Boş veya Mevcut Bir Web Forms Projesine ASP.NET Identity Ekleme
Bu öğreticide, ASP.NET bir uygulamaya ASP.NET Kimliğin (ASP.NET için yeni üyelik sistemi) nasıl ekleneceği gösterilmektedir.
Tek Tek Hesaplarla Visual Studio 2017 RTM'de yeni bir Web Forms veya MVC projesi oluşturduğunuzda, Visual Studio gerekli tüm paketleri yükler ve sizin için tüm gerekli sınıfları ekler. Bu öğreticide, mevcut Web Forms projenize veya yeni bir boş projeye ASP.NET Kimlik desteği ekleme adımları gösterilir. Yüklemeniz gereken tüm NuGet paketlerini ve eklemeniz gereken sınıfları özetleyeceğim. Kullanıcı yönetimi ve kimlik doğrulaması için tüm ana giriş noktası API'lerini vurgularken yeni kullanıcıları kaydetmek ve oturum açmak için örnek Web Forms üzerinden geçiyorum. Bu örnek, Entity Framework üzerinde oluşturulan SQL veri depolaması için ASP.NET Kimliği varsayılan uygulamasını kullanır. Bu öğreticide SQL veritabanı için LocalDB kullanacağız.
ASP.NET Identity'i kullanmaya başlama
Visual Studio 2017'yi yükleyip çalıştırarak başlayın.
Başlangıç sayfasından Yeni Proje'yi seçin veya menüyü kullanıp Dosya'yı ve ardından Yeni Proje'yi seçebilirsiniz.
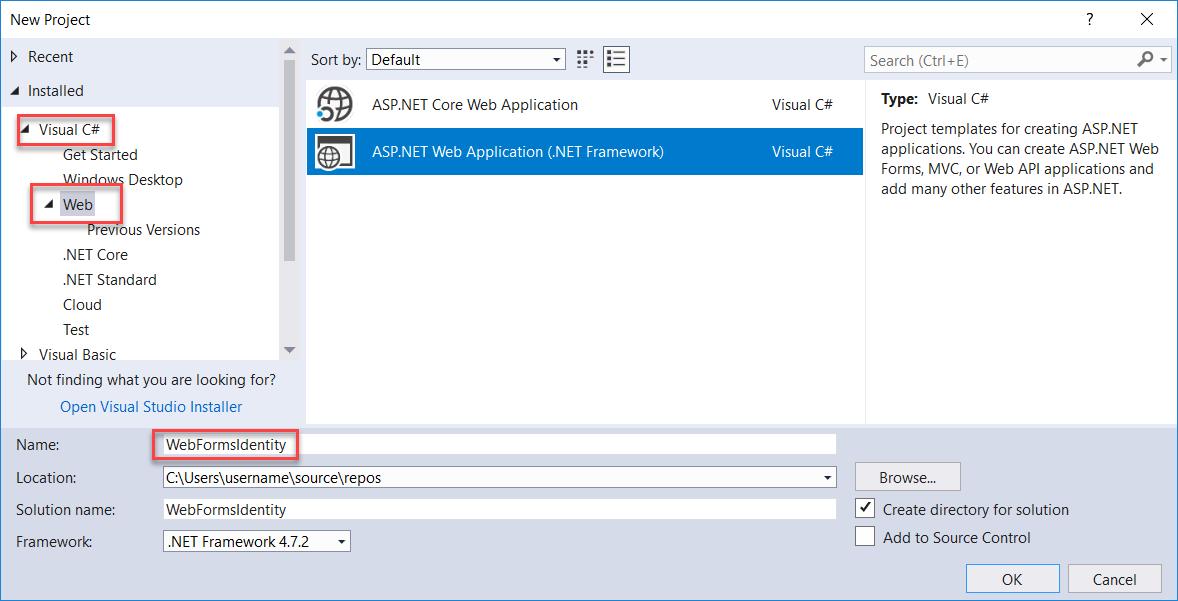
Sol bölmede Visual C# öğesini genişletin, Web'i seçin ve ardından Web Uygulaması (.Net Framework) ASP.NET. Projenizi "WebFormsIdentity" olarak adlandırıp Tamam'ı seçin.

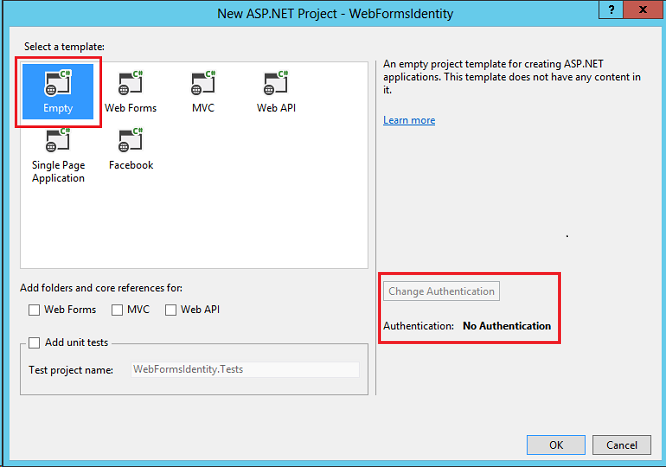
Yeni ASP.NET Projesi iletişim kutusunda Boş şablonu seçin.

Kimlik Doğrulamasını Değiştir düğmesinin devre dışı olduğuna ve bu şablonda kimlik doğrulaması desteği sunulmadığını fark edin. Web Forms, MVC ve Web API şablonları kimlik doğrulama yaklaşımını seçmenize olanak sağlar.
Uygulamanıza Kimlik paketleri ekleme
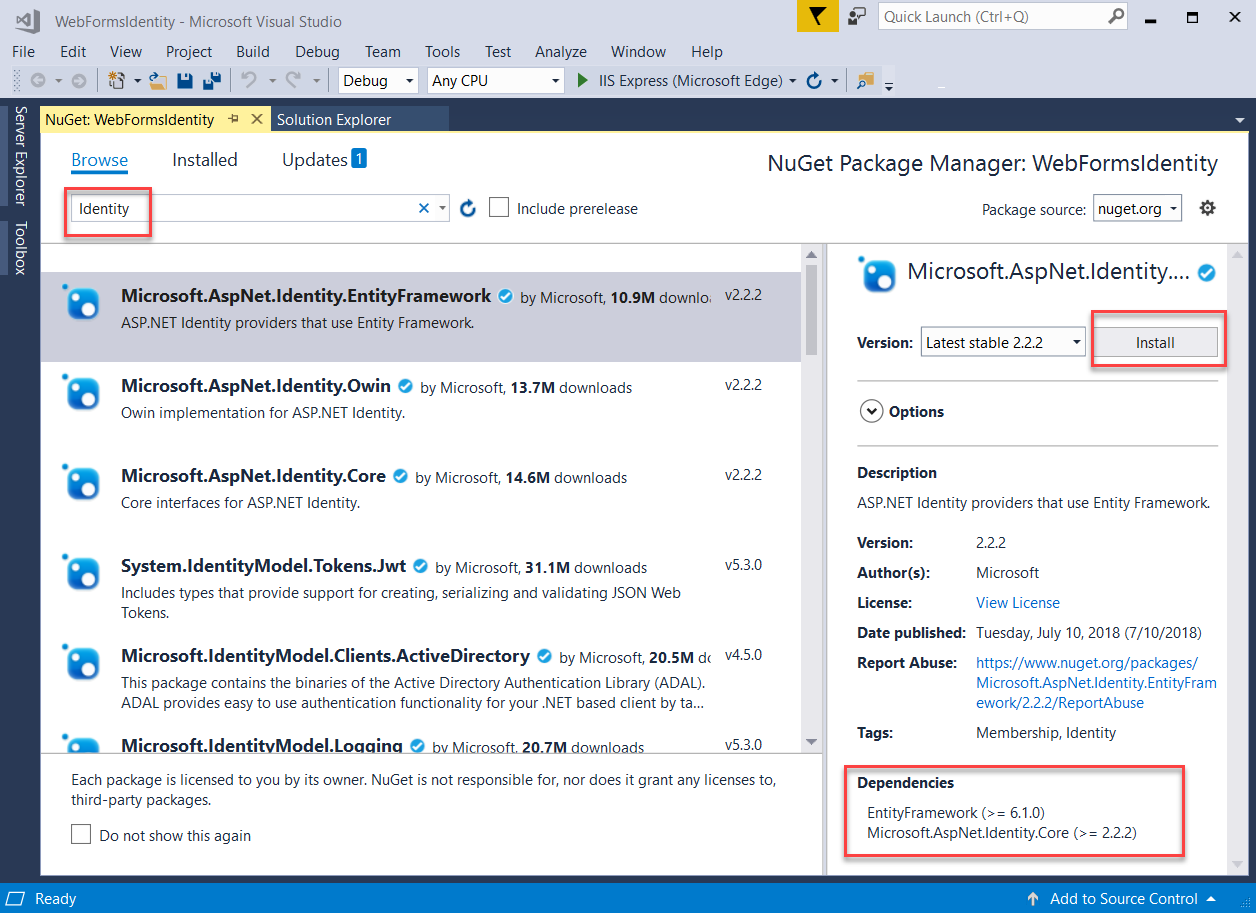
Çözüm Gezgini'da projenize sağ tıklayın ve NuGet Paketlerini Yönet'i seçin. Microsoft.AspNet.Identity.EntityFramework paketini arayın ve yükleyin.

Bu paketin bağımlılık paketlerini yükleyeceğini unutmayın: EntityFramework ve Microsoft ASP.NET Identity Core.
Kullanıcıları kaydetmek için web formu ekleme
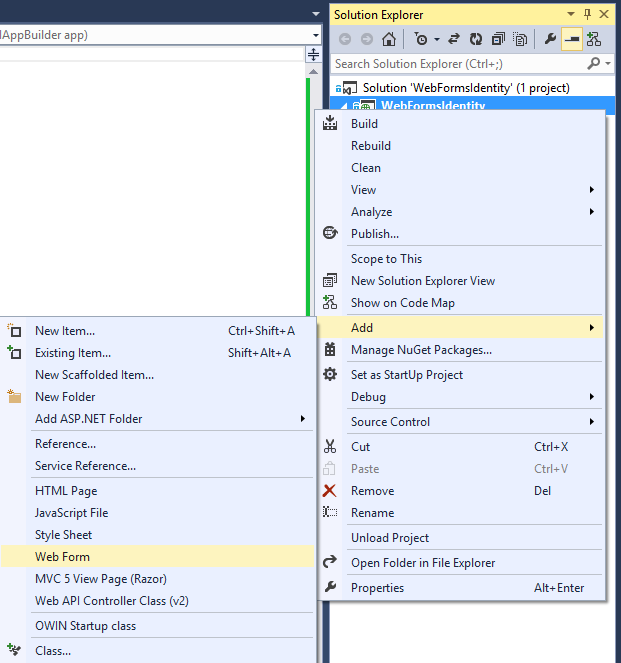
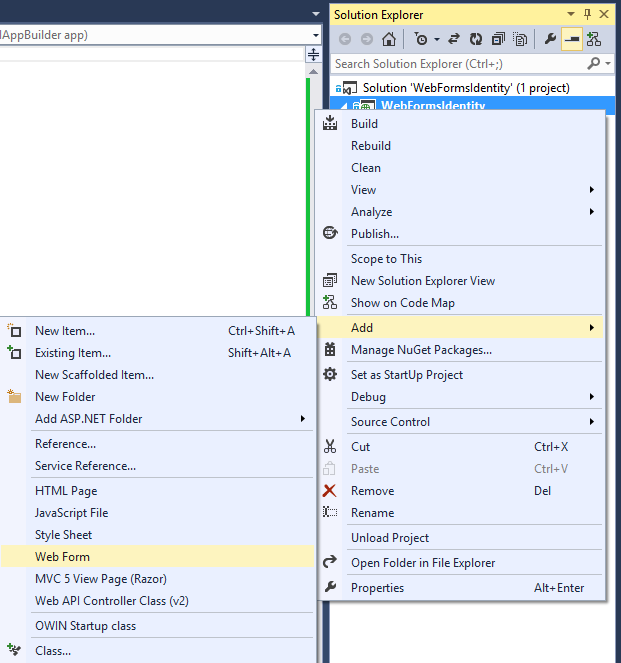
Çözüm Gezgini'da projenize sağ tıklayın ve Ekle'yi ve ardından Web Formu'nu seçin.

Öğe için Ad Belirt iletişim kutusunda yeni web formunu Kaydet olarak adlandırın ve ardından Tamam'ı seçin
Oluşturulan Register.aspx dosyasındaki işaretlemeyi aşağıdaki kodla değiştirin. Kod değişiklikleri vurgulanır.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Register.aspx.cs" Inherits="WebFormsIdentity.Register" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body style="font-family: Arial, Helvetica, sans-serif; font-size: small"> <form id="form1" runat="server"> <div> <h4 style="font-size: medium">Register a new user</h4> <hr /> <p> <asp:Literal runat="server" ID="StatusMessage" /> </p> <div style="margin-bottom:10px"> <asp:Label runat="server" AssociatedControlID="UserName">User name</asp:Label> <div> <asp:TextBox runat="server" ID="UserName" /> </div> </div> <div style="margin-bottom:10px"> <asp:Label runat="server" AssociatedControlID="Password">Password</asp:Label> <div> <asp:TextBox runat="server" ID="Password" TextMode="Password" /> </div> </div> <div style="margin-bottom:10px"> <asp:Label runat="server" AssociatedControlID="ConfirmPassword">Confirm password</asp:Label> <div> <asp:TextBox runat="server" ID="ConfirmPassword" TextMode="Password" /> </div> </div> <div> <div> <asp:Button runat="server" OnClick="CreateUser_Click" Text="Register" /> </div> </div> </div> </form> </body> </html>Not
Bu, yeni bir ASP.NET Web Forms projesi oluşturduğunuzda oluşturulan Register.aspx dosyasının yalnızca basitleştirilmiş bir sürümüdür. Yukarıdaki işaretleme, yeni bir kullanıcıyı kaydetmek için form alanları ve bir düğme ekler.
Register.aspx.cs dosyasını açın ve dosyanın içeriğini aşağıdaki kodla değiştirin:
using Microsoft.AspNet.Identity; using Microsoft.AspNet.Identity.EntityFramework; using System; using System.Linq; namespace WebFormsIdentity { public partial class Register : System.Web.UI.Page { protected void CreateUser_Click(object sender, EventArgs e) { // Default UserStore constructor uses the default connection string named: DefaultConnection var userStore = new UserStore<IdentityUser>(); var manager = new UserManager<IdentityUser>(userStore); var user = new IdentityUser() { UserName = UserName.Text }; IdentityResult result = manager.Create(user, Password.Text); if (result.Succeeded) { StatusMessage.Text = string.Format("User {0} was created successfully!", user.UserName); } else { StatusMessage.Text = result.Errors.FirstOrDefault(); } } } }Not
- Yukarıdaki kod, yeni bir ASP.NET Web Forms projesi oluşturduğunuzda oluşturulan Register.aspx.cs dosyasının basitleştirilmiş bir sürümüdür.
- IdentityUser sınıfı, IUser arabiriminin varsayılan EntityFramework uygulamasıdır. IUser arabirimi, ASP.NET Identity Core'da bir kullanıcı için en düşük arabirimdir.
- UserStore sınıfı, bir kullanıcı deposunun varsayılan EntityFramework uygulamasıdır. Bu sınıf, ASP.NET Identity Core'un en düşük arabirimlerini uygular: IUserStore, IUserLoginStore, IUserClaimStore ve IUserRoleStore.
- UserManager sınıfı, değişiklikleri UserStore'na otomatik olarak kaydeden kullanıcıyla ilgili API'leri kullanıma sunar.
- IdentityResult sınıfı bir kimlik işleminin sonucunu temsil eder.
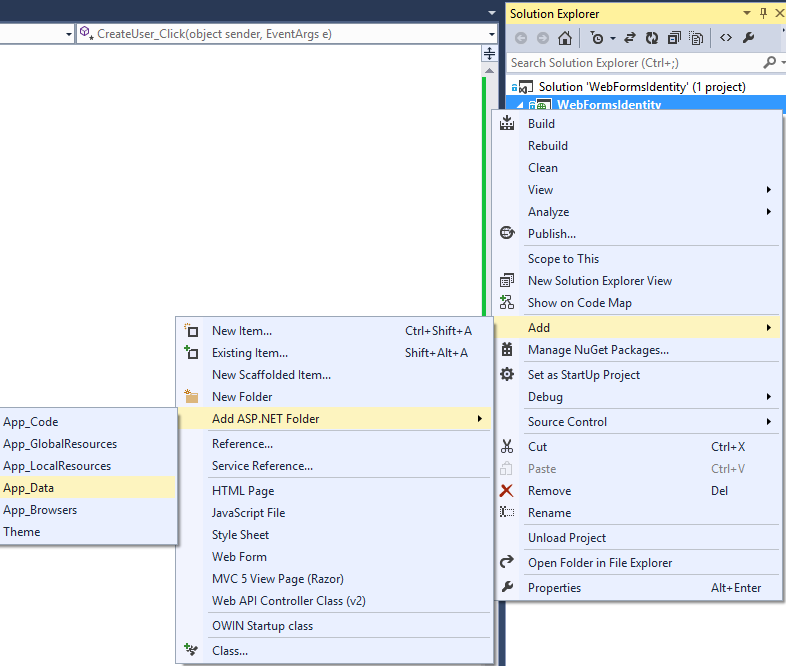
Çözüm Gezgini'da projenize sağ tıklayın ve Ekle, ASP.NET Klasör Ekle'yi seçin ve App_Data.

Web.config dosyasını açın ve kullanıcı bilgilerini depolamak için kullanacağımız veritabanı için bir bağlantı dizesi girdisi ekleyin. Veritabanı, Identity varlıkları için EntityFramework tarafından çalışma zamanında oluşturulur. Bağlantı dizesi, yeni bir Web Forms projesi oluşturduğunuzda sizin için oluşturulan dizeye benzer. Vurgulanan kod, eklemeniz gereken işaretlemeyi gösterir:
<?xml version="1.0" encoding="utf-8"?> <!-- For more information on how to configure your ASP.NET application, please visit https://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <configSections> <!-- For more information on Entity Framework configuration, visit https://go.microsoft.com/fwlink/?LinkID=237468 --> <section name="entityFramework" type="System.Data.Entity.Internal.ConfigFile.EntityFrameworkSection, EntityFramework, Version=6.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" requirePermission="false" /> </configSections> <connectionStrings> <add name="DefaultConnection" connectionString="Data Source=(LocalDb)\v11.0;AttachDbFilename=|DataDirectory|\WebFormsIdentity.mdf;Initial Catalog=WebFormsIdentity;Integrated Security=True" providerName="System.Data.SqlClient" /> </connectionStrings> <system.web> <compilation debug="true" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> </system.web> <entityFramework> <defaultConnectionFactory type="System.Data.Entity.Infrastructure.LocalDbConnectionFactory, EntityFramework"> <parameters> <parameter value="v11.0" /> </parameters> </defaultConnectionFactory> <providers> <provider invariantName="System.Data.SqlClient" type="System.Data.Entity.SqlServer.SqlProviderServices, EntityFramework.SqlServer" /> </providers> </entityFramework> </configuration>Not
Visual Studio 2015 veya üzeri için bağlantı dizenizde öğesini ile
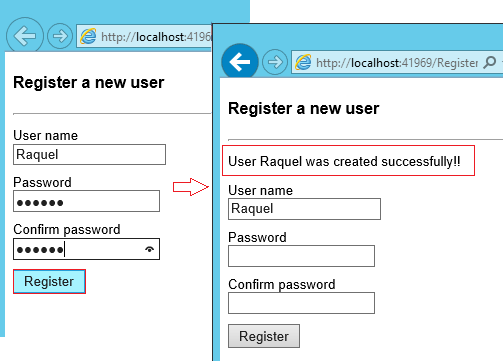
(localdb)\MSSQLLocalDBdeğiştirin(localdb)\v11.0.Projenizde Register.aspx dosyasına sağ tıklayın ve Başlangıç Sayfası Olarak Ayarla'yı seçin. Web uygulamasını derlemek ve çalıştırmak için Ctrl + F5 tuşlarına basın. Yeni bir kullanıcı adı ve parola girip Kaydet'i seçin.

Not
ASP.NET Identity'in doğrulama desteği vardır ve bu örnekte, Identity Core paketinden gelen Kullanıcı ve Parola doğrulayıcılarında varsayılan davranışı doğrulayabilirsiniz. Kullanıcı (
UserValidator) için varsayılan doğrulayıcı, varsayılan değeri olarak ayarlanmıştruebir özelliğeAllowOnlyAlphanumericUserNamessahiptir. Parola (MinimumLengthValidator) için varsayılan doğrulayıcı, parolanın en az 6 karakter olmasını sağlar. Bu doğrulayıcılar, özel doğrulamaya sahip olmak istiyorsanız geçersiz kılınabilecek özelliklerdirUserManager.
Entity Framework tarafından oluşturulan LocalDb Identity veritabanını ve tablolarını doğrulama
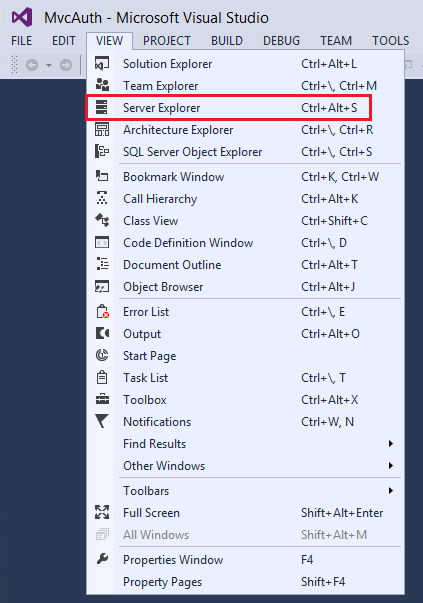
Görünüm menüsünde Sunucu Gezgini'ni seçin.

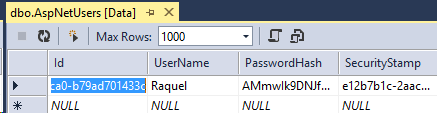
DefaultConnection (WebFormsIdentity) seçeneğini genişletin, Tablolar'ı genişletin, AspNetUsers'a sağ tıklayın ve Tablo Verilerini Göster'i seçin.


Uygulamayı OWIN kimlik doğrulaması için yapılandırma
Bu noktada yalnızca kullanıcı oluşturma desteği ekledik. Şimdi, bir kullanıcının oturum açması için kimlik doğrulamasını nasıl ekleyebileceğimizi göstereceğiz. ASP.NET Identity, form kimlik doğrulaması için Microsoft OWIN Kimlik Doğrulaması ara yazılımını kullanır. OWIN Tanımlama Bilgisi Kimlik Doğrulaması, OWIN veya IIS üzerinde barındırılan herhangi bir çerçeve tarafından kullanılabilecek tanımlama bilgisi ve talep tabanlı bir kimlik doğrulama mekanizmasıdır. Bu modelle, aynı kimlik doğrulama paketleri ASP.NET MVC ve Web Forms dahil olmak üzere birden çok çerçevede kullanılabilir. Katana projesi ve konakta ara yazılımı çalıştırma hakkında daha fazla bilgi için bkz. Katana Projesi ile Çalışmaya Başlama.
Uygulamanıza kimlik doğrulama paketleri yükleme
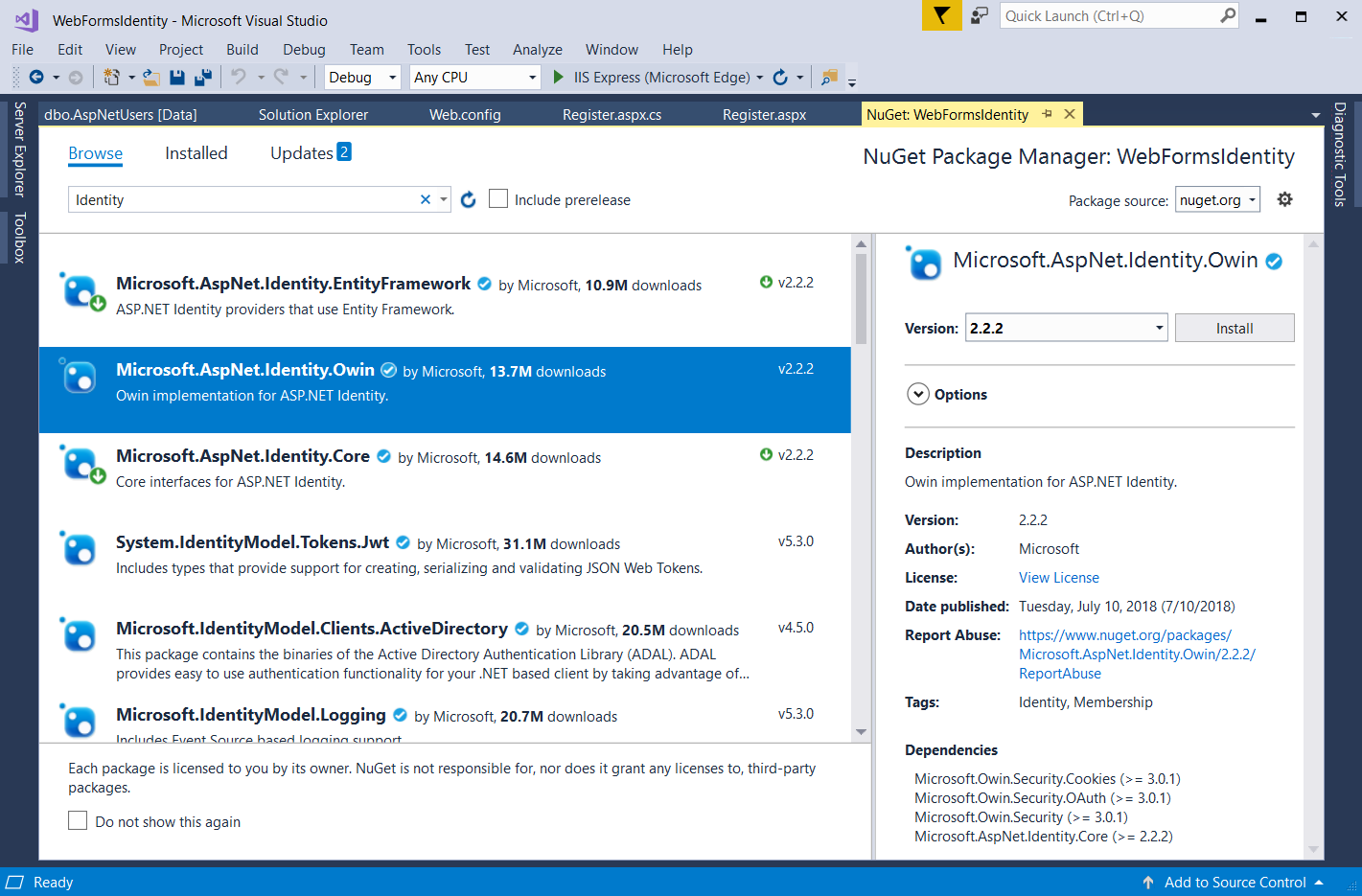
Çözüm Gezgini'da projenize sağ tıklayın ve NuGet Paketlerini Yönet'i seçin. Microsoft.AspNet.Identity.Owin paketini arayın ve yükleyin.

Microsoft.Owin.Host.SystemWeb paketini arayın ve yükleyin.
Not
Microsoft.Aspnet.Identity.Owin paketi, ASP.NET Identity Core paketleri tarafından kullanılacak OWIN kimlik doğrulama ara yazılımını yönetmek ve yapılandırmak için bir dizi OWIN uzantı sınıfı içerir. Microsoft.Owin.Host.SystemWeb paketi, OWIN tabanlı uygulamaların ASP.NET istek işlem hattını kullanarak IIS üzerinde çalışmasını sağlayan bir OWIN sunucusu içerir. Daha fazla bilgi için bkz. IIS tümleşik işlem hattında OWIN Ara Yazılımı.
OWIN başlatma ve kimlik doğrulaması yapılandırma sınıfları ekleme
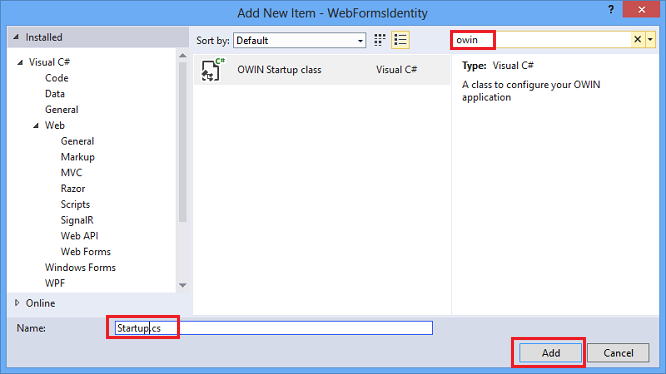
Çözüm Gezgini'da projenize sağ tıklayın, Ekle'yi ve ardından Yeni Öğe Ekle'yi seçin. Arama metin kutusu iletişim kutusuna "owin" yazın. Sınıfı "Başlangıç" olarak adlandırın ve Ekle'yi seçin.

Startup.cs dosyasında, OWIN tanımlama bilgisi kimlik doğrulamasını yapılandırmak için aşağıda gösterilen vurgulanan kodu ekleyin.
using Microsoft.AspNet.Identity; using Microsoft.Owin; using Microsoft.Owin.Security.Cookies; using Owin; [assembly: OwinStartup(typeof(WebFormsIdentity.Startup))] namespace WebFormsIdentity { public class Startup { public void Configuration(IAppBuilder app) { // For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=316888 app.UseCookieAuthentication(new CookieAuthenticationOptions { AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie, LoginPath = new PathString("/Login") }); } } }Not
Bu sınıf, OWIN başlangıç sınıfını belirtme özniteliğini içerir
OwinStartup. Her OWIN uygulamasının, uygulama işlem hattı için bileşenleri belirttiğiniz bir başlangıç sınıfı vardır. Bu model hakkında daha fazla bilgi için bkz. OWIN Başlangıç Sınıfı Algılama .
Kullanıcıları kaydetmek ve oturum açmak için web formları ekleme
Register.aspx.cs dosyasını açın ve kayıt başarılı olduğunda kullanıcıda oturum açan aşağıdaki kodu ekleyin.
using Microsoft.AspNet.Identity; using Microsoft.AspNet.Identity.EntityFramework; using Microsoft.Owin.Security; using System; using System.Linq; using System.Web; namespace WebFormsIdentity { public partial class Register : System.Web.UI.Page { protected void CreateUser_Click(object sender, EventArgs e) { // Default UserStore constructor uses the default connection string named: DefaultConnection var userStore = new UserStore<IdentityUser>(); var manager = new UserManager<IdentityUser>(userStore); var user = new IdentityUser() { UserName = UserName.Text }; IdentityResult result = manager.Create(user, Password.Text); if (result.Succeeded) { var authenticationManager = HttpContext.Current.GetOwinContext().Authentication; var userIdentity = manager.CreateIdentity(user, DefaultAuthenticationTypes.ApplicationCookie); authenticationManager.SignIn(new AuthenticationProperties() { }, userIdentity); Response.Redirect("~/Login.aspx"); } else { StatusMessage.Text = result.Errors.FirstOrDefault(); } } } }Not
- ASP.NET Kimliği ve OWIN Tanımlama Bilgisi Kimlik Doğrulaması talep tabanlı sistem olduğundan, çerçeve uygulama geliştiricisinin kullanıcı için bir ClaimsIdentity oluşturmasını gerektirir. ClaimsIdentity, kullanıcının ait olduğu Roller gibi kullanıcı için tüm talepler hakkında bilgi içerir. Bu aşamada kullanıcı için daha fazla talep de ekleyebilirsiniz.
- OWIN'den AuthenticationManager'ı kullanarak ve yukarıda gösterildiği gibi ClaimsIdentity öğesini çağırarak
SignInve geçirerek kullanıcıda oturum açabilirsiniz. Bu kod, kullanıcıda oturum açar ve bir tanımlama bilgisi de oluşturur. Bu çağrı, FormsAuthentication modülü tarafından kullanılan FormAuthentication.SetAuthCookie ile benzerdir.
Çözüm Gezgini'da projenize sağ tıklayın, Ekle'yi ve ardından Web Formu'nu seçin. Web formunu Login olarak adlandırın.

Login.aspx dosyasının içeriğini aşağıdaki kodla değiştirin:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Login.aspx.cs" Inherits="WebFormsIdentity.Login" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body style="font-family: Arial, Helvetica, sans-serif; font-size: small"> <form id="form1" runat="server"> <div> <h4 style="font-size: medium">Log In</h4> <hr /> <asp:PlaceHolder runat="server" ID="LoginStatus" Visible="false"> <p> <asp:Literal runat="server" ID="StatusText" /> </p> </asp:PlaceHolder> <asp:PlaceHolder runat="server" ID="LoginForm" Visible="false"> <div style="margin-bottom: 10px"> <asp:Label runat="server" AssociatedControlID="UserName">User name</asp:Label> <div> <asp:TextBox runat="server" ID="UserName" /> </div> </div> <div style="margin-bottom: 10px"> <asp:Label runat="server" AssociatedControlID="Password">Password</asp:Label> <div> <asp:TextBox runat="server" ID="Password" TextMode="Password" /> </div> </div> <div style="margin-bottom: 10px"> <div> <asp:Button runat="server" OnClick="SignIn" Text="Log in" /> </div> </div> </asp:PlaceHolder> <asp:PlaceHolder runat="server" ID="LogoutButton" Visible="false"> <div> <div> <asp:Button runat="server" OnClick="SignOut" Text="Log out" /> </div> </div> </asp:PlaceHolder> </div> </form> </body> </html>Login.aspx.cs dosyasının içeriğini aşağıdakilerle değiştirin:
using Microsoft.AspNet.Identity; using Microsoft.AspNet.Identity.EntityFramework; using Microsoft.Owin.Security; using System; using System.Web; using System.Web.UI.WebControls; namespace WebFormsIdentity { public partial class Login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { if (User.Identity.IsAuthenticated) { StatusText.Text = string.Format("Hello {0}!!", User.Identity.GetUserName()); LoginStatus.Visible = true; LogoutButton.Visible = true; } else { LoginForm.Visible = true; } } } protected void SignIn(object sender, EventArgs e) { var userStore = new UserStore<IdentityUser>(); var userManager = new UserManager<IdentityUser>(userStore); var user = userManager.Find(UserName.Text, Password.Text); if (user != null) { var authenticationManager = HttpContext.Current.GetOwinContext().Authentication; var userIdentity = userManager.CreateIdentity(user, DefaultAuthenticationTypes.ApplicationCookie); authenticationManager.SignIn(new AuthenticationProperties() { IsPersistent = false }, userIdentity); Response.Redirect("~/Login.aspx"); } else { StatusText.Text = "Invalid username or password."; LoginStatus.Visible = true; } } protected void SignOut(object sender, EventArgs e) { var authenticationManager = HttpContext.Current.GetOwinContext().Authentication; authenticationManager.SignOut(); Response.Redirect("~/Login.aspx"); } } }Not
- şimdi
Page_Loadgeçerli kullanıcının durumunu denetler ve durumuna göreContext.User.Identity.IsAuthenticatedeylem gerçekleştirir. Oturum Açmış Kullanıcı Adını Görüntüle: Microsoft ASP.NET Identity Framework, oturum açmış kullanıcının veUserIddeğerlerini almanızaUserNameolanak tanıyan System.Security.Principal.IIdentity uzantısı yöntemleri eklemiştir. Bu uzantı yöntemleri derlemedeMicrosoft.AspNet.Identity.Coretanımlanır. Bu uzantı yöntemleri , HttpContext.User.Identity.Name yerine geçer. - SignIn yöntemi:
Thisyöntem, bu örnekteki öncekiCreateUser_Clickyöntemin yerini alır ve şimdi kullanıcı başarıyla oluşturulduktan sonra kullanıcıda oturum açar.
Microsoft OWIN Framework, öğesineSystem.Web.HttpContextbaşvuruIOwinContextalmanıza olanak tanıyan uzantı yöntemleri eklemiştir. Bu uzantı yöntemleri derlemedeMicrosoft.Owin.Host.SystemWebtanımlanır. sınıfı,OwinContextgeçerli istekte kullanılabilen Kimlik Doğrulama ara yazılım işlevselliğini temsil eden birIAuthenticationManagerözelliği kullanıma sunar. OWIN'den komutunu kullanarakAuthenticationManagerve yukarıda gösterildiği gibi öğesini çağırarakSignInve geçirerek kullanıcıdaClaimsIdentityoturum açabilirsiniz. ASP.NET Kimliği ve OWIN Tanımlama Bilgisi Kimlik Doğrulaması talep tabanlı sistem olduğundan, çerçeve uygulamanın kullanıcı için birClaimsIdentityoluşturmasını gerektirir. ,ClaimsIdentitykullanıcının hangi rollere ait olduğu gibi kullanıcı için tüm talepler hakkında bilgi içerir. Bu aşamada kullanıcı için daha fazla talep de ekleyebilirsiniz. Bu kod, kullanıcıda oturum açar ve bir tanımlama bilgisi de oluşturur. Bu çağrı, FormsAuthentication modülü tarafından kullanılan FormAuthentication.SetAuthCookie ile benzerdir. SignOutmethod: OWIN'den öğesineAuthenticationManagerbir başvuru alır ve öğesini çağırırSignOut. Bu, FormsAuthentication modülü tarafından kullanılan FormsAuthentication.SignOut yöntemine benzer.
- şimdi
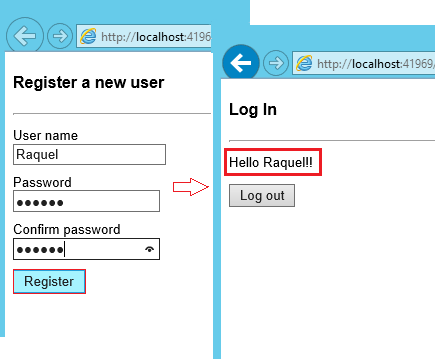
Web uygulamasını derlemek ve çalıştırmak için Ctrl + F5 tuşlarına basın. Yeni bir kullanıcı adı ve parola girip Kaydet'i seçin.

Not: Bu noktada, yeni kullanıcı oluşturulur ve oturum açar.Oturumu kapat düğmesini seçin. Oturum açma formuna yönlendirilirsiniz.
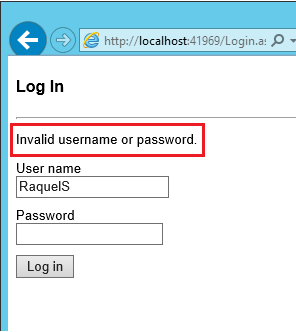
Geçersiz bir kullanıcı adı veya parola girin ve Oturum aç düğmesini seçin. Yöntem
UserManager.Findnull döndürür ve " Geçersiz kullanıcı adı veya parola " hata iletisi görüntülenir.