Yerel AOT şu anda gRPC, en düşük API ve çalışan hizmeti uygulamaları tarafından desteklenmektedir. Daha fazla bilgi için bkz. Yerel AOT için ASP.NET Core desteği ve Öğretici: Yerel AOT kullanarak ASP.NET Core uygulaması yayımlama. ASP.NET Core ve Yerel AOT uyumluluğuyla ilgili bilinen sorunlar hakkında bilgi için bkz. GitHub sorunu dotnet/core #8288.
Kitaplıklar ve Yerel AOT
ASP.NET Core projelerinde kullanılan popüler kitaplıkların çoğunda şu anda Yerel AOT'yi hedefleyen bir projede kullanıldığında bazı uyumluluk sorunları vardır, örneğin:
- Türleri incelemek ve bulmak için yansıma kullanımı.
- Çalışma zamanında kitaplıkları koşullu olarak yükleme.
- İşlevselliği uygulamak için anında kod oluşturma.
Yerel AOT ile çalışabilmek için bu dinamik özellikleri kullanan kitaplıkların güncelleştirilmesi gerekir. Roslyn kaynak oluşturucuları gibi araçlar kullanılarak güncelleştirilebilirler.
Yerel AOT'yi desteklemeyi uman kitaplık yazarlarının şunlar için teşvik edilir:
- Yerel AOT uyumluluk gereksinimleri hakkında bilgi edinin.
- Kitaplığı kırpma için hazırlayın.
Yeni proje şablonu
Yeni ASP.NET Core Web API'si (Yerel AOT) proje şablonu (kısa ad webapiaot), AOT yayımlama etkinleştirilmiş bir proje oluşturur. Daha fazla bilgi için bkz . Web API'si (Yerel AOT) şablonu.
Yeni CreateSlimBuilder yöntem
CreateSlimBuilder() Web API (Yerel AOT) şablonunda kullanılan yöntem, uygulamasını çalıştırmak için gereken en düşük ASP.NET Core özellikleriyle başlatırWebApplicationBuilder. yöntemi, CreateSlimBuilder genellikle verimli bir geliştirme deneyimi için gereken aşağıdaki özellikleri içerir:
- ve
appsettings.{EnvironmentName}.jsoniçinappsettings.jsonJSON dosya yapılandırması. - Kullanıcı gizli dizileri yapılandırması.
- Konsol günlüğü.
- Günlük yapılandırması.
Daha fazla bilgi için bkz. YöntemiCreateSlimBuilder.
Yeni CreateEmptyBuilder yöntem
Yalnızca gerekli özellikleri içeren küçük uygulamalar oluşturmak için yeni WebApplicationBuilder bir fabrika yöntemi daha vardır: WebApplication.CreateEmptyBuilder(WebApplicationOptions options). Bu WebApplicationBuilder , yerleşik bir davranış olmadan oluşturulur. Derlemesi yapılan uygulama yalnızca açıkça yapılandırılmış hizmetleri ve ara yazılımı içerir.
Küçük bir web uygulaması oluşturmak için bu API'yi kullanma örneği aşağıda verilmişti:
var builder = WebApplication.CreateEmptyBuilder(new WebApplicationOptions());
builder.WebHost.UseKestrelCore();
var app = builder.Build();
app.Use(async (context, next) =>
{
await context.Response.WriteAsync("Hello, World!");
await next(context);
});
Console.WriteLine("Running...");
app.Run();
Bu kodu Linux-x64 makinesinde .NET 8 Preview 7 kullanarak Yerel AOT ile yayımlamak, yaklaşık 8,5 MB'lık bağımsız bir yerel yürütülebilir dosyayla sonuçlanır.
Yapılandırılabilir HTTPS desteğiyle daha az uygulama boyutu
HTTPS veya HTTP/3 desteği gerektirmeyen uygulamalar için Yerel AOT ikili boyutunu daha da azalttık. TLS sonlandırma ara sunucusunun arkasında çalışan uygulamalarda (örneğin, Azure'da barındırılan) HTTPS veya HTTP/3 kullanmama yaygın bir durumdur. Yeni WebApplication.CreateSlimBuilder yöntem bu işlevi varsayılan olarak atlar. HTTPS veya builder.WebHost.UseQuic() HTTP/3 için çağrılarak builder.WebHost.UseKestrelHttpsConfiguration() eklenebilir. Daha fazla bilgi için bkz. YöntemiCreateSlimBuilder.
Derleyici tarafından oluşturulan IAsyncEnumerable<T> türlerin JSON serileştirmesi
Yerel AOT'yi daha iyi desteklemek için 'a System.Text.Json yeni özellikler eklendi. Yansıma AOT tarafından desteklenmediğinden, bu yeni özellikler öğesinin System.Text.Jsonkaynak oluşturma modu için özellikler ekler.
Yeni özelliklerden biri, C# derleyicisi tarafından uygulanan uygulamaların JSON seri hale getirilmesi IAsyncEnumerable<T> desteğidir. Bu destek, Yerel AOT yayımlamak üzere yapılandırılmış ASP.NET Core projelerinde kullanımlarını açar.
Bu API, bir yol işleyicinin zaman uyumsuz bir numaralandırma döndürmek için kullandığı yield return senaryolarda kullanışlıdır. Örneğin, bir veritabanı sorgusundan satırları gerçekleştirmek için. Daha fazla bilgi için .NET 8 Preview 4 duyurusunda açıklanmayan tür desteği bölümüne bakın.
Kaynak oluşturmayla System.Text.Json ilgili diğer geliştirmeler hakkında bilgi için bkz . .NET 8'de serileştirme geliştirmeleri.
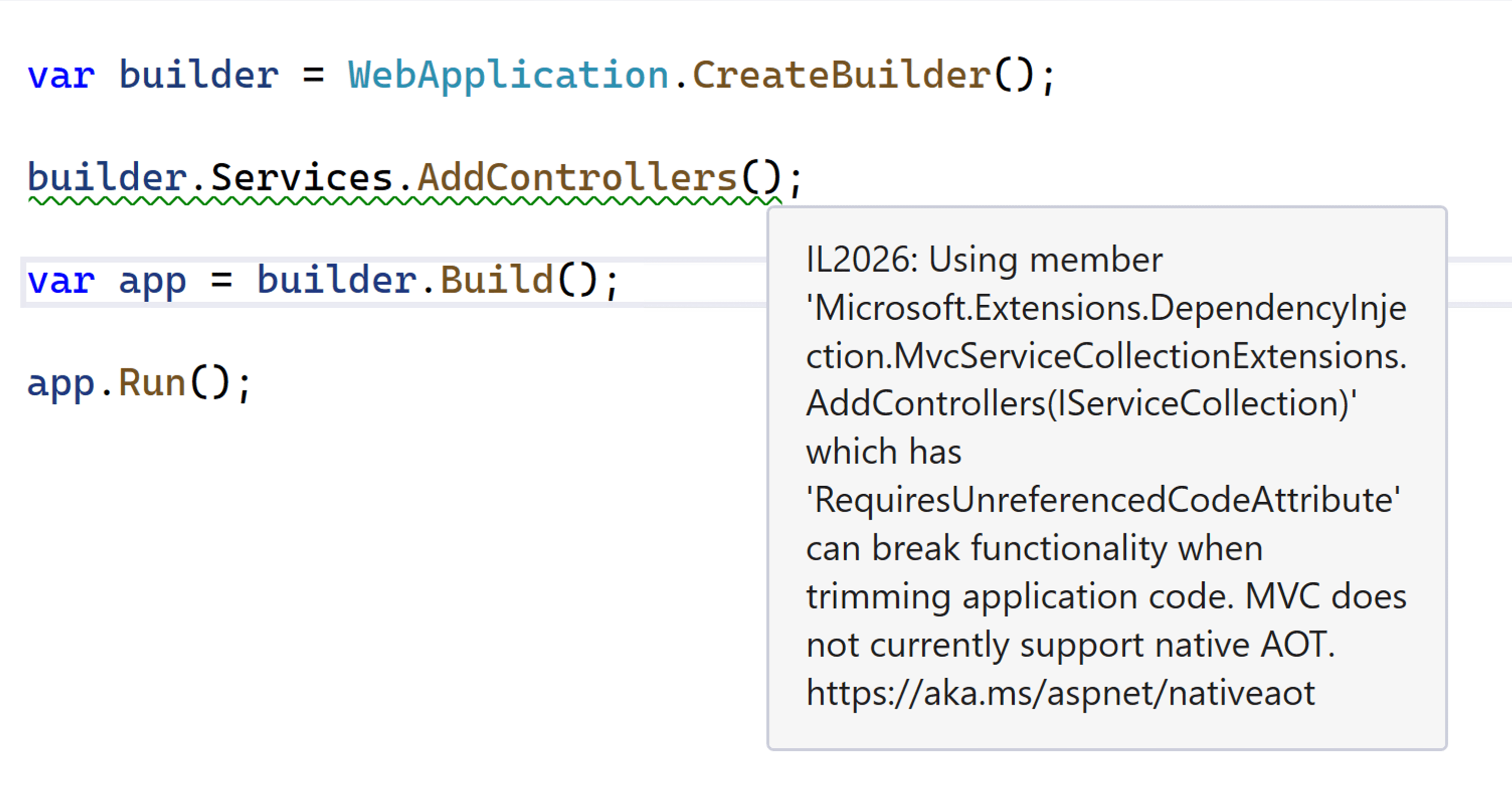
Kırpma uyarıları için ek açıklama ekli en üst düzey API'ler
Yerel AOT ile güvenilir bir şekilde çalışmayan alt sistemlerin ana giriş noktalarına artık ek açıklama ekleniyor. Bu yöntemler Yerel AOT'nin etkinleştirildiği bir uygulamadan çağrıldığında bir uyarı sağlanır. Örneğin, bu API kırpma güvenli olmadığından ve Yerel AOT tarafından desteklenmediğinden aşağıdaki kod çağrısında AddControllers bir uyarı oluşturur.

İstek temsilcisi oluşturucu
Minimum API'leri Yerel AOT ile uyumlu hale getirmek için İstek Temsilcisi Oluşturucu'ya (RDG) giriş yapıyoruz. RDG, (RDF) tarafından yapılan RequestDelegateFactory bir kaynak oluşturucudur. Başka bir ifadeyle, çeşitli MapGet(), MapPost()ve çağrılarını bunlar gibi belirtilen yollarla ilişkilendirilmiş örneklere RequestDelegate dönüştürür. Ancak RDG, uygulama başlatıldığında bunu bellek içinde yapmak yerine derleme zamanında yapar ve doğrudan projeye C# kodu oluşturur. The RDG:
- Bu kodun çalışma zamanı oluşturma işlemini kaldırır.
- API'lerde kullanılan türlerin Yerel AOT araç zinciri tarafından statik olarak çözümlenebilir olmasını sağlar.
- Gerekli kodun kırpılamamasını sağlar.
Mümkün olduğunca az API özelliğinin RDG tarafından desteklenmesi ve dolayısıyla Yerel AOT ile uyumlu olmasını sağlamak için çalışıyoruz.
Yerel AOT ile yayımlama etkinleştirildiğinde RDG bir projede otomatik olarak etkinleştirilir. Proje dosyasında ayarlanarak <EnableRequestDelegateGenerator>true</EnableRequestDelegateGenerator> Yerel AOT kullanılmasa bile RDG el ile etkinleştirilebilir. Bu, başlangıçta projenin Yerel AOT için hazır olma durumunu değerlendirirken veya bir uygulamanın başlangıç süresini kısaltırken yararlı olabilir.
Kesme Noktası kullanan iyileştirilmiş performans
İstek Temsilcisi Oluşturucu, çalışma zamanında statik olarak oluşturulan değişkenlerle en düşük API Eşleme yöntemlerine yönelik çağrıların kesilmesini desteklemek için yeni C# 12 kesme noktası derleyici özelliğini kullanır. Kesme noktası kullanımı ile derlenen uygulamalar için başlatma performansının artmasına neden olur PublishAot.
Derleme zamanında oluşturulan en düşük API'lerde günlüğe kaydetme ve özel durum işleme
Çalışma zamanında oluşturulan en düşük API'ler, parametre bağlama başarısız olduğunda otomatik olarak günlüğe kaydetmeyi (veya Geliştirme ortamlarında özel durumlar oluşturmayı) destekler. .NET 8, İstek Temsilcisi Oluşturucu (RDG) aracılığıyla derleme zamanında oluşturulan API'ler için aynı desteği sunar. Daha fazla bilgi için bkz . Derleme zamanı tarafından oluşturulan minimum API'lerde günlüğe kaydetme ve özel durum işleme.
AOT ve System.Text.Json
Kullanarak JSON yüklerini almak ve döndürmek için en düşük API'ler System.Text.Jsoniyileştirilmiştir, bu nedenle JSON ve Yerel AOT için uyumluluk gereksinimleri de geçerlidir. Yerel AOT uyumluluğu için kaynak oluşturucunun System.Text.Json kullanılması gerekir. Minimum API'lerde istek temsilcilerine parametre olarak kabul edilen veya istek temsilcilerinden döndürülen tüm türler, ASP.NET Core'un bağımlılık eklemesi yoluyla kaydedilen bir JsonSerializerContext üzerinde yapılandırılmalıdır, örneğin:
// Register the JSON serializer context with DI
builder.Services.ConfigureHttpJsonOptions(options =>
{
options.SerializerOptions.TypeInfoResolverChain.Insert(0, AppJsonSerializerContext.Default);
});
...
// Add types used in the minimal API app to source generated JSON serializer content
[JsonSerializable(typeof(Todo[]))]
internal partial class AppJsonSerializerContext : JsonSerializerContext
{
}
API hakkında TypeInfoResolverChain daha fazla bilgi için aşağıdaki kaynaklara bakın:
- JsonSerializerOptions.TypeInfoResolverChain
- Zincir kaynağı oluşturucuları
- Kaynak oluşturmayı desteklemek için yapılan değişiklikler
Kitaplıklar ve Yerel AOT
Günümüzde ASP.NET Core projelerinde kullanılabilen ortak kitaplıkların çoğunda Yerel AOT'yi hedefleyen bir projede kullanıldığında bazı uyumluluk sorunları vardır. Popüler kitaplıklar genellikle türleri incelemek ve keşfetmek, çalışma zamanında kitaplıkları koşullu olarak yüklemek ve işlevlerini uygulamak için anında kod oluşturmak için .NET yansımasının dinamik özelliklerini kullanır. Roslyn kaynak oluşturucuları gibi araçları kullanarak Yerel AOT ile çalışmak için bu kitaplıkların güncelleştirilmesi gerekir.
Kitaplıklarını Yerel AOT'ye hazırlama hakkında daha fazla bilgi edinmek isteyen kitaplık yazarlarının başlangıç olarak kitaplıklarını kırpmaya hazırlamaları ve Yerel AOT uyumluluk gereksinimleri hakkında daha fazla bilgi edinmeleri önerilir.
Kestrel ve HTTP.sys sunucuları
ve HTTP.sys için Kestrel birkaç yeni özellik vardır.
içinde adlandırılmış kanallar için destek Kestrel
Adlandırılmış kanallar, Windows uygulamaları arasında işlemler arası iletişim (IPC) oluşturmaya yönelik popüler bir teknolojidir. Artık .NET, Kestrelve adlandırılmış kanallar kullanarak bir IPC sunucusu oluşturabilirsiniz.
var builder = WebApplication.CreateBuilder(args);
builder.WebHost.ConfigureKestrel(serverOptions =>
{
serverOptions.ListenNamedPipe("MyPipeName");
});
Bu özellik ve IPC sunucusu ve istemcisi oluşturmak için .NET ve gRPC kullanma hakkında daha fazla bilgi için bkz . gRPC ile işlemler arası iletişim.
Adlandırılmış kanal taşımada performans iyileştirmeleri
Adlandırılmış kanal bağlantı performansını geliştirdik. Kestrel'nin adlandırılmış kanal taşıması artık bağlantıları paralel olarak kabul eder ve örnekleri yeniden NamedPipeServerStream kullanabilir.
100.000 bağlantı oluşturma süresi:
- Önce: 5,916 saniye
- Sonra: 2.374 saniye
içinde macOS üzerinde TLS üzerinden HTTP/2 (HTTPS) desteği Kestrel
.NET 8, macOS'a Uygulama Katmanı Protokolü Anlaşması (ALPN) desteği ekler. ALPN, bir bağlantının hangi HTTP protokollerini kullanacağı konusunda anlaşmak için kullanılan bir TLS özelliğidir. Örneğin, ALPN tarayıcıların ve diğer HTTP istemcilerinin HTTP/2 bağlantısı istemesine izin verir. Bu özellik özellikle HTTP/2 gerektiren gRPC uygulamaları için kullanışlıdır. Daha fazla bilgi için bkz . ASP.NET Core Kestrel web sunucusuyla HTTP/2 kullanma.
içinde sertifika dosyasını izleme Kestrel
Yol tarafından yapılandırılan TLS sertifikaları artık öğesine geçirildiğinde reloadOnChange KestrelServerOptions.Configure()yapılan değişiklikler için izleniyor. Sertifika dosyasında yapılan bir değişiklik, yapılandırılan yolda yapılan bir değişiklikle (yani uç noktalar yeniden yüklenir) aynı şekilde değerlendirilir.
Dosya silme işlemleri geçici olarak oluştuğundan ve geçici olmayan bir durumda sunucuyu kilitleyeceğinden özellikle izlenmediğini unutmayın.
Belirtilen HTTP protokolleri kullanılmadığında uyarı
TLS devre dışıysa ve HTTP/1.x kullanılabilir durumdaysa, HTTP/2 ve HTTP/3, belirtilmiş olsalar bile devre dışı bırakılır. Bu bazı kötü sürprizlere neden olabilir, bu nedenle ne zaman olduğunu size bildirmek için uyarı çıkışı ekledik.
HTTP_PORTS ve HTTPS_PORTS yapılandırma anahtarları
Uygulamalar ve kapsayıcılar genellikle konak veya yol gibi ek kısıtlamalar olmadan yalnızca 80 gibi dinlemeleri için bir bağlantı noktası verilir. HTTP_PORTS ve HTTPS_PORTS ve HTTP.sys sunucuları için dinleme bağlantı noktalarını belirtmeye Kestrel olanak sağlayan yeni yapılandırma anahtarlarıdır. Bunlar veya ASPNETCORE_ ortam değişkeni ön ekleriyle DOTNET_ tanımlanabilir veya doğrudan appsettings.json gibi diğer yapılandırma girişleri aracılığıyla belirtilebilir. Her biri noktalı virgülle ayrılmış bağlantı noktası değerleri listesidir. Örneğin:
ASPNETCORE_HTTP_PORTS=80;8080
ASPNETCORE_HTTPS_PORTS=443;8081
Bu, şemayı (HTTP veya HTTPS) ve herhangi bir konağı veya IP'yi belirten aşağıdakiler için kısaltmadır:
ASPNETCORE_URLS=http://*:80/;http://*:8080/;https://*:443/;https://*:8081/
Daha fazla bilgi için bkz. ASP.NET Core web sunucusu için uç noktaları yapılandırma ve ASP.NET Core'da Kestrelweb sunucusu uygulamasını HTTP.sys.
ITlsHandshakeFeature içindeki SNI ana bilgisayar adı
Sunucu Adı Göstergesi (SNI) ana bilgisayar adı artık arabiriminin HostName özelliğinde ITlsHandshakeFeature kullanıma sunuldu.
SNI, TLS el sıkışma işleminin bir parçasıdır. İstemcilerin, sunucu birden çok sanal konak veya etki alanı barındırdığında bağlanmaya çalıştıkları ana bilgisayar adını belirtmesine olanak tanır. El sıkışma işlemi sırasında doğru güvenlik sertifikasını sunmak için sunucunun her istek için seçilen ana bilgisayar adını bilmesi gerekir.
Normalde konak adı yalnızca TLS yığını içinde işlenir ve eşleşen sertifikayı seçmek için kullanılır. Ancak uygulamadaki diğer bileşenler bu bilgileri kullanıma sunarak tanılama, hız sınırlama, yönlendirme ve faturalama gibi amaçlar için kullanabilir.
Ana bilgisayar adını göstermek, binlerce SNI bağlamasını yöneten büyük ölçekli hizmetler için kullanışlıdır. Bu özellik, müşteri yükseltmeleri sırasında hata ayıklama verimliliğini önemli ölçüde artırabilir. Artan saydamlık, daha hızlı sorun çözümüne ve gelişmiş hizmet güvenilirliğine olanak tanır.
Daha fazla bilgi için bkz . ITlsHandshakeFeature.HostName.
IHttpSysRequestTimingFeature
IHttpSysRequestTimingFeature, iis ile HTTP.sys sunucusu ve İşlem içi barındırma kullanılırken istekler için ayrıntılı zamanlama bilgileri sağlar:
- Zaman damgaları QueryPerformanceCounter kullanılarak elde edilir.
- Zaman damgası sıklığı QueryPerformanceFrequency aracılığıyla elde edilebilir.
- Zamanlamanın dizini HttpSysRequestTimingType'a yayınlanabilir ve zamanlamanın neyi temsil ettiği öğrenilebilir.
- Geçerli istek için zamanlama kullanılamıyorsa değer 0 olabilir.
IHttpSysRequestTimingFeature.TryGetTimestamp , sağlanan zamanlama türü için zaman damgasını alır:
using Microsoft.AspNetCore.Http.Features;
using Microsoft.AspNetCore.Server.HttpSys;
var builder = WebApplication.CreateBuilder(args);
builder.WebHost.UseHttpSys();
var app = builder.Build();
app.Use((context, next) =>
{
var feature = context.Features.GetRequiredFeature<IHttpSysRequestTimingFeature>();
var loggerFactory = context.RequestServices.GetRequiredService<ILoggerFactory>();
var logger = loggerFactory.CreateLogger("Sample");
var timingType = HttpSysRequestTimingType.RequestRoutingEnd;
if (feature.TryGetTimestamp(timingType, out var timestamp))
{
logger.LogInformation("Timestamp {timingType}: {timestamp}",
timingType, timestamp);
}
else
{
logger.LogInformation("Timestamp {timingType}: not available for the "
+ "current request", timingType);
}
return next(context);
});
app.MapGet("/", () => Results.Ok());
app.Run();
Daha fazla bilgi için bkz . IHttpSysRequestTimingFeature ve Zamanlama bilgileriyle ayrıntılı zamanlama bilgileri alma ve IIS ile işlem içi barındırma.
HTTP.sys: Çekirdek modu yanıt arabelleği desteği
Bazı senaryolarda, yüksek gecikme süresine sahip yüksek hacimli küçük yazma işlemleri üzerinde önemli performans etkisine HTTP.sysneden olabilir. Bu etki, uygulamada arabellek Pipe olmamasından HTTP.sys kaynaklanır. Bu senaryolarda performansı geliştirmek için, öğesine yanıt arabelleği desteği eklenmiştir HTTP.sys. HttpSysOptions.EnableKernelResponseBuffering ayarını olarak trueayarlayarak arabelleğe almayı etkinleştirin.
Yanıt arabelleği, zaman uyumlu G/Ç veya bir kerede birden fazla bekleyen yazma olmayan zaman uyumsuz G/Ç kullanan bir uygulama tarafından etkinleştirilmelidir. Bu senaryolarda yanıt arabelleği oluşturma, yüksek gecikme süreli bağlantılarda aktarım hızını önemli ölçüde iyileştirebilir.
Zaman uyumsuz G/Ç kullanan ve aynı anda birden fazla yazma işlemi tamamlanabilen uygulamalar bu bayrağı kullanmamalıdır. Bu bayrağın etkinleştirilmesi HTTP.Sys tarafından daha yüksek CPU ve bellek kullanımına neden olabilir.
Kimlik doğrulaması ve yetkilendirme
ASP.NET Core 8, kimlik doğrulamasına ve yetkilendirmeye yeni özellikler ekler.
Identity API uç noktaları
MapIdentityApi<TUser> , iki API uç noktası (/register ve /login) ekleyen yeni bir uzantı yöntemidir. öğesinin temel amacı, geliştiricilerin MapIdentityApi JavaScript tabanlı tek sayfalı uygulamalarda (SPA) veya Blazor uygulamalarda kimlik doğrulaması için ASP.NET Core Identity kullanmasını kolaylaştırmaktır. MapIdentityApi, sayfaları temel alan Razor ASP.NET Core Identitytarafından sağlanan varsayılan kullanıcı arabirimini kullanmak yerine, SPA uygulamaları ve uygun olmayan uygulamalar için daha uygun JSON API uç noktaları ekler. Daha fazla bilgi için bkz Identity . API uç noktaları.
IAuthorizationRequirementData
ASP.NET Core 8'e başlamadan önce, aşağıdakini uygulayan bir uç noktaya parametreli yetkilendirme ilkesi ekleme:
AuthorizeAttributeher ilke için.AuthorizationPolicyProviderdize tabanlı bir sözleşmeden özel ilkeyi işlemek için.AuthorizationRequirementöğesini seçin.AuthorizationHandlerher gereksinim için.
Örneğin, ASP.NET Core 7.0 için yazılmış aşağıdaki örneği göz önünde bulundurun:
using AuthRequirementsData.Authorization;
using Microsoft.AspNetCore.Authorization;
var builder = WebApplication.CreateBuilder();
builder.Services.AddAuthentication().AddJwtBearer();
builder.Services.AddAuthorization();
builder.Services.AddControllers();
builder.Services.AddSingleton<IAuthorizationPolicyProvider, MinimumAgePolicyProvider>();
builder.Services.AddSingleton<IAuthorizationHandler, MinimumAgeAuthorizationHandler>();
var app = builder.Build();
app.MapControllers();
app.Run();
using Microsoft.AspNetCore.Mvc;
namespace AuthRequirementsData.Controllers;
[ApiController]
[Route("api/[controller]")]
public class GreetingsController : Controller
{
[MinimumAgeAuthorize(16)]
[HttpGet("hello")]
public string Hello() => $"Hello {(HttpContext.User.Identity?.Name ?? "world")}!";
}
using Microsoft.AspNetCore.Authorization;
using System.Globalization;
using System.Security.Claims;
namespace AuthRequirementsData.Authorization;
class MinimumAgeAuthorizationHandler : AuthorizationHandler<MinimumAgeRequirement>
{
private readonly ILogger<MinimumAgeAuthorizationHandler> _logger;
public MinimumAgeAuthorizationHandler(ILogger<MinimumAgeAuthorizationHandler> logger)
{
_logger = logger;
}
// Check whether a given MinimumAgeRequirement is satisfied or not for a particular
// context.
protected override Task HandleRequirementAsync(AuthorizationHandlerContext context,
MinimumAgeRequirement requirement)
{
// Log as a warning so that it's very clear in sample output which authorization
// policies(and requirements/handlers) are in use.
_logger.LogWarning("Evaluating authorization requirement for age >= {age}",
requirement.Age);
// Check the user's age
var dateOfBirthClaim = context.User.FindFirst(c => c.Type ==
ClaimTypes.DateOfBirth);
if (dateOfBirthClaim != null)
{
// If the user has a date of birth claim, check their age
var dateOfBirth = Convert.ToDateTime(dateOfBirthClaim.Value, CultureInfo.InvariantCulture);
var age = DateTime.Now.Year - dateOfBirth.Year;
if (dateOfBirth > DateTime.Now.AddYears(-age))
{
// Adjust age if the user hasn't had a birthday yet this year.
age--;
}
// If the user meets the age criterion, mark the authorization requirement
// succeeded.
if (age >= requirement.Age)
{
_logger.LogInformation("Minimum age authorization requirement {age} satisfied",
requirement.Age);
context.Succeed(requirement);
}
else
{
_logger.LogInformation("Current user's DateOfBirth claim ({dateOfBirth})" +
" does not satisfy the minimum age authorization requirement {age}",
dateOfBirthClaim.Value,
requirement.Age);
}
}
else
{
_logger.LogInformation("No DateOfBirth claim present");
}
return Task.CompletedTask;
}
}
Tam örnek burada AspNetCore.Docs.Samples deposundadır.
ASP.NET Core 8 arabirimini tanıtır IAuthorizationRequirementData . Arabirimi, IAuthorizationRequirementData öznitelik tanımının yetkilendirme ilkesiyle ilişkili gereksinimleri belirtmesine olanak tanır. kullanılarak IAuthorizationRequirementData, önceki özel yetkilendirme ilkesi kodu daha az kod satırıyla yazılabilir. Güncelleştirilmiş Program.cs dosya:
using AuthRequirementsData.Authorization;
using Microsoft.AspNetCore.Authorization;
var builder = WebApplication.CreateBuilder();
builder.Services.AddAuthentication().AddJwtBearer();
builder.Services.AddAuthorization();
builder.Services.AddControllers();
- builder.Services.AddSingleton<IAuthorizationPolicyProvider, MinimumAgePolicyProvider>();
builder.Services.AddSingleton<IAuthorizationHandler, MinimumAgeAuthorizationHandler>();
var app = builder.Build();
app.MapControllers();
app.Run();
Güncelleştirilmiş MinimumAgeAuthorizationHandler:
using Microsoft.AspNetCore.Authorization;
using System.Globalization;
using System.Security.Claims;
namespace AuthRequirementsData.Authorization;
- class MinimumAgeAuthorizationHandler : AuthorizationHandler<MinimumAgeRequirement>
+ class MinimumAgeAuthorizationHandler : AuthorizationHandler<MinimumAgeAuthorizeAttribute>
{
private readonly ILogger<MinimumAgeAuthorizationHandler> _logger;
public MinimumAgeAuthorizationHandler(ILogger<MinimumAgeAuthorizationHandler> logger)
{
_logger = logger;
}
// Check whether a given MinimumAgeRequirement is satisfied or not for a particular
// context
protected override Task HandleRequirementAsync(AuthorizationHandlerContext context,
- MinimumAgeRequirement requirement)
+ MinimumAgeAuthorizeAttribute requirement)
{
// Remaining code omitted for brevity.
Güncelleştirilmiş örneğin tamamına buradan ulaşabilirsiniz.
Yeni örneğin ayrıntılı incelemesi için bkz . IAuthorizationRequirementData ile özel yetkilendirme ilkeleri.
Swagger UI uç noktalarının güvenliğini sağlama
Swagger KULLANıCı arabirimi uç noktaları artık çağrılarak MapSwagger().RequireAuthorizationüretim ortamlarında güvenli hale getirilebilir. Daha fazla bilgi için bkz . Swagger UI uç noktalarının güvenliğini sağlama
Çeşitli
Aşağıdaki bölümlerde, ASP.NET Core 8'deki çeşitli yeni özellikler açıklanmaktadır.
Bağımlılık Ekleme'de anahtarlı hizmetler desteği
Anahtarlı hizmetler , anahtarları kullanarak Bağımlılık Ekleme (DI) hizmetlerini kaydetmeye ve almaya yönelik bir mekanizmayı ifade eder. Hizmet, kaydetmek için (veya AddKeyedScoped AddKeyedTransient) çağrılarak AddKeyedSingleton bir anahtarla ilişkilendirilir. özniteliğine sahip anahtarı belirterek kayıtlı bir hizmete erişin [FromKeyedServices] . Aşağıdaki kodda anahtarlı hizmetlerin nasıl kullanılacağı gösterilmektedir:
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.SignalR;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddKeyedSingleton<ICache, BigCache>("big");
builder.Services.AddKeyedSingleton<ICache, SmallCache>("small");
builder.Services.AddControllers();
var app = builder.Build();
app.MapGet("/big", ([FromKeyedServices("big")] ICache bigCache) => bigCache.Get("date"));
app.MapGet("/small", ([FromKeyedServices("small")] ICache smallCache) =>
smallCache.Get("date"));
app.MapControllers();
app.Run();
public interface ICache
{
object Get(string key);
}
public class BigCache : ICache
{
public object Get(string key) => $"Resolving {key} from big cache.";
}
public class SmallCache : ICache
{
public object Get(string key) => $"Resolving {key} from small cache.";
}
[ApiController]
[Route("/cache")]
public class CustomServicesApiController : Controller
{
[HttpGet("big-cache")]
public ActionResult<object> GetOk([FromKeyedServices("big")] ICache cache)
{
return cache.Get("data-mvc");
}
}
public class MyHub : Hub
{
public void Method([FromKeyedServices("small")] ICache cache)
{
Console.WriteLine(cache.Get("signalr"));
}
}
ASP.NET Core arka ucuna sahip SPA uygulamaları için Visual Studio proje şablonları
Visual Studio proje şablonları artık ASP.NET Core arka ucuna sahip tek sayfalı uygulamalar (SPA) oluşturmanın önerilen yoludur. JavaScript çerçeveleri Angular, React ve Vue'ya dayalı uygulamalar oluşturan şablonlar sağlanır. Bu şablonlar:
- Ön uç projesi ve arka uç projesiyle visual studio çözümü oluşturun.
- Ön uç için JavaScript ve TypeScript (.esproj) için Visual Studio proje türünü kullanın.
- Arka uç için bir ASP.NET Core projesi kullanın.
Visual Studio şablonları ve eski şablonlara erişme hakkında daha fazla bilgi için bkz . ASP.NET Core'da Tek Sayfalı Uygulamalara (SPA) Genel Bakış
Genel öznitelikler için destek
Daha önce parametre Type gerektiren öznitelikler artık daha temiz genel değişkenlerde kullanılabilir. Bu, C# 11'deki genel öznitelikler için destek tarafından mümkün hale getirilir. Örneğin, bir eylemin yanıt türüne açıklama ekleme söz dizimi aşağıdaki gibi değiştirilebilir:
[ApiController]
[Route("api/[controller]")]
public class TodosController : Controller
{
[HttpGet("/")]
- [ProducesResponseType(typeof(Todo), StatusCodes.Status200OK)]
+ [ProducesResponseType<Todo>(StatusCodes.Status200OK)]
public Todo Get() => new Todo(1, "Write a sample", DateTime.Now, false);
}
Genel değişkenler aşağıdaki öznitelikler için desteklenir:
[ProducesResponseType<T>][Produces<T>][MiddlewareFilter<T>][ModelBinder<T>][ModelMetadataType<T>][ServiceFilter<T>][TypeFilter<T>]
ASP.NET Core uygulamalarında kod analizi
Aşağıdaki tabloda gösterilen yeni çözümleyiciler ASP.NET Core 8.0'da kullanılabilir.
| Tanılama Kimliği | Hataya neden olan veya bölünemeyen | Açıklama |
|---|---|---|
| ASP0016 | Bölünemez | RequestDelegate'ten değer döndürme |
| ASP0019 | Bölünemez | IHeaderDictionary.Append veya dizin oluşturucu kullanmayı önerin |
| ASP0020 | Bölünemez | Yol parametreleri tarafından başvurulan karmaşık türler ayrıştırılabilir olmalıdır |
| ASP0021 | Bölünemez | BindAsync yönteminin dönüş türü ValueTask<T> |
| ASP0022 | Bölünemez | Yol işleyicileri arasında yol çakışması algılandı |
| ASP0023 | Bölünemez | MVC: Yol işleyicileri arasında yol çakışması algılandı |
| ASP0024 | Bölünemez | Yol işleyicisi özniteliğine sahip birden çok parametreye [FromBody] sahiptir |
| ASP0025 | Bölünemez | AddAuthorizationBuilder kullanma |
Yol araçları
ASP.NET Core yönlendirme üzerine kurulmuştur. En düşük API'ler, Web API'leri, Razor Sayfalar ve Blazor tüm yollar, HTTP isteklerinin kodla nasıl eşleştirilmesini özelleştirmek için yolları kullanır.
.NET 8'de yönlendirmeyi öğrenmeyi ve kullanmayı kolaylaştırmak için yeni özellikler paketine yatırım yaptık. Bu yeni özellikler şunlardır:
- Yol söz dizimi vurgulama
- Parametre ve yol adlarını otomatik tamamlama
- Yol kısıtlamalarını otomatik tamamlama
- Yol çözümleyicileri ve düzelticiler
- Minimum API'ler, Web API'leri ve Blazor
Daha fazla bilgi için bkz . .NET 8'de yönlendirme araçları.
ASP.NET Core ölçümleri
Ölçümler zaman içinde bildirilen ölçümlerdir ve çoğunlukla bir uygulamanın durumunu izlemek ve uyarılar oluşturmak için kullanılır. Örneğin, başarısız HTTP isteklerini bildiren bir sayaç panolarda görüntülenebilir veya hatalar eşiği geçtiğinde uyarılar oluşturabilir.
Bu önizleme, kullanarak System.Diagnostics.MetricsASP.NET Core'a yeni ölçümler ekler. Metrics uygulamalar hakkında bilgi raporlamaya ve toplamaya yönelik modern bir API'dir.
Ölçümler, mevcut olay sayaçlarıyla karşılaştırıldığında birçok iyileştirme sunar:
- Sayaçlar, ölçerler ve histogramlarla yeni ölçüm türleri.
- Çok boyutlu değerlerle güçlü raporlama.
- OpenTelemetry standartlarıyla uyumlu hale getirerek daha geniş bulut yerel ekosistemiyle tümleştirme.
ASP.NET Core barındırma, Kestrelve SignalRiçin ölçümler eklendi. Daha fazla bilgi için bkz . System.Diagnostics.Metrics.
IExceptionHandler
IExceptionHandler , geliştiriciye merkezi bir konumda bilinen özel durumları işlemek için geri çağırma sağlayan yeni bir arabirimdir.
IExceptionHandler uygulamaları çağrılarak IServiceCollection.AddExceptionHandler<T>kaydedilir. Birden çok uygulama eklenebilir ve bunlar kayıtlı sırayla çağrılır. Bir özel durum işleyicisi bir isteği işlerse, işlemeyi durdurmak için geri dönebilir true . Bir özel durum işleyicisi herhangi bir özel durum işleyicisi tarafından işlenmezse denetim, ara yazılımdaki varsayılan davranışa ve seçeneklere geri döner.
Daha fazla bilgi için bkz . IExceptionHandler.
Geliştirilmiş hata ayıklama deneyimi
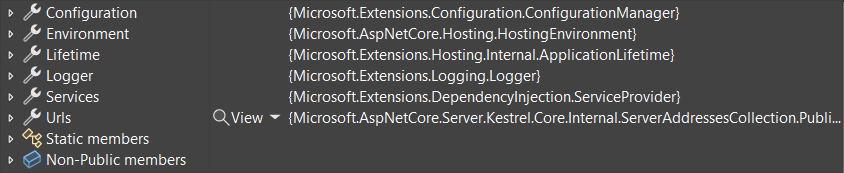
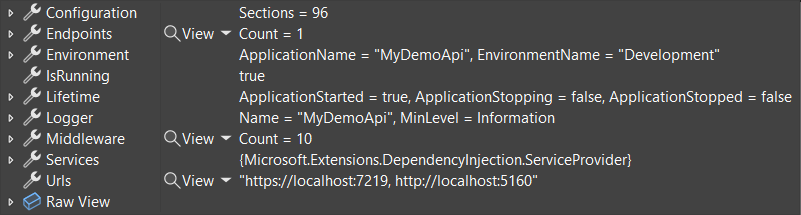
, , HttpRequest, HttpResponseClaimsPrincipalve WebApplicationgibi HttpContexttürlere hata ayıklama özelleştirme öznitelikleri eklendi. Bu türler için gelişmiş hata ayıklayıcı görüntülenir, IDE'nin hata ayıklayıcısında önemli bilgileri bulmayı kolaylaştırır. Aşağıdaki ekran görüntüleri, bu özniteliklerin hata ayıklayıcının ekranındaki farkını HttpContextgösterir.
.NET 7:

.NET 8:

hata ayıklayıcı görüntüsü WebApplication yapılandırılmış uç noktalar, ara yazılım ve IConfiguration değerler gibi önemli bilgileri vurgular.
.NET 7:

.NET 8:

.NET 8'de hata ayıklama geliştirmeleri hakkında daha fazla bilgi için bkz:
IPNetwork.Parse ve TryParse
yeni ve yöntemleri, CIDR gösteriminde veya "eğik çizgi gösteriminde" bir giriş dizesi kullanarak oluşturma IPNetwork desteği ekler.IPNetwork TryParse Parse
IPv4 örnekleri şunlardır:
// Using Parse
var network = IPNetwork.Parse("192.168.0.1/32");
// Using TryParse
bool success = IPNetwork.TryParse("192.168.0.1/32", out var network);
// Constructor equivalent
var network = new IPNetwork(IPAddress.Parse("192.168.0.1"), 32);
IPv6 örnekleri şunlardır:
// Using Parse
var network = IPNetwork.Parse("2001:db8:3c4d::1/128");
// Using TryParse
bool success = IPNetwork.TryParse("2001:db8:3c4d::1/128", out var network);
// Constructor equivalent
var network = new IPNetwork(IPAddress.Parse("2001:db8:3c4d::1"), 128);
Redis tabanlı çıkış önbelleğe alma
ASP.NET Core 8, redis'i çıkış önbelleğe alma için dağıtılmış önbellek olarak kullanma desteği ekler. Çıktı önbelleğe alma, bir uygulamanın en düşük API uç noktasının, denetleyici eyleminin veya Razor Sayfanın çıkışını önbelleğe almasına olanak tanıyan bir özelliktir. Daha fazla bilgi için bkz . Çıktı önbelleğe alma.
Yönlendirmeden sonra kısa devre ara yazılımı
Yönlendirme bir uç noktayla eşleştiğinde, genellikle uç nokta mantığını çağırmadan önce ara yazılım işlem hattının çalıştırılmasını sağlar rest . Hizmetler, bilinen istekleri işlem hattının başlarında filtreleyerek kaynak kullanımını azaltabilir. Yönlendirmenin ShortCircuit uç nokta mantığını hemen çağırmasına ve ardından isteği sonlandırmasına neden olmak için uzantı yöntemini kullanın. Örneğin, belirli bir yolun kimlik doğrulaması veya CORS ara yazılımından geçmesi gerekmeyebilir. Aşağıdaki örnek, rotayla /short-circuit eşleşen kısa devre istekleri:
app.MapGet("/short-circuit", () => "Short circuiting!").ShortCircuit();
MapShortCircuit Url ön eklerinin params dizisini geçirerek aynı anda birden çok yol için kısa devre ayarlamak için yöntemini kullanın. Örneğin, tarayıcılar ve botlar genellikle ve favicon.icogibi robots.txt iyi bilinen yollar için sunucuları yoklar. Uygulamada bu dosyalar yoksa, bir kod satırı her iki yolu da yapılandırabilir:
app.MapShortCircuit(404, "robots.txt", "favicon.ico");
Daha fazla bilgi için bkz . Yönlendirmeden sonra kısa devre ara yazılımı.
HTTP günlüğü ara yazılım genişletilebilirliği
HTTP günlüğü ara yazılımının birkaç yeni özelliği vardır:
- HttpLoggingFields.Duration: Etkinleştirildiğinde ara yazılım, istek ve yanıtın sonunda işleme için geçen toplam süreyi ölçen yeni bir günlük yayar. Bu yeni alan kümeye HttpLoggingFields.All eklendi.
- HttpLoggingOptions.CombineLogs: Ara yazılım etkinleştirildiğinde, bir istek ve yanıt için etkinleştirilen tüm günlüklerini sonundaki tek bir günlükte birleştirir. Tek bir günlük iletisi istek, istek gövdesi, yanıt, yanıt gövdesi ve süreyi içerir.
- IHttpLoggingInterceptor: Hangi ayrıntıların günlüğe kaydedildiğini özelleştirmek için istek başına ve yanıt başına geri çağırmalar almak üzere uygulanabilen ve kaydedilebilen (kullanarak AddHttpLoggingInterceptor) bir hizmet için yeni bir arabirim. Uç noktaya özgü günlük ayarları önce uygulanır ve daha sonra bu geri çağırmalarda geçersiz kılınabilir. Bir uygulama:
- bir isteği ve yanıtı inceleyin.
- Herhangi bir HttpLoggingFieldsöğesini etkinleştirin veya devre dışı bırakın.
- İstek veya yanıt gövdesinin ne kadarının günlüğe kaydedilmiş olduğunu ayarlayın.
- Günlüklere özel alanlar ekleyin.
Daha fazla bilgi için bkz . .NET Core ve ASP.NET Core'da HTTP günlüğü.
Daha dayanıklı tümleştirmeleri desteklemek için ProblemDetails'teki yeni API'ler
.NET 7'de ProblemDetails hizmeti, ProblemDetails belirtimine uygun hata yanıtları oluşturma deneyimini geliştirmek için kullanıma sunulmuştur. .NET 8'de, oluşturamıyorsa IProblemDetailsService ProblemDetailsgeri dönüş davranışını uygulamayı kolaylaştırmak için yeni bir API eklendi. Aşağıdaki örnekte yeni TryWriteAsync API'nin kullanımı gösterilmektedir:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddProblemDetails();
var app = builder.Build();
app.UseExceptionHandler(exceptionHandlerApp =>
{
exceptionHandlerApp.Run(async httpContext =>
{
var pds = httpContext.RequestServices.GetService<IProblemDetailsService>();
if (pds == null
|| !await pds.TryWriteAsync(new() { HttpContext = httpContext }))
{
// Fallback behavior
await httpContext.Response.WriteAsync("Fallback: An error occurred.");
}
});
});
app.MapGet("/exception", () =>
{
throw new InvalidOperationException("Sample Exception");
});
app.MapGet("/", () => "Test by calling /exception");
app.Run();
Daha fazla bilgi için bkz . IProblemDetailsService geri dönüşü
Ek kaynaklar
ASP.NET Core
